HttpWatch download url:http://y8r9wg.blu.livefilestore.com/y1pO-ZAVV79QPsLDCb1ZVjNP8xc9kFEG7X2zsGQohemNzLBxxJdHkg-aEalzIwYH0uImhbgqrTd5ak/HttpWatch.Professional.v5.2.16%E6%B3%A8%E5%86%8C%E7%89%88.rar?download
一 概述:
HttpWatch強大的網頁數據分析工具.集成在Internet Explorer工具欄.包括網頁摘要.Cookies管理.緩存管理.消息頭發送/接受.字符查詢.POST 數據和目錄管理功能.報告輸出 HttpWatch 是一款能夠收集并顯示頁頁深層信息的軟件。它不用代理服務器或一些復雜的網絡監控工具,就能夠在顯示網頁同時顯示網頁請求和回應的日志信息。甚至可以顯示瀏覽器緩存和IE之間的交換信息。集成在Internet Explorer工具欄。
二 安裝HttpWatch
略過^_^
三 基本功能介紹
啟動Httpwatch
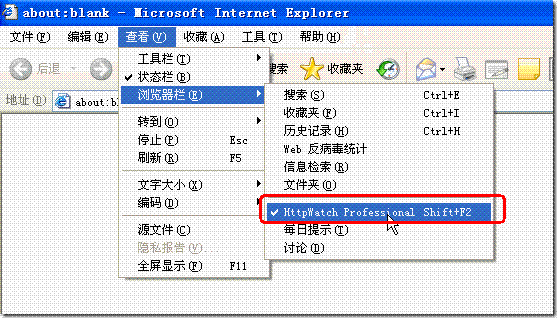
從IE的“查看”—“瀏覽器欄”—“HttpWatch”啟動HttpWatch。如下圖所示:

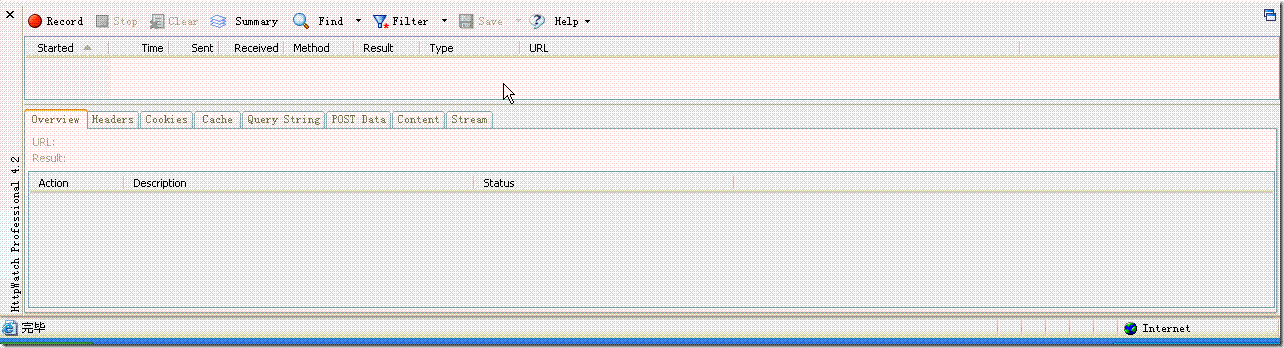
以下是HttpWatch程序界面

以下用登錄我的郵箱mail.163.com例子來展示Httpwatch:
點擊“Record”后,在IE打開需要錄制的網址,mail.163.com,輸入用戶名,密碼后完成登錄操作

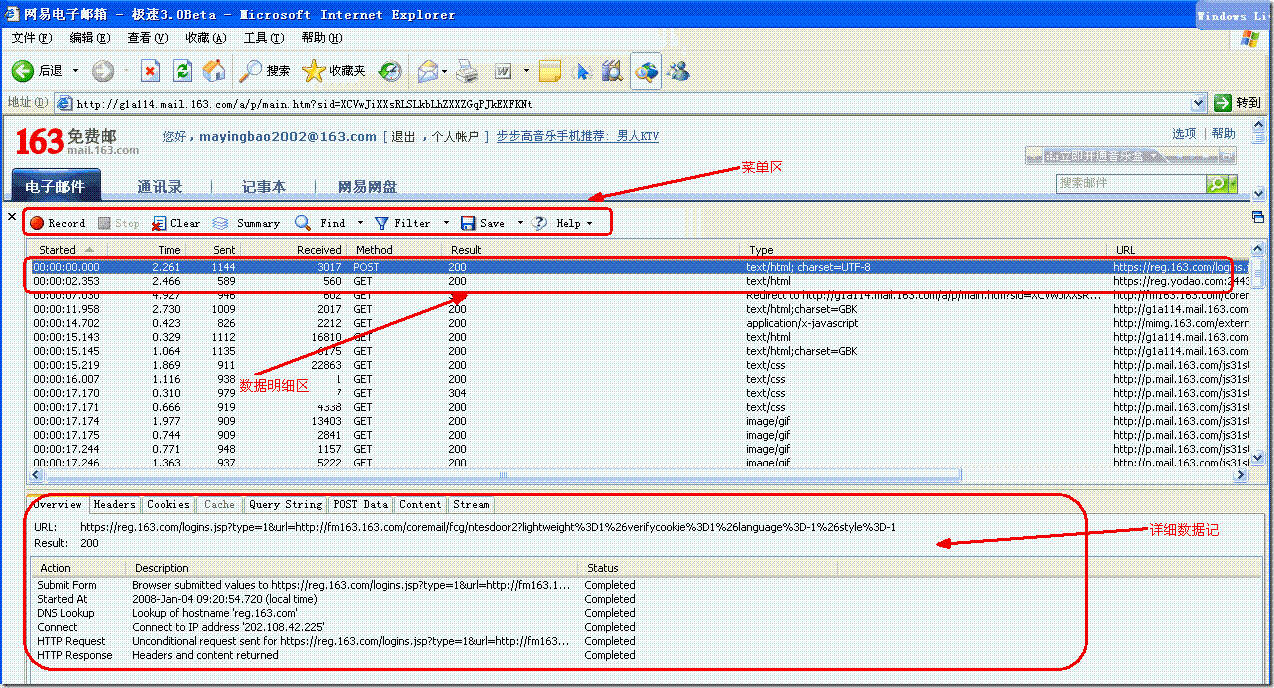
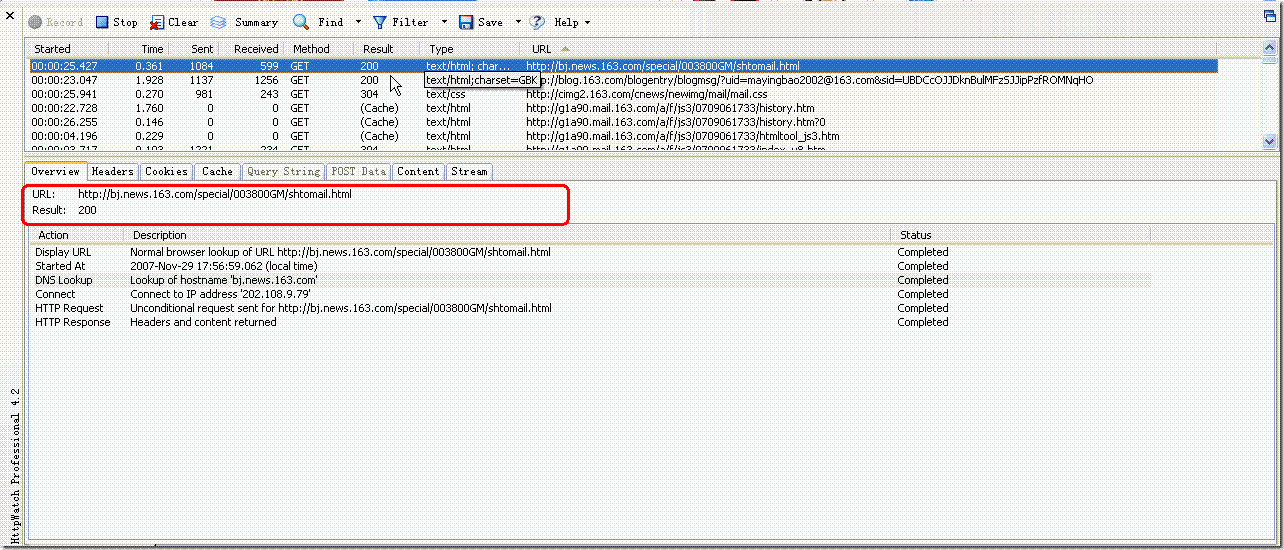
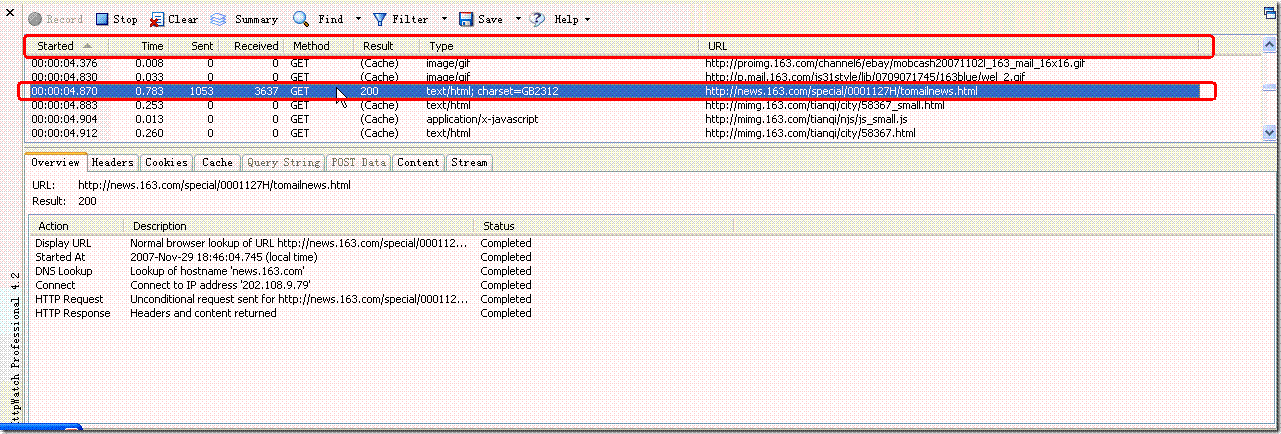
1. 3.1 Overview(概要)
表示選定某個信息顯示其概要信息

如上圖紅框所示:
URL: http://mimg.163.com/external/closea_d.js
Result:200
請求的URL是http://mimg.163.com/external/closea_d.js ,返回的Htpp狀態代碼結果200,表示成功;
Resync URL Browser requested refresh if changed - http://mimg.163.com/external/closea_d.js
瀏覽器請求的URL
Started At 2008-Jan-04 09:21:09.422 (local time)
請求開始時間(實際記錄的是本機的時間)
Connect Connect to IP address '218.107.55.86'
請求的網址的IP地址
Http Request Unconditional request sent for http://mimg.163.com/external/closea_d.js
Http請求,當瀏覽器向Web服務器發出請求時,它向服務器傳遞了一個數據塊,也就是請求信息
Http Response Headers and content returned
Http響應,當瀏覽器接受到web服務器返回的信息時
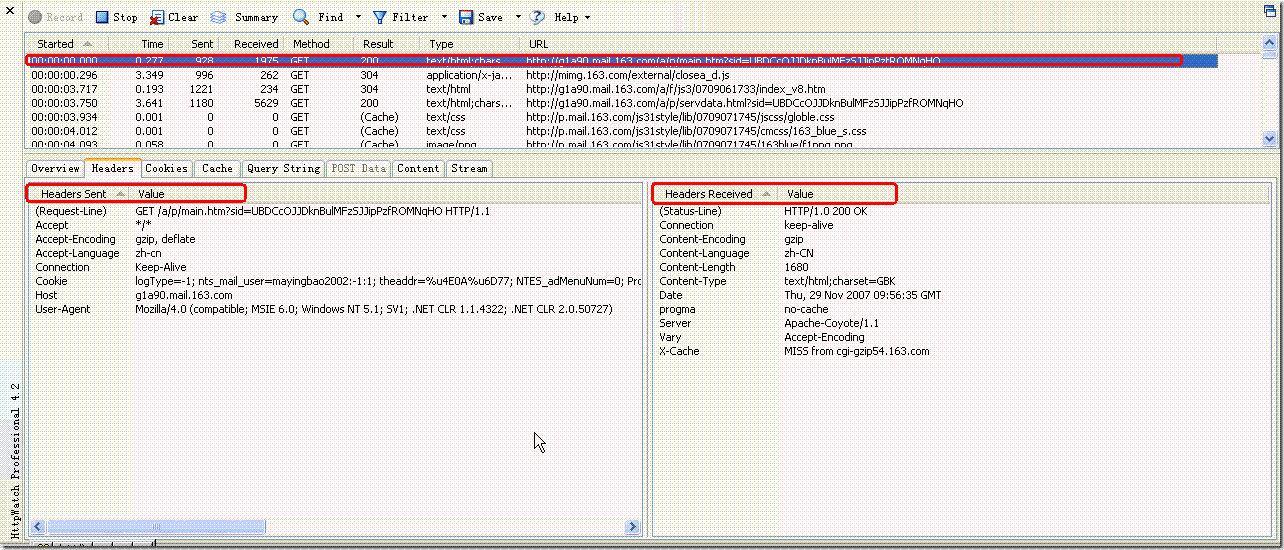
2. 3.2 Header(報頭)
表示從Web服務器發送和接受的報頭信息;
http://g1a90.mail.163.com/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPzfROMNqHO

如上圖紅框所示:
Http請求頭發送信息
Headers Sent value
Request-Line GET /external/closea_d.js HTTP/1.1
以上代碼中“GET”代表請求方法,“closea_d.js”表示URI,“HTTP/1.1代表協議和協議的版本。
Accept */*
指示能夠接受的返回數據的范圍, */*表示所有
Accept-Encoding gzip, deflate
Accept-Encoding表明了瀏覽器可接受的除了純文本之外的內容編碼的類型,比如gzip壓縮還是deflate壓縮內容。
Accept-Language zh-cn
表示能夠接受的返回數據的語言
Connection Keep-Alive
保持Tcp請求連接
備注:在HTTP工作開始之前,Web瀏覽器首先要通過網絡與Web服務器建立連接,該連接是通過TCP來完成的,該協議與IP協議共同構建Internet,即著名的TCP/IP協議族,因此Internet又被稱作是TCP/IP網絡。HTTP是比TCP更高層次的應用層協議,根據規則,只有低層協議建立之后才能,才能進行更層協議的連接,因此,首先要建立TCP連接,一般TCP連接的端口號是80
Cookie vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d; vjlast=1199406314; _ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|; NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000; Province=021; City=021; ntes_mail_firstpage=normal; NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN; NETEASE_SSN=mayingbao2002; NETEASE_ADV=11&23&1199409658752;
Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
Cookie沒什么說的就是客戶端記錄相關信息
Host mimg.163.com
請求連接的主機名稱’
Referer Http://g1a114.mail.163.com/a/p/main.htm?sid=XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
包含一個URL,用戶從該URL代表的頁面出發訪問當前請求的頁面
User-Agent Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)
客戶端標識瀏覽器類型
Http請求頭返回信息
Headers Received Value
Status-Line Http/1.0 200 ok
表示Http服務端響應返回200
Accept-Ranges bytes
Http請求范圍的度量單位
Age 117
表示Http接受到請求操作響應后的緩存時間
Cache-Control max-age=3600
一個用于定義緩存指令的通用頭標
Connection keep-alive
保持Tcp請求連接
Content-Type application/x-javascript
標明發送或者接收的實體的MIME類型
Date Fri, 04 Jan 2008 01:12:26 GMT
發送HTTP消息的日期
Etag "10f470-734-b32eb00"
一種實體頭標,它向被發送的資源分派一個唯一的標識符
Expires Fri, 04 Jan 2008 02:12:26 GMT
指定實體的有效期
Last-Modified Fri, 04 Jan 2008 01:01:00 GMT
指定被請求資源上次被修改的日期和時間
Server Apache
一種標明Web服務器軟件及其版本號的頭標
X-Cache HIT from mimg68.nets.com
表示你的 http request 是由 proxy server 回的
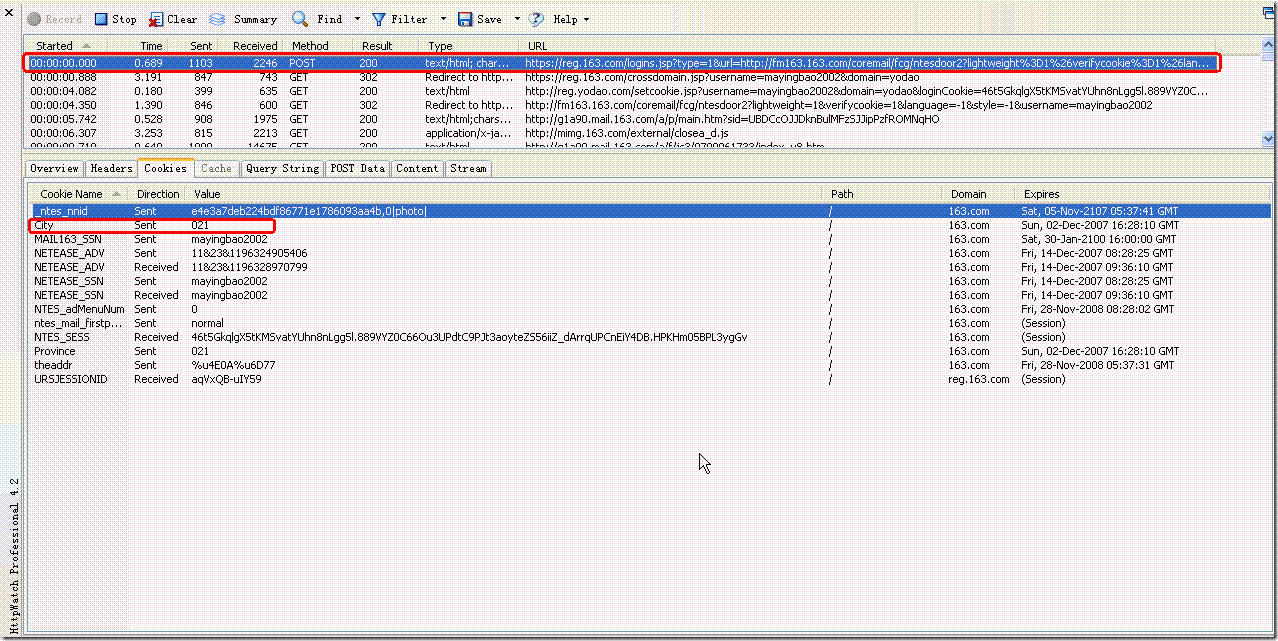
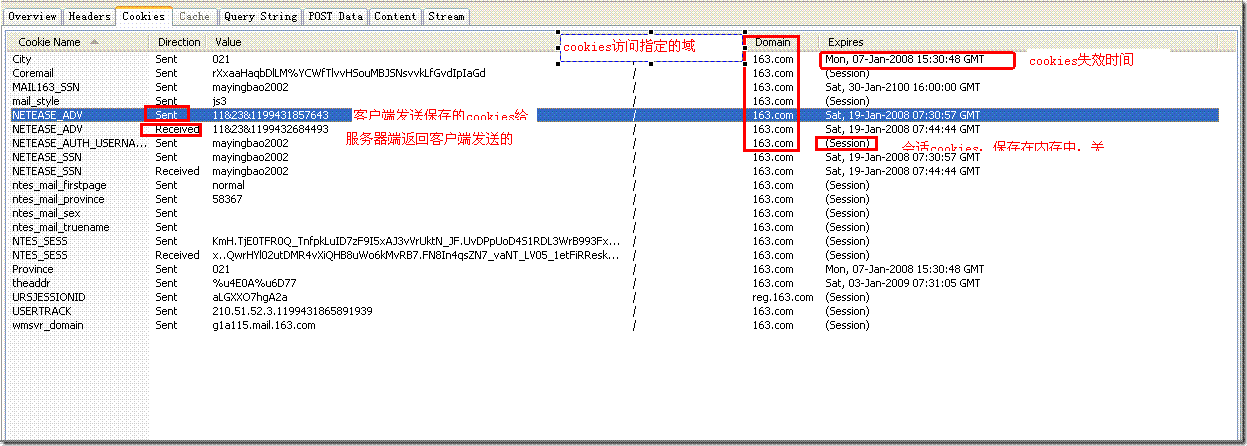
3. 3.3 Cookies
顯示Cookies信息

如上圖所示City=021,其實是我163郵箱中設置城市信息值,在Cookies中記錄為021(代表上海這個城市)

備注:
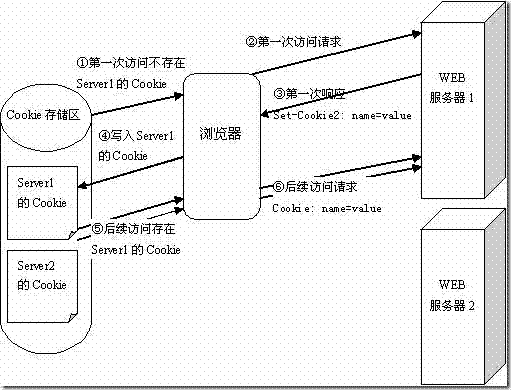
什么是cookie?Cookie是一種在客戶端保持HTTP狀態信息的技術,Cookie是在瀏覽器訪問WEB服務器的某個資源時,由WEB服務器在HTTP響應消息頭中附帶傳送給瀏覽器的一片數據,WEB服務器傳送給各個客戶端瀏覽器的數據是可以各不相同的。
瀏覽器可以決定是否保存這片數據,一旦WEB瀏覽器保存了這片數據,那么它在以后每次訪問該WEB服務器時,都應在HTTP請求頭中將這片數據回傳給WEB服務器。
顯然,Cookie最先是由WEB服務器發出的,是否發送Cookie和發送的Cookie的具體內容,完全是由WEB服務器決定的。
Cookie在瀏覽器與WEB服務器之間傳送的過程如圖7.1所示。


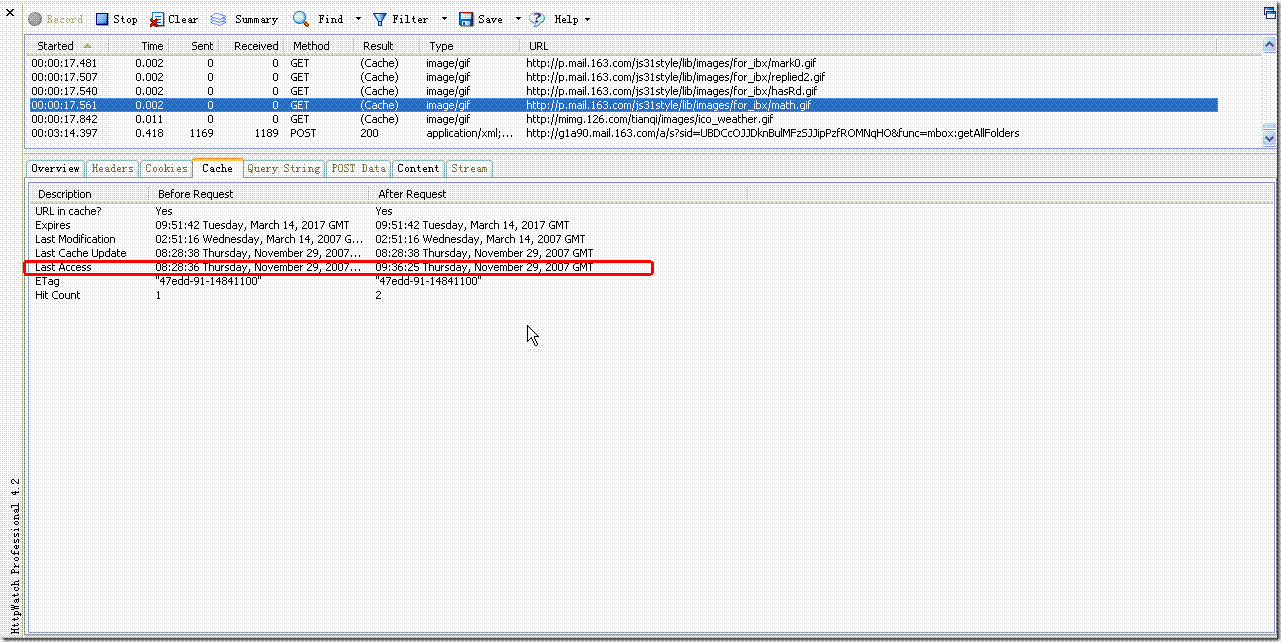
4. 3.4 Cache(緩存)
顯示在請求完成前后的瀏覽器緩存里URL地址欄里的詳細信息
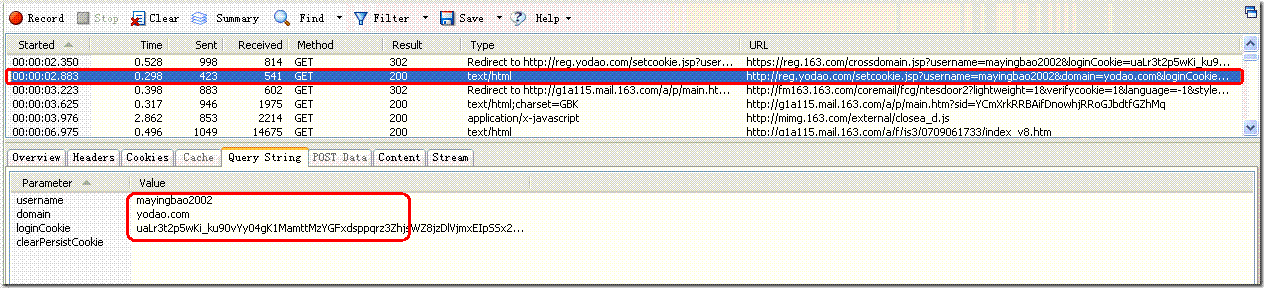
5. 3.5 Query String(查詢字符串)
顯示查詢字符串被用在是傳遞參數url中
如下圖所示:
http://reg.yodao.com/setcookie.jsp?username=mayingbao2002&domain=yodao.com&loginCookie=uaLr3t2p5wKi_ku90vYy04gK1MamttMzYGFxdsppqrz3ZhjsWZ8jzDlVjmxEIpSSx2hn__w3ZsoBSFu6gKRZyRUdIgZYzVciX&clearPersistCookie=

如上面的紅框中顯示的mayingbao2002字符串,是存在于請求的URL傳遞的參
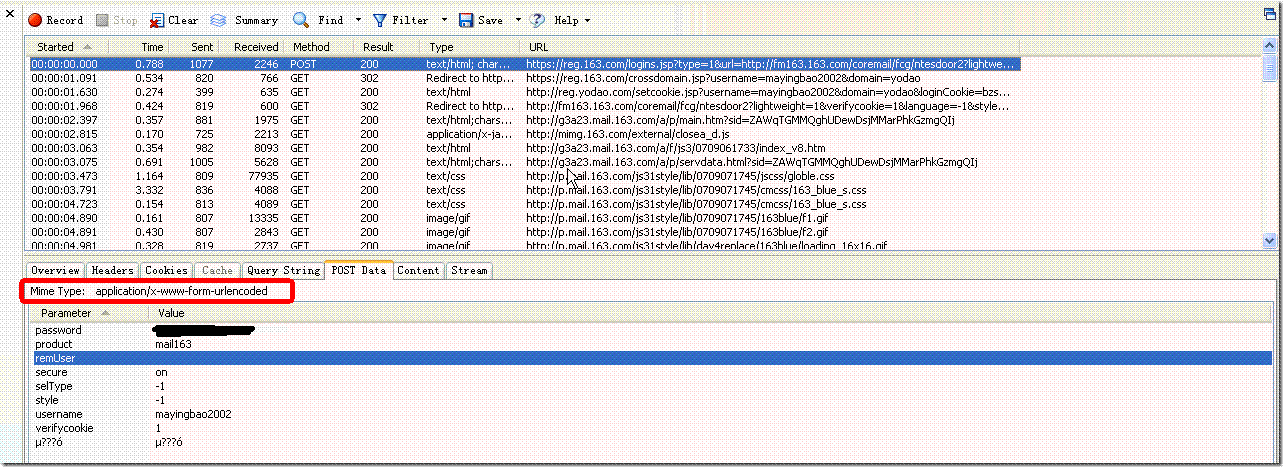
6. 3.6 POST Data
顯示通過Post方式數據信息
以下是mail.163.com登錄過程中POST Data,如下圖所示:
https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight%3D1%26verifycookie%3D1%26language%3D-1%26style%3D-1
上面的紅框:application/x-www-form-urlencoded表示,post方式默認提交數據編碼
備注:以下為Post方式提交數據編碼幾種方式:
| text/plain | 以純文本的形式傳送 |
| application/x-www-form-urlencoded | 默認的編碼形式,即URL編碼形式 |
| multipart/form-data | MIME編碼,上傳文件的表單必須選擇該 |
Mime Type指的是如text/html,text/xml等類型
MIME(Multipurpose Internet Email Extension),意為多用途Internet郵件擴展,它是一種多用途網際郵件擴充協議,在1992年最早應用于電子郵件系統,但后來也應用到瀏覽器。服務器會將它們發送的多媒體數據的類型告訴瀏覽器,而通知手段就是說明該多媒體數據的MIME類型,從而讓瀏覽器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等等。當服務器把把輸出結果傳送到瀏覽器上的時候,瀏覽器必須啟動適當的應用程序來處理這個輸出文檔。在HTTP中,MIME類型被定義在<head>、</head>部分的Content-Type中。
| 數據類型 | MIME類型 |
| 超文本標記語言文本 .htm,.html文件 | text/html(數據類別是text,種類是html,下同) |
| 純文本,.txt文件 | text/plain |
| RTF文本,.rtf文件 | application/rtf |
| GIF圖形,.gif文件 | image/gif |
| JPEG圖形,.jpeg, .jpg文件 | image/jpeg |
| au聲音,.au文件 | audio/basic |
| MIDI音樂,mid,.midi文件 | audio/midi,audio/x-midi |
| RealAudio音樂,.ra, .ram文件 | audio/x-pn-realaudio |
| MPEG,.mpg,.mpeg文件 | video/mpeg |
| AVI,.avi文件 | video/x-msvideo |
| GZIP,.gz文件 | application/x-gzip |
| TAR,.tar文件 | application/x-tar |
如上圖紅圈所表示,可以看到POST Data 中的password和username數據;

備注:get方法和Post方法區別
GET方法
GET方法是默認的HTTP請求方法,我們日常用GET方法來提交表單數據,然而用GET方法提交的表單數據只經過了簡單的編碼,同時它將作為URL的一部分向Web服務器發送,因此,如果使用GET方法來提交表單數據就存在著安全隱患上。例如
Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
從上面的URL請求中,很容易就可以辯認出表單提交的內容。(?之后的內容)另外由于GET方法提交的數據是作為URL請求的一部分所以提交的數據量不能太大
POST方法
POST方法是GET方法的一個替代方法,它主要是向Web服務器提交表單數據,尤其是大批量的數據。POST方法克服了GET方法的一些缺點。通過POST方法提交表單數據時,數據不是作為URL請求的一部分而是作為標準數據傳送給Web服務器,這就克服了GET方法中的信息無法保密和數據量太小的缺點。因此,出于安全的考慮以及對用戶隱私的尊重,通常表單提交時采用POST方法。
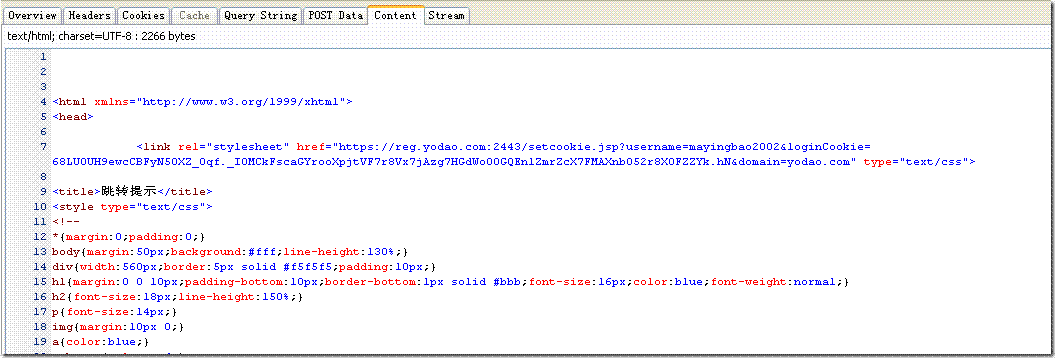
7. 3.7 Content
統計顯示收到的Http響應信息
如下圖所示:可以查看

https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight%3D1%26verifycookie%3D1%26language%3D-1%26style%3D-1
頁響應具體內容:
8. 3.8 Stream
顯示客戶端發送的數據,然后服務器端返回的數據
客戶端發送總數據:901 bytes sent to 218.107.55.86:80
客戶端接受到服務器端返回總數據:247 bytes received by 192.168.52.188.10720
以下用請求一個mail.163.com中的Logo圖標為例說明:


http://mimg.163.com/logo/163logo.gif
左邊:客戶端向服務器端發送數據流
1 GET /logo/163logo.gif HTTP/1.1
以上代碼中“GET”代表請求方法,“closea_d.js”表示URI,“HTTP/1.1代表協議和協議的版本。
2 Accept: */*
指示能夠接受的返回數據的范圍, */*表示所有
3 Referer: http://g1a114.mail.163.com/a/f/js3/0712240954/index_v6.htm
包含一個URL,用戶從該URL代表的頁面出發訪問當前請求的頁面
4 Accept-Language: zh-cn
表示能夠接受的返回數據的語言
5 Accept-Encoding: gzip, deflate
Accept-Encoding表明了瀏覽器可接受的除了純文本之外的內容編碼的類型,比如gzip壓縮還是deflate壓縮內容。
6 User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)
客戶端標識瀏覽器類型
7 Host: mimg.163.com
訪問地址主機標識地址
8 Connection: Keep-Alive
保持Tcp連接(前臺已有備注,這里不做說明)
9Cookie: vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d; vjlast=1199406314; _ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|; NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000; Province=021; City=021; ntes_mail_firstpage=normal; NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN; NETEASE_SSN=mayingbao2002; NETEASE_ADV=11&23&1199409658752; Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt; wmsvr_domain=g1a114.mail.163.com
Cookies沒什么說的,前面已列舉了
右邊:服務器端向客戶端返回數據流
1 HTTP/1.0 304 Not Modified
服務器告訴客戶,原來緩沖的文檔還可以繼續使用。
2 Date: Mon, 31 Dec 2007 21:42:27 GMT
發送HTTP消息的日期
3 Content-Type: image/gif
服務器返回請求類型是image/gif
4 Expires: Wed, 30 Jan 2008 21:42:27 GMT
指定實體的有效期
5 Last-Modified: Wed, 19 Apr 2006 03:46:16 GMT
指定被請求資源上次被修改的日期和時間
6 Age: 5607
表示Http接受到請求操作響應后的緩存時間
7 X-Cache: HIT from mimg68.nets.com
表示你的 http request 是由 proxy server 回的
8 Connection: keep-alive
保持Tcp請求連接狀態
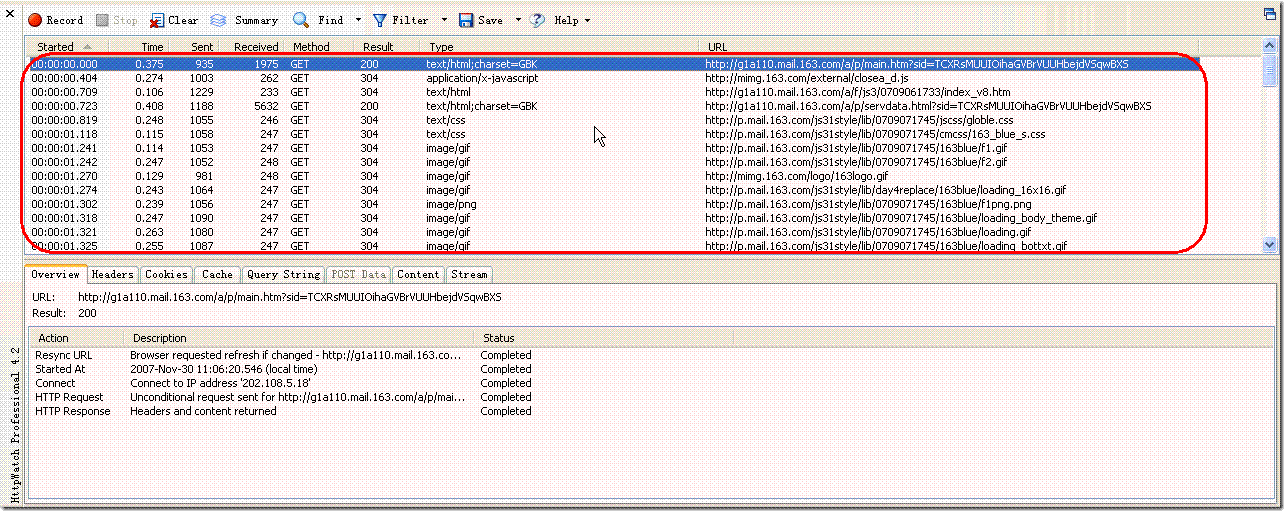
9. 3.9 HttpWatch請求信息框
菜單區如上圖紅框所示:

Started: 表示開始記錄請求一個URL時間
Time: 表示記錄請求耗費的時間
Sent: 表示客戶端向服務器端發送請求字節大小
Reveived:表示客戶端收到服務端發送請求字節大小
Method: 表示請求URL方式
Result: 表示服務器返回到客戶端結果
以下是Httpwatch中http狀態碼列表
| 200 | OK/Success status code |
| 302 | Moved temporarily status code |
| 304 | Not modified status code |
| 401 | Access denied status code |
| 404 | Page or file not found |
| Aborted | Internet Explorer aborted the HTTP request before a response was received |
| (Cache) | Content read from cache without sending an HTTP request to the server |
| ERROR_* | An error occurred such as ERROR_INTERNET_NAME_NOT_RESOLVED |
| 2xx | Successful HTTP status code |
| 3xx | Redirection HTTP status code |
| 4xx | Client error HTTP status code |
| 5xx | Server error HTTP status code |
詳細Http狀態查詢,可以參考這個
| 態代碼 | 狀態信息 | 含義 |
| 100 | Continue | 初始的請求已經接受,客戶應當繼續發送請求的其余部分。(HTTP 1.1新) |
| 101 | Switching Protocols | 服務器將遵從客戶的請求轉換到另外一種協議(HTTP 1.1新) |
| 200 | OK | 一切正常,對GET和POST請求的應答文檔跟在后面。 |
| 201 | Created | 服務器已經創建了文檔,Location頭給出了它的URL。 |
| 202 | Accepted | 已經接受請求,但處理尚未完成。 |
| 203 | Non-Authoritative Information | 文檔已經正常地返回,但一些應答頭可能不正確,因為使用的是文檔的拷貝(HTTP 1.1新)。 |
| 204 | No Content | 沒有新文檔,瀏覽器應該繼續顯示原來的文檔。如果用戶定期地刷新頁面,而Servlet可以確定用戶文檔足夠新,這個狀態代碼是很有用的。 |
| 205 | Reset Content | 沒有新的內容,但瀏覽器應該重置它所顯示的內容。用來強制瀏覽器清除表單輸入內容(HTTP 1.1新)。 |
| 206 | Partial Content | 客戶發送了一個帶有Range頭的GET請求,服務器完成了它(HTTP 1.1新)。 |
| 300 | Multiple Choices | 客戶請求的文檔可以在多個位置找到,這些位置已經在返回的文檔內列出。如果服務器要提出優先選擇,則應該在Location應答頭指明。 |
| 301 | Moved Permanently | 客戶請求的文檔在其他地方,新的URL在Location頭中給出,瀏覽器應該自動地訪問新的URL。 |
| 302 | Found | 類似于301,但新的URL應該被視為臨時性的替代,而不是永久性的。注意,在HTTP1.0中對應的狀態信息是“Moved Temporatily”。 出現該狀態代碼時,瀏覽器能夠自動訪問新的URL,因此它是一個很有用的狀態代碼。 注意這個狀態代碼有時候可以和301替換使用。例如,如果瀏覽器錯誤地請求http://host/~user(缺少了后面的斜杠),有的服務器返回301,有的則返回302。 嚴格地說,我們只能假定只有當原來的請求是GET時瀏覽器才會自動重定向。請參見307。 |
| 303 | See Other | 類似于301/302,不同之處在于,如果原來的請求是POST,Location頭指定的重定向目標文檔應該通過GET提取(HTTP 1.1新)。 |
| 304 | Not Modified | 客戶端有緩沖的文檔并發出了一個條件性的請求(一般是提供If-Modified-Since頭表示客戶只想比指定日期更新的文檔)。服務器告訴客戶,原來緩沖的文檔還可以繼續使用。 |
| 305 | Use Proxy | 客戶請求的文檔應該通過Location頭所指明的代理服務器提取(HTTP 1.1新)。 |
| 307 | Temporary Redirect | 和302(Found)相同。許多瀏覽器會錯誤地響應302應答進行重定向,即使原來的請求是POST,即使它實際上只能在POST請求的應答是303時才能重定向。由于這個原因,HTTP 1.1新增了307,以便更加清除地區分幾個狀態代碼:當出現303應答時,瀏覽器可以跟隨重定向的GET和POST請求;如果是307應答,則瀏覽器只能跟隨對GET請求的重定向。(HTTP 1.1新) |
| 400 | Bad Request | 請求出現語法錯誤。 |
| 401 | Unauthorized | 客戶試圖未經授權訪問受密碼保護的頁面。應答中會包含一個WWW-Authenticate頭,瀏覽器據此顯示用戶名字/密碼對話框,然后在填寫合適的Authorization頭后再次發出請求。 |
| 403 | Forbidden | 資源不可用。服務器理解客戶的請求,但拒絕處理它。通常由于服務器上文件或目錄的權限設置導致。 |
| 404 | Not Found | 無法找到指定位置的資源。這也是一個常用的應答。 |
| 405 | Method Not Allowed | 請求方法(GET、POST、HEAD、DELETE、PUT、TRACE等)對指定的資源不適用。(HTTP 1.1新) |
| 406 | Not Acceptable | 指定的資源已經找到,但它的MIME類型和客戶在Accpet頭中所指定的不兼容(HTTP 1.1新)。 |
| 407 | Proxy Authentication Required | 類似于401,表示客戶必須先經過代理服務器的授權。(HTTP 1.1新) |
| 408 | Request Timeout | 在服務器許可的等待時間內,客戶一直沒有發出任何請求。客戶可以在以后重復同一請求。(HTTP 1.1新) |
| 409 | Conflict | 通常和PUT請求有關。由于請求和資源的當前狀態相沖突,因此請求不能成功。(HTTP 1.1新) |
| 410 | Gone | 所請求的文檔已經不再可用,而且服務器不知道應該重定向到哪一個地址。它和404的不同在于,返回407表示文檔永久地離開了指定的位置,而404表示由于未知的原因文檔不可用。(HTTP 1.1新) |
| 411 | Length Required | 服務器不能處理請求,除非客戶發送一個Content-Length頭。(HTTP 1.1新) |
| 412 | Precondition Failed | 請求頭中指定的一些前提條件失敗(HTTP 1.1新)。 |
| 413 | Request Entity Too Large | 目標文檔的大小超過服務器當前愿意處理的大小。如果服務器認為自己能夠稍后再處理該請求,則應該提供一個Retry-After頭(HTTP 1.1新)。 |
| 414 | Request URI Too Long | URI太長(HTTP 1.1新)。 |
| 416 | Requested Range Not Satisfiable | 服務器不能滿足客戶在請求中指定的Range頭。(HTTP 1.1新) |
| 500 | Internal Server Error | 服務器遇到了意料不到的情況,不能完成客戶的請求。 |
| 501 | Not Implemented | 服務器不支持實現請求所需要的功能。例如,客戶發出了一個服務器不支持的PUT請求。 |
| 502 | Bad Gateway | 服務器作為網關或者代理時,為了完成請求訪問下一個服務器,但該服務器返回了非法的應答。 |
| 503 | Service Unavailable | 服務器由于維護或者負載過重未能應答。例如,Servlet可能在數據庫連接池已滿的情況下返回503。服務器返回503時可以提供一個Retry-After頭。 |
| 504 | Gateway Timeout | 由作為代理或網關的服務器使用,表示不能及時地從遠程服務器獲得應答。(HTTP 1.1新) |
| 505 | HTTP Version Not Supported | 服務器不支持請求中所指明的HTTP版本。(HTTP 1.1新) |
Type: 請求URL的類型
以下是Httpwatch中的URL的類型列表
| text/html | Normal html based content |
| text/css | Cascading style sheets |
| text/xml | XML data, e.g. SOAP requests and responses |
| text/* | Any textual content type including all the above types |
| image/gif | GIF image |
| image/jpg | JPEG image |
| image/* | Any image including gifs, jpgs and png files |
| application/x-javascript | Javascript |
| application/* | Any application content, e.g. flash files (application/x-shockwave-flash) |
URL:列出請求的URL具體地址
以下主要是HttpWatch菜單區的功能介紹:
10. 3.10 Record
點擊”Record”按鈕開始錄制Http請求操作
11. 3.11 Stop
點擊”Stop”按鈕停止錄制Http請求操作
12. 3.12 Clear
點擊”Clear”按鈕,清除所有錄制Log記錄如下圖所示紅框中內容:

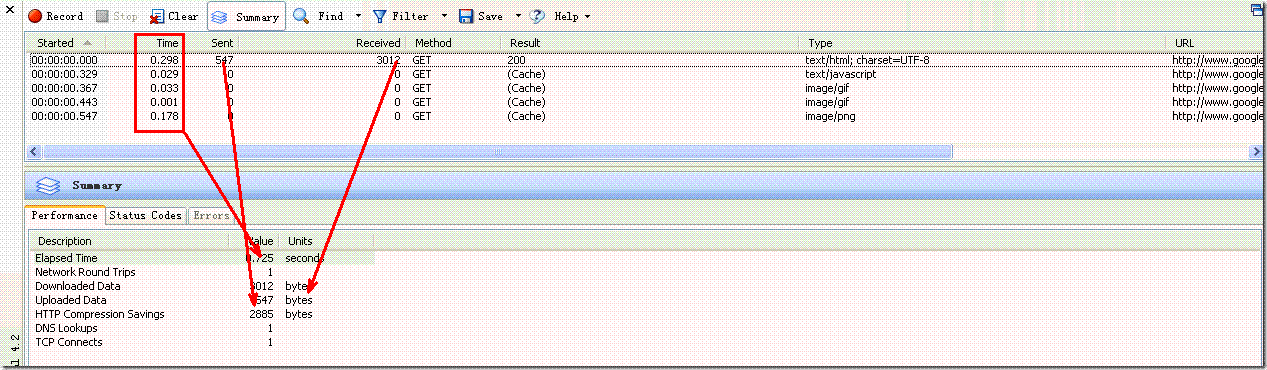
13. 3.13 Summary
點擊”Summary”按鈕,顯示或隱藏所有請求信息概述
以下用httpwatch工具記錄打開http://www.google.cn/過程,Summary信息如下:

Perfomance信息如上圖所示:
Elapsed time Http URL請求時間總和
Network Round Trips 沒搞明白
Downloaded Data 客戶端接受到服務器端傳來的數據總和
Uploaded Data 客戶端發送到服務器端數據總和
Http compression savings http數據壓縮
DNS Lookups DNS解析
Tcp Connets Tcp連接

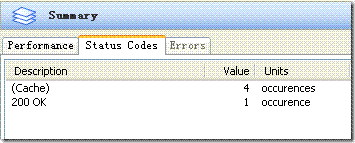
Status codes信息如上圖所示
Cache 表示緩存的數據有4處
200 ok 表示Http狀態代碼200 ok 1處
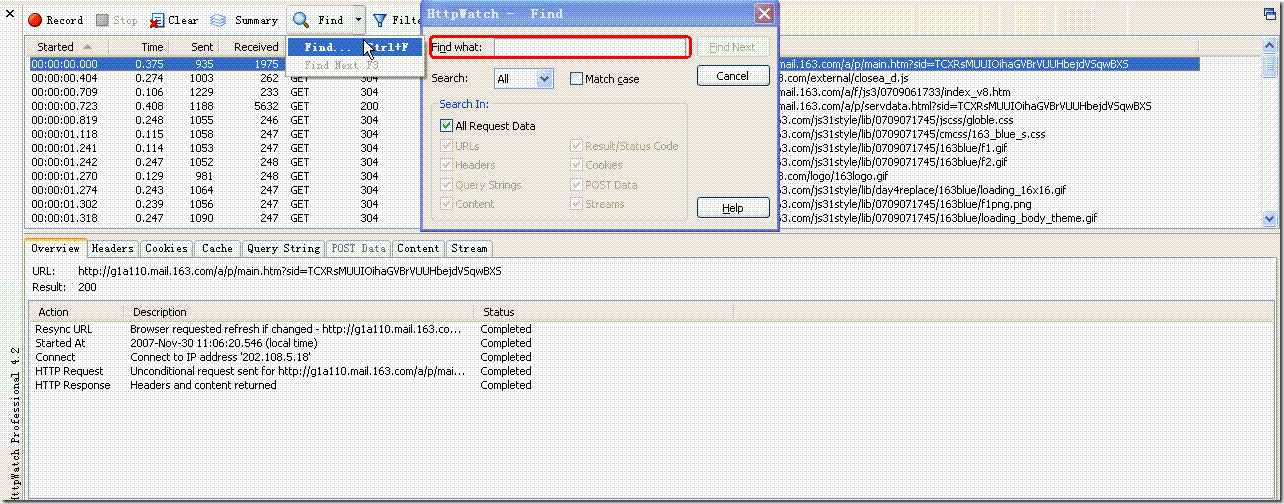
14. 3.14 Find
點擊”Find”按鈕,可以打開一個查詢對話框,在日志記錄中去搜索字符串

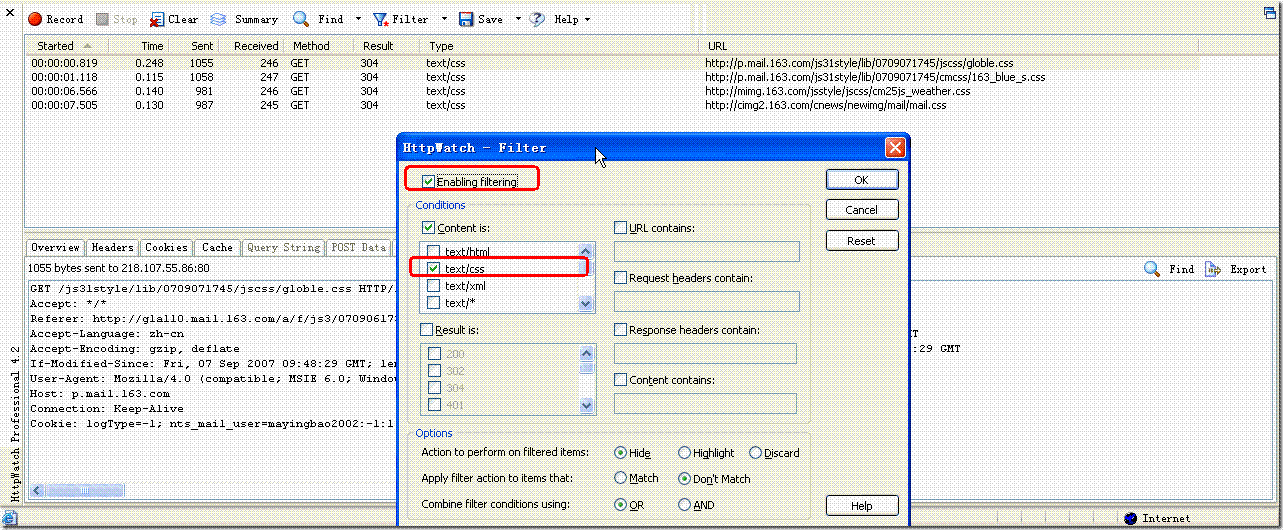
15. 3.15 Filter
點擊”Filter”按鈕, 可以打開一個過濾器對話框,如下圖所示

16. 3.16 Save
點擊”Save”按鈕,可以打開保存對話框,如下圖所示:
可以保存的格式為.hwl (Httpwatch Log文件格式), .Xml, CVS格式
17. 3.17 Help
點擊”Help”按鈕,沒什么說的,就是英語Help
2 四定位問題技巧
1. 4.1 巧用Filter功能過濾信息
假設懷疑yun.js有問題,當然你要對js程序要有了解,可使用Filter過濾器,直接將需要的yun.js找出,查看其是否存在問題!