OpenCASCADE Texture Mapping
Posted on 2018-05-09 20:47 eryar 閱讀(1887) 評論(0) 編輯 收藏 引用 所屬分類: 2.OpenCASCADEOpenCASCADE Texture Mapping
Abstract. 紋理貼圖技術的出現和流行是圖形顯示技術的一個非常重要的里程碑,直接影響3D技術從工業進入娛樂領域。本文結合OpenCASCADE中紋理貼圖的源碼,來說明紋理貼圖在OpenCASCADE中實現。
Key Words. OpenCASCADE 紋理貼圖, Texture Mapping
1.Introduction
紋理貼圖技術的出現和流行是圖形顯示技術的一個非常重要的里程碑,直接影響了3D技術從工業界進入娛樂領域。在OpenGL中面片的著色方法很有限,只能在頂點設定顏色,每個面片上像素的顏色使用各個頂點顏色的插值。這就導致了顯示的圖像不真實。可以想象畫一個有磚墻,每個磚面都需要用一個多邊形表示,磚與磚連接的水泥也要用多邊形表示,并且設計者要精心擺放這些多邊形,還要為不同的多邊形設定各自的顏色。即使工作量如此之大,也不能更加真實地繪制出磚面上的裂紋、凹槽等更加豐富的細節。
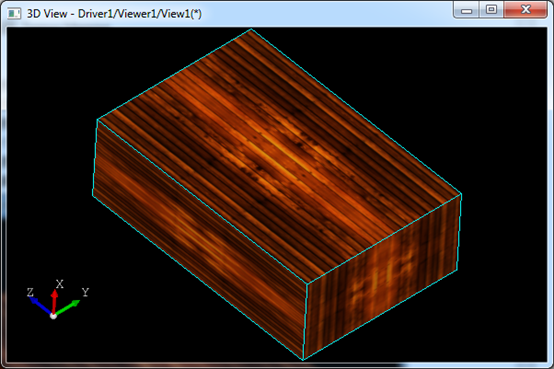
Figure 1. Textured Box in OpenCASCADE Viewer
而有了紋理貼圖一切就簡單了,設計者只需要準備好一小磚面的圖片,然后畫一個矩形表示墻面,就可以將圖片貼到矩形面上。這個磚塊的圖片文件稱為紋理或者紋理圖像。因為這個方法核心思想就是把圖片和圖形對應起來,所以也稱為紋理映射(Texture Mapping)。
本文主要介紹OpenCASCADE中紋理映射的實現。理解了其實現原理,就可以理解其優勢和局限性,在此基礎上便于去擴展,實現一些個性化的功能。
2.Texture Mapping
Texture mapping is a method for defining high frequency detail, surface texture or color information on a computer-generated graphic or 3d mode. Its application to 3d graphics was pioneered by Edwin Catmull in 1974. Texture mapping originally referred to a method that simply wrapped and mapped pixels from a texture to a 3d surface.
A texture map is an image applied(mapped) to the surface of a shape or polygon. This may be a bitmap image or procedural texture.
They may have 1~3 dimensions, although 2 dimensions are most common for visible surfaces.
以上內容來自wikipedia,原文鏈接:https://en.wikipedia.org/wiki/Texture_mapping
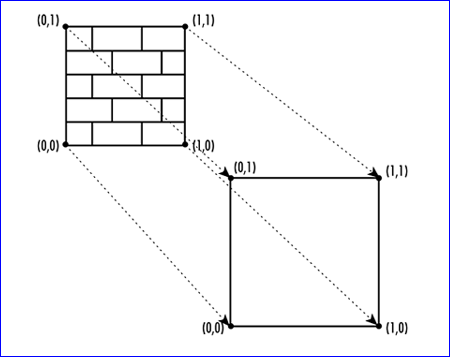
紋理映射的原理就是將二維的圖片映射到三維的面上去。這個過程和參數曲面類似,就是一個二元函數,則紋理坐標就與參數曲面的參數u,v的含義一致了。
Figure 2. Applying a 2d texture to a quad
3.OpenCASCADE Texture Mapping
OpenCASCADE中提供類AIS_TexturedShape來實現帶紋理的模型,通過構造函數來設置模型,通過函數SetTextureFileName()來指定紋理貼圖。當紋理貼圖的文件名是個數字時,則使用內置的貼圖文件,也就是如下enum定義的標準紋理貼圖:
//! Types of standard textures. enum Graphic3d_NameOfTexture2D { Graphic3d_NOT_2D_MATRA, Graphic3d_NOT_2D_ALIENSKIN, Graphic3d_NOT_2D_BLUE_ROCK, Graphic3d_NOT_2D_BLUEWHITE_PAPER, Graphic3d_NOT_2D_BRUSHED, Graphic3d_NOT_2D_BUBBLES, Graphic3d_NOT_2D_BUMP, Graphic3d_NOT_2D_CAST, Graphic3d_NOT_2D_CHIPBD, Graphic3d_NOT_2D_CLOUDS, Graphic3d_NOT_2D_FLESH, Graphic3d_NOT_2D_FLOOR, Graphic3d_NOT_2D_GALVNISD, Graphic3d_NOT_2D_GRASS, Graphic3d_NOT_2D_ALUMINUM, Graphic3d_NOT_2D_ROCK, Graphic3d_NOT_2D_KNURL, Graphic3d_NOT_2D_MAPLE, Graphic3d_NOT_2D_MARBLE, Graphic3d_NOT_2D_MOTTLED, Graphic3d_NOT_2D_RAIN, Graphic3d_NOT_2D_CHESS, Graphic3d_NOT_2D_UNKNOWN };
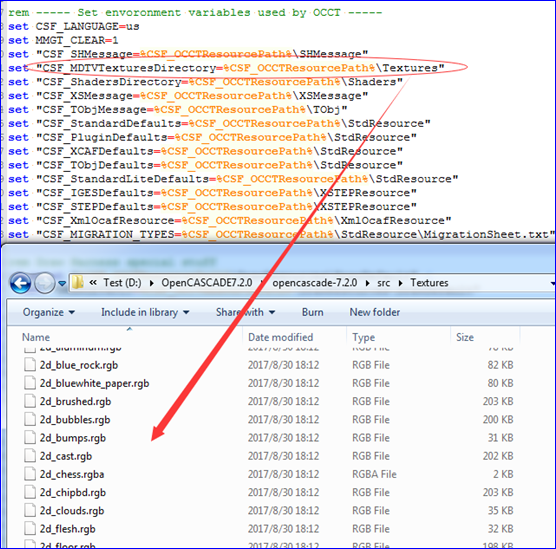
這些enum變量分別對應環境變量CSF_MDTVTexturesDirectory文件夾中的那些以2d開頭的rgb文件。如下圖所示:
Figure 3. OpenCASCADE Standard Textures
在類AIS_TexturedShape的函數Compute()中通過類StdPrs_ShadedShape來計算紋理坐標UV,相關代碼如下:
StdPrs_ShadedShape::Add (thePrs, myshape, myDrawer, Standard_True, myIsCustomOrigin ? myUVOrigin : gp_Pnt2d (0.0, 0.0), myUVRepeat, myToScale ? myUVScale : gp_Pnt2d (1.0, 1.0)); updateAttributes (thePrs);
在類StdPrs_ShadedShape中有個靜態函數fillTriangles()來生成顯示數據,其中計算紋理坐標相關的代碼列出如下所示:
if (theHasTexels) { BRepTools::UVBounds (aFace, aUmin, aUmax, aVmin, aVmax); dUmax = (aUmax - aUmin); dVmax = (aVmax - aVmin); } const Standard_Integer aDecal = anArray->VertexNumber(); for (Standard_Integer aNodeIter = aNodes.Lower(); aNodeIter <= aNodes.Upper(); ++aNodeIter) { aPoint = aNodes (aNodeIter); const Standard_Integer anId = 3 * (aNodeIter - aNodes.Lower()); gp_Dir aNorm (aNormArr[anId + 0], aNormArr[anId + 1], aNormArr[anId + 2]); if (aFace.Orientation() == TopAbs_REVERSED) { aNorm.Reverse(); } if (!aLoc.IsIdentity()) { aPoint.Transform (aTrsf); aNorm.Transform (aTrsf); } if (theHasTexels && aUVNodes.Upper() == aNodes.Upper()) { const gp_Pnt2d aTexel = gp_Pnt2d ((-theUVOrigin.X() + (theUVRepeat.X() * (aUVNodes (aNodeIter).X() - aUmin)) / dUmax) / theUVScale.X(), (-theUVOrigin.Y() + (theUVRepeat.Y() * (aUVNodes (aNodeIter).Y() - aVmin)) / dVmax) / theUVScale.Y()); anArray->AddVertex (aPoint, aNorm, aTexel); } else { anArray->AddVertex (aPoint, aNorm); } }
從上述代碼中可以看到,OpenCASCADE中計算紋理UV坐標的方法就是對Shape的每個面,取出其幾何參數曲面,并將曲面的參數空間單位化后作為紋理坐標。
4.Draw Test Harness
OpenCASCADE在Draw Test Harness中提供了命令vtexture來生成紋理貼圖的模型。如本文開始的那個地板貼圖的長方體可以用如下命令來實現:
box b 1 2 3 vdisplay b vtexture b 11
Figure 4. OpenCASCADE Standard Texture
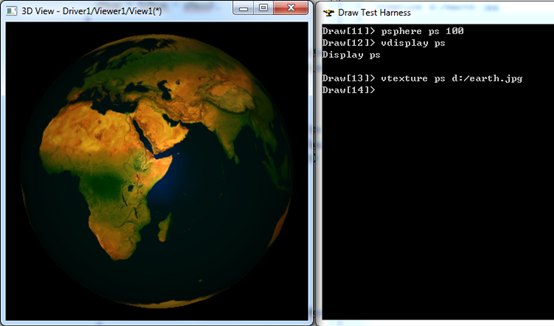
當貼圖使用數字時,使用的是opencascade內置的貼圖文件。也可以指定自定義的貼圖文件,如下所示:
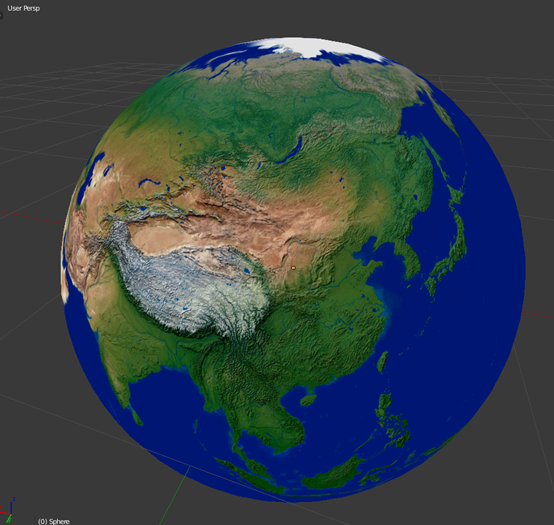
psphere ps 100 vdisplay ps vtexture ps d:/earth.jpg
其中d:/earth.jpg為D盤的一個貼圖文件。
Figure 5. Map world texture to Sphere
5.Conclusion
OpenGL的紋理貼圖可以理解為參數曲面的參數空間,即是一個二維UV空間,通過參數UV可以計算出曲面上對應的三維點,即將二維的貼圖映射到三維的曲面上去。
OpenCASCADE中紋理貼圖使用類AIS_TexturedShape,其對紋理坐標UV的計算使用類StdPrs_ShadedShape,就是將Shape中每個面對應的幾何參數曲面的參數空間單位化后作為紋理坐標。
在Draw Test Harness中有命令vtexture來生成紋理貼圖。當紋理貼圖文件是數字時,會使用OpenCASCADE內置的貼圖文件,也可以指定自定義的貼圖文件。
在OpenCASCADE的官網論壇上有個關于紋理貼圖的問題:
https://www.opencascade.com/comment/20458 將其中KGV的答復摘出如下:
You shape consists of 3 Faces (see attached screenshot from CAD Assistant).
Standard presentation builder StdPrs_ShadedShape (used by AIS_TexturedShape) defines texture mapping UV coordinates from Surface parametric space individually for each Face.
To achieve desired result, either you have to create a single Face instead of 3 Faces in this specific place (I don't know if you are going to texture other shapes and in which way),
or compute UV texture coordinates manually using some alternative mapping logic (like projecting triangle nodes onto plane).
In general case (complex shape definition), you might need creating a mesh Unfolding to be able generating a texture coordinates considering seam edges:
https://www.opencascade.com/content/unfolding-library
There are also visualization-only solutions for generating texture UV coordinates on GPU, depending on what you are trying to achieve
(Graphic3d_Texture2Dplane/Graphic3d_TextureEnv, though these are rarely used due to limited use cases where such mapping makes sense).
其中也提到OpenCASCADE中紋理坐標的生成方式。
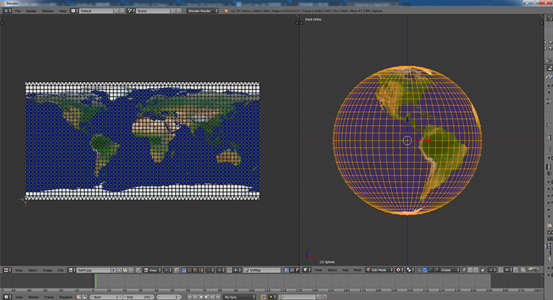
其實紋理坐標UV的處理是三維軟件的一個功能,像Blender中就專門有UV Editing來編輯UV坐標,以實現個性化的要求。
Figure 7. UV Editing in Blender
6.References
1. https://www.opencascade.com/comment/20458
2. https://www.bilibili.com/video/av18054281?from=search&seid=231681022662274909
3. https://en.wikipedia.org/wiki/World_map
4. OpenGL Programming Guide
5. OpenGL Super Bible
為了方便大家在移動端也能看到我的博文和討論交流,現已注冊微信公眾號,歡迎大家掃描下方二維碼關注。