Flex之于Java,就像美麗之于大腦,或者還有別的說法?誰能告訴我?我所知道的是,Flex和Java真的是能配合得很好,能創(chuàng)建出難以置信的富 Internet應(yīng)用(RIA)。你會問Flex是什么?Flex是一個開源框架,你可以通過基于標(biāo)簽的MXML語言(以及ActionScript 3)來構(gòu)建Flash應(yīng)用。
相關(guān)
請觀看:Jack有關(guān)Flex與JSON及XML互操作的演講 (QuickTime格式,33MB)。
你可以從Adobe的站點(diǎn)下載(http://adobe.com/flex)Flex IDE即所謂Flex Builder,并由此開始你的開發(fā)之旅。Flex Builder是個商業(yè)產(chǎn)品,但它有很長的免費(fèi)試用階段,能讓你有足夠時間想清楚是不是值得掏這個錢。在這篇文章中,我會演示如何一起使用Flex和 Java。Java會運(yùn)行在服務(wù)器端,而Flex運(yùn)行在客戶端。這兩端間的通信協(xié)議可以是任何你想要的協(xié)議。但在這里,我會先使用XML,然后再使用 JSON,因為這兩種技術(shù)是我們在Web 2.0的世界里最常見的。
創(chuàng)建服務(wù)器代碼
XML示例由列表1中顯示的簡單JSP文件開始:
列表1. xml.jsp
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="1.2">
<jsp:directive.page import="java.text.*"/>
<jsp:directive.page import="java.lang.*"/>
<jsp:directive.page contentType="text/xml"/>
<days><jsp:scriptlet>
<![CDATA[
double compa = 1000.0;
double compb = 900.0;
for (int i = 0; i<=30; i++) {
compa += ( Math.random() * 100 ) - 50;
compb += ( Math.random() * 100 ) - 50;
]]>
</jsp:scriptlet>
<day>
<num><jsp:expression>i</jsp:expression></num>
<compa><jsp:expression>compa</jsp:expression></compa>
<compb><jsp:expression>compb</jsp:expression></compb>
</day>
<jsp:scriptlet>
<![CDATA[ }
]]>
</jsp:scriptlet>
</days>
</jsp:root>
這個服務(wù)會每三十天為兩家公司(compa和compb)導(dǎo)出一些隨機(jī)的股票數(shù)據(jù)。第一家公司的數(shù)值從1000美元開始,第二家從900美元開始,而JSP代碼會每天為這兩個數(shù)值增加一個隨機(jī)數(shù)。
當(dāng)我從命令行使用curl客戶端去訪問這個服務(wù)時,我獲得的是下面這樣的結(jié)果:
% curl "http://localhost:8080/jsp-examples/flexds/xml.jsp"
<days><day><num>0</num><compa>966.429108587301</compa>
<compb>920.7133933216961</compb>
</day>...</days>
根標(biāo)簽是<days>標(biāo)簽,它包含了一個<day>標(biāo)簽的集合。每個<day>標(biāo)簽都 有一個<num>標(biāo)簽來表示天數(shù),一個<compa>值來表示公司A的股票價格,以及<compb>值來表示公司B 的股票價格。兩只股票的數(shù)值隨著每次請求而不同,因為它們是隨機(jī)生成的。
構(gòu)建界面
現(xiàn)在我們已經(jīng)有了一個web服務(wù)來輸出股票的價格,我們還需要一個客戶端應(yīng)用來展現(xiàn)它。我們要構(gòu)建的第一個界面是表格風(fēng)格的界面,用它來簡單的顯示數(shù)字。為了創(chuàng)建Flex項目,我們在Flex Builder IDE的新建菜單中選擇Flex Project。顯示如圖1:

圖1. 新Flex項目對話框
在這我們要做的就是給項目起個名字。我把它叫做xmldg,意思是XML數(shù)據(jù)表格。這樣就會創(chuàng)建出一個名叫xmldg.mxml的文件,其中只包含一個空白標(biāo)簽。下面我會使用列表2中的代碼來代替這個空白標(biāo)簽。
列表2. xmldg.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" id="stockData" />
<mx:Panel title="Stock Data" width="100%" height="100%">
<mx:DataGrid dataProvider="{stockData..day}" width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="compa" />
<mx:DataGridColumn dataField="compb" />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
xmldg應(yīng)用程序代碼有兩個主要的組件。第一個是<mx:XML>標(biāo)簽,它告訴Flex這是個XML數(shù)據(jù)源,并提供了URL。這樣就會創(chuàng)建一個叫做stockData(由id屬性指定)的局部變量,而<mx:DataGrid>組件可以把它當(dāng)作dataProvider來使用。
代碼的剩余部分就是界面了。<mx:Panel>對象為表格提供了一個簡潔的包裝。而<mx:DataGrid>用來顯示數(shù)據(jù)。在<mx:DataGrid>中,是一串<mx:DataGridColumn>對象,來告訴表格顯示什么數(shù)據(jù)。
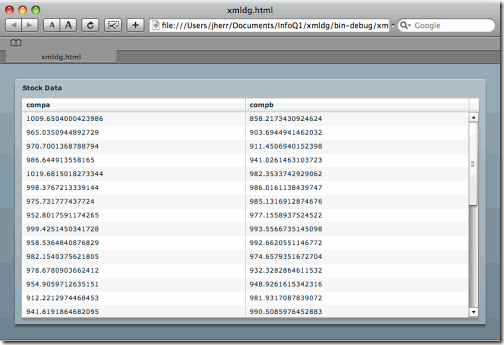
如果我們從Flex Builder運(yùn)行這個界面,你就會看到像圖2的這個樣子:

圖2. xmldg應(yīng)用運(yùn)行界面
我們可以拉動滾動條,改變窗口大小,并且看到數(shù)據(jù)表格也會改變大小。如果需要添加一點(diǎn)過濾的功能,我們就需要使用<mx:HSlider>控件來更新代碼,為它添加一個水平的滑塊,來指定表格從哪一天開始顯示數(shù)據(jù)。
比如,如果我們設(shè)置滑塊到6,它就會只顯示從第六天開始的數(shù)據(jù)。代碼如列表3所示:
列表3. xmldg2.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" id="stockData" />
<mx:Panel title="Stock Data" width="100%" height="100%" layout="vertical"
paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
<mx:HBox>
<mx:Label text="Start Day" />
<mx:HSlider minimum="0" maximum="30" id="dayslider" snapInterval="1" />
</mx:HBox>
<mx:DataGrid dataProvider="{stockData..day.(num >= daySlider.value )}" width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="num" headerText="day" />
<mx:DataGridColumn dataField=="compa" headerText="Company A" />
<mx:DataGridColumn dataField=="compb" headerText="Company B" />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
還有其他的一些標(biāo)簽,但規(guī)則基本上還是一樣的。<mx:Panel>標(biāo)簽可以包含所有內(nèi)容。其中可以是<mx:HBox>(水平 格)標(biāo)簽,并且box還包含著<mx:Label>和<mx:HSlider>控件。slider用于<mx:DataGrid>的dataProvider字段。
讓我們來更進(jìn)一步看看dataProvider屬性:
{stockData..day.(num >= daySlider.value )}
這里使用的是ActionScript的E4X語法來減少<mx:DataGrid>控件的數(shù)據(jù)集合,使其只包含那些<num>值大于或等于滑塊值的標(biāo)簽。Flex非常智能,它能觀察到滑塊的變化事件,并自動更新數(shù)據(jù)表格。
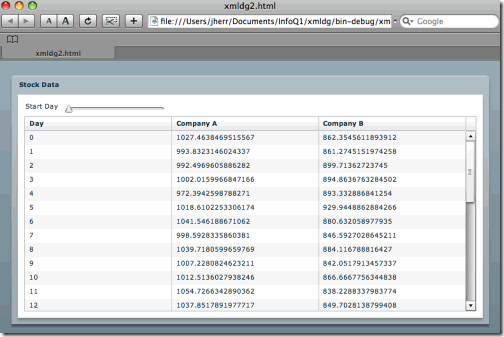
當(dāng)我們從Flex Builder運(yùn)行這個界面時,它看起來就像是圖3這樣:

圖3. 可過濾性網(wǎng)格
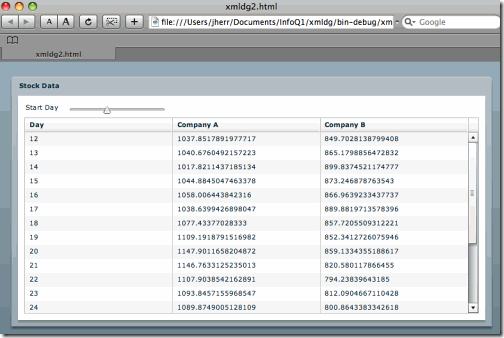
我們可以調(diào)整滑塊的位置,并查看到表格中的數(shù)據(jù)如何變化。圖4顯示的是我把滑塊設(shè)到12時的樣子:

圖4. 滑塊設(shè)為12時的顯示界面
這只是個使用ActionScript中E4X的簡單例子。E4X語法使得處理XML變得非常容易,以至于你不會再愿意使用任何其他辦法來處理XML了。
畫圖表
數(shù)據(jù)表格有點(diǎn)讓人厭倦了,至少對我來說是這樣。我喜歡有圖像的。那么讓我們來干點(diǎn)什么——在界面上放置一張圖表。我們創(chuàng)建了一個新的名叫xmlgph(意思是XML圖表)的項目,并用列表4中的代碼來代替自動生成的xmlgph.xml文件。
列表4. xmlgph.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" />
<mx:Panel title="Stock Data" width="100%" height="100%" layout="vertical"
paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
<mx:HBox>
<mx:Label text="Start Day" />
<mx:HSlider? minimum="0" maximum="30" snapInterval="1" />
</mx:HBox>
<mx:LineChart dataProvider="{stockData..day.(num >= daySlider.value )}"
width="100%" height="100%">
<mx:series>
<mx:LineSeries xField="num" yField="compa" displayName="Company A" />
<mx:LineSeries xField="num" yField="compb" displayName="Company B" />
</mx:series>
</mx:LineChart>
<mx:Legend dataProvider="{chart}" />
</mx:Panel>
</mx:Application>
代碼就跟xmldb2一樣,但<mx:LineChart>控件替代了<mx:DataGrid>控件,用來顯示一張數(shù)值圖表, 而不是一個表格。另外還有個<mx:Legend>控件來顯示不同顏色線條代表的公司名稱。而兩 個<mx:LineSeries>對象就類似于<mx:DataGridColumn>的功能。它們讓線性圖表知道在哪個軸上顯 示什么數(shù)據(jù)。
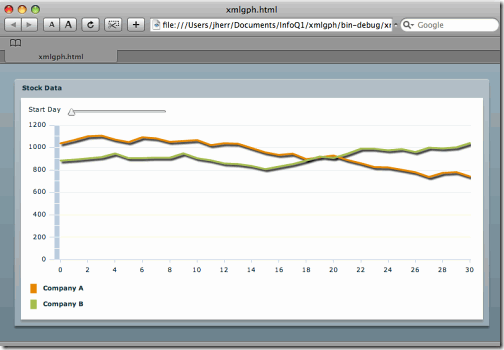
當(dāng)我們從Flex Builder運(yùn)行這個界面是,看到的會是圖5這個樣子:

圖5. 線形圖例
還不錯吧?因為<mx:HSlider>控件還在那里,所以我們可以移動滑塊的位置來改變圖表的起始日期。
事實(shí)上,只需要一點(diǎn)點(diǎn)小的改變,我們就可以為用戶在滑塊上提供兩個滑動桿,這樣它們就能獨(dú)立移動來讓這個圖表只顯示一段日期內(nèi)的數(shù)據(jù)。代碼顯示如列表5所示:
列表5. xmlgph2.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:XML source="http://localhost:8080/jsp-examples/flexds/xml.jsp" />
<mx:Panel title="Stock Data " width="100% " height="100% " layout="vertical "
paddingBottom="10 " paddingLeft="10 " paddingRight="10 " paddingTop="10 ">
<mx:HBox>
<mx:Label text="Date Range " />
<mx:HSlider minimum="0 " maximum="30 " snapInterval="1 "
thumbCount="2 " values="[0,30] " />
</mx:HBox>
<mx:LineChart
dataProvider="{stockData..day.(num>=daySlider.values[0] &&
num<=daySlider.values[1])}"
width="100%" height="100%">
<mx:series>
<mx:LineSeries xField="num" yField="compa" displayName="Company A" />
<mx:LineSeries xField="num" yField="compb" displayName="Company B" />
</mx:series>
</mx:LineChart>
<mx:Legend dataProvider="{chart}" />
</mx:Panel>
</mx:Application>
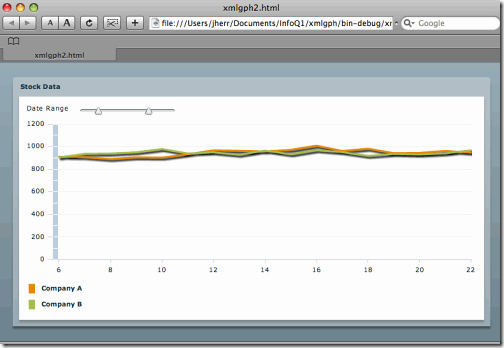
我們需要做的就是為<mx:HSlider>標(biāo)簽添加thumbCount和values屬性,并更 新<mx:DataGrid>標(biāo)簽中的dataProvider。因為這是段XML,我必須對dataProvider中的部分實(shí)體進(jìn)行編 碼。如果從Flex Builder運(yùn)行這段代碼,我們會看到圖6顯示的那樣:

圖6.窗口型線形圖
以上這些就是范例演示的XML部分。下面開始我會演示如何構(gòu)建一個能調(diào)用JSON服務(wù)的Flex應(yīng)用程序。
構(gòu)建JSON服務(wù)器
我們由創(chuàng)建一個JSON數(shù)據(jù)源作為開端,來創(chuàng)建JSON閱讀應(yīng)用程序。同樣,我們還是使用可靠的JSP來給構(gòu)建JSON編碼的數(shù)據(jù)流。這段服務(wù)器上的JSP代碼顯示如列表6:
列表6. json.jsp
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="1.2">
<jsp:directive.page import="java.text.*"/>
<jsp:directive.page import="java.lang.*"/>
<jsp:directive.page contentType="text/json"/>
[<jsp:scriptlet>
<![CDATA[
double compa = 1000.0;
double compb = 900.0;
for (int i = 0; i<=30; i++) {
compa += ( Math.random() * 100 ) - 50;
compb += ( Math.random() * 100 ) - 50;
if ( i > 0 ) out.print( "," );
]]> </jsp:scriptlet>{"compa":<jsp:expression>compa</jsp:expression>,"compb":<jsp:expres
sion>compb</jsp:expression>}<jsp:scriptlet>
<![CDATA[ }
]]>
</jsp:scriptlet>]
</jsp:root>
這就跟XML服務(wù)一樣,但我們創(chuàng)建的不是XML標(biāo)簽,而是JSON編碼的數(shù)據(jù)。
當(dāng)我從命令行運(yùn)行curl時,得到的頁面如下所示:
% curl "http://localhost:8080/jsp-examples/flexds/json.jsp"
[{"compa":992.2139849199265,"compb":939.89135379532}, ...]
而這恰恰是JavaScript客戶端能夠理解的東西。
使用JSON服務(wù)
Flex是用Flash播放器的編程語言ActionScript 3編寫的。它和JavaScript很類似,但它沒有eval方法。那么我們?nèi)绾螌?/span>JSON文本轉(zhuǎn)換成ActionScript數(shù)據(jù)呢?幸運(yùn)的是,免費(fèi)的ActionScript 3核心庫(http://as3corelib.googlecode.com)包含了JSON解碼器和JSON編碼器。
列表7中的代碼演示了JSONDecoder對象的用法:
列表7. jsondg.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
creationComplete="jsonservice.send()">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import com.adobe.serialization.json.JSONDecoder;
private function onJSONResult( event:ResultEvent ) : void {
var data:String = event.result.toString();
data = data.replace( /\s/g, '' );
var jd:JSONDecoder = new JSONDecoder( data );
dg.dataProvider = jd.getValue();
}
]]>
</mx:Script>
<mx:HTTPService
url="http://localhost:8080/jsp-examples/flexds/json.jsp"
resultFormat="text" result="onJSONResult(event)" />
<mx:Panel title="Stock Data " width="100% " height="100% ">
<mx:DataGrid width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="compa " />
<mx:DataGridColumn dataField="compb " />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
因為服務(wù)器返回的是JSON文本,我們無法使用<mx:XML>標(biāo)簽來取得數(shù)據(jù)。因此我們用的 是<mx:HTTPService>標(biāo)簽。它的工作原理跟<mx:XML>很像。你需要給它一個服務(wù)的URL,并且告訴它結(jié)果的格式(比如文本)以及HTTP服務(wù)發(fā)回響應(yīng)數(shù)據(jù)時需要調(diào)用的ActionScript方法。
在這個例子中,我為結(jié)果處理方法指定的是在<mx:Script>標(biāo)簽中定義的onJSONResult方法。這個方法會去掉所有空格,并把 JSON文本傳遞給JSONDecoder對象。接著它將<mx:DataGrid>控件的dataProvider設(shè)置成 JSONDecoder返回的處理結(jié)果。
所有這些都是安全的,因為ActionScript不支持eval方法。JSONDecoder類是個簡單狀態(tài)機(jī)解析器,來實(shí)時地從文本構(gòu)建出對象。最糟糕的情況可能是這樣的過程會需要一段比較長的時間,如果JSON文本太大的話。
下面干什么
Flex是基于Flash的,而Flash可以跟任何技術(shù)進(jìn)行交互。它可以直接與基于SOAP的web服務(wù)交互。它甚至能跟AMF(Adobe Message Format)這樣的協(xié)議進(jìn)行二進(jìn)制數(shù)據(jù)的通信。
如果這是你第一次使用Flex,你可能會想著如何用Flex來構(gòu)建一個Flash小部件,放到自己的網(wǎng)站上以更吸引人的方式來顯示數(shù)據(jù)。為了確保 Flash應(yīng)用的尺寸足夠小方便下載,記得一定要使用新版本Flash播放器中的運(yùn)行時共享庫(Runtime Shared Library,RSL)。這可以讓你在客戶端緩存大尺寸的庫(比如Flex庫),并在不同的Flash應(yīng)用中重用這些庫。
Flex和Java是一個強(qiáng)大的組合。Java提供了優(yōu)秀的的服務(wù)器后端支持。而Flex和ActionScript 3提供的是一個易于編寫和采用的通用跨平臺的GUI層。