#
這個(gè)例子是建立在上一個(gè)interop示例的基礎(chǔ)上的,這個(gè)例子演示了一些更復(fù)雜的交互。(繪制到舞臺(tái))。 這個(gè)例子由兩個(gè)CPP文件組成,所以,可以去看它的makefile文件,看它們是如何用G++打包的(如果不熟悉G++的話,可以通過這個(gè)學(xué)習(xí)一下用法)。
如果你不太熟悉Voronoi圖,可以自己百度,但是,這不是本示例的重點(diǎn)。這個(gè)例子主要是想向大家展示的是一些在voronoi.cpp使用到的FLASH交互內(nèi)容。
如果你查看voronoi.cpp源代碼,你可以看見一個(gè)叫console的類。 這個(gè)類的源代碼放在了sdk/usr/share/Console.as位置。 這個(gè)類的目的就是提供一些libc的調(diào)用實(shí)現(xiàn),比如printf什么的。
Console.as除了提供基礎(chǔ)調(diào)用以外,也是作為你編譯為SWF文件的主類,大家都知道的,如果在AS3中想生成一個(gè)項(xiàng)目,必須是要有一個(gè)活動(dòng)AS3文檔,派生自Sprite作為入口函數(shù)的。 Console.as提供了一個(gè)TextField來接受所有的標(biāo)準(zhǔn)C/C++輸出。 而在一個(gè)真正的SWF或者SWC中,你可能需要替換Console.as來實(shí)現(xiàn)自己的需求,比如輸出重定向什么的。 下一個(gè)例子就會(huì)向你演示如何來實(shí)現(xiàn)一個(gè)自己的Console.as。
但是,在這個(gè)例子中,大家只要把注意力集中在它的current變量上就可以了。
當(dāng)使用默認(rèn)的SWF版本(-swf-version-18)編譯時(shí)。FLASCC將會(huì)嘗試在后臺(tái)運(yùn)行代碼。 但是,在這個(gè)例子中,我們直接將想要繪制的東西繪制到舞臺(tái)上。 因?yàn)槲枧_(tái)上的東西,在后臺(tái)運(yùn)行時(shí),也會(huì)得到相應(yīng)的處理。 至于 多線程的東西, 后面的教程會(huì)提到,所以,這個(gè)例子就沒有必要演示得太多了。
最后,這個(gè)例子使用了SWF 17進(jìn)編譯,它會(huì)運(yùn)行在Flash的主線程中。
上幾個(gè)例子向我們展示了,如何在main()函數(shù)里用C++和AS3進(jìn)行交互。 但是,如果我們想在C++中實(shí)現(xiàn)一些動(dòng)畫效果(循環(huán)播放的),怎么辦呢? AS3是單線程的,所以,我們不可能說放一個(gè)while(true)在main函數(shù)里。因?yàn)檫@會(huì)把Flash Player的線程阻塞,所有的圖像,聲音和輸入就都不能被處理了。
所以,我們需要組織我們的代碼,然后每幀進(jìn)行調(diào)用。 這就需要用到enter frame或者timer事件。 這個(gè)示例就替換了默認(rèn)的console實(shí)現(xiàn), 而增加了一個(gè)enter frame處理器,來調(diào)用函數(shù)。
例子中的console.as這個(gè)AS文件,是本例子的實(shí)現(xiàn),F(xiàn)LASCC內(nèi)部有一個(gè)默認(rèn)實(shí)現(xiàn),用于處理一些輸出,比如printf等。 根據(jù)不同的需要,可以像本例一樣,替換這個(gè)console.as文件。從而實(shí)現(xiàn)自己的功能。
打開Console.as,你可以在Console的構(gòu)造函數(shù)中發(fā)現(xiàn)一個(gè)叫CMoulde.startAsync的函數(shù)。這是一個(gè)幫助函數(shù),它會(huì)調(diào)用main函數(shù)。 在繼續(xù)講一些內(nèi)容之前,需要注意以下兩個(gè)特點(diǎn)
1、在main函數(shù)運(yùn)行之前,所有的C++靜態(tài)變量(基礎(chǔ)類型)會(huì)先運(yùn)行并初始化
2、而在main函數(shù)運(yùn)行時(shí),C++中的靜態(tài)構(gòu)造函數(shù)會(huì)運(yùn)行。一些靜態(tài)全局實(shí)例
上面的兩點(diǎn)很重要,因?yàn)樵谑褂肍LASCC將代碼編譯為SWC庫(kù),或者想要驅(qū)動(dòng)一個(gè)動(dòng)畫時(shí),main函數(shù)在返回時(shí),不能執(zhí)行上面兩種代碼的析構(gòu)函數(shù)。 為了防止析構(gòu)執(zhí)行,我們?cè)趍ain函數(shù)結(jié)尾處拋出一個(gè)AS3異常,通知AS3。
在GameOfLife.cpp最后一行,可以發(fā)現(xiàn) AS3_GoAsync(); 這個(gè)調(diào)用,它就是干這個(gè)事情的。
在GameOfLife.cpp中,你會(huì)發(fā)現(xiàn)一個(gè)叫updateUniverse的函數(shù),它被標(biāo)記為了 extern “C”. 這個(gè)是防止C++編譯器對(duì)它的名字進(jìn)行改動(dòng)(C++因?yàn)橹С趾瘮?shù)重載,所以會(huì)把函數(shù)名加上一些標(biāo)記,標(biāo)記為C函數(shù)后,則不會(huì)做此改動(dòng))。 這樣,AS3代碼想調(diào)用這個(gè)函數(shù)的時(shí)候,才能夠在符號(hào)表中,通過名字正確地找到它。 (不過,下一個(gè)例子你可以使用另外的方式來控制C++代碼向AS3導(dǎo)出的名字,也就是說,你可以自己指定一個(gè)名字)。
讓我們回到Console.as,我們還可以發(fā)現(xiàn)一個(gè)叫frameBufferBlit的函數(shù)。 這個(gè)函數(shù)就是enter frame事件的處理函數(shù),在這個(gè)函數(shù)里,使用了一個(gè)叫g(shù)etPublicSymbol的函數(shù)。 用腳也能想到了,這個(gè)函數(shù)肯定是拿來查找C/C++函數(shù)的了。 果不其然,可以發(fā)現(xiàn),它查找的正是前面說到的updateUniverse函數(shù)。
最后,簡(jiǎn)單總結(jié)一下,要在FLASCC中實(shí)現(xiàn)你自己的主循環(huán),你需要做下面的事。
1、替換Console.as,改為一個(gè)帶enter frame或者timer的版本。
2、在Console構(gòu)造函數(shù)中使用startAsync函數(shù),在main函數(shù)結(jié)尾使用AS3_GoAsync()
3、使用CModule幫助函數(shù)調(diào)用你的更新函數(shù)。
另外,這個(gè)例子也向我們展示了AS3代碼和C++代碼混編的方法。 參考04_Animation中的Makefile可以知道,需要結(jié)合編譯,得先將AS3代碼編譯為abc,然后再使用 -symbol-abc 參數(shù)一起編譯。
這個(gè)例子收獲較多啊。上個(gè)圖吧。以作紀(jì)念。

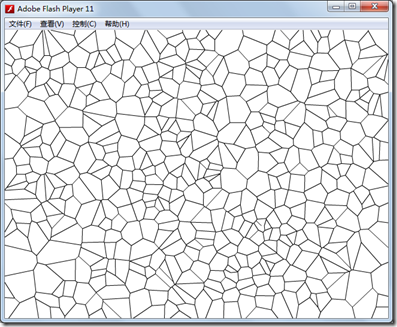
這個(gè)例子主要是向大家展示 voronoi 圖的繪制方法。
Voronoi圖,又叫泰森多邊形或Dirichlet圖,其具體介紹可以參見這里http://baike.baidu.com/view/501103.htm,這不是本例子的重點(diǎn)。
這個(gè)例子并沒有向大家展示太多的東西,AS3相關(guān)的調(diào)用和C API的使用,也和先前沒有太多區(qū)別。 唯 一不同的是,這個(gè)例子的voronoi圖的生成,使用了C++ class. 也就是說,這個(gè)例子,讓大家看到FlasCC對(duì)C++的支持。
下面的代碼,是例子原生代碼,中間并沒有注釋。 這是因?yàn)椋呀?jīng)不需要注釋了。所用到的,都是前面 Interop中已經(jīng)介紹了的內(nèi)容。
#include <stdio.h>
#include <time.h>
#include <stdlib.h>
#include "VoronoiDiagramGenerator.h"
#include "AS3/AS3.h"
int main(int argc,char **argv)
{
int stagewidth, stageheight;
inline_as3(
"import flash.display.Stage;\n"
"import flash.display.Graphics;\n"
"import com.adobe.flascc.CModule;\n"
"var gfx = CModule.rootSprite.graphics;\n"
"gfx.lineStyle(1, 0);\n"
"gfx.beginFill(0, 0.0);\n"
"%0 = CModule.rootSprite.stage.stageWidth;\n"
"%1 = CModule.rootSprite.stage.stageHeight;\n"
: "=r"(stagewidth),"=r"(stageheight) :
);
const int cellcount = 512;
float xvals[cellcount], yvals[cellcount];
for(int i=0; i<cellcount; i++) {
xvals[i] = stagewidth * ((float)rand()/(float)RAND_MAX);
yvals[i] = stageheight * ((float)rand()/(float)RAND_MAX);
}
VoronoiDiagramGenerator vdg;
vdg.generateVoronoi(xvals, yvals, cellcount, 0, stagewidth, 0, stageheight, 3);
vdg.resetIterator();
float x1,y1,x2,y2;
while(vdg.getNext(x1,y1,x2,y2))
{
inline_as3("gfx.moveTo(%0,%1);\n" : : "r"(x1), "r"(y1));
inline_as3("gfx.lineTo(%0,%1);\n" : : "r"(x2), "r"(y2));
}
inline_as3("gfx.endFill();\n");
}
來個(gè)圖!

bitmapdata是FlasCC官方例子02_Interop中的例子。這例子比起c++interop來說,多了一個(gè)鼠標(biāo)事件監(jiān)聽。
我們逐行分析一下吧。
#include <AS3/AS3.h>
#include <Flash++.h>
using namespace AS3::ui;
static const int COORDBITS = 7; // 7 bits => dim of 128
static const int DIM = 1 << COORDBITS;
這個(gè)函數(shù)主要是根據(jù)一個(gè)給出的offset值,返回一個(gè)計(jì)算后的值
static int swizzleOffset(int offs)
{
int result = 0;
int coordBits = COORDBITS;
int offsHi = offs >> COORDBITS; // take the higher order bits
int coordBits2 = COORDBITS * 2;
while(coordBits--)
{
// put the lowest bit in the "lo" offset bits
// into the highest bit of the result...
// it'll get shifted into a lower position
// as the loop executes
result |= ((offs & 1) << coordBits2);
offs >>= 1;
result >>= 1;
// same for the "hi" offset bits
result |= ((offsHi & 1) << coordBits2);
offsHi >>= 1;
result >>= 1;
}
return result;
}
// 將一個(gè)圖像的像素進(jìn)行混淆
static void swizzlePixels(unsigned *dst, unsigned *src)
{
int offs = DIM * DIM;
while(offs--)
{
int swiz = swizzleOffset(offs);
dst[swiz] = src[offs];
}
}
//監(jiān)聽鼠標(biāo)點(diǎn)擊事件,然后混淆BitmapData的像素值
static var mouseDownHandler(void *arg, var args)
{
flash::events::MouseEvent event = flash::events::MouseEvent(args[0]);
flash::display::Sprite sprite = flash::display::Sprite(event->target); // the container Sprite
flash::display::Bitmap bitmap = flash::display::Bitmap(sprite->getChildAt(0)); // Bitmap is the only child
flash::display::BitmapData bitmapData = bitmap->bitmapData;
// ByteArray corresponding to our ram!
// C ptrs are equivalent to offsets into this ByteArray
flash::utils::ByteArray ram = internal::get_ram();
// allocate space for the pixels
unsigned *src = new unsigned[DIM * DIM];
unsigned *dst = new unsigned[DIM * DIM];
// copy current pixels directly to ram
bitmapData->copyPixelsToByteArray(bitmapData->rect, ram, src);
// swizzle them!
swizzlePixels(dst, src);
// write new pixels directly from ram
bitmapData->setPixels(bitmapData->rect, ram, dst);
// clean up
delete dst;
delete src;
return internal::_undefined;
}
int main()
{
//取得舞臺(tái)
flash::display::Stage stage = internal::get_Stage();
//創(chuàng)建一個(gè)Shape
flash::display::Shape myShape = flash::display::Shape::_new();
flash::display::Graphics graphics = myShape->graphics;
//繪制簡(jiǎn)單的圖形 這是一個(gè)像把子一樣的圓
graphics->beginFill(0xff00ff, 0.5);
graphics->drawCircle(64.0, 64.0, 64.0);
graphics->endFill();
graphics->beginFill(0xffff00, 0.5);
graphics->drawCircle(64.0, 64.0, 40.0);
graphics->endFill();
graphics->beginFill(0x00ffff, 0.5);
graphics->drawCircle(64.0, 64.0, 16.0);
graphics->endFill();
//創(chuàng)建一個(gè)BitmapData
flash::display::BitmapData myBitmapData = flash::display::BitmapData::_new(DIM, DIM);
//把圖形繪制到這個(gè)bitmapdata上
myBitmapData->draw(myShape);
// 創(chuàng)建一個(gè)Bitmap
flash::display::Bitmap myBitmap = flash::display::Bitmap::_new(myBitmapData);
// 加到一個(gè)Sprite中,以便顯示
flash::display::Sprite mySprite = flash::display::Sprite::_new();
mySprite->addChild(myBitmap);
// 增加一個(gè)鼠標(biāo)監(jiān)聽器
mySprite->addEventListener("mouseDown", Function::_new(&mouseDownHandler, NULL));
// 添加到舞臺(tái)
stage->addChild(mySprite);
// 這個(gè)函數(shù)將會(huì)使C++與AS3進(jìn)行同步,以使可以處理鼠標(biāo)事件。
AS3_GoAsync();
// 因?yàn)檫\(yùn)行機(jī)制的原因,這行代碼是無法到達(dá)的。
return 0;
}
還是上個(gè)圖吧。

這個(gè)例子主要是向用戶展示,如何通過FlasCC提供的API,來操作AS3中的運(yùn)行時(shí)庫(kù)。 包括stage,sprite等。
#include <vector>
#include <AS3/AS3.h>
#include <Flash++.h>
Flash 11.4時(shí)提供了一個(gè)基于工作線程的并發(fā)模型。這使得多個(gè)工作線程幾乎可以同時(shí)訪問Flash的API,只有一個(gè)限制就是,多個(gè)工作線程的對(duì)象不可以相互傳遞。工作線程之間的通信必須通過一個(gè)特殊的機(jī)制MessageChannel,或者在Flash 11.5后,可以使用共享的ByteArray進(jìn)行通信。
Flash++這個(gè)頭文件提供了兩組Flash API的綁定。一是Flash中的UI工作線程的對(duì)象,另一個(gè)就是一個(gè)屬于一個(gè)工作線程的本地對(duì)象。
當(dāng)使用“ui”相關(guān)的屬性來訪問時(shí),這些方法的調(diào)用會(huì)被阻塞,直到它可以被主工作線程服務(wù)并調(diào)用CModule.serviceUIRequests() (這一般情況下是被EnterFrame或者在一個(gè)timer中被處理)
using namespace AS3::ui;
int main()
{
//取得當(dāng)前舞臺(tái)的引用
flash::display::Stage stage = internal::get_Stage();
//我們用一個(gè)C++ VECTOR來裝Sprite引用
std::vector<flash::display::Sprite> sprites;
int numCircles = 10;
for(int i=0; i<numCircles; i++) {
// 新建一個(gè)Sprite
flash::display::Sprite mySprite = flash::display::Sprite::_new();
//訪問它們的 graphics屬性,然后,我們用來繪制
flash::display::Graphics graphics = mySprite->graphics;
//繪制實(shí)心圓
graphics->beginFill(0xff00ff, 0.5);
graphics->drawCircle(0.0, 0.0, 30.0);
graphics->endFill();
// 保存下來
sprites.push_back(mySprite);
}
// 添加到舞臺(tái)
for(int i=0; i<numCircles; i++) {
// 修改位置
flash::display::Sprite s = sprites[i];
s->x = i * 25;
s->y = i * 25;
//添加進(jìn)舞臺(tái)
stage->addChild(s);
}
}
來張圖吧,我們終于可以看見東西了。