在網上搜瀏覽器緩存問題時,遇上了很多問題。一是不知道應該用何種關鍵字搜索,二是一搜出來,就全是講的是如何禁用瀏覽器緩存的方案。
作為大型點的FLASH WEBGAME來說,不緩存顯然是不行的。總體上來說,我們要想達到的目標就是
一、瀏覽器需要緩存
二、當服務器資源更新時,瀏覽器緩存里相應的老版本資源失效。
下面兩篇文章講到了一個很好的解決方案,并且給出了源碼。。
更新文件避免瀏覽器緩存的解決方案(基于svn)
http://www.itamt.com/2010/06/browser_cache_prevent_base_on_svn/
更新文件避免瀏覽器緩存的解決方法(源碼)
http://www.itamt.com/2010/07/file-revision-prevent-browser-cache-svn/#comment-163
由于作者BLOG上的代碼無法下載,并且作者的實現與第一篇中描述的略有差異,于是我試著留言給作者。熱心的作者當天就給了我回復。
以下是我整理后的回復內容:
你好, 關于你說的:
1 、你最后的方案是不是 僅僅在資源請求時,追加一個版本號? 我發現IE瀏覽器緩存是將整個請求URL緩存下來了的。也就是說,版本號也緩存了。 這樣,當我們使用版本號請求資源時,就可以實現總是得到服務器上的資源了。
2、IE和Firefox的緩存機制差異有多大? 主要是緩存后的URL路徑上。。。
我把我的想法說一下, 盡量表述清楚-_-:
不管IE和Firefox瀏覽器緩存都是將整個請求url緩存下來的. 而我的解決方案本質與你說的是一樣的, 即"僅僅在資源請求時,追加一個版本號".
一般的做法,發布新版本時,比如v1.5,我們大可以在所有資源請求都加上"....?v=1.5", 這樣做沒有錯.肯定是會避免瀏覽器緩存的.
問題是:這種方法會重新請求所有的資源. 而項目發布的通常情況是:只有少部分資源有修改. 所以這種方法是很浪費帶寬的, 也加重了服務器的壓力. 理想的情況就是:只重新請求那些被修改過的資源.
下面表述一下我的解決方案:
假設現在項目是v1.0, 我們要發布v1.5上去. 我們利用SVN產生一份文件, 來記錄v1.5中所有資源的SVN版本號. 當請求一個資源時, 追加這個資源的SVN版本號. 如果一個資源(比如: icon.jpg, SVN版本號是1010)在v1.5中沒有被修改, 那么它的SVN版本號與在v1.0的SVN版本號肯定是一樣的都是1010:
在v1.0中,瀏覽器請求icon.jpg的url是:http://.....icon.jpg?svn=1010
在v1.5中,瀏覽器請求icon.jpg的url是:http://.....icon.jpg?svn=1010, 這時候會直接從瀏覽器緩存中取出. 不會重新請求.
如果v1.5中一個資源(比如: logo.jpg, SVN版本號是1234)是修改過的, 它在v1.0的SVN版本號是1222, 請求資源時:
在v1.0中,瀏覽器請求icon.jpg的url是:http://.....logo.jpg?svn=1222
在v1.5中,瀏覽器請求icon.jpg的url是:http://.....logo.jpg?svn=1234, 這時候與瀏覽器緩存中的請求是不一樣的. 所以會重新向服務端請求.
思路就是這樣的. 所以關鍵是利用SVN來記錄的版本號請求資源.
這個解決方案最終實現出來主要是兩個文件.
1.cur.txt記錄整個項目當前的SVN版本號.
2.revision.txt記錄項目當前版本中所有資源的SVN版本號.
整個項目程序一開始(Preloader.swf), Preloader.swf會先確定整個項目SVN版本號(加載最新cur.txt, 或者在網頁中指定:...Preloader.swf?cur=20), 然后根據整個項目SVN版本號加載revision.txt, 比如現在項目SVN版本是20, 那么Preloader.swf會加載:
http://.....revision.txt?svn=20
加載完成后, 就可以完成mFileRevisionManager的初始化...
注意Preloader.swf不是進度條(load.swf), 它是整個項目最開始的地方, 所以應該盡可能小, 而且一旦完成最不要再去修改它.
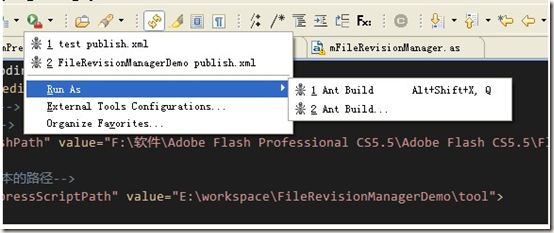
附件里,有我做的demo. 我的開發環境是FDT4.5+Flash CS5.5, 文件夾tool里一個ant腳本, 和jsfl腳本. 使用時你需要修改publish.xml開頭的路徑. 然后運行這個ant腳本.

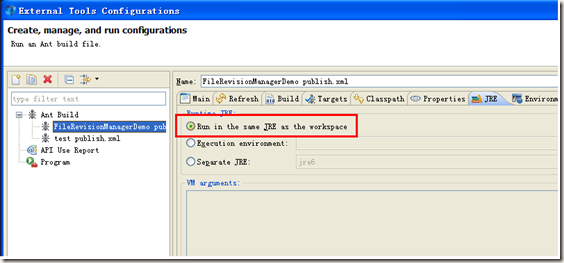
運行ant前, 注意設置下:這樣ant運行期間的輸出信息會顯示在eclipse里.

---------------------------------------------------------------
并且,我問了一下他對Preloader.swf的理解和用法
回復:
結合我參與的項目,說一下Preloader.swf是干么用的:
一般項目肯定會有一個load.swf和main.swf, 其中
1.load.swf用于顯示加載main.swf的進度,說白了load.swf就是個進度條.
2.main.swf就是整個項目的主程序.
而Preloader.swf是在load.swf之前加載的.也就是說加載順序是Preloader.swf->load.swf->main.swf
Preloader.swf主要用來加載"資源版本號文件"(revision.txt, cur.txt). 并且把整個資源版本機制初始化(在我的方案里就是mFileRevisionManager).
當然, 也完全可以把Preloader.swf并入load.swf(進度條)中. 但我的經驗是load.swf(進度條)其實是經常需要修改更新的. 而且為了重用性考慮, 我會把Preloader.swf用于不同的項目中. 所以把Preloader.swf與load.swf分開.
-----------------------------分割線--------------------------------
而考慮到目前項目的原因,我們決定暫時采用一個很簡單的方案。 就是在資源的根目錄下加版本號。
比如 1.0.0版本的資源目錄為
Assets_v1.0.0
我要加載一個ui.swf的URL就是 “Assets_v1.0.0/ui.swf”
而當版本更新時,比如到了1.0.1
我要加載一個ui.swf的URL就是 “Assets_v1.0.1/ui.swf”
這樣就像回復內容中說的,這會使瀏覽器緩存中所緩存的所有資源都失效。 雖然是如此,但總比用戶繼續使用老版本資源好。 并且,對于一個發布版的更新總會有時間間隔的,不會一天到晚都是這樣的情況。
而待項目趨于穩定后,再集中替換成上面那種最小資源更新的解決方案。
希望上面的信息能夠幫助到和我一樣迷惑的人。如果這些信息幫助到了你,請去參拜本文開頭引用的兩篇文章的作者,謝謝!!!!!!