http://www.comsharp.com/GetKnowledge/zh-CN/TeamBlogTimothyPage_K741.aspx
流行的 JavaScript 庫不勝枚舉,jQuery, MooTools, Prototype, Dojo, YUI。這些 JavaScript 庫功能豐富,加上它們的插件,幾乎能勝任任何工作,然而這是有代價的,這些庫往往導致你的網(wǎng)頁尺寸臃腫。在某些場合,如果你只想完成特定的工作,可以使用一些功能更專一的輕量庫,本文介紹了40個非常出色的輕量級 JavaScript 庫。
這是本文的第一部分,第二部分請參閱40 個輕量級 JavaScript 庫(下)。
1. 表單相關(guān)
wForms
一個低調(diào)的開源項目,簡化了絕大多數(shù)常用 JavaScript 表單功能,包含可以直接使用的表單驗證功能,另外,還包含強大的表單同步以及表單條件判斷功能。

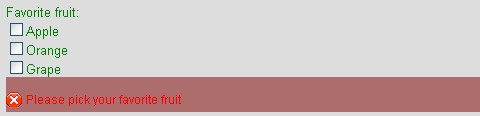
Validanguage
又一個低調(diào)的 JavaScript 表單驗證框架。它擁有集成邏輯,一些設(shè)置可以針對全局,單個表單或單個對象。提供兩個API,集成 AJAX 支持,緩存,以及回調(diào)函數(shù)。它提供類似 HTML 的 API 語句,以及面向?qū)ο蟮?JavaScript API 。

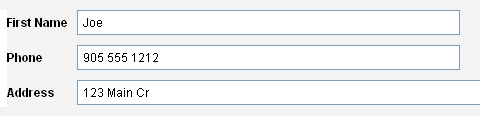
LiveValidation
一個輕量的表單驗證庫。除了傳統(tǒng)的驗證功能,還提供實時驗證,可以一邊輸入一遍驗證。Ruby on Rails 用戶可能會發(fā)現(xiàn)這個庫非常好用,因為他們的命名規(guī)則和參數(shù)十分近似。該庫既有獨立版本,又有一個 Prototype 版本。

yav
一個強大,靈活,可擴展的表單驗證庫。支持各種場合,從簡單的如日期,電子郵件地址以及整數(shù)的驗證,到復雜的,如正則表達式。內(nèi)置 AJAX 支持,輸出的錯誤消息可以定位到對象級。
qForms
處理表單的整套方案。功能包括各種驗證規(guī)則,防止多次發(fā)布的機制,以及鎖定或解鎖制定輸入框。
formreform
不基于 table 的多欄設(shè)計向來是一個挑戰(zhàn)。這個微型庫將傳統(tǒng)的表單變成漂亮的多欄形式。
2. 動畫相關(guān)
$fx()
一個用來讓 HTML 對象運動的輕量庫。你可以在一個時間軸上改變?nèi)魏?CSS 屬性,對于復雜動畫,你可以將各種效果結(jié)合起來,將對象分組,讓它們并行運動。

JSTweener
一個生成中間幀的 JavaScript 庫,它的 API 類似著名的中間幀引擎 Tweener。你可以指定動畫時間,定義切換效果以及時延。在幾乎任何點都可以觸動事件。

Facebook Animation
一個強大的,用來創(chuàng)建可定制的,基于 CSS 的動畫。在 Facebook 動畫中,幾行代碼就可以改善 UI。語法和 FBJS (用于 Facebook 的庫)一樣。
FX
一個語法類似 YUI 的輕量 JavaScript 庫,可以為幾乎任何 CSS 屬性創(chuàng)建中間幀。支持顏色和滾動動畫,為對象設(shè)置 to 和 from 值就可以了。
3. 視覺與圖形效果
JS charts
支持柱狀圖,圓餅圖以及簡單的曲線圖。直接將這個庫插入網(wǎng)頁,然后從 XML 文件或 JavaScript 數(shù)組變量調(diào)用數(shù)據(jù)。PNG 格式,兼容所有主要瀏覽器。

Canvas 3D JS Library (C3DL)
C3DL 使 3D 程序的編寫變得簡單。提供一套數(shù)學,場景與 3D 對象類,可以直接在瀏覽器中開發(fā) 3D 內(nèi)容,不需要很深的 3D 知識。

Processing.js
這是 Processing 語言在 JavaScript 的移植。2D輸出功能豐富。提供了繪圖,色彩處理,字體,對象等處理函數(shù)。

Rapha?l
一個讓人驚嘆的 JavaScript 庫,可以在 Web 上實現(xiàn)矢量圖。使用 SVG, VML 創(chuàng)建的圖形可以被更改或綁定事件。功能極其豐富,包括旋轉(zhuǎn),動畫,縮放等。

ImageFX
該 JavaScript 庫為圖片添加效果,如虛化,銳化,浮雕,加亮等。ImageFX 使用畫布對象實現(xiàn)這些效果,兼容所有主流瀏覽器。這個庫非常容易使用,只要將 .js 庫文件插入網(wǎng)頁,調(diào)用那些函數(shù)即可。

Pixastic
Pixastic 使用 HTML5 畫布對象,允許對原始像素進行操作。效果包括去飽和度,灰度級,反轉(zhuǎn),亮度,對比度調(diào)整,色調(diào),飽和度調(diào)整,以及浮雕,虛化等效果。因為用到了 HTML 5 的畫布對象,因此還無法兼容所有瀏覽器。
Reflection.js
一個很低調(diào)的 JavaScript 自動實現(xiàn)倒影效果。倒影的高度,透明度可以調(diào)整。支持所有主流瀏覽器,文件尺寸小于5K。

4. 數(shù)據(jù)庫
Taffy DB
一個 JavaScript 庫,可以看作瀏覽器中的 SQL Server,或高級數(shù)組管理器。在使用了 AJAX 的程序中,可以用作數(shù)據(jù)庫層,可以創(chuàng)建,讀取,編輯,刪除數(shù)據(jù),使用循環(huán),排序以及高級查詢。
ActiveRecord.js
這個庫支持 Google Gears 以及 Chrome,Aptana Jaxer, Adobe AIR 以及任何支持 HTML 5 SQL 細則的平臺(目前有 Webkit 以及 iPhone)。可以自動創(chuàng)建表,驗證和同步數(shù)據(jù)。

http://www.comsharp.com/GetKnowledge/zh-CN/TeamBlogTimothyPage_K742.aspx
流行的 JavaScript 庫不勝枚舉,jQuery, MooTools, Prototype, Dojo, YUI。這些 JavaScript 庫功能豐富,加上它們的插件,幾乎能勝任任何工作,然而這是有代價的,這些庫往往導致你的網(wǎng)頁尺寸臃腫。在某些場合,如果你只想完成特定的工作,可以使用一些功能更專一的輕量庫,本文介紹了40個非常出色的輕量級 JavaScript 庫。
這是本文的第二部分,第一部分參見40 個輕量級 JavaScript 庫 (上)。
5. 字符串與數(shù)學函數(shù)
Date.js
和日期打交道不是件容易事,有很多格式要處理。Datejs 可以很好地處理簡單或復雜的日期函數(shù)。可以將日期解析出諸如“Next thursday”,“+2 years”一類的格式,也支持所有日期形式,如 2009.01.08, 12/6/2001。

Sylvester
一個處理矢量和點陣的數(shù)學 JavaScript 庫,包含多維矢量和點陣建模類,以及在3D空間的一些模型。

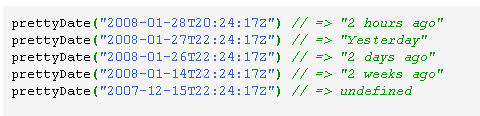
Pretty Date
一個很出色的 JavaScript 庫,用一種很漂亮,很友好的方式顯示日期,如下圖所示。

XRegExp
JavaScript 中的 RegExp 對象已經(jīng)支持正則表達式,XRegExp 增加了更多未來瀏覽器可能包含的功能(ECMAScript 4 - ES4)。該庫對 RegExp 對象進行緩存,重用并增加了眾多新功能。
JavaScript URL Library
一個用來處理 URL 的 JavaScript 庫,可以對 URL 中的任意部分進行處理。
6. Fonts
typeface.js
這個庫可以讓你在網(wǎng)頁中使用任意字體,但和 sIFR 以及 FLIR 這些基于 Flash 的方案不一樣,typeface.js 100% 基于 JavaScript,只需將你的字體文件上傳到一個基于 Web 的生成器那里,再將生成的 JavaScript 文件下載回來包含到網(wǎng)頁中即可。

Cufón
和 typeface.js 很相像,Cufón 也可以讓你在網(wǎng)頁中使用任意字體,同樣,它也是使用一個生成器,將字體轉(zhuǎn)換成 VML,將生成的 .js 文件包含到網(wǎng)頁即可。
7. 調(diào)試與記錄
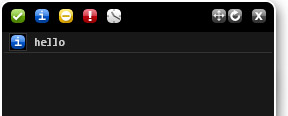
Blackbird
人們經(jīng)常使用 Alert() 調(diào)試 JavaScript 程序,Blackbird 提供了一個漂亮的控制臺記錄,查看,過濾程序的運行。

NitobiBug
基于瀏覽器的跨瀏覽器 javaScript 對象記錄與檢查工具。

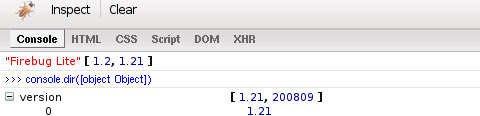
Firebug Lite
目前最好的 JavaScript 調(diào)試工具非 Firebug 莫屬,然而該工具只支持 FireFox,將 Firebug Lite .js 文件插入你的網(wǎng)頁,就可以在所有瀏覽器都實現(xiàn) FireBug 功能。

8. 其它
swfobject
這是一個最受歡迎的對 Flash 對象進行引用的方法。可以生成標準 swf 引用代碼,并探測用戶播放器版本。如果用戶版本不支持,會顯示備用內(nèi)容。

sorttable 與 dragtable
不管你喜歡與否,table 仍然是最好的表現(xiàn)數(shù)據(jù)的方式,但可以更好地利用。sorttable 可以讓表格數(shù)據(jù)排序,只需在 table 上加一個 class="sortable" 標志,還可以排除指定的欄。dragtable 讓表格的欄可以拖動,在表格上加上 class="dragable" 標志即可,這兩個類可以結(jié)合起來使用,只需加上 class="sortable dragtable" 即可。
DD_roundies 與 DD_belatedPNG
DD_roundies 可以不依賴圖片實現(xiàn)圓角功能,只面向 IE, 通過 VML 實現(xiàn),其它瀏覽器會被略過,因為那些瀏覽器本身支持 CSS 圓角。

DD_belatedPNG 是為了解決 IE6 對 PNG 支持不好問題而開發(fā)的,不管 PNG 圖片用于 src 還是 background-image,DD_belatedPNG 都能提供修補。
Custom JavaScript Dialog Boxes
一個只有 4.5K 的輕量 JavaScript 庫,可以創(chuàng)建用戶定制對話框,可顯示4種類型的消息框,alerts, warnings, prompts, success。可以設(shè)定消息框標題,內(nèi)容,以及過多長時間顯示。

GameJS
GameJS 是微軟的 XNA 游戲框架在 JavaScript 上的移植,使用 canvas 對象作為輸出設(shè)備。JavaScript 不是最佳游戲平臺,但對那些幀率較低的游戲也沒有問題。

Shortcuts.js
從 Google Reader 和 Gmail 開始,Web 程序中的快捷鍵開始流行起來。Shorcuts.js 讓快捷鍵的處理變得簡單。
Mapstraction
有不少地圖提供商都提供不同 API,如果你要更換提供商,比如從 Google Maps 到 MapQuest,需要更新代碼,Mapstraction 提供了常用地圖提供商的 API,只需該一行代碼就能完成轉(zhuǎn)換。

Amberjack
一個只有 4K 的微型 JavaScript 庫,可以為你的網(wǎng)站添加漂亮的教程功能,一個模式窗口會以教程的形式顯示任意內(nèi)容,教程中的步驟可以通過手工編碼實現(xiàn)或在線自動生成。可以使用主題或 CSS 控制內(nèi)容的格式。

JsLoad
JsLoad 可以從 Google server 遠程加載各種 JavaScript 庫,可以自動加載各種版本的支撐庫。