Flex之于Java,就像美麗之于大腦,或者還有別的說(shuō)法?誰(shuí)能告訴我?我所知道的是,Flex和Java真的是能配合得很好,能創(chuàng)建出難以置信的富 Internet應(yīng)用(RIA)。你會(huì)問(wèn)Flex是什么?Flex是一個(gè)開(kāi)源框架,你可以通過(guò)基于標(biāo)簽的MXML語(yǔ)言(以及ActionScript 3)來(lái)構(gòu)建Flash應(yīng)用。
相關(guān)
請(qǐng)觀看:Jack有關(guān)Flex與JSON及XML互操作的演講 (QuickTime格式,33MB)。
你可以從Adobe的站點(diǎn)下載(http://adobe.com/flex)Flex IDE即所謂Flex Builder,并由此開(kāi)始你的開(kāi)發(fā)之旅。Flex Builder是個(gè)商業(yè)產(chǎn)品,但它有很長(zhǎng)的免費(fèi)試用階段,能讓你有足夠時(shí)間想清楚是不是值得掏這個(gè)錢(qián)。在這篇文章中,我會(huì)演示如何一起使用Flex和 Java。Java會(huì)運(yùn)行在服務(wù)器端,而Flex運(yùn)行在客戶端。這兩端間的通信協(xié)議可以是任何你想要的協(xié)議。但在這里,我會(huì)先使用XML,然后再使用 JSON,因?yàn)檫@兩種技術(shù)是我們?cè)?/span>Web 2.0的世界里最常見(jiàn)的。
創(chuàng)建服務(wù)器代碼
XML示例由列表1中顯示的簡(jiǎn)單JSP文件開(kāi)始:
列表1. xml.jsp
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="1.2">
<jsp:directive.page import="java.text.*"/>
<jsp:directive.page import="java.lang.*"/>
<jsp:directive.page contentType="text/xml"/>
<days><jsp:scriptlet>
<![CDATA[
double compa = 1000.0;
double compb = 900.0;
for (int i = 0; i<=30; i++) {
compa += ( Math.random() * 100 ) - 50;
compb += ( Math.random() * 100 ) - 50;
]]>
</jsp:scriptlet>
<day>
<num><jsp:expression>i</jsp:expression></num>
<compa><jsp:expression>compa</jsp:expression></compa>
<compb><jsp:expression>compb</jsp:expression></compb>
</day>
<jsp:scriptlet>
<![CDATA[ }
]]>
</jsp:scriptlet>
</days>
</jsp:root>
這個(gè)服務(wù)會(huì)每三十天為兩家公司(compa和compb)導(dǎo)出一些隨機(jī)的股票數(shù)據(jù)。第一家公司的數(shù)值從1000美元開(kāi)始,第二家從900美元開(kāi)始,而JSP代碼會(huì)每天為這兩個(gè)數(shù)值增加一個(gè)隨機(jī)數(shù)。
當(dāng)我從命令行使用curl客戶端去訪問(wèn)這個(gè)服務(wù)時(shí),我獲得的是下面這樣的結(jié)果:
% curl "http://localhost:8080/jsp-examples/flexds/xml.jsp"
<days><day><num>0</num><compa>966.429108587301</compa>
<compb>920.7133933216961</compb>
</day>...</days>
根標(biāo)簽是<days>標(biāo)簽,它包含了一個(gè)<day>標(biāo)簽的集合。每個(gè)<day>標(biāo)簽都 有一個(gè)<num>標(biāo)簽來(lái)表示天數(shù),一個(gè)<compa>值來(lái)表示公司A的股票價(jià)格,以及<compb>值來(lái)表示公司B 的股票價(jià)格。兩只股票的數(shù)值隨著每次請(qǐng)求而不同,因?yàn)樗鼈兪请S機(jī)生成的。
構(gòu)建界面
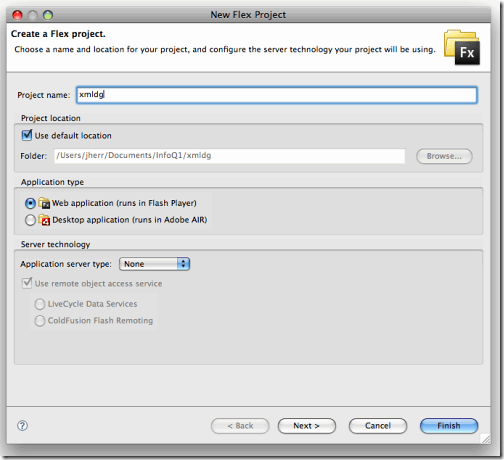
現(xiàn)在我們已經(jīng)有了一個(gè)web服務(wù)來(lái)輸出股票的價(jià)格,我們還需要一個(gè)客戶端應(yīng)用來(lái)展現(xiàn)它。我們要構(gòu)建的第一個(gè)界面是表格風(fēng)格的界面,用它來(lái)簡(jiǎn)單的顯示數(shù)字。為了創(chuàng)建Flex項(xiàng)目,我們?cè)?/span>Flex Builder IDE的新建菜單中選擇Flex Project。顯示如圖1:

圖1. 新Flex項(xiàng)目對(duì)話框
在這我們要做的就是給項(xiàng)目起個(gè)名字。我把它叫做xmldg,意思是XML數(shù)據(jù)表格。這樣就會(huì)創(chuàng)建出一個(gè)名叫xmldg.mxml的文件,其中只包含一個(gè)空白標(biāo)簽。下面我會(huì)使用列表2中的代碼來(lái)代替這個(gè)空白標(biāo)簽。
列表2. xmldg.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" id="stockData" />
<mx:Panel title="Stock Data" width="100%" height="100%">
<mx:DataGrid dataProvider="{stockData..day}" width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="compa" />
<mx:DataGridColumn dataField="compb" />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
xmldg應(yīng)用程序代碼有兩個(gè)主要的組件。第一個(gè)是<mx:XML>標(biāo)簽,它告訴Flex這是個(gè)XML數(shù)據(jù)源,并提供了URL。這樣就會(huì)創(chuàng)建一個(gè)叫做stockData(由id屬性指定)的局部變量,而<mx:DataGrid>組件可以把它當(dāng)作dataProvider來(lái)使用。
代碼的剩余部分就是界面了。<mx:Panel>對(duì)象為表格提供了一個(gè)簡(jiǎn)潔的包裝。而<mx:DataGrid>用來(lái)顯示數(shù)據(jù)。在<mx:DataGrid>中,是一串<mx:DataGridColumn>對(duì)象,來(lái)告訴表格顯示什么數(shù)據(jù)。
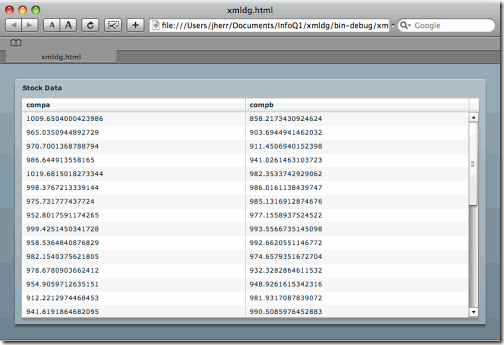
如果我們從Flex Builder運(yùn)行這個(gè)界面,你就會(huì)看到像圖2的這個(gè)樣子:

圖2. xmldg應(yīng)用運(yùn)行界面
我們可以拉動(dòng)滾動(dòng)條,改變窗口大小,并且看到數(shù)據(jù)表格也會(huì)改變大小。如果需要添加一點(diǎn)過(guò)濾的功能,我們就需要使用<mx:HSlider>控件來(lái)更新代碼,為它添加一個(gè)水平的滑塊,來(lái)指定表格從哪一天開(kāi)始顯示數(shù)據(jù)。
比如,如果我們?cè)O(shè)置滑塊到6,它就會(huì)只顯示從第六天開(kāi)始的數(shù)據(jù)。代碼如列表3所示:
列表3. xmldg2.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" id="stockData" />
<mx:Panel title="Stock Data" width="100%" height="100%" layout="vertical"
paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
<mx:HBox>
<mx:Label text="Start Day" />
<mx:HSlider minimum="0" maximum="30" id="dayslider" snapInterval="1" />
</mx:HBox>
<mx:DataGrid dataProvider="{stockData..day.(num >= daySlider.value )}" width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="num" headerText="day" />
<mx:DataGridColumn dataField=="compa" headerText="Company A" />
<mx:DataGridColumn dataField=="compb" headerText="Company B" />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
還有其他的一些標(biāo)簽,但規(guī)則基本上還是一樣的。<mx:Panel>標(biāo)簽可以包含所有內(nèi)容。其中可以是<mx:HBox>(水平 格)標(biāo)簽,并且box還包含著<mx:Label>和<mx:HSlider>控件。slider用于<mx:DataGrid>的dataProvider字段。
讓我們來(lái)更進(jìn)一步看看dataProvider屬性:
{stockData..day.(num >= daySlider.value )}
這里使用的是ActionScript的E4X語(yǔ)法來(lái)減少<mx:DataGrid>控件的數(shù)據(jù)集合,使其只包含那些<num>值大于或等于滑塊值的標(biāo)簽。Flex非常智能,它能觀察到滑塊的變化事件,并自動(dòng)更新數(shù)據(jù)表格。
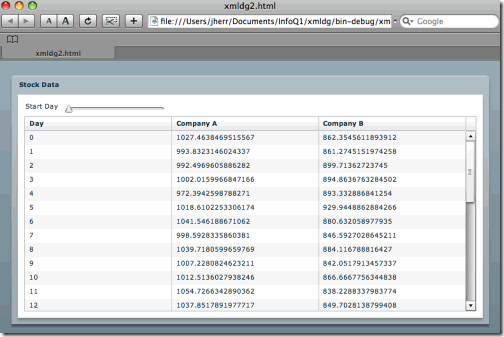
當(dāng)我們從Flex Builder運(yùn)行這個(gè)界面時(shí),它看起來(lái)就像是圖3這樣:

圖3. 可過(guò)濾性網(wǎng)格
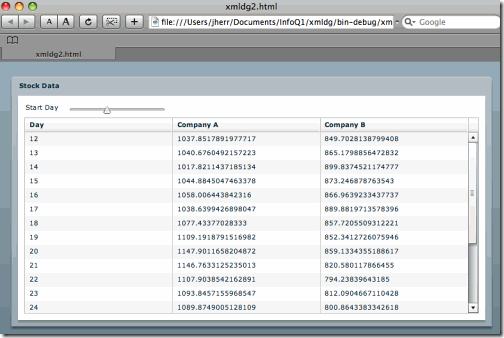
我們可以調(diào)整滑塊的位置,并查看到表格中的數(shù)據(jù)如何變化。圖4顯示的是我把滑塊設(shè)到12時(shí)的樣子:

圖4. 滑塊設(shè)為12時(shí)的顯示界面
這只是個(gè)使用ActionScript中E4X的簡(jiǎn)單例子。E4X語(yǔ)法使得處理XML變得非常容易,以至于你不會(huì)再愿意使用任何其他辦法來(lái)處理XML了。
畫(huà)圖表
數(shù)據(jù)表格有點(diǎn)讓人厭倦了,至少對(duì)我來(lái)說(shuō)是這樣。我喜歡有圖像的。那么讓我們來(lái)干點(diǎn)什么——在界面上放置一張圖表。我們創(chuàng)建了一個(gè)新的名叫xmlgph(意思是XML圖表)的項(xiàng)目,并用列表4中的代碼來(lái)代替自動(dòng)生成的xmlgph.xml文件。
列表4. xmlgph.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" />
<mx:Panel title="Stock Data" width="100%" height="100%" layout="vertical"
paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
<mx:HBox>
<mx:Label text="Start Day" />
<mx:HSlider? minimum="0" maximum="30" snapInterval="1" />
</mx:HBox>
<mx:LineChart dataProvider="{stockData..day.(num >= daySlider.value )}"
width="100%" height="100%">
<mx:series>
<mx:LineSeries xField="num" yField="compa" displayName="Company A" />
<mx:LineSeries xField="num" yField="compb" displayName="Company B" />
</mx:series>
</mx:LineChart>
<mx:Legend dataProvider="{chart}" />
</mx:Panel>
</mx:Application>
代碼就跟xmldb2一樣,但<mx:LineChart>控件替代了<mx:DataGrid>控件,用來(lái)顯示一張數(shù)值圖表, 而不是一個(gè)表格。另外還有個(gè)<mx:Legend>控件來(lái)顯示不同顏色線條代表的公司名稱。而兩 個(gè)<mx:LineSeries>對(duì)象就類似于<mx:DataGridColumn>的功能。它們讓線性圖表知道在哪個(gè)軸上顯 示什么數(shù)據(jù)。
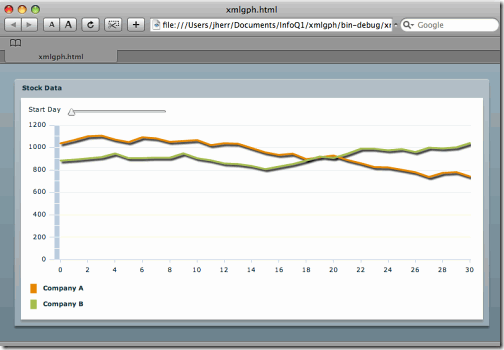
當(dāng)我們從Flex Builder運(yùn)行這個(gè)界面是,看到的會(huì)是圖5這個(gè)樣子:

圖5. 線形圖例
還不錯(cuò)吧?因?yàn)?/span><mx:HSlider>控件還在那里,所以我們可以移動(dòng)滑塊的位置來(lái)改變圖表的起始日期。
事實(shí)上,只需要一點(diǎn)點(diǎn)小的改變,我們就可以為用戶在滑塊上提供兩個(gè)滑動(dòng)桿,這樣它們就能獨(dú)立移動(dòng)來(lái)讓這個(gè)圖表只顯示一段日期內(nèi)的數(shù)據(jù)。代碼顯示如列表5所示:
列表5. xmlgph2.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" />
<mx:Panel title="Stock Data " width="100% " height="100% " layout="vertical "
paddingBottom="10 " paddingLeft="10 " paddingRight="10 " paddingTop="10 ">
<mx:HBox>
<mx:Label text="Date Range " />
<mx:HSlider minimum="0 " maximum="30 " snapInterval="1 "
thumbCount="2 " values="[0,30] " />
</mx:HBox>
<mx:LineChart
dataProvider="{stockData..day.(num>=daySlider.values[0] &&
num<=daySlider.values[1])}"
width="100%" height="100%">
<mx:series>
<mx:LineSeries xField="num" yField="compa" displayName="Company A" />
<mx:LineSeries xField="num" yField="compb" displayName="Company B" />
</mx:series>
</mx:LineChart>
<mx:Legend dataProvider="{chart}" />
</mx:Panel>
</mx:Application>
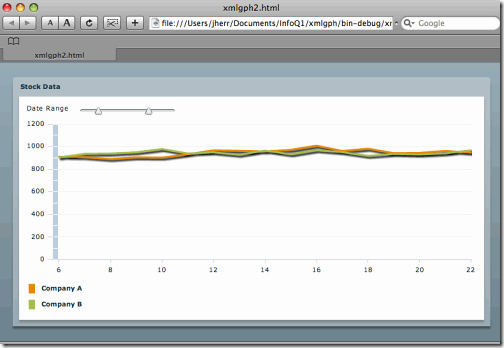
我們需要做的就是為<mx:HSlider>標(biāo)簽添加thumbCount和values屬性,并更 新<mx:DataGrid>標(biāo)簽中的dataProvider。因?yàn)檫@是段XML,我必須對(duì)dataProvider中的部分實(shí)體進(jìn)行編 碼。如果從Flex Builder運(yùn)行這段代碼,我們會(huì)看到圖6顯示的那樣:

圖6.窗口型線形圖
以上這些就是范例演示的XML部分。下面開(kāi)始我會(huì)演示如何構(gòu)建一個(gè)能調(diào)用JSON服務(wù)的Flex應(yīng)用程序。
構(gòu)建JSON服務(wù)器
我們由創(chuàng)建一個(gè)JSON數(shù)據(jù)源作為開(kāi)端,來(lái)創(chuàng)建JSON閱讀應(yīng)用程序。同樣,我們還是使用可靠的JSP來(lái)給構(gòu)建JSON編碼的數(shù)據(jù)流。這段服務(wù)器上的JSP代碼顯示如列表6:
列表6. json.jsp
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="1.2">
<jsp:directive.page import="java.text.*"/>
<jsp:directive.page import="java.lang.*"/>
<jsp:directive.page contentType="text/json"/>
[<jsp:scriptlet>
<![CDATA[
double compa = 1000.0;
double compb = 900.0;
for (int i = 0; i<=30; i++) {
compa += ( Math.random() * 100 ) - 50;
compb += ( Math.random() * 100 ) - 50;
if ( i > 0 ) out.print( "," );
]]> </jsp:scriptlet>{"compa":<jsp:expression>compa</jsp:expression>,"compb":<jsp:expres
sion>compb</jsp:expression>}<jsp:scriptlet>
<![CDATA[ }
]]>
</jsp:scriptlet>]
</jsp:root>
這就跟XML服務(wù)一樣,但我們創(chuàng)建的不是XML標(biāo)簽,而是JSON編碼的數(shù)據(jù)。
當(dāng)我從命令行運(yùn)行curl時(shí),得到的頁(yè)面如下所示:
% curl "http://localhost:8080/jsp-examples/flexds/json.jsp"
[{"compa":992.2139849199265,"compb":939.89135379532}, ...]
而這恰恰是JavaScript客戶端能夠理解的東西。
使用JSON服務(wù)
Flex是用Flash播放器的編程語(yǔ)言ActionScript 3編寫(xiě)的。它和JavaScript很類似,但它沒(méi)有eval方法。那么我們?nèi)绾螌?/span>JSON文本轉(zhuǎn)換成ActionScript數(shù)據(jù)呢?幸運(yùn)的是,免費(fèi)的ActionScript 3核心庫(kù)(http://as3corelib.googlecode.com)包含了JSON解碼器和JSON編碼器。
列表7中的代碼演示了JSONDecoder對(duì)象的用法:
列表7. jsondg.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
creationComplete="jsonservice.send()">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import com.adobe.serialization.json.JSONDecoder;
private function onJSONResult( event:ResultEvent ) : void {
var data:String = event.result.toString();
data = data.replace( /\s/g, '' );
var jd:JSONDecoder = new JSONDecoder( data );
dg.dataProvider = jd.getValue();
}
]]>
</mx:Script>
<mx:HTTPService
url="http://localhost:8080/jsp-examples/flexds/json.jsp"
resultFormat="text" result="onJSONResult(event)" />
<mx:Panel title="Stock Data " width="100% " height="100% ">
<mx:DataGrid width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="compa " />
<mx:DataGridColumn dataField="compb " />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
因?yàn)榉?wù)器返回的是JSON文本,我們無(wú)法使用<mx:XML>標(biāo)簽來(lái)取得數(shù)據(jù)。因此我們用的 是<mx:HTTPService>標(biāo)簽。它的工作原理跟<mx:XML>很像。你需要給它一個(gè)服務(wù)的URL,并且告訴它結(jié)果的格式(比如文本)以及HTTP服務(wù)發(fā)回響應(yīng)數(shù)據(jù)時(shí)需要調(diào)用的ActionScript方法。
在這個(gè)例子中,我為結(jié)果處理方法指定的是在<mx:Script>標(biāo)簽中定義的onJSONResult方法。這個(gè)方法會(huì)去掉所有空格,并把 JSON文本傳遞給JSONDecoder對(duì)象。接著它將<mx:DataGrid>控件的dataProvider設(shè)置成 JSONDecoder返回的處理結(jié)果。
所有這些都是安全的,因?yàn)?/span>ActionScript不支持eval方法。JSONDecoder類是個(gè)簡(jiǎn)單狀態(tài)機(jī)解析器,來(lái)實(shí)時(shí)地從文本構(gòu)建出對(duì)象。最糟糕的情況可能是這樣的過(guò)程會(huì)需要一段比較長(zhǎng)的時(shí)間,如果JSON文本太大的話。
下面干什么
Flex是基于Flash的,而Flash可以跟任何技術(shù)進(jìn)行交互。它可以直接與基于SOAP的web服務(wù)交互。它甚至能跟AMF(Adobe Message Format)這樣的協(xié)議進(jìn)行二進(jìn)制數(shù)據(jù)的通信。
如果這是你第一次使用Flex,你可能會(huì)想著如何用Flex來(lái)構(gòu)建一個(gè)Flash小部件,放到自己的網(wǎng)站上以更吸引人的方式來(lái)顯示數(shù)據(jù)。為了確保 Flash應(yīng)用的尺寸足夠小方便下載,記得一定要使用新版本Flash播放器中的運(yùn)行時(shí)共享庫(kù)(Runtime Shared Library,RSL)。這可以讓你在客戶端緩存大尺寸的庫(kù)(比如Flex庫(kù)),并在不同的Flash應(yīng)用中重用這些庫(kù)。
Flex和Java是一個(gè)強(qiáng)大的組合。Java提供了優(yōu)秀的的服務(wù)器后端支持。而Flex和ActionScript 3提供的是一個(gè)易于編寫(xiě)和采用的通用跨平臺(tái)的GUI層。