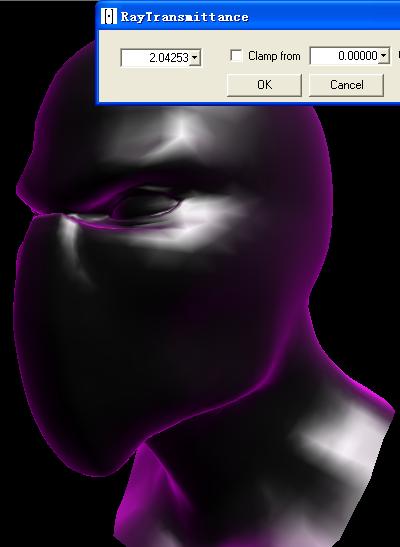
第一個(gè)是最容易“發(fā)明”的車(chē)輪:x射線效果,不過(guò)按這個(gè)做法實(shí)現(xiàn)真正透明的話還要逐個(gè)物體渲染到紋理,再疊加:


1 uniform vec3 LightPos;
uniform vec3 LightPos;
2 uniform float specularContribution;
uniform float specularContribution;
3
4 varying vec3 normal;
varying vec3 normal;
5 varying float LightIntensity;
varying float LightIntensity;
6 void main(void)
void main(void)
7

 {
{
8
9 vec3 ecPosition = vec3(gl_ModelViewMatrix * gl_Vertex);
vec3 ecPosition = vec3(gl_ModelViewMatrix * gl_Vertex);
10 normal = normalize(gl_NormalMatrix * gl_Normal);
normal = normalize(gl_NormalMatrix * gl_Normal);
11 vec3 lightVec = normalize(LightPos - ecPosition);
vec3 lightVec = normalize(LightPos - ecPosition);
12 vec3 reflectVec = reflect(-lightVec, normal);
vec3 reflectVec = reflect(-lightVec, normal);
13 vec3 viewVec = normalize(-ecPosition);
vec3 viewVec = normalize(-ecPosition);
14
15 float spec = clamp(dot(reflectVec, viewVec), 0.0, 1.0);
float spec = clamp(dot(reflectVec, viewVec), 0.0, 1.0);
16 spec = pow(spec, 6.0);
spec = pow(spec, 6.0);
17
18 LightIntensity = (1.0-specularContribution) * max(dot(lightVec, normal), 0.0)
LightIntensity = (1.0-specularContribution) * max(dot(lightVec, normal), 0.0)
19 + specularContribution * spec;
+ specularContribution * spec;
20
21 LightIntensity=max(LightIntensity,0.0);
LightIntensity=max(LightIntensity,0.0);
22 gl_Position = ftransform();
gl_Position = ftransform();
23 }
}
1 uniform vec4 myColor;
uniform vec4 myColor;
2 uniform vec4 InnerColor;
uniform vec4 InnerColor;
3 uniform float RayTransmittance;
uniform float RayTransmittance;
4
5 varying vec3 normal;
varying vec3 normal;
6 varying float LightIntensity;
varying float LightIntensity;
7
8 void main(void)
void main(void)
9

 {
{
10 if(normal.z<=0.0)
if(normal.z<=0.0)
11 normal.z=1.0;
normal.z=1.0;
12 float alpha=1.0-normal.z;
float alpha=1.0-normal.z;
13 alpha=pow(alpha,RayTransmittance);
alpha=pow(alpha,RayTransmittance);
14 gl_FragColor =mix(myColor,InnerColor,alpha)+LightIntensity;//vec4( myColor.r, myColor.g, myColor.b, alpha );
gl_FragColor =mix(myColor,InnerColor,alpha)+LightIntensity;//vec4( myColor.r, myColor.g, myColor.b, alpha );
15 }
}
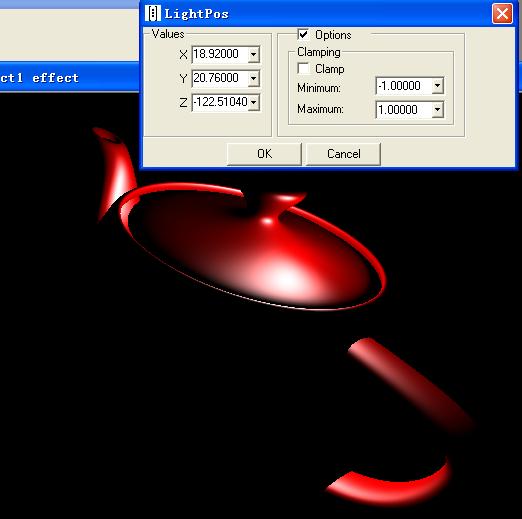
第二個(gè)是per pixel lighting,也簡(jiǎn)單,把vs中的東西搬到ps中就完了:


1 uniform vec3 LightPos;
uniform vec3 LightPos;
2
3 varying vec3 Normal_eyeSpace;
varying vec3 Normal_eyeSpace;
4 varying vec3 Pos_eyeSpace;
varying vec3 Pos_eyeSpace;
5
6 void main(void)
void main(void)
7

 {
{
8 gl_Position = ftransform();
gl_Position = ftransform();
9
10 Normal_eyeSpace=gl_NormalMatrix * gl_Normal;
Normal_eyeSpace=gl_NormalMatrix * gl_Normal;
11
12 Pos_eyeSpace=gl_ModelViewMatrix * gl_Vertex;
Pos_eyeSpace=gl_ModelViewMatrix * gl_Vertex;
13
14
15 }
}
1 uniform vec3 LightPos;
uniform vec3 LightPos;
2
3 varying vec3 Normal_eyeSpace;
varying vec3 Normal_eyeSpace;
4 varying vec3 Pos_eyeSpace;
varying vec3 Pos_eyeSpace;
5
6 void main(void)
void main(void)
7

 {
{
8 Normal_eyeSpace=normalize(Normal_eyeSpace);
Normal_eyeSpace=normalize(Normal_eyeSpace);
9 vec3 LightDir_eyeSpace=normalize(Pos_eyeSpace-LightPos);
vec3 LightDir_eyeSpace=normalize(Pos_eyeSpace-LightPos);
10
11 float diffuse=max(dot(-LightDir_eyeSpace,Normal_eyeSpace),0.0);
float diffuse=max(dot(-LightDir_eyeSpace,Normal_eyeSpace),0.0);
12 float spec = 0.0;
float spec = 0.0;
13
14 if (diffuse > 0.0)
if (diffuse > 0.0)
15

 {
{
16 vec3 reflectVec = reflect(LightDir_eyeSpace, Normal_eyeSpace);
vec3 reflectVec = reflect(LightDir_eyeSpace, Normal_eyeSpace);
17 reflectVec=normalize(reflectVec);
reflectVec=normalize(reflectVec);
18
19 vec3 viewVec=normalize(-Pos_eyeSpace);
vec3 viewVec=normalize(-Pos_eyeSpace);
20 spec = max(dot(reflectVec, viewVec), 0.0);//反射光
spec = max(dot(reflectVec, viewVec), 0.0);//反射光
21 spec = pow(spec, 4.0);
spec = pow(spec, 4.0);
22 }
}
23 float color=min(1.0,diffuse+spec);
float color=min(1.0,diffuse+spec);
24
25 gl_FragColor = vec4( color, spec, spec, 1.0 );
gl_FragColor = vec4( color, spec, spec, 1.0 );
26 }
}
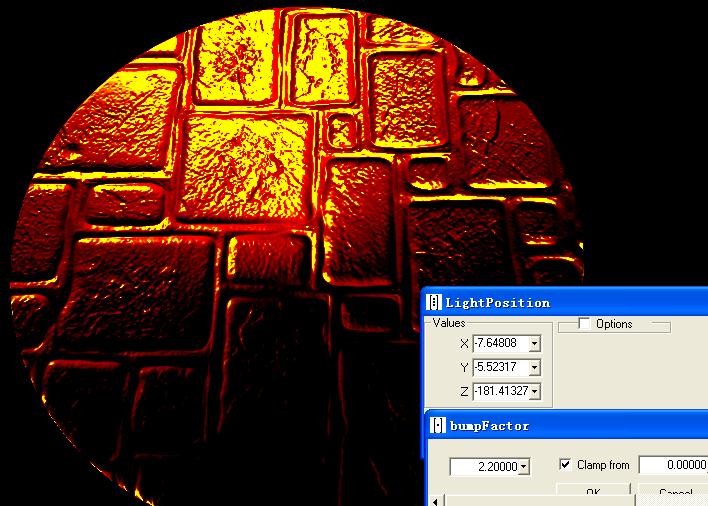
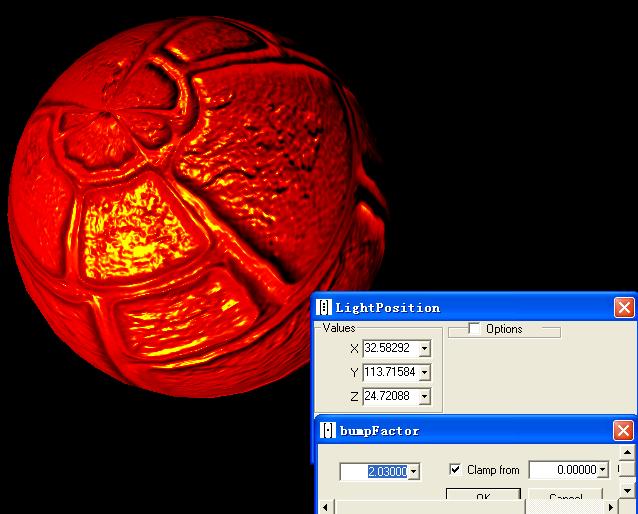
第三個(gè)是normal mapping,比較難理解些,在vs中把點(diǎn)的空間位置弄清楚,然后ps中直接拿normal map的貼圖當(dāng)法線用。
但是看過(guò)別人實(shí)現(xiàn)的normal mapping是可以控制凹凸的強(qiáng)度的,這里好像控制不了,那位高手能說(shuō)一說(shuō)思路?


1 uniform vec3 LightPosition;
uniform vec3 LightPosition;
2
3 varying vec3 EyePos_pointTanSpace;
varying vec3 EyePos_pointTanSpace;
4 varying vec3 LightPos_pointTanSpace;
varying vec3 LightPos_pointTanSpace;
5
6 attribute vec3 Tangent;
attribute vec3 Tangent;
7 //uniform vec3 Tangent;
//uniform vec3 Tangent;
8
9 void main()
void main()
10

 {
{
11 gl_Position = ftransform();
gl_Position = ftransform();
12 gl_TexCoord[0] = gl_MultiTexCoord0;
gl_TexCoord[0] = gl_MultiTexCoord0;
13
14
15 vec3 Pos_eyeSpace = vec3(gl_ModelViewMatrix * gl_Vertex);
vec3 Pos_eyeSpace = vec3(gl_ModelViewMatrix * gl_Vertex);
16
17 // 眼坐標(biāo)系下的TBN
// 眼坐標(biāo)系下的TBN
18 vec3 n = normalize(gl_NormalMatrix * gl_Normal);
vec3 n = normalize(gl_NormalMatrix * gl_Normal);
19 vec3 t = normalize(gl_NormalMatrix * Tangent);
vec3 t = normalize(gl_NormalMatrix * Tangent);
20 vec3 b = cross(n, t);
vec3 b = cross(n, t);
21 mat3 TBN = mat3(t, b, n);
mat3 TBN = mat3(t, b, n);
22
23 vec3 pointLightPos=LightPosition-Pos_eyeSpace;//光相對(duì)于點(diǎn),在眼空間的位置
vec3 pointLightPos=LightPosition-Pos_eyeSpace;//光相對(duì)于點(diǎn),在眼空間的位置
24 LightPos_pointTanSpace=TBN*pointLightPos;//光相對(duì)于點(diǎn),在點(diǎn)的tangent坐標(biāo)系下的位置
LightPos_pointTanSpace=TBN*pointLightPos;//光相對(duì)于點(diǎn),在點(diǎn)的tangent坐標(biāo)系下的位置
25
26
27 vec3 eyePos=Pos_eyeSpace*-1.0; //眼睛相對(duì)于點(diǎn),在眼空間的位置
vec3 eyePos=Pos_eyeSpace*-1.0; //眼睛相對(duì)于點(diǎn),在眼空間的位置
28 EyePos_pointTanSpace=TBN*eyePos;//眼睛相對(duì)于點(diǎn),在點(diǎn)的tangent坐標(biāo)系下的點(diǎn)位置
EyePos_pointTanSpace=TBN*eyePos;//眼睛相對(duì)于點(diǎn),在點(diǎn)的tangent坐標(biāo)系下的點(diǎn)位置
29
30
31 }
}
1 uniform sampler2D BumpTex;
uniform sampler2D BumpTex;
2
3 uniform float bumpFactor;
uniform float bumpFactor;
4
5 varying vec3 EyePos_pointTanSpace;
varying vec3 EyePos_pointTanSpace;
6 varying vec3 LightPos_pointTanSpace;
varying vec3 LightPos_pointTanSpace;
7
8 void main()
void main()
9

 {
{
10 float dist=length(LightPos_pointTanSpace);//光距離
float dist=length(LightPos_pointTanSpace);//光距離
11
12 vec3 BumpNorm = vec3(texture2D(BumpTex, gl_TexCoord[0].xy));//獲得法向量
vec3 BumpNorm = vec3(texture2D(BumpTex, gl_TexCoord[0].xy));//獲得法向量
13 BumpNorm = (BumpNorm -0.5)* bumpFactor;
BumpNorm = (BumpNorm -0.5)* bumpFactor;
14
15
16 vec3 LightDir=normalize(LightPos_pointTanSpace);//光方向
vec3 LightDir=normalize(LightPos_pointTanSpace);//光方向
17 vec3 viewVec=normalize(EyePos_pointTanSpace);//眼睛方向
vec3 viewVec=normalize(EyePos_pointTanSpace);//眼睛方向
18
19 float diffuse = max(dot(BumpNorm, LightDir), 0.0);
float diffuse = max(dot(BumpNorm, LightDir), 0.0);
20
21 //diffuse=1.0/(pow(2.0,dist));//距離衰減
//diffuse=1.0/(pow(2.0,dist));//距離衰減
22
23 vec3 reflectVec=reflect(-LightDir,BumpNorm);
vec3 reflectVec=reflect(-LightDir,BumpNorm);
24
25 float spec = max(dot(reflectVec, viewVec), 0.0);//反射光
float spec = max(dot(reflectVec, viewVec), 0.0);//反射光
26 spec = pow(spec, 16.0);
spec = pow(spec, 16.0);
27
28 float color=spec+diffuse;
float color=spec+diffuse;
29
30 gl_FragColor = vec4(color,spec,0.0, 1.0);
gl_FragColor = vec4(color,spec,0.0, 1.0);
31 }
}
posted on 2009-10-17 22:50
陳昱(CY) 閱讀(1394)
評(píng)論(3) 編輯 收藏 引用 所屬分類(lèi):
圖形學(xué) 、
算法