l 高級(jí)效果之偽 HDR/Blow
所謂HDR就是高動(dòng)態(tài)范圍的意思。在普通的顯示器和位圖里,每通道都是8-bit,也就是說(shuō)RGB分量的范圍都是0-255,這用來(lái)表示現(xiàn)實(shí)中的顏色顯然是遠(yuǎn)遠(yuǎn)不夠的。現(xiàn)實(shí)中的圖像的動(dòng)態(tài)范圍遠(yuǎn)遠(yuǎn)大的多,那么如何在現(xiàn)有的顯示設(shè)備里盡可能的保持更大的動(dòng)態(tài)范圍,而且讓它能更符合人眼的習(xí)慣就成了圖形學(xué)研究的一個(gè)熱點(diǎn)。通常真正的HDR的做法都是采用浮點(diǎn)紋理,把渲染運(yùn)算的過(guò)程中,我們使用16bit的動(dòng)態(tài)范圍來(lái)保存運(yùn)算結(jié)果,然后對(duì)運(yùn)算結(jié)果進(jìn)行分析,求出這個(gè)圖像的中間灰度值,然后對(duì)圖像進(jìn)行調(diào)整映射到LDR的設(shè)備中。但是這樣的算法有兩個(gè)非常耗資源的過(guò)程,其中一個(gè)是浮點(diǎn)紋理,另外一個(gè)就是求圖像中間灰度(通常情況是把圖像不停的渲染到RenderTarget,每渲染一次,圖像大小縮小一半,直到縮小到1x1大,一個(gè)1024 x1024的圖像需要渲染10次!)。因此雖然HDR的效果非常漂亮,但是目前還是只有為數(shù)不多的產(chǎn)品采用了這樣的算法,大部分都是采用的偽HDR+blow效果。
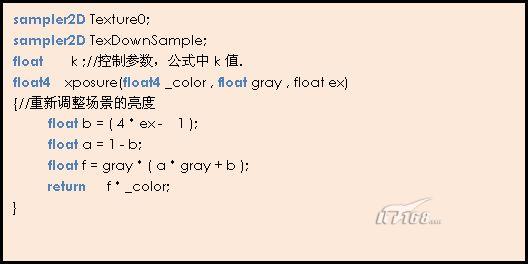
偽HDR效果通常是重新調(diào)整圖像的亮度曲線,讓亮的更亮,暗的更暗一些,而Blow效果則是圖像的亮度擴(kuò)散開來(lái),產(chǎn)生柔和的效果。
在這里采用一個(gè)二次曲線來(lái)重新調(diào)整圖像的亮度,這個(gè)曲線的方程是
x [ (2-4k) x + 4k-1 ).
K的取值范圍為0.5 – 2.0
經(jīng)過(guò)這個(gè)公式調(diào)整以后,圖像上亮的區(qū)域?qū)⒏拥牧粒⑶艺w亮度會(huì)提高。那么接下來(lái),如何使圖像的亮度擴(kuò)散開來(lái)呢?一種可行的方法就是對(duì)場(chǎng)景圖像做一次downsample。把它變成原來(lái)的1/4次大小,那樣就等于亮度往外擴(kuò)散了4x4個(gè)象素的區(qū)域。
技術(shù)方案已經(jīng)基本有了。接下來(lái)將要在RenderMonkey里實(shí)現(xiàn)它,和前面的例子不同,這里需要使用RenderMonkey的多pass渲染:
第一個(gè)pass我們先對(duì)圖像進(jìn)行downsample操作。首先在原來(lái)的pass前增加一個(gè)新的pass,并命名為downsample pass。然后建立一個(gè)render to texture的紋理節(jié)點(diǎn),設(shè)定它的大小(原圖像大小的1/4),并在新建立的pass里建立一個(gè)render target的節(jié)點(diǎn)指向它。這樣,這個(gè)pass的渲染結(jié)果就會(huì)保存到這個(gè)render to texture中。這個(gè)pass的pixel shader只要使用前面模糊效果的shader就可以了。
接下來(lái),將另外一個(gè)pass命名為render pass,并增加一個(gè)新的紋理對(duì)象。并把紋理對(duì)象指向剛才增加的render to texture,以便能在該pass中使用這個(gè)downsample過(guò)的圖像。然后增加一個(gè)float類型的變量,用來(lái)表示上面公式中提到的k值;最終工作區(qū)的結(jié)構(gòu)如下圖:

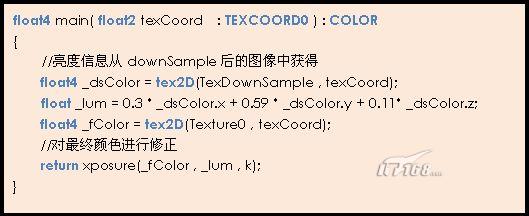
接下來(lái)編輯render pass的pixel shader。代碼如下:


下面是原圖像和經(jīng)過(guò)處理后圖像的對(duì)比:



原圖 k = 1.1 k = 1.6
圖:經(jīng)過(guò)偽HDR+Blow處理過(guò)的圖像和原圖的對(duì)比