法線貼圖多用在CG動畫的渲染以及游戲畫面的制作上,將具有高細(xì)節(jié)的模型通過映射烘焙出法線貼圖,貼在低端模型的法線貼圖通道上,使之擁有法線貼圖的渲染效果,卻可以大大降低渲染時(shí)需要的面數(shù)和計(jì)算內(nèi)容,從而達(dá)到優(yōu)化動畫渲染和游戲渲染的效果。
現(xiàn)在好多3d網(wǎng)游都沒有法線貼圖啊,呵呵,《giant》就沒有。
維基百科:
法線貼圖法線貼圖 什么是法線貼圖技術(shù)呢?這是一種用來實(shí)現(xiàn)3D效果的一種技術(shù),要想理解這種技術(shù)還請您聽我慢慢道來。
我們知道,在游戲中經(jīng)常會有這樣的情況,就是一個(gè)平面——這個(gè)平面在現(xiàn)實(shí)中并不是一個(gè)“平”面,例如磚墻的表面帶有石質(zhì)浮雕等等。這樣的情況如果要求游戲開發(fā)人員將復(fù)雜的3D細(xì)節(jié)都做出來是不現(xiàn)實(shí)的,因?yàn)榧词共挥?jì)較在建模時(shí)候的復(fù)雜度,過多的3D細(xì)節(jié)也同樣會大量消耗顯示芯片的性能,讓游戲根本沒有可玩性。

如何利用貼圖實(shí)現(xiàn)凹凸效果呢?
可行的方法就是將這個(gè)平面用一個(gè)貼圖覆蓋,用貼圖的紋理實(shí)現(xiàn)一定的凹凸效果。但是這種方法實(shí)現(xiàn)的效果并不是很好,因?yàn)槿绻暯且蛔兓雌饋砭蜁褚粡埡唵蔚漠嬘袌D案的平面了。
后來,聰明的游戲開發(fā)者想出了一種方法,就是在貼圖過程中對貼圖進(jìn)行一定的處理,從而保證了在視角變換以后仍然保證有較為明顯的凹凸效果。
光與影,法線貼圖技術(shù)的物理學(xué)基礎(chǔ)
我們知道,人之所以能夠?qū)拔锟闯隽Ⅲw感的主要原因是因?yàn)槿擞袃芍谎劬Α芍谎劬吹木跋笫遣煌模匀藗儾拍芊直娉隽Ⅲw感來。但是,由于電腦的屏幕是一個(gè)平面,分辨3D效果就只能靠光影效果來實(shí)現(xiàn)了。
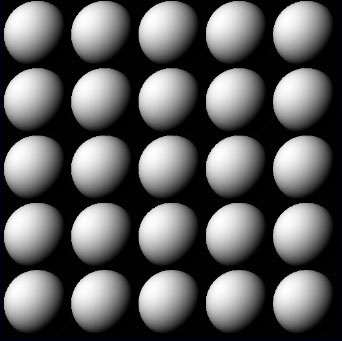
舉個(gè)簡單的例子,這就像我們畫素描的時(shí)候,為了不讓一個(gè)球體看起來像是一個(gè)圓圈,必須讓球體的一些區(qū)域是亮的,一些區(qū)域是暗的。而且從亮部轉(zhuǎn)向暗部的時(shí)候是一個(gè)均勻的按照物理模型特點(diǎn)的過渡,這樣畫出來的球體才像個(gè)球體,電腦為我們繪制的過程也是一樣。

因?yàn)橛忻靼担覀儾拍軐⑵矫胬斫獬闪Ⅲw
基于這個(gè)道理,我們就不難理解可以通過貼圖局部的亮暗變化來實(shí)現(xiàn)假的3D效果。換一種說法就是說我們可以通過在貼圖上的局部做一些亮暗的變化來做到一種假的3D效果。

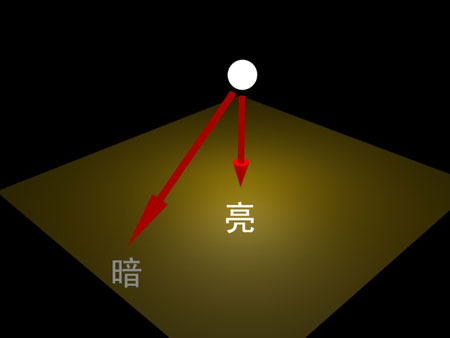
光照因角度不同而呈現(xiàn)不同的明暗
那么如何實(shí)時(shí)的對貼圖進(jìn)行轉(zhuǎn)換呢?如果要實(shí)現(xiàn)虛擬的光影變換,我們最起碼需要知道在一個(gè)平面上真正的凹凸的情況,這樣才能讓顯示芯片進(jìn)行運(yùn)算,生成一種假的凹凸的效果。
顯然,記錄真實(shí)的凹凸模型是得不償失的——如果那樣的話就沒有任何意義了,我們需要用一種非常簡單的方法來記錄一個(gè)貼圖的凹凸情況,于是就誕生了一種全新的方法,法線貼圖技術(shù)。
接下來,我們再回到我們剛才談到的法線貼圖的話題上。
法線貼圖就是記錄了一個(gè)需要進(jìn)行光影變換的貼圖上的各個(gè)點(diǎn)的凹凸情況的貼圖,顯示芯片根據(jù)這個(gè)貼圖的內(nèi)容,來實(shí)時(shí)的生成新的有過光影變化的貼圖,從而實(shí)現(xiàn)立體效果。
那么,究竟是怎樣利用法線貼圖記錄一個(gè)平面或者說是一個(gè)貼圖的凹凸情況呢?我們知道,物體表面產(chǎn)生明暗變化的直接原因,就是光線照射角度的不同,光線垂直于平面的地方就亮,光線斜射到平面的地方就暗,光線照不到的地方就更暗(應(yīng)該是黑色,但是由于環(huán)境光照所以不會有陰影是真正的黑色)。
借色彩之值存法線之向,巧妙的存儲
學(xué)過初中物理的朋友一定還都記得,表示光線射向平面的角度時(shí)通常使用光線和該點(diǎn)法線角度來表示。這也就意味著,如果我們將一個(gè)貼圖上所有點(diǎn)的法線記錄起來的話,就不難再利用這些信息實(shí)現(xiàn)后期的假的凹凸效果了。
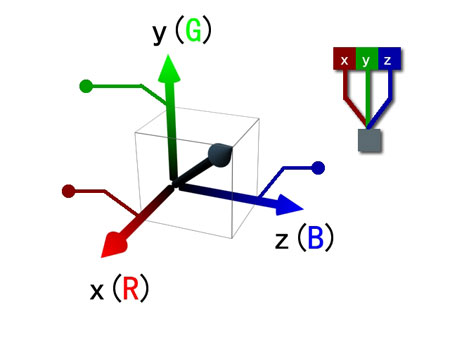
記錄這些法線的載體就被我們稱為法線貼圖。為什么稱之為貼圖呢?我們知道,一條法線是一個(gè)三維向量,一個(gè)三維向量由X、Y、Z等3個(gè)分量組成,于是人們想出了一個(gè)聰明的方法,就是以這3個(gè)分量當(dāng)作紅綠藍(lán)3個(gè)顏色的值存儲,這樣的話就生成一張新的貼圖了,這就是法線貼圖的來歷。

采用色彩通道存儲法線向量
法線貼圖其實(shí)并不是真正的貼圖,所以也不會直接貼到物體的表面,它所起的作用就是記錄每個(gè)點(diǎn)上的法線的方向。所以這個(gè)貼圖如果看起來也會比較詭異,經(jīng)常呈現(xiàn)一種偏藍(lán)紫色的樣子。

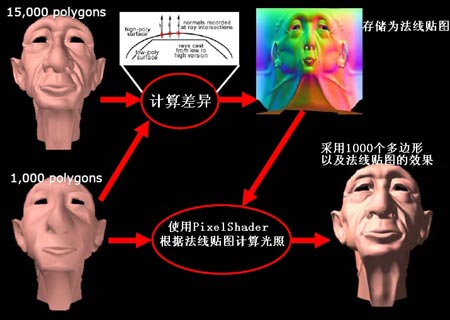
法線貼圖的生成過程

Doom3中的一張紋理貼圖和這張貼圖對應(yīng)的法線貼圖
『小提示-05:事實(shí)上,真正的法線貼圖并不是記錄貼圖上每個(gè)點(diǎn)的法線的絕對角度,而是記錄的是相對于平面的一個(gè)差值。這樣的話,隨著平面的3D變換都能夠?qū)崿F(xiàn)即時(shí)的法線運(yùn)算了。』
傳統(tǒng)紋理壓縮,法線貼圖不再適用
采用法線貼圖技術(shù)的優(yōu)勢就是利用很少的資源實(shí)現(xiàn)了效果非常好的凹凸效果,而且可以利用我們在開篇的時(shí)候提到的紋理壓縮技術(shù)對法線貼圖進(jìn)行壓縮,進(jìn)一步節(jié)省資源。

前面的那張圓球圖案的法線貼圖
3D max里面是如何制作發(fā)現(xiàn)貼圖的呢?看下面,圖看不見的話點(diǎn)鏈接。
制作法線貼圖
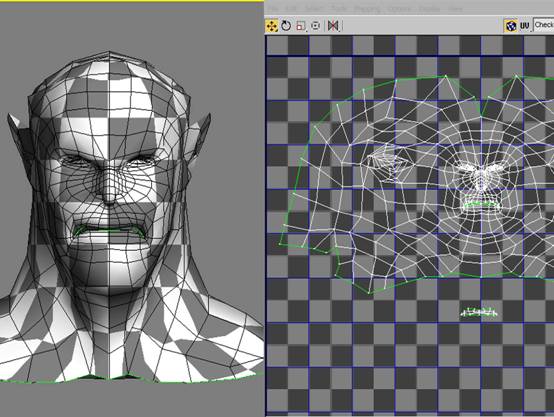
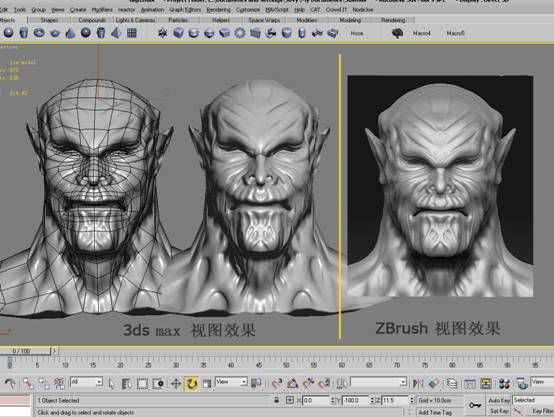
接下來我們在3ds Max里面制作Normal Map (法線貼圖),將低模和高模分別命名為:low-model和high-model,然后將導(dǎo)出的低模UV 分好,高模不用分UV。

圖22
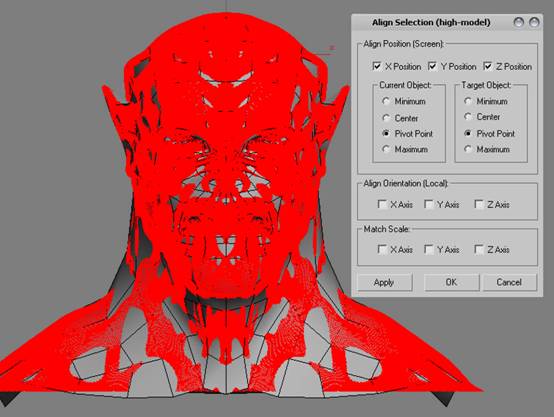
接著把高模和低模適配到一起

圖23
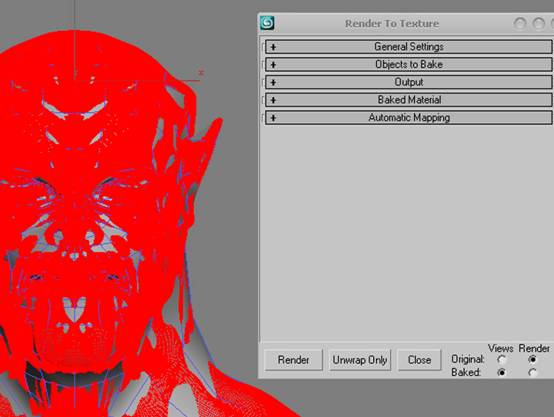
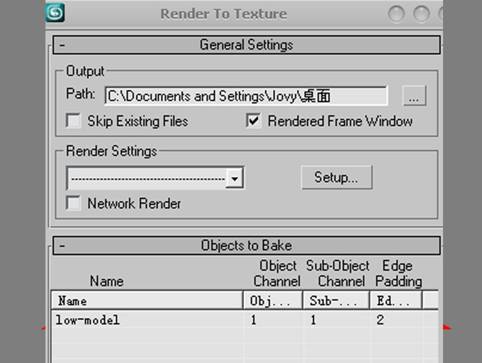
高模和低模匹配好以后,在Max菜單欄里找到Rendering 展開并選擇Render To Texture。

圖24
接下來的操作是:
展開General Settings欄并在Output里并設(shè)好輸出的路徑,選中視圖中的低模(low-model),選中以后在Render to Texture窗口中Objects to Bake欄里面會顯示所選的物體信息。

圖25
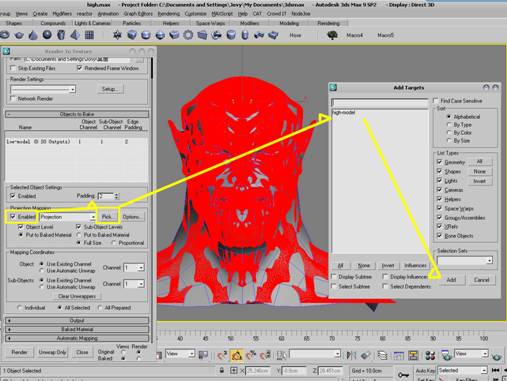
在Projection Mapping中勾選Enabled并點(diǎn)擊Pick按鈕,在彈出的窗口中選擇高模(high-model),這時(shí)視圖中的兩個(gè)模型會有所變化。

圖26
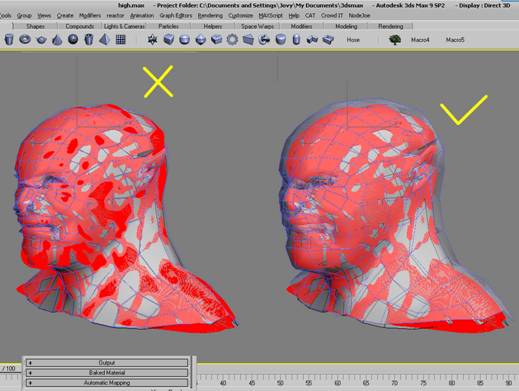
與此同時(shí)在低模的修改面板中會增加一個(gè)修改器“Projection”,到Projection欄中展開Cage并點(diǎn)擊Shaded(有點(diǎn)類似蒙皮)和reset(重新設(shè)置),然后拖動Amount值(結(jié)合到視圖中觀察模型外沿的變化而設(shè),外面的蒙皮一定要包住兩個(gè)物體不能有穿,不然烘焙出來會出問題)。

圖27
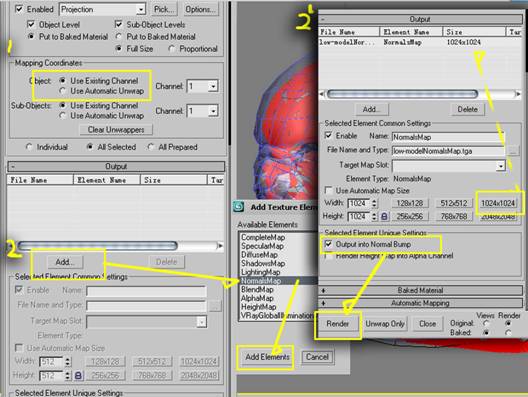
在Mapping Coordinates里面勾選Object 的Use Existing Channel(使用現(xiàn)有的UV,之前我已經(jīng)給低模(low-model)分好了UV);展開Output欄后點(diǎn)擊Add在彈出的窗口中選擇Normal Map再點(diǎn)Add Elements,可以調(diào)整貼圖的尺寸,我選擇的是1024*1024,然后勾選Output into Normal bump,最后再點(diǎn)擊Render便可以渲染出來,渲染的時(shí)候最好用scanline(線掃描渲染器)。

圖28
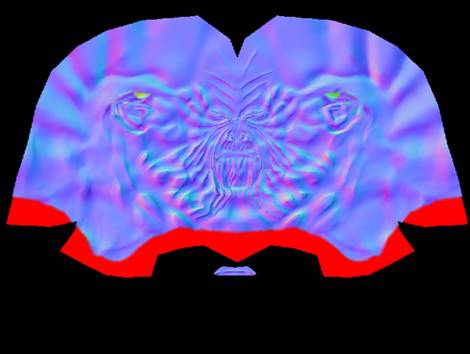
渲染出來的效果,(紅色區(qū)域是我之前將高模和低模鎖骨部分刪掉后,兩個(gè)模型不一樣所造成的)。

圖29
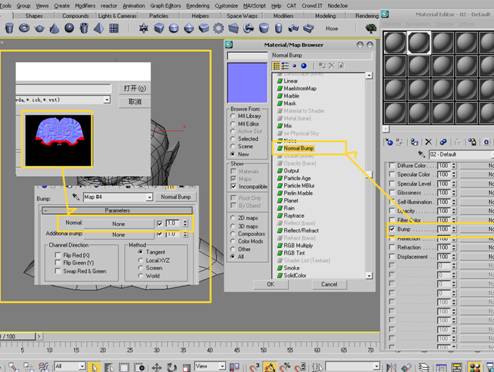
Normal Map(法線貼圖)渲染好以后,我們貼到低模(low-model)上看看效果,給低模一個(gè)材質(zhì)球,在map欄里的Bump中添加Normal Bump,然后在Normal bump 里面的Normal 里貼剛剛生成出來的Normal map (法線貼圖),只要渲染便可以看到效果。

圖30
如果要在視圖中直接看到法線貼圖的,效果需要調(diào)整一下設(shè)置:
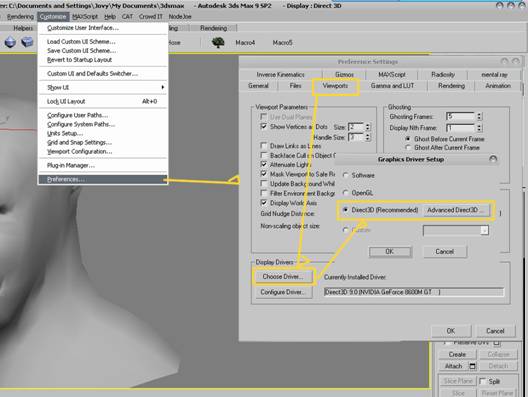
在max菜單欄上展開Customize選擇Preference,在彈出的窗口中依次選擇:Viewports---Choose Driver(彈出的窗口中)勾選Direct3D(Recommended),重新啟動max。

圖31
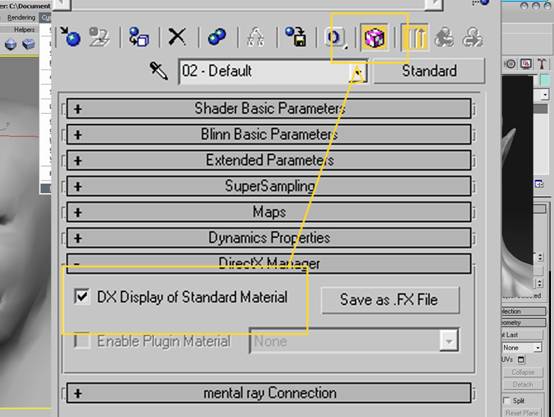
打開材質(zhì)編輯器,在剛剛貼法線的材質(zhì)球中展開DirectX Manager ,勾選DX Display of Standard Material ,等待一會兒顯示貼圖的“盒子”會變成紅白的棋盤格,點(diǎn)擊便可以在視圖中看到法線的效果。

圖32

圖33
做到這一步,次世代模型的Normal Map(法線貼圖)算是告一段落了,當(dāng)然制作法線的方法還有很多種,這只是其中一種,由于時(shí)間的關(guān)系我這里就不一一列出來,希望這個(gè)教程能給大家?guī)硪恍椭?看后大家有什么意見和建議可以與我聯(lián)系。
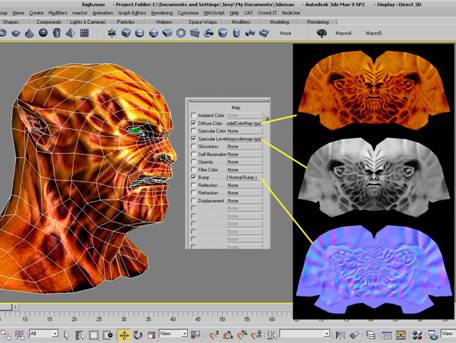
后面抽了些時(shí)間簡單的做了些貼圖:Color Map、Specular Map、Normal Map。

圖34

圖35
posted on 2009-07-01 15:04
七星重劍 閱讀(3330)
評論(2) 編輯 收藏 引用 所屬分類:
Game Graphics