l 高級效果之水彩化
真正的水彩效果在shader中是比較難實現的,它需要進行中值濾波后累加等一些操作,還需要處理NPR中的筆觸一類的概念。本文繞開這些概念,只從視覺效果上能盡量模擬出水彩的畫的那種感覺來。
水彩畫一個最大的特點是水彩在紙上流動擴散后會和周圍的顏色攪拌在一起,另外一個特點就是水彩通常會形成一個個的色塊,過渡不像照片那樣的平滑。針對這兩個特點。可以設計這樣的一個算法來模擬水彩畫的效果。
首先我們模擬擴散。簡單的說,可以通過隨機對附近的象素點進行采樣來模擬顏色的擴散,而這個隨機區域的大小我們可以稱為擴散的力度。這在C++代碼里應該是非常容易實現的,讀者只需要使用Random函數就可以了。但是HLSL并沒有提供這樣的函數(似乎有個noise函數,不過不能用L)。怎么辦呢?我們可以采用噪聲紋理的方式,既事先計算好一個n*n的隨機數數組,作為紋理傳遞給Pixel shader,這樣在Pixel Shader里我們就能獲得隨機數了。得到隨機數后,我們將隨機數映射成紋理坐標的偏移值,就能模擬出色彩的擴散了。典型的噪聲紋理是這個樣子的:

圖:噪聲紋理
接下來處理色塊,對顏色的RGB值分別進行量化。把RGB分量由原來的8bit量化成比特數更低的值。這樣顏色的過渡就會顯得不那么的平滑,而是會呈現出一定的色塊效果。
通過以上兩步處理后,圖像依然有非常多的細節,尤其是第一步處理中產生的很多細節噪點。通過平滑模糊的方式來過濾掉這些高頻噪聲成分。
算法設計好了,接下來看看我們如何在RenderMonkey里實現這個算法。
類似上一個效果,我們需要兩個pass來完成這個算法,第一個pass叫flow pass,模擬顏色的流動和處理顏色的量化。第二個pass叫Gauss pass,也就是前面提到的高斯模糊算法。實現的重點在第一個pass。
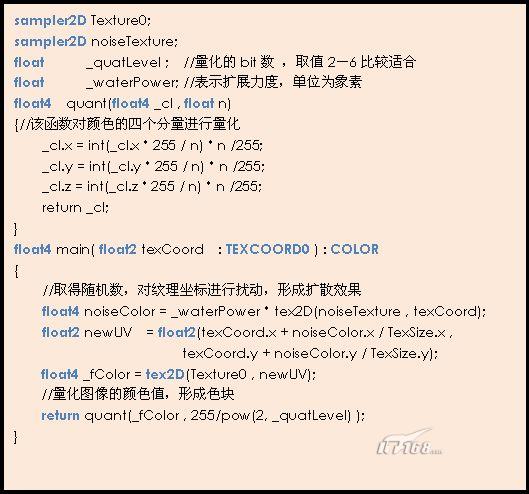
在模擬擴散的pass中,同樣需要一個RenderTarget,以把結果保存在其中以便后續處理,然后還需要一個噪聲紋理來產生隨機數。具體代碼如下:

代碼中的_quatLevel用來表示對圖像的量化比特數,值越小,色塊越明顯,比較合理的取值范圍是2-6。_waterPower則表示圖像顏色擴散范圍,取值范圍在8-64之間的效果比較好。
下面是經過水彩畫處理后的圖像:


圖:水彩畫效果。左圖量化比特數為6比特,擴散范圍為20象素。
右圖量化比特數為5比特,擴散范圍為40象素
l 總結
GPU進行數字圖像處理,甚至是使用GPU進行數字視頻編輯是目前非常流行的話題,市場是已經出現很多商業的產品,比如Mac公司的iMotion,就是完全采用GPU加速的視頻非編軟件,iMotion作者的對它的評價是:Play with the images in real-time。可見它的效率之高,本文只是簡單的介紹了HLSL在圖像處理領域的應用,希望能給讀者撥開一些云霧。通過以上介紹的幾種濾鏡效果,讀者應該大致掌握了使用HLSL進行數字圖像處理的一些基本步驟和方法了,為了方便起見,我們并沒有把處理完的圖像保存下來而是僅僅把處理完的圖像顯示在屏幕上,其實在RendererMonkey中也是可以把處理完的結果保存起來的,我們可以創建一個和圖像等大的RenderTarget。并把我們處理的結果繪制到這個RenderTarget中(關于如何設置當前的RenderTarget,以及如何設置多個RenderTarget,留給讀者自己摸索),然后在RenderMonkey的工作區中選擇那個RenderTarget,在右鍵菜單中選擇保存到圖像就可以了。
C++也好,Basic也好,乃至現在的HLSL/GLSL也好。它們都是語言而已,充分的了解這些語言,熟悉他們的特性都是非常簡單的。但是如何充分發揮他們的作用,用它們做一些有意義的事情,就完全在于我們自己的實踐和在實踐中的創造性。如果讀者在實踐中還能創造出更多,更實用的效果。甚至是應用在商業產品中。
最后還得提一下的是,文中出現不少信號處理和數學的知識,可見多花點時間在數學上是非常值得的J
注:處于閱讀方便,本文代碼都未經過優化。
參考資料:
高等教育出版社《數字圖像處理》
RenderMonkey官方網站:http://ati.amd.com/developer/rendermonkey/index.html
作者簡介:潘李亮,3D游戲引擎開發人員,曾從事過3D引擎和休閑游戲開發,愛好圖形學,目前在Corel公司從事多媒體軟件開發。
posted on 2007-11-13 01:59
七星重劍 閱讀(947)
評論(0) 編輯 收藏 引用 所屬分類:
Game Graphics 、
HLSL&ShaderMonkey