這個(gè)例子主要是向大家展示 voronoi 圖的繪制方法。
Voronoi圖,又叫泰森多邊形或Dirichlet圖,其具體介紹可以參見這里http://baike.baidu.com/view/501103.htm,這不是本例子的重點(diǎn)。
這個(gè)例子并沒有向大家展示太多的東西,AS3相關(guān)的調(diào)用和C API的使用,也和先前沒有太多區(qū)別。 唯 一不同的是,這個(gè)例子的voronoi圖的生成,使用了C++ class. 也就是說,這個(gè)例子,讓大家看到FlasCC對(duì)C++的支持。
下面的代碼,是例子原生代碼,中間并沒有注釋。 這是因?yàn)椋呀?jīng)不需要注釋了。所用到的,都是前面 Interop中已經(jīng)介紹了的內(nèi)容。
#include <stdio.h>
#include <time.h>
#include <stdlib.h>
#include "VoronoiDiagramGenerator.h"
#include "AS3/AS3.h"
int main(int argc,char **argv)
{
int stagewidth, stageheight;
inline_as3(
"import flash.display.Stage;\n"
"import flash.display.Graphics;\n"
"import com.adobe.flascc.CModule;\n"
"var gfx = CModule.rootSprite.graphics;\n"
"gfx.lineStyle(1, 0);\n"
"gfx.beginFill(0, 0.0);\n"
"%0 = CModule.rootSprite.stage.stageWidth;\n"
"%1 = CModule.rootSprite.stage.stageHeight;\n"
: "=r"(stagewidth),"=r"(stageheight) :
);
const int cellcount = 512;
float xvals[cellcount], yvals[cellcount];
for(int i=0; i<cellcount; i++) {
xvals[i] = stagewidth * ((float)rand()/(float)RAND_MAX);
yvals[i] = stageheight * ((float)rand()/(float)RAND_MAX);
}
VoronoiDiagramGenerator vdg;
vdg.generateVoronoi(xvals, yvals, cellcount, 0, stagewidth, 0, stageheight, 3);
vdg.resetIterator();
float x1,y1,x2,y2;
while(vdg.getNext(x1,y1,x2,y2))
{
inline_as3("gfx.moveTo(%0,%1);\n" : : "r"(x1), "r"(y1));
inline_as3("gfx.lineTo(%0,%1);\n" : : "r"(x2), "r"(y2));
}
inline_as3("gfx.endFill();\n");
}
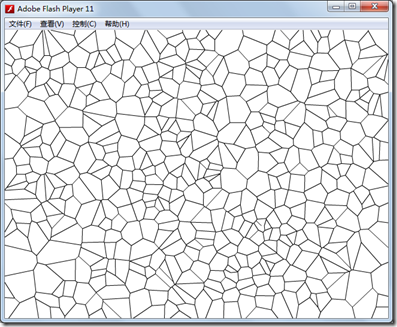
來個(gè)圖!