original address:
http://tech.it168.com/n/2007-03-29/200703291522292.shtml
關于學習,中國有句古話叫“學以致用”,可見把學到的東西用于實際實踐中是多么的重要。現在學習Direct3D/HLSL的人非常多,教程也非常多。但是很多人不知道看完這些教程后該干什么,或者說可以怎么利用學到的知識。本文會對Direct3D/HLSL做一個簡單的介紹,講述如果將HLSL用于數字圖像處理,帶領大家一起體會HLSL的強大。
簡介.
1)Direct3D和HLSL
Direct3D是微軟開發的用于編寫Windows下高性能圖形程序的3D API。通過Direct3D,我們可以訪問高速的圖形加速卡。它是DirectX眾多成員的一部分。
HLSL 全稱High Level Shading Language 。是微軟推出Direct3D 9時的一個重要更新。所謂的Shading Language還需要從Direct3D的圖形管道說起,Direct3D在Direct3D 8以前只能工作在固定管道(Fixed Function Pipe-line)的模式下,在固定管道模式下,圖元從提交到被轉化成可以顯示的像素是按照實現定義好的流程和算法來完成,可以認為是固化在硬件中的死功能。
從Direct3D 8開始,Direct3D中引入了可編程管道(Programable Function Pipeline)的概念。在可編程管道中,開發人員可以自己編寫用于處理頂點和像素的程序。這些程序是運行在GPU上而不是CPU上的。在Direct3D里面,用于處理頂點的程序叫Vertex Shader,用于處理像素的叫Pixel Shader。(目前最新的Direct3D10中又引入了Geometry Shader的概念)。因為硬件的水平在進步,所以可編程管道的處理能力也在不斷的提高。根據不同的硬件能力,Shader的版本也已經有對應的不同版本。從Direct3D發布的最早的Shader Model 1.0到現在主流的Shader Model 3.0,可編程管道已經能提供一定范圍的通用編程能力了,這就是所謂的GPGPU。
HLSL是一種高級語言(High Level),之對應的是Low Level Shading Language。這個低級的語言就是ASM的Shader。它是類似于匯編語言,難以編寫和維護。而HLSL則跟我們熟悉的C/C++語言非常類似。大大降低了開發人員學習的成本。HLSL本身就是微軟和nVidia聯合開發的,nVidia的版本稱為Cg,也就是C for Graphics。可想而知,它和C是有同樣的血統的。
本文簡要介紹了Direct3D和HLSL,如果讀者希望深入了解,請訪問MSDN等相關網站。同時關于如何在Direct3D應用程序中使用HLSL編寫的Vertex Shader和Pixel Shader,請參閱其它的教程和微軟的DirectX SDK。
2)RenderMonkey簡介
現在的開發人員可能都比較熟悉IDE的工作模式,尤其是使用Visual Studio一類開發工具的Windows程序開發人員。HLSL作為一種新的語言,GPU編程作為一種新事物,目前還沒有很好的IDE能完整的支持編寫,調試一體化的工作方式。在本文我們將使用ATI的HLSL開發IDE: RenderMonkey。
RenderMonkey是由前ATI開發的,用于編寫Shader,并調試的工具。由于RenderMonkey支持插件,所以既可以編寫OpenGL的GLSL也可以編寫Direct3D的HLSL。它能支持創建RenderTarget,多Pass渲染,可以自由選擇用哪個shader model來編譯代碼。并能加亮顯示shader代碼。
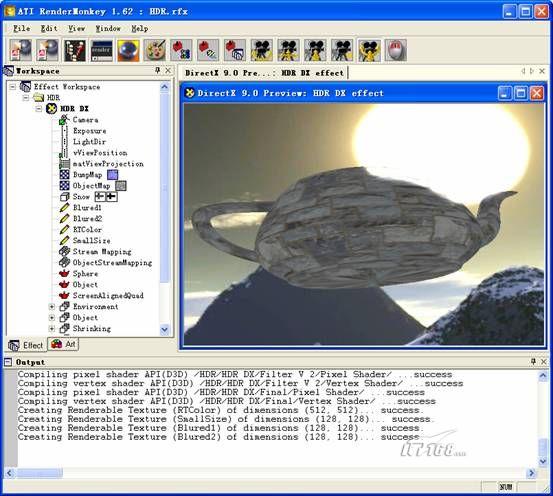
經典的RenderMonkey界面如下圖

左邊為工作區,右邊為預覽區域。下面為信息輸出區。在左邊的工作區里可以看到。我們可以對Shader的工程進行分組,其中每一個可以獨立工作的工程稱為一個Effect。在同一時候預覽區中只能預覽當前激活的Effect。每個Effect由不同的對象組成,其中比較重要的對象如下:
1) Pass . 這個pass就是渲染中常提到的pass.代表一遍的渲染
2) 幾何體。就是類紅色茶壺表示的,它代表在渲染中使用的幾何體。
3) 紋理對象和RenderTarget對象(用一個鉛筆表示)
4) Shader中用到的參數,這些參數可以是自定義的,也可以是預定義的(比如當前的觀察矩陣,攝像機的位置等參數)。
5) 每個pass中用到的Shader。這些shader可以在RenderMonkey的代碼編輯器中進行編輯,并調用命令來編譯。
因為文章篇幅的關系,本文將直接使用RenderMonkey來作為演示的平臺。關于如何使用RenderMonkey,請參照RenderMonkey的幫助,或者打開RenderMonkey自帶的例子,很容易就能掌握這個工具的使用方法
GPGPU
本文將要介紹的是如何用HLSL來實現PhotoShop的濾鏡效果,也就是說需要通過GPU來進行數字圖像處理。這是目前非常流行的GPGPU的應用的一種。
GPU是專用于處理3D圖形顯示的處理器,雖不如CPU的指令集豐富,但GPU的指令集更加有針對性,因此這就決定了GPU在犧牲了的靈活性的前提上有更快的運行速度。GPU特別適合處理那種可以大規模并行的算法,比如某些數字圖像處理算法。
因為目前我們的程序只能通過Direct3D的API才能訪問到GPU,一般我們采用Pixel Shader來進行GPGPU,所以要使用GPU來處理數據的時候,必須完成以下幾件事:
1).將數據提交給GPU
2).調用對應命令讓GPU開始處理數據
3).從GPU哪里取回處理完畢的數據。
可以通過兩種方法將數據提交到GPU,紋理和shader的參數,紋理中一般保存我們需要進行處理的數據,而shader參數則一般是用于數據處理算法需要用到的一些參數。
當數據已經準備完畢后,調用Direct3D的drawPrimitive函數在屏幕上繪制一個紋理相同大小的矩形,把GPGPU的算法寫到用于繪制這個矩形的Pixel Shader中。Direct3D開始繪制這個矩形以后,會為每一個象素調用一次整個Pixel Shader,然后把Pixel Shader的輸出寫入到RenderTarget中。因為我們繪制的矩形的大小和紋理的大小是一致的,所以輸出象素和紋理的象素可以做到一一對應的關系,也就是說紋理中的每一個象素在經過Pixel Shader的運算后被輸出掉RenderTarget里,等于對這個數據調用了一次我們需要的算法。現代的GPU中往往有大量的Pixel Shader處理單元,而這些處理都建立在非常快速的并行運行的基礎之上的。
經過前面的步驟,處理完的數據已經到了RenderTarget里了,我們可以事先自己創建一個RenderTarget(通常和輸入紋理等大)來接受步驟2中的數據,然后Lock這個RenderTarget取回數據。也可以在步驟二中可以使用一種低效率的做法,即直接把圖像繪制到屏幕上,通過Capture屏幕來得到輸出。
GPGPU簡單介紹到這里。詳細的GPGPU資料請參考www.gpgpu.org。 同時nvidia的網站和發布的SDK上也有很多關于GPGPU的例子。
接下來我們使用RenderMonkey來搭建一個用于數字圖像處理的架子,以實現類似PhotoShop的濾鏡效果
posted on 2007-11-13 01:18
七星重劍 閱讀(728)
評論(0) 編輯 收藏 引用 所屬分類:
Game Graphics 、
HLSL&ShaderMonkey