這個問題在normal mapping階段就已經出現了,但是效果沒有用parallax mapping后明顯。具體癥狀如下:
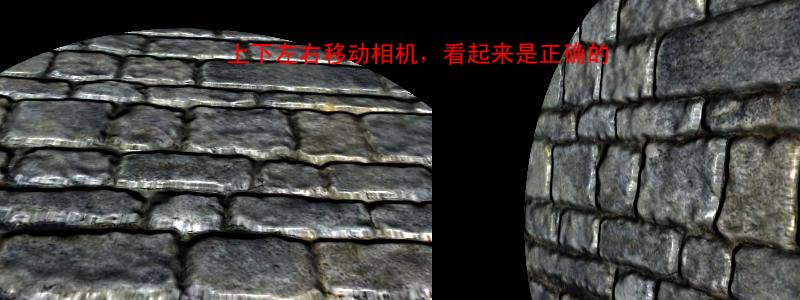
當攝像機的z軸在正確角度時,上下左右旋轉相機,這時看起來parallax mapping是正確的。


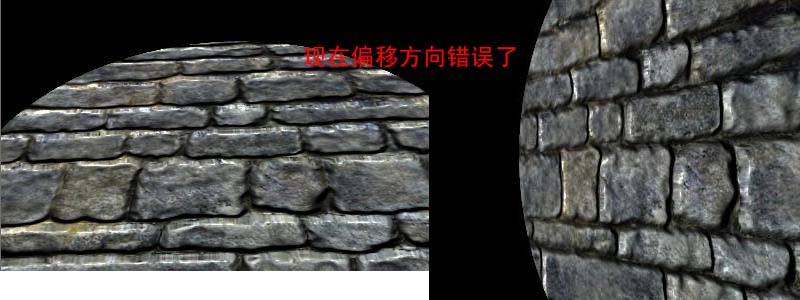
但當攝像機沿z方向旋轉一個角度后,再上下左右旋轉相機,就會發現貼圖偏移的方向出現了錯誤,貼圖偏移的方向仍然按著攝像機z軸正確時的偏移方向偏移。
比如說,攝像機沿z旋轉180度后,上/下旋轉相機,物體的模型改變當然是隨著顯示俯視/仰視,但是貼圖偏移卻反過來,變成了仰視/俯視;這時左右旋轉,貼圖也會出現相反的左視/右視.....
而攝像機沿z旋轉90度或270度時,上下旋轉相機,貼圖偏移卻是沿左視、右視改變
攝像機沿z旋轉其它角度時,這些改變也隨著變化,感覺上就是:貼圖的偏移效果仍然認為你的眼睛還在攝像機z軸的正確角度處看。


過后問了一個高手,他說轉換到tangent space算錯了,然后我再把那本《openGL shading language》normal mapping里面vs的轉換tangent space代碼直接拿過來,計算的結果卻更加不正確,畫面都不會有動態的偏移了,后來又去復習了向量旋轉的公式,覺得自己的應該還是沒有錯誤,又在網上找了別人寫過的代碼試驗,弄了半天還是不對,現在感覺仍然是原來的代碼最接近正確的,但找不到原因,望高手解決。
RenderMonkey源文件:parallaxMapping.rar
有問題的代碼:
1 uniform vec3 LightPosition;
uniform vec3 LightPosition;
2
3 varying vec3 EyePos_pointTanSpace;
varying vec3 EyePos_pointTanSpace;
4 varying vec3 LightPos_pointTanSpace;
varying vec3 LightPos_pointTanSpace;
5
6 attribute vec3 Tangent;
attribute vec3 Tangent;
7 //uniform vec3 Tangent;
//uniform vec3 Tangent;
8
9 void main()
void main()
10

 {
{
11 gl_Position = ftransform();
gl_Position = ftransform();
12 gl_TexCoord[0] = gl_MultiTexCoord0;
gl_TexCoord[0] = gl_MultiTexCoord0;
13
14 vec3 eyepos=(0,0,0);
vec3 eyepos=(0,0,0);
15 vec3 Pos_eyeSpace = vec3(gl_ModelViewMatrix * gl_Vertex);
vec3 Pos_eyeSpace = vec3(gl_ModelViewMatrix * gl_Vertex);
16
17 // 眼坐標系下的TBN
// 眼坐標系下的TBN
18 vec3 n = normalize(gl_NormalMatrix * gl_Normal);
vec3 n = normalize(gl_NormalMatrix * gl_Normal);
19 vec3 t = normalize(gl_NormalMatrix * Tangent);
vec3 t = normalize(gl_NormalMatrix * Tangent);
20 vec3 b = cross(n, t);
vec3 b = cross(n, t);
21 mat3 TBN = mat3(t, b, n);
mat3 TBN = mat3(t, b, n);
22
23 vec3 pointLightPos=LightPosition-Pos_eyeSpace;//光相對于點,在眼空間的位置
vec3 pointLightPos=LightPosition-Pos_eyeSpace;//光相對于點,在眼空間的位置
24 LightPos_pointTanSpace=TBN*pointLightPos;//光相對于點,在點的tangent坐標系下的位置
LightPos_pointTanSpace=TBN*pointLightPos;//光相對于點,在點的tangent坐標系下的位置
25
26 vec3 eyePos=Pos_eyeSpace*-1.0; //眼睛相對于點,在眼空間的位置
vec3 eyePos=Pos_eyeSpace*-1.0; //眼睛相對于點,在眼空間的位置
27 EyePos_pointTanSpace=TBN*eyePos;//眼睛相對于點,在點的tangent坐標系下的點位置
EyePos_pointTanSpace=TBN*eyePos;//眼睛相對于點,在點的tangent坐標系下的點位置
28
29
30 }
}
1 uniform sampler2D BumpTex;
uniform sampler2D BumpTex;
2 uniform sampler2D BitMapTex;
uniform sampler2D BitMapTex;
3 uniform float HeightFactor;
uniform float HeightFactor;
4
5 varying vec3 EyePos_pointTanSpace;
varying vec3 EyePos_pointTanSpace;
6 varying vec3 LightPos_pointTanSpace;
varying vec3 LightPos_pointTanSpace;
7
8 void main()
void main()
9

 {
{
10 float height = (texture2D(BumpTex, gl_TexCoord[0].xy)).a;//獲得高度
float height = (texture2D(BumpTex, gl_TexCoord[0].xy)).a;//獲得高度
11 height =(height *2.0)-1.0;
height =(height *2.0)-1.0;
12
13 vec3 LightDir=normalize(LightPos_pointTanSpace);//光方向
vec3 LightDir=normalize(LightPos_pointTanSpace);//光方向
14 vec3 viewVec=normalize(EyePos_pointTanSpace);//眼睛方向
vec3 viewVec=normalize(EyePos_pointTanSpace);//眼睛方向
15
16 vec2 texCoord2=gl_TexCoord[0].xy+viewVec.xy*height*HeightFactor;
vec2 texCoord2=gl_TexCoord[0].xy+viewVec.xy*height*HeightFactor;
17
18 vec3 BumpNorm=vec3(texture2D(BumpTex, texCoord2));
vec3 BumpNorm=vec3(texture2D(BumpTex, texCoord2));
19
20 BumpNorm=(BumpNorm *2.0)-1.0;
BumpNorm=(BumpNorm *2.0)-1.0;
21
22 vec4 Co=(texture2D(BitMapTex, texCoord2));
vec4 Co=(texture2D(BitMapTex, texCoord2));
23
24 float diffuse = max(dot(BumpNorm, LightDir), 0.0);
float diffuse = max(dot(BumpNorm, LightDir), 0.0);
25
26
27 vec3 reflectVec=reflect(-LightDir,BumpNorm);
vec3 reflectVec=reflect(-LightDir,BumpNorm);
28
29 float spec = max(dot(reflectVec, viewVec), 0.0);//反射光
float spec = max(dot(reflectVec, viewVec), 0.0);//反射光
30 spec = pow(spec, 8.0);
spec = pow(spec, 8.0);
31
32 float color=spec+diffuse;
float color=spec+diffuse;
33
34 gl_FragColor = Co*color;//vec4(color,spec,0.0, 1.0);
gl_FragColor = Co*color;//vec4(color,spec,0.0, 1.0);
35 }
}
posted on 2009-10-24 13:36
陳昱(CY) 閱讀(1444)
評論(2) 編輯 收藏 引用 所屬分類:
圖形學