修正:
我重新觀察了一下Torque引擎Demo的地形,發(fā)現(xiàn)在他在一個方塊內(nèi)最多用了3張貼圖。這3張貼圖就需要3個Texture Stage,再加上2個提供Alpha值的Stage,總共就是5個Texture Stage。這對顯卡要求太高,至少我的顯卡只支持4個Texture Stage。那么就必須使用MultiPass了,多遍渲染。這篇文章說的把Alpha信息存儲在頂點Diffuse里面的方法,還是值得考慮的。因為如果是用Alpha圖的話,Alpha圖總會被拉伸得很厲害,使得地形上不同貼圖之間仍然不能自然過渡。除非你的地形有更大的區(qū)域概念,對一個區(qū)域使用一張Alpha圖,這可能會解決Alpha圖被過度拉伸的問題。不然,你只使用全局唯一的一張Alpha圖的話,將很難收到理想的效果。
由定點的Diffuse提供Alpha有一個好處,那就是D3D會做插值運算,這樣就不會讓某一點的Alpha擴(kuò)展成斑塊,因為它擴(kuò)展出來的新值會被D3D插值運算的。那么要實現(xiàn)Torque那樣的最多支持3張紋理混合,同一個地形就需要2份Diffuse。可以考慮使用多流的技術(shù),讓Diffuse數(shù)據(jù)作為一個單獨的流。
原文
地形多層紋理混合加陰影渲染方法
地形由于十分龐大,需要大量頂點,所以往往占用很多內(nèi)存空間,那么就應(yīng)該在地形貼圖上想辦法節(jié)約空間。很多游戲的地形,雖然看上去不同地點的紋理好像互不相同,地表紋理十分豐富,但其實真正用的貼圖是很少的,之所以還能產(chǎn)生地表紋理變化多端的視覺效果,是因為使用了Alpha混合和陰影,從而產(chǎn)生一種錯覺。2.5D的網(wǎng)絡(luò)游戲《奇跡》(MU)、全3D引擎Torque(多人聯(lián)網(wǎng)FPS游戲《部落2》即使用此引擎)、全3D的滑雪游戲《極限滑雪》(Supreme Snowboarding),都是這么做的。(參見文章末尾的截圖)
我對此設(shè)想了一個解決方案。需要用到頂點【重劍注:不明白頂點格式的看這里Vertex Formats】的Diffuse顏色、3個TextureStage。其實所謂的多層紋理,具體到一個三角形上的時候,很多游戲只用了2層紋理來做Alpha混合(因為也許玩家的顯卡只支持2層MultiTexture混合),然后再一層光照紋理。前2層紋理要做Alpha混合,Alpha來自哪里?若使用Alpha貼圖,就必然再增加一層TextureStage,而我選擇使用頂點的Diffuse就可以省掉這一層TextureStage:由Diffuse的Alpha通道提供Alpha值供前兩層TextureStage混合使用。下面是在D3D中的設(shè)置:
// TextureStage 0
pd3dDevice->SetTextureStageState( 0, D3DTSS_COLOROP, D3DTOP_SELECTARG1 );
pd3dDevice->SetTextureStageState( 0, D3DTSS_COLORARG1, D3DTA_TEXTURE );
pd3dDevice->SetTextureStageState( 0, D3DTSS_ALPHAOP, D3DTOP_DISABLE );
// TextureStage 1
pd3dDevice->SetTextureStageState( 1, D3DTSS_COLOROP, D3DTOP_BLENDDIFFUSEALPHA );
pd3dDevice->SetTextureStageState( 1, D3DTSS_COLORARG1, D3DTA_TEXTURE );
pd3dDevice->SetTextureStageState( 1, D3DTSS_COLORARG2, D3DTA_CURRENT );
pd3dDevice->SetTextureStageState( 1, D3DTSS_ALPHAOP, D3DTOP_DISABLE );
在TextureStage 0,什么也沒做,把第一層紋理原封不動的留給TextureStage 1;在TextureStage 1,COLOROP使用D3DTOP_BLENDDIFFUSEALPHA,也就是使用來自頂點Diffuse的Alpha值作為混合因子混合第2層紋理和TextureStage 0原封不動留下來的第1層紋理。混合公式如下(來自DX幫助文檔):
Result = Arg1 * Alpha + Arg2 * (1 – Alpha)
Arg1是來自第2層紋理的顏色,Arg2是來自TextureStage 0原封不動留下來的第1層紋理的顏色。并且,這里的Alpha值是D3D插值運算后得到的,因此混合效果很平滑。
你不相信2層紋理混合就能得到豐富的地表視覺效果嗎?你應(yīng)該相信,因為雖然Arg1和Arg2總是恒定不變的來自2個貼圖,因此對三角形上的同一點來說,這兩個是常量,但Alpha值卻是個變量,Alpha值取不同的值就會產(chǎn)生不同的Result。
假設(shè)與Arg1相對應(yīng)的貼圖是一個草地的貼圖,與Arg2相對應(yīng)的貼圖是一個沙地的貼圖,在一片地形區(qū)域內(nèi),僅使用這兩張貼圖,但是由于各頂點的Diffuse的Alpha值不同,你會看到最終渲染出來的這片地形區(qū)域,草地的分布并不均勻,有些地方草的樣子多一些,有些地方沙的樣子多一些。這種效果看上去已經(jīng)很自然了。
當(dāng)然并不限制你在一個地形場景上使用更多的地表紋理,但是對一個三角形來說,2張紋理已經(jīng)足夠,其它紋理請用在其它三角形上吧,這可以產(chǎn)生更豐富的地貌。比如你想讓另一片地形區(qū)域是雪地和巖石的風(fēng)格,那么在那片區(qū)域上就使用1張雪地貼圖、1張巖石貼圖。現(xiàn)在這個關(guān)卡里面共有4張貼圖了,但同一個三角形仍然只使用2張貼圖(這是硬件的限制啊!!)。
現(xiàn)在來說陰影。前面已經(jīng)使用了頂點Diffuse的Alpha通道,現(xiàn)在他的RGB三個分量也要派上用場了。在D3D中設(shè)置如下:
// TextureStage 2
pd3dDevice->SetTextureStageState( 2, D3DTSS_COLOROP, D3DTOP_MODULATE );
pd3dDevice->SetTextureStageState( 2, D3DTSS_COLORARG1, D3DTA_DIFFUSE );
pd3dDevice->SetTextureStageState( 2, D3DTSS_COLORARG2, D3DTA_CURRENT );
pd3dDevice->SetTextureStageState( 2, D3DTSS_ALPHAOP, D3DTOP_DISABLE );
這是第3個TextureStage,COLOROP為相乘,Arg1設(shè)為Diffuse,是來自經(jīng)過D3D插值運算的頂點Diffuse顏色,Arg2是Current就是TextureStage 1產(chǎn)生的結(jié)果。混合公式如下:
Result = Arg1 * Arg2
顏色雖是RGB三個字節(jié)(或者其它顏色格式),但D3D會將它們拆成單獨的3個RGB通道值(0-1之間的浮點數(shù))。相乘運算可以貼上彩色的光影效果。
有一個問題是,人們當(dāng)初選擇使用光照圖就是為了能夠提高光影的精確度,因為頂點光照只作用于頂點,雖然渲染API會在頂點之間做插值,但這也只在頂點很密集的時候才會有很精確的光照,如果定點很稀疏甚至不能產(chǎn)生正確的光照效果。這里使用頂點Diffuse,會不會也得不到令人滿意的光照效果呢?
我想過使用一整張光照圖鋪在整個地形上,但我忽然想起這與基于heightmap的地形生成技術(shù)面臨一個同樣的問題,精度。使用heightmap,為了減小游戲體積,這個heightmap不可能很大,不可能每一個高度點只對應(yīng)一個頂點,而是多個頂點被映射到同一個高度點上去了。一整張光照圖也面臨同樣的問題,也許多個頂點使用光照圖上的同一個像素呢?如果兩個頂點用的是光照圖上的同一個像素,那頂點之間的空間也肯定是用這個像素點了,這樣是不會提高精度的。把光照圖的尺寸增大?那是選擇512*512呢,還是1024*1024?
而實際上,LOD地形的頂點總是很密集的。至少在靠近照相機的區(qū)域是這樣的,往往比室內(nèi)建筑的頂點還要密集。雖然還沒密集到可以讓D3D的聚光燈產(chǎn)生滿意效果的地步,但已足夠使用頂點光照模擬地形因高低起伏而產(chǎn)生的陰影效果。何況業(yè)界普遍認(rèn)為地形渲染的精度是低于室內(nèi)渲染一個檔次的(新游戲FarCry是個例外)。
更妙的是,頂點光照信息可以存儲在高度圖里,我們把高度點從一個unsigned char改為一個多字節(jié)的數(shù)據(jù)結(jié)構(gòu):
struct HeightPoint
{
unsigned char height; // 用于計算定點的Y坐標(biāo)值,用于渲染地形高度起伏
unsigned char alpha; // 定點diffuse的alpha,用于多層紋理混合
unsigned char red; // 頂點diffuse的red,用于光照
unsigned char green;; // 頂點diffuse的green,用于光照
unsigned char blue; // 頂點diffuse的blue,用于光照
};
這樣高度圖信息不僅包含高度信息,也包含多層紋理混合信息、光照信息。當(dāng)動態(tài)創(chuàng)建地形的時候,在讀取高度數(shù)據(jù)的同時也能得到與該頂點對應(yīng)的diffuse值,非常方便。
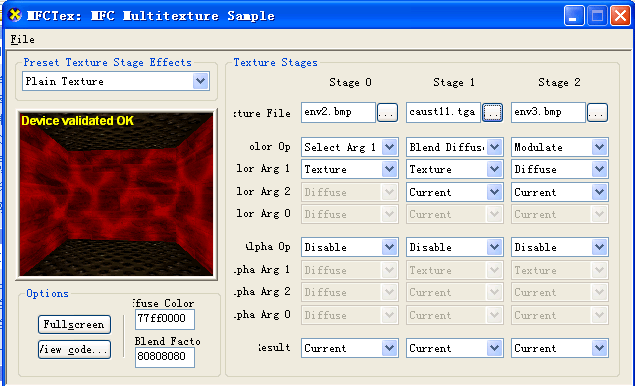
下面是用DX自帶的MFCTex程序驗證理論。3個TextureStage正是使用上面所說的設(shè)置方法。

圖1
env2.bmp是一個磚墻的貼圖,caust11.tga是一個水面波紋的貼圖,env3.bmp沒有被使用。Diffuse顏色是0x77ff0000,是純紅色,但alpha值為119。
Stage0把env2.bmp的圖像數(shù)據(jù)原封不動的保留給Stage1。Stage1的COLOROP使用D3DTOP_BLENDDIFFUSEALPHA的方法,以diffuse的alpha值(119 => 0.53)為混合因子混合caust11.tga和env2.bmp,公式是:ResultOfStage1 = caust11.tga * 0.53 + env2.bmp * (1 – 0.53),得到的視覺結(jié)果是我們既能看到磚墻又能看到水面波紋,他們被半透明的混合起來了。Stage2使用相乘,把diffuse的RGB三分量與ResultOfStage1(Current就是ResultOfStage1)上對應(yīng)點的RGB三分量乘起來,由于diffuse的RGB是ff0000純紅色,完全沒有g(shù)reen和blue分量,所以這次得到的視覺結(jié)果是整個墻壁偏紅色。這樣我們就產(chǎn)生了墻壁上被投上了水面折射的波紋,而整個墻壁又被一片紅光照亮的效果。
下面來看看Torque引擎、《極限滑雪》的地形貼圖渲染效果。
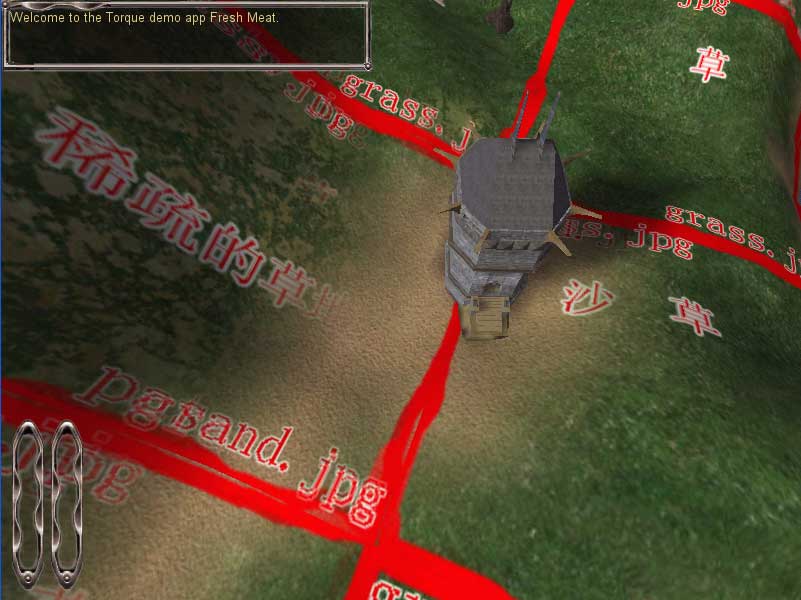
首先是Torque。Torque引擎的Demo所使用的紋理文件都沒有打包,所以我很容易找到這些文理,用Photoshop給它們畫上標(biāo)記,再到游戲中看他們是如何被混合、以及怎樣貼到地面上去。這個Demo只用了3張地形紋理:1個grass.jpg,1個sand.jpg,1個patchy.jpg。每張紋理我先用紅色粗線條勾出它的4條邊,再在左上角和右下角用寫上它的文件名,我還給它們寫上中文譯名,grass.jpg是“草”,sand.jpg是“沙”,patchy.jpg是“稀疏的草地”。來看截圖:

圖2
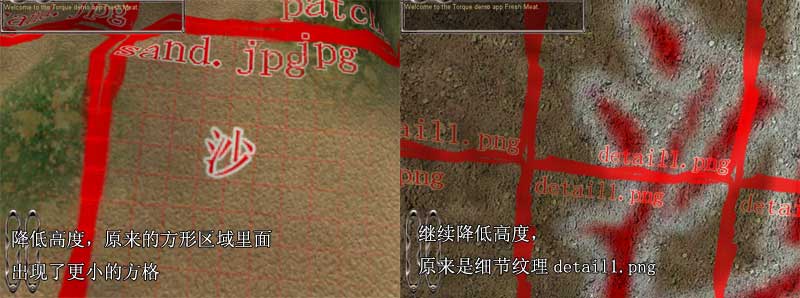
每張地形紋理都是256*256的,從空中這個角度看,每張紋理都被映射到地形上一個相當(dāng)大的方形區(qū)域,所以鏡頭貼近地面的時候,會變得很模糊,但Torque會在這時貼上細(xì)節(jié)紋理(參見后面的截圖),一個叫detail1.png的圖片文件(還是只有1張,但效果很好),這是另一個技術(shù)了,在此不表。圖中,凡是黃色區(qū)域都來自sand.jpg。我們看那個左邊有“稀疏的草地”的方形區(qū)域,這個區(qū)域用的是patchy.jpg和sand.jpg兩張紋理混合的,“地”字就剛好位于混合邊界,所以模糊了。混合因子不是頂點diffuse的alpha嗎?所以這個區(qū)域里面,要有更多的頂點,沒問題,Torque使用四叉樹來創(chuàng)建地形,這個方形區(qū)域里面被細(xì)分為更小的方形區(qū)域,而且不是平衡的(LOD技術(shù)),所以有足夠的頂點,同時看上去混合邊界是扭曲的。這個Demo可以切換為線框渲染模式,我好好觀察了那些頂點的分布,確實跟Alpha混合的分布相一致。
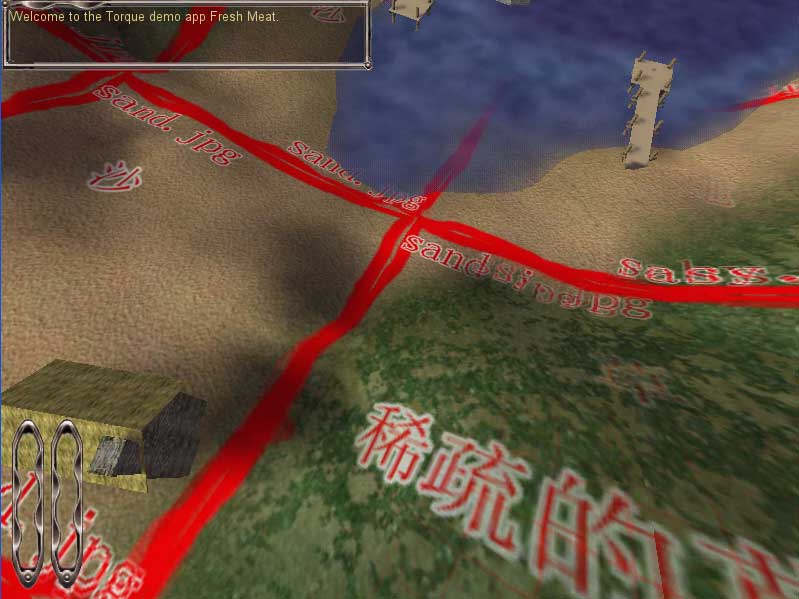
再來一張截圖:

圖3
從這個截圖里面看出,陰影的存在確實起到了豐富視覺效果的作用。看左邊那個方形區(qū)域,幾乎全是沙地,但有陰影的存在,效果就好多了。你可能覺得它的陰影很細(xì)致,但別忘了這是一個全3D的FPS游戲,我是在很高的空中俯拍的。
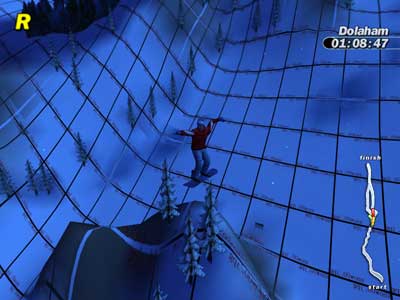
另一個游戲《極限滑雪》,這是歐洲某個國家制作的商業(yè)游戲。雖是商業(yè)游戲,它的紋理文件也沒有打包,赤裸裸的jpg、tga,所以我把這些紋理都替換為只有一個顏色的圖片,再勾勒出圖片的四條邊,打上文件名。由于是個滑雪游戲,所以場景中最常見的顏色就是白色了,所以大范圍內(nèi)只使用同一張紋理用得理直氣壯。

圖4
當(dāng)然要加上陰影,不然真的會灼傷玩家的眼睛呢。有了陰影,效果好一些了。再加上彩色的光影,還蠻令人著迷的,看圖:

圖5
游戲中的山頭和公路都需要別的紋理來混合。

圖6
看圖6的陰影,尤其是左邊的,有較為明顯的梯級,右邊的呈矩形,應(yīng)該是那棵樹的影子,但卻很渙散,很不對勁,跟頂點光照的效果十分相像,可能是場景編輯器把計算出來的影子信息存儲到頂點的diffuse中去了。
這個游戲的雪地紋理只有2張,另一張出現(xiàn)的頻率較小。
附:Torque的細(xì)節(jié)紋理

圖7