l 入門效果之浮雕
"浮雕"圖像效果是指圖像的前景前向凸出背景。常見于一些紀念碑的雕刻上,要實現浮雕其實非常簡單。把圖像的一個象素和左上方的象素進行求差運算,并加上一個灰度。這個灰度就是表示背景顏色。這里設置這個插值為128 (圖像RGB的值是0-255)。同時還應該把這兩個顏色的差值轉換為亮度信息,否則浮雕圖像會出現彩色J
在使用HLSL處理浮雕效果的時候,兩個問題我們需要注意一下。
其中一個是圖像邊界問題,寫過類似實現的朋友都知道,在處理邊界象素的時候可能是取不到左上角象素的。這個時候就應該做特殊處理,通常把邊界位置的浮雕結果設置成背景顏色。但是使用HLSL的時候不需要在HLSL的shader中去對圖像的邊界做特殊處理,而需要對紋理設置濾波器, 這個濾波器設置為CLAMP模式就可以了。
第二個需要處理的問題是, 在PixelShader中紋理的采樣坐標是0-1.0, 如果要取到左上紋理圖像的大小,這樣才能把一個象素的的偏移轉換成0-1.0的值。假設紋理的大小是[w,h],當前紋理坐標是[u,v],那么圖片左上角的象素的紋理坐標就是[u -1.0/w, v – 1.0/h]。RenderMonkey中無法知道這個紋理圖像的大小。如果完全用VC++來實現的話,可以在加載圖像或者從IDirect3DTexture9對象中得到紋理大小,然后當作一個constant常量設置給HLSL就可以了。或者假設紋理的大小就是1024 x 1024—得到的效果也是可以接受的.
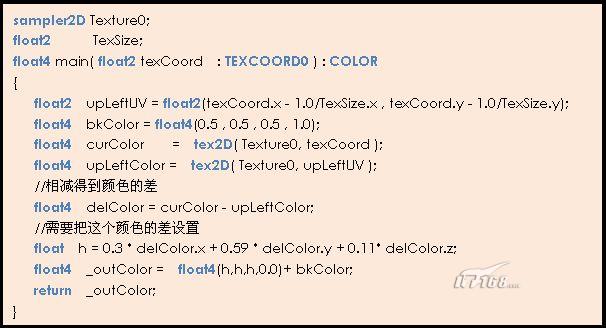
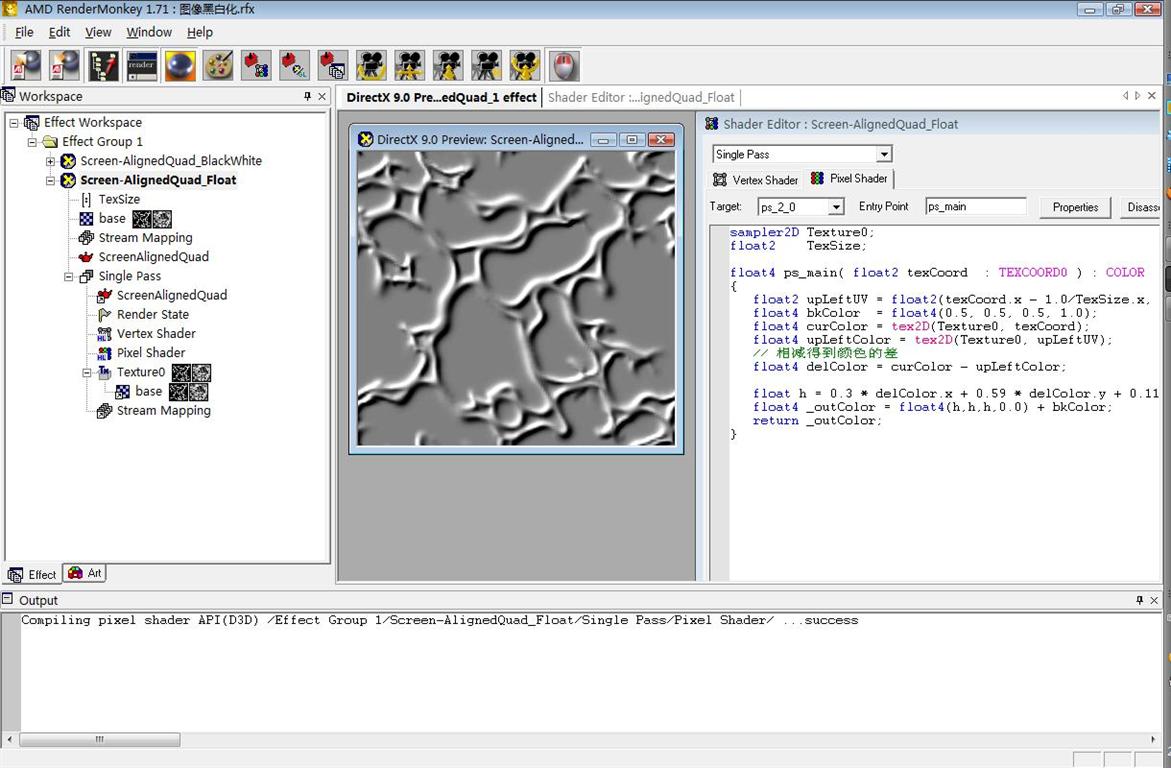
現在展示一下用來得到浮雕效果的HLSL的代碼:



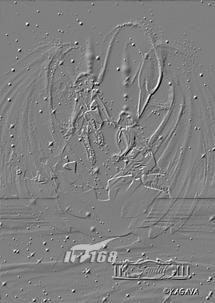
原圖 浮雕化后的圖像
讀者應該會發現相對于C++版本的代碼HLSL的代碼顯得非常的干凈利索,沒有分支也沒有循環。最重要的是它的速度非常快,對一個2048x2048的圖像完全可以做到>30fps的實時處理能力并且不會耗費很多的CPU時間。
2007-12-8
我自己試探了下,呵呵

Pixel Shader:
sampler2D Texture0;
float2 TexSize;
float4 ps_main( float2 texCoord : TEXCOORD0 ) : COLOR
{
float2 upLeftUV = float2(texCoord.x - 1.0/TexSize.x, texCoord.y - 1.0/TexSize.y);
float4 bkColor = float4(0.5, 0.5, 0.5, 1.0);
float4 curColor = tex2D(Texture0, texCoord);
float4 upLeftColor = tex2D(Texture0, upLeftUV);
// 相減得到顏色的差
float4 delColor = curColor - upLeftColor;
//
float h = 0.3 * delColor.x + 0.59 * delColor.y + 0.11 * delColor.z;
float4 _outColor = float4(h,h,h,0.0) + bkColor;
return _outColor;
}
posted on 2007-11-13 01:43
七星重劍 閱讀(718)
評論(0) 編輯 收藏 引用 所屬分類:
Game Graphics 、
HLSL&ShaderMonkey