我是個(gè)喜歡瞎琢磨的人。尤其是這幾天心情非常郁悶。于是開(kāi)始琢磨了…….琢磨的問(wèn)題就是WS_CLIPCHILDREN和WS_CLIPSIBLINGS兩種窗口樣式的理解。
1.求助MSDN
我的第一步當(dāng)然是求助MSDN。在MSDN里面有詳細(xì)的解釋。
WS_CLIPCHILDREN樣式從字面上可以理解成ClipChildren,裁減子窗口。
MSDN里的E文解釋:Excludes the area occupied by child windows when drawing occurs within the parent window. This style is used when creating the parent window.
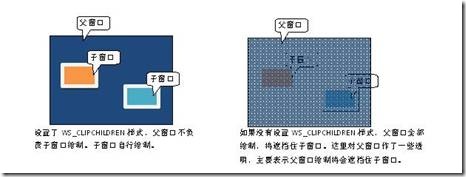
讀E文是一件困難的事,為了不讓大家再重復(fù)我的痛苦,我就越俎代庖翻譯一下:WS_CLIPCHILDREN樣式主要是用于父窗口,也就是說(shuō)當(dāng)在父窗口繪制的時(shí)候,父窗口上還有一個(gè)子窗口,那么設(shè)置了這個(gè)樣式的話,子窗口區(qū)域父窗口就不負(fù)責(zé)繪制。
那么按照MSDN的理解,可以用下面這幅圖來(lái)表示:

圖 1?1 WS_CLIPCHILDREN樣式的初理解
1.1 WS_CLIPSIBLINGS
WS_CLIPSIBLINGS樣式從字面上可以理解成ClipSiblings,裁減兄弟窗口。
MSDN里的E文解釋:Clips child windows relative to each other; that is, when a particular child window receives a WM_PAINT message, the WS_CLIPSIBLINGS style clips all other overlapping child windows out of the region of the child window to be updated. If WS_CLIPSIBLINGS is not specified and child windows overlap, it is possible, when drawing within the client area of a child window, to draw within the client area of a neighboring child window.
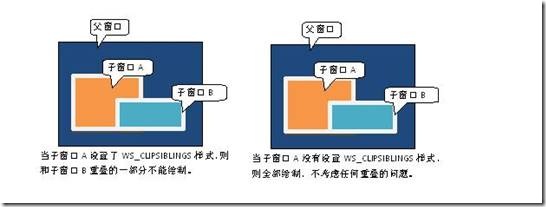
中文意思是:子窗口間相互裁減。也就是說(shuō)當(dāng)兩個(gè)窗口相互重疊時(shí),設(shè)置了WS_CLIPSIBLINGS樣式的子窗口重繪時(shí)不能繪制被重疊的部分。反之沒(méi)有設(shè)置WS_CLIPSIBLINGS樣式的子窗口重繪時(shí)是不考慮重疊不重疊,統(tǒng)統(tǒng)重繪。

圖 1?2 WS_CLIPSIBLINGS樣式的初理解
2.求助Google
最初看完MSDN,說(shuō)實(shí)話,沒(méi)有像現(xiàn)在這么清晰畫(huà)出上面兩幅圖。而是一片茫然。Google上我所搜索到的中文的還算是比較好的一篇,應(yīng)該是這篇:http://blog.163.com/sandylin_wind/blog/static/935500552008105104617806/
大家可以看看,但是確實(shí)我覺(jué)得還不夠詳細(xì),因此才會(huì)寫篇博文,討論一下這個(gè)問(wèn)題。
當(dāng)然E文的專注于WS_CLIPCHILDREN和WS_CLIPSIBLINGS討論的也比較少。可能老外由于懂E文,所以不像我們這樣費(fèi)事。
經(jīng)過(guò)一番搜索,仍然有一些比較重要的結(jié)論,列舉如下:
(1) 所有的overlapped和popup風(fēng)格的窗口,都有WS_CLIPSIBLINGS 屬性。也就是說(shuō)這類風(fēng)格的窗口,你是去不掉WS_CLIPSIBLINGS 屬性的,不會(huì)在它重疊的兄弟窗口繪圖;
(2) 更進(jìn)一步說(shuō)明,WS_CLIPSIBLINGS只是用于子窗口(For use with the WS_CHILD style only.)
當(dāng)然在Google上搜索,通常會(huì)有意外發(fā)現(xiàn),一般和這個(gè)主題相關(guān)的往往是控件如何透明的問(wèn)題。這里也給大家?guī)讉€(gè)關(guān)于控件透明的討論。
(1) http://www.pocketpcjunkies.com/Uwe/Forum.aspx/wince-vc/4744/Transparent-bitmap-button。這個(gè)是關(guān)于控件上繪制位圖,然后透明的討論。在桌面系統(tǒng)和WinCE的CreateWindoowsEx還有一些細(xì)微的差別,在WinCE上隱含地指定了窗口具備WS_CLIPCHILDREN和WS_CLIPSIBLINGS風(fēng)格;
(2) http://www.pocketpcdn.com/articles/transparent_static.html這個(gè)是關(guān)于控件上面文本透明的例子。
3.做幾個(gè)實(shí)驗(yàn)
3.1 驗(yàn)證 WS_CLIPCHILDREN
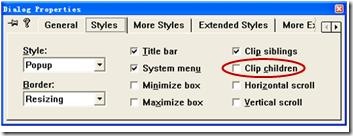
簡(jiǎn)單到什么程度呢?只需要在對(duì)話框的屬性打個(gè)勾而已。

圖 3?1 如何設(shè)置對(duì)話框Clip Children屬性
我們先做做第一個(gè)程序,這個(gè)程序唯一有點(diǎn)難的地方就在于需要繼承一下CStatic類,然后重載一下OnPaint函數(shù)。
| void MYStatic::OnPaint() { CPaintDC dc(this); // device context for painting // TODO: Add your message handler code here // 獲得控件客戶區(qū)矩形大小 CRect rect; GetClientRect(rect); // 繪制控件邊框 dc.MoveTo(0,0); dc.LineTo(rect.Width(),0); dc.LineTo(rect.Width(),rect.Height()); dc.LineTo(0,rect.Height()); dc.LineTo(0,0); // 繪制文本 dc.TextOut(rect.Width()/2 - 5,rect.Height()/2 - 5,"Hello"); // Do not call CStatic::OnPaint() for painting messages } |
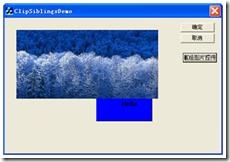
當(dāng)我們不設(shè)置對(duì)話框的Clip children屬性的時(shí)候,效果如下圖所示:

圖 3?2 效果圖
當(dāng)設(shè)置了Clip children屬性的時(shí)候,接下來(lái)是見(jiàn)證奇跡的時(shí)刻。^_^

圖 3?4 預(yù)想的效果圖
圖 3?6控件的Tab順序
發(fā)現(xiàn)結(jié)果很混亂,每回都得不到我想要的,具有隨機(jī)性。甚至有的時(shí)候按照我的預(yù)想,有的時(shí)候則完全不管我的心情。哪怕我氣的吹胡子瞪眼睛,也是枉然。
最常見(jiàn)的是這樣一種情況,就是無(wú)論我設(shè)置不設(shè)置WS_CLIPSIBLINGS屬性,當(dāng)點(diǎn)擊重繪圖片控件的時(shí)候(m_pic.Invalidate()),效果都一如既往,先開(kāi)始圖片控件(pic)被自定義控件(custom)壓蓋,然后重繪之后,圖片控件(pic)壓蓋自定義控件(custom)。

圖 3?5 一種錯(cuò)誤圖
經(jīng)過(guò)一段時(shí)間的郁悶,我最終找到了問(wèn)題之所在,是這樣的一個(gè)結(jié)論:WS_CLIPSIBLINGS還和控件的疊加順序有關(guān)。疊加順序如果不對(duì),你無(wú)法查看WS_CLIPSIBLINGS的效果。就上面的問(wèn)題,我們可以在VC編輯器里查看到控件的疊加順序。

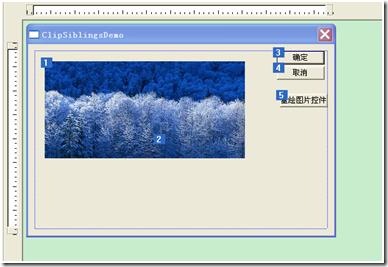
Pic控件是在custom控件的下方。(Tab Order和Z Order順序是一致的)。這樣設(shè)置不設(shè)置WS_CLIPSIBLINGS都無(wú)法看出效果。
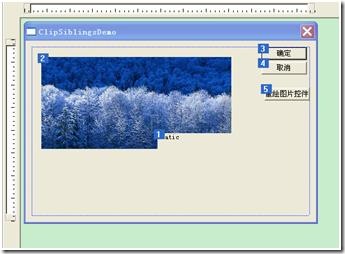
但是改變控件的壓蓋順序,令pic控件壓蓋在custom控件之上(實(shí)際上是改變Tab order順序)

圖 3?7 控件的Tab順序
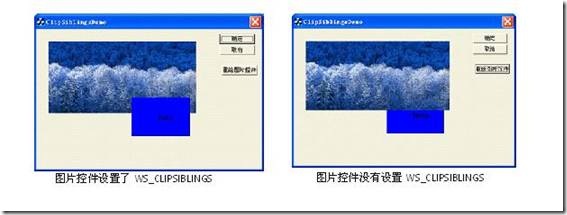
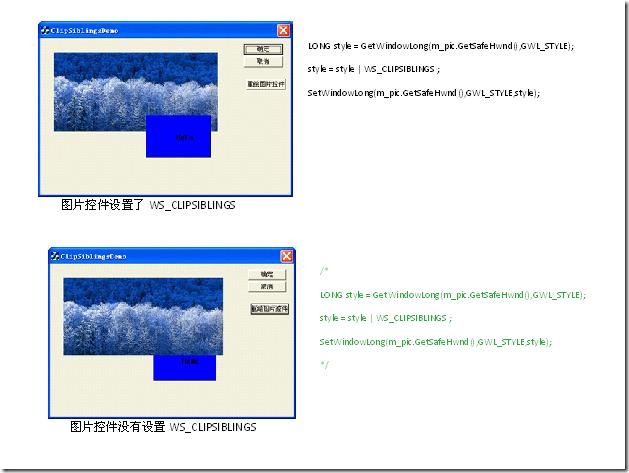
這樣就會(huì)出現(xiàn)預(yù)期的效果。當(dāng)不設(shè)置WS_CLIPSIBLINGS,pic控件會(huì)壓蓋custom控件,而當(dāng)設(shè)置了該屬性,則pic控件不會(huì)壓蓋custom控件,重疊的區(qū)域由custom控件自己繪制。

圖 3?8 預(yù)期的效果
4.結(jié)論
好,到此為止,應(yīng)該說(shuō)點(diǎn)有結(jié)論的話了。
(1) WS_CLIPCHILDREN樣式主要是用于父窗口,也就是說(shuō)當(dāng)在父窗口繪制的時(shí)候,父窗口上還有一個(gè)子窗口,那么設(shè)置了這個(gè)樣式的話,子窗口區(qū)域父窗口就不負(fù)責(zé)繪制。
(2) 所有的overlapped和popup風(fēng)格的窗口,都有WS_CLIPSIBLINGS 屬性。也就是說(shuō)這類風(fēng)格的窗口,你是去不掉WS_CLIPSIBLINGS 屬性的,不會(huì)在它重疊的兄弟窗口繪圖;
(3) 更進(jìn)一步說(shuō)明,WS_CLIPSIBLINGS只是用于子窗口(For use with the WS_CHILD style only.)
(4) WS_CLIPSIBLINGS實(shí)際上還需要和控件的疊放順序(z order)配合使用,才能看出明顯的效果。

圖 3?3 效果圖
很明顯父窗口沒(méi)有管子窗口的背景色如何繪制。子窗口的背景只是當(dāng)時(shí)桌面上現(xiàn)有的窗口內(nèi)容。
3.2 驗(yàn)證WS_CLIPSIBLINGS
當(dāng)?shù)谝粋€(gè)實(shí)驗(yàn)成功之后,我原以為WS_CLIPSIBLINGS也會(huì)相當(dāng)?shù)睾?jiǎn)單。結(jié)果我花費(fèi)了大量的時(shí)間糾纏在這個(gè)問(wèn)題上。首先遇到的第一個(gè)問(wèn)題,當(dāng)然是動(dòng)態(tài)地改樣式,這個(gè)并不是太復(fù)雜的問(wèn)題。如何動(dòng)態(tài)改樣式,見(jiàn)下面的代碼:
| LONG style = GetWindowLong(m_pic.GetSafeHwnd(),GWL_STYLE); style = style | WS_CLIPSIBLINGS ; SetWindowLong(m_pic.GetSafeHwnd(),GWL_STYLE,style); |
然后,我在對(duì)話框上添加了一個(gè)圖片控件和一個(gè)自繪制的控件(和上例類似,為了效果明顯,我對(duì)自繪的控件進(jìn)行了填充)
按照我預(yù)先設(shè)想的效果,理想的情況應(yīng)該如下: