很早就想學(xué)習(xí)shader了,當(dāng)時(shí)看著那本《openGL超級(jí)寶典》的高級(jí)shader語(yǔ)言看了2遍,卻被誤導(dǎo)到了那些什么shaderObject,shaderProgramme的概念上,還一直在思考一個(gè)Programme和Object之間的關(guān)系。
諸如包含和被包含、一對(duì)多,還有在程序中何時(shí)準(zhǔn)備,何時(shí)釋放的問題(曾看過(guò)網(wǎng)上一個(gè)例子,在游戲循環(huán)中居然不斷重新編譯)。
因?yàn)楸贿@些問題搞混了很久,所以覺得應(yīng)該找本更詳細(xì)的書看,于是就找了本《openGL shading language》英文版電子書,前面5章的內(nèi)容仍然是那些渲染管線的老問題,因?yàn)楹ε聲?huì)漏點(diǎn)什么,都耐著性子看,業(yè)余時(shí)間看了10天左右,才看到第6章一個(gè)入門的例子,還有第七章解決了以前困擾著的問題。
接下來(lái)用了那個(gè)RenderMonkey明明白白地試驗(yàn)了第6章的那個(gè)例子,試驗(yàn)時(shí)又冒出了不少數(shù)學(xué)問題,例如:vs中的法線變換為什么不用gl_ModelViewMatrix去乘、矩陣的各種運(yùn)算公式等等,哎,都怪大一時(shí)線性代數(shù)學(xué)的太爛。
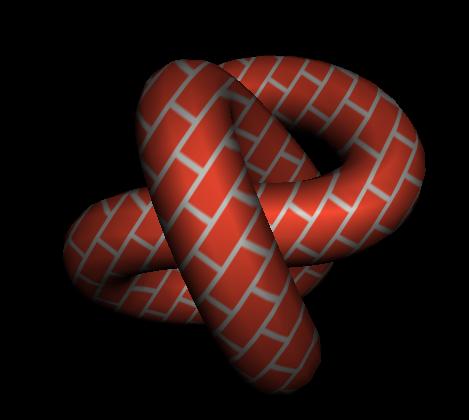
以下是按照“橙寶書”第六章的磚塊,這一章后面留給讀者有關(guān)解決顏色鋸齒的問題,弄了半天.....
另外,RenderMonkey添加中文注釋時(shí),有時(shí)候居然會(huì)出什么“type name expected at token "<undefined>"”,然后編譯不通過(guò),也弄了半天...
 uniform vec3 f3LightPos;
uniform vec3 f3LightPos;
 const float specularContribution=0.4;
const float specularContribution=0.4;
 const float diffuseContribution=1.0-specularContribution;
const float diffuseContribution=1.0-specularContribution;

 varying float LightIntensity;
varying float LightIntensity;
 varying vec2 MCposition;
varying vec2 MCposition;

 void main(void)
void main(void)


 {
{
 vec3 ecPosition = vec3(gl_ModelViewMatrix * gl_Vertex);//在眼坐標(biāo)系中物體的坐標(biāo)
vec3 ecPosition = vec3(gl_ModelViewMatrix * gl_Vertex);//在眼坐標(biāo)系中物體的坐標(biāo)

 vec3 tnorm = normalize(gl_NormalMatrix * gl_Normal);//在眼坐標(biāo)系中的法線
vec3 tnorm = normalize(gl_NormalMatrix * gl_Normal);//在眼坐標(biāo)系中的法線

 vec3 lightEyePos=vec3(vec4(f3LightPos,1.0));
vec3 lightEyePos=vec3(vec4(f3LightPos,1.0));

 vec3 lightVec = normalize(lightEyePos - ecPosition);//燈光方向(跟著眼睛移動(dòng))
vec3 lightVec = normalize(lightEyePos - ecPosition);//燈光方向(跟著眼睛移動(dòng))

 vec3 reflectVec = reflect(-lightVec, tnorm);//反射方向
vec3 reflectVec = reflect(-lightVec, tnorm);//反射方向
 vec3 viewVec = normalize(-ecPosition);//眼睛的前方向
vec3 viewVec = normalize(-ecPosition);//眼睛的前方向
 float diffuse = max(dot(lightVec, tnorm), 0.0);//光線和法線的乘積
float diffuse = max(dot(lightVec, tnorm), 0.0);//光線和法線的乘積
 float spec = 0.0;
float spec = 0.0;

 if (diffuse > 0.0)
if (diffuse > 0.0)


 {
{
 spec = max(dot(reflectVec, viewVec), 0.0);//反射光
spec = max(dot(reflectVec, viewVec), 0.0);//反射光
 spec = pow(spec, 2.0);
spec = pow(spec, 2.0);
 }
}

 LightIntensity = diffuseContribution * diffuse +specularContribution * spec;
LightIntensity = diffuseContribution * diffuse +specularContribution * spec;


 MCposition=gl_Vertex.xy;
MCposition=gl_Vertex.xy;


 gl_Position =gl_ProjectionMatrix*gl_ModelViewMatrix * gl_Vertex;// ftransform();
gl_Position =gl_ProjectionMatrix*gl_ModelViewMatrix * gl_Vertex;// ftransform();
 }
} uniform vec4 BrickColor;
uniform vec4 BrickColor;
 uniform vec4 EdgeColor;
uniform vec4 EdgeColor;
 uniform vec2 f2BrickSize;
uniform vec2 f2BrickSize;
 uniform vec2 f2BrickInnerPerc;
uniform vec2 f2BrickInnerPerc;

 varying vec2 MCposition;
varying vec2 MCposition;
 varying float LightIntensity;
varying float LightIntensity;

 void main(void)
void main(void)


 {
{
 vec4 color;
vec4 color;
 vec2 position, useBrick;
vec2 position, useBrick;
 position=MCposition*0.02/f2BrickSize;
position=MCposition*0.02/f2BrickSize;
 //在貼圖為參考比例
//在貼圖為參考比例
 if (fract(position.y * 0.5) > 0.5)
if (fract(position.y * 0.5) > 0.5)
 position.x += 0.5;
position.x += 0.5;


 position = fract(position);//在貼圖上
position = fract(position);//在貼圖上


 float smallX=(1.0-f2BrickInnerPerc.x)/2.0;
float smallX=(1.0-f2BrickInnerPerc.x)/2.0;
 float bigX=1.0-smallX;
float bigX=1.0-smallX;


 float smallY=(1.0-f2BrickInnerPerc.y)/2.0;
float smallY=(1.0-f2BrickInnerPerc.y)/2.0;
 float bigY=1.0-smallY;
float bigY=1.0-smallY;

 if(position.x>0.5)
if(position.x>0.5)
 useBrick.x = 1.0-smoothstep(bigX-0.03, bigX+0.03,position.x);
useBrick.x = 1.0-smoothstep(bigX-0.03, bigX+0.03,position.x);
 else
else


 {
{
 //useBrick.x = step(position.x, f2BrickInnerPerc.x);
//useBrick.x = step(position.x, f2BrickInnerPerc.x);
 useBrick.x = smoothstep(smallX-0.03, smallX+0.03,position.x);
useBrick.x = smoothstep(smallX-0.03, smallX+0.03,position.x);
 }
}
 if (position.y>0.5)
if (position.y>0.5)
 useBrick.y = 1.0-smoothstep(bigY-0.03, bigY+0.03,position.y);
useBrick.y = 1.0-smoothstep(bigY-0.03, bigY+0.03,position.y);
 else
else


 {
{
 //useBrick.y = step(position.y, f2BrickInnerPerc.y);
//useBrick.y = step(position.y, f2BrickInnerPerc.y);
 useBrick.y = smoothstep(smallY-0.03, smallY+0.03,position.y);
useBrick.y = smoothstep(smallY-0.03, smallY+0.03,position.y);
 }
}

 // useBrick.x = step(position.x, f2BrickInnerPerc.x);
// useBrick.x = step(position.x, f2BrickInnerPerc.x);
 // useBrick.y = step(position.y, f2BrickInnerPerc.y);
// useBrick.y = step(position.y, f2BrickInnerPerc.y);

 color = mix(EdgeColor,BrickColor , useBrick.x * useBrick.y);
color = mix(EdgeColor,BrickColor , useBrick.x * useBrick.y);


 color=color*LightIntensity;
color=color*LightIntensity;

 gl_FragColor = vec4( color.rgb, 1.0 );
gl_FragColor = vec4( color.rgb, 1.0 );
 }
} 接下來(lái)學(xué)習(xí)的主要問題:
接下來(lái)學(xué)習(xí)的主要問題:shader環(huán)境配置、語(yǔ)法等煩問題都解決了,也能看明白R(shí)enderMonkey自帶的一些比較簡(jiǎn)單的例子的整體思路。
但是每個(gè)例子中的細(xì)節(jié)部分,每個(gè)具體步驟的計(jì)算,卻不明白。因此現(xiàn)在是看懂例子的大概,但是要我重新寫一個(gè),或者指出例子中某個(gè)具體計(jì)算的作用,或者腦里想象例子中某個(gè)具體步驟產(chǎn)生的效果,肯定不會(huì)...
posted on 2009-09-15 23:30
陳昱(CY) 閱讀(1797)
評(píng)論(4) 編輯 收藏 引用 所屬分類:
圖形學(xué)