網站最重要的東西是什么?
——內容?SEO(搜索引擎優化)?UE(用戶體驗)?都不對!是速度!
內容再豐富的網站,如果慢到無法訪問也是毫無意義的; SEO做的再好的網站,如果搜索蜘蛛抓不到也是白搭(頁面效率和搜索蜘蛛之間的關系,需要進一步的確認,此為和上篇保持統一); UE設計的再人性化的網站,如果用戶連看都看不到也是空談。
所以網頁的效率絕對是最值得關注的方面。雖然我們在 《如何提高網頁的效率(上篇)——提高網頁效率的14條準則》提到了如何提高網頁效率的14條準則,但是如何知道我們現在的網頁的效率到底如何?到底處于怎樣一個級別?又有哪些方面做的不夠好,需要改進呢?也許,你會說,問一下用戶不就知道了嗎?但是相比感性比例占據太大的用戶感受而言,理性的工具和數據更具有說服力。本篇就將向你介紹一款評測網頁效率的工具——YSlow(why slow,這個名字起的太好了)。

yslow
YSlow是由Yahoo開發者團隊發布的一款基于Firebug的插件。而Firebug 又是一款基于FireFox的插件。所以說YSlow是一款基于FireFox插件的插件。雖然有點繞,但是最終說明的問題是:
· 很遺憾,微軟的IE系列瀏覽器不能使用YSlow。
· YSlow只能使用在FireFox瀏覽器上。
· 如果要想使用YSlow,那么你必須先安裝FireFox。
· 如果要想使用YSlow,那么你就要安裝FireFox上的Firebug插件。
這看上去好像有點令人沮喪,但是事實上它并不像想象中的那么麻煩,只要按照下面的步驟你將能很快的使用YSlow:
1. 到http://www.mozilla.net.cn/firefox/ 下載最新版的FireFox,并安裝它。當然如果你已經安裝了FireFox可以跳過此步。
下載最新版的FireFox,并安裝它。當然如果你已經安裝了FireFox可以跳過此步。
2. 到https://addons.mozilla.org/en-US/firefox/addon/1843/ 下載最新版的Firebug,并安裝它。當然如果你已經安裝了Firebug可以跳過此步。
下載最新版的Firebug,并安裝它。當然如果你已經安裝了Firebug可以跳過此步。
3. 到https://addons.mozilla.org/en-US/firefox/addon/5369/ 下載最新版的YSlow,并安裝它。當然如果你已經安裝了YSlow可以跳過此步。
下載最新版的YSlow,并安裝它。當然如果你已經安裝了YSlow可以跳過此步。

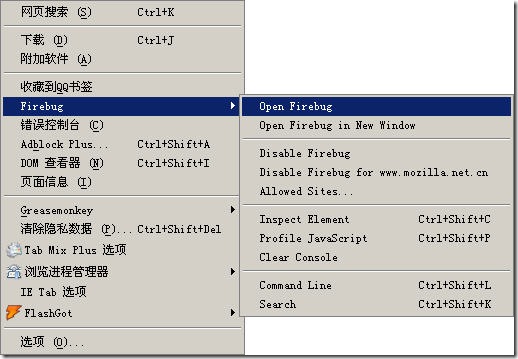
圖2:在菜單中先打開Firebug插件
這時候打開FireFox,你將在【工具】菜單中看到【firebug】(如圖2)。打開firebug,然后在firebug中點擊YSlow菜單,便看進入YSlow的主界面(如圖3)。

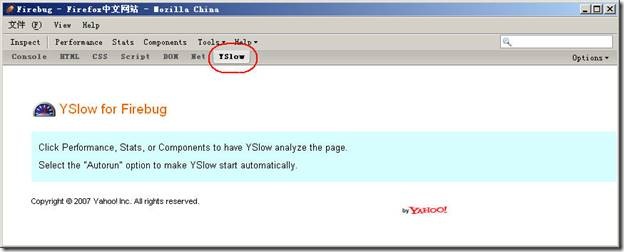
圖3:在菜單中先打開Firebug插件(點擊小圖查看完整大圖)
點擊【Performace】菜單
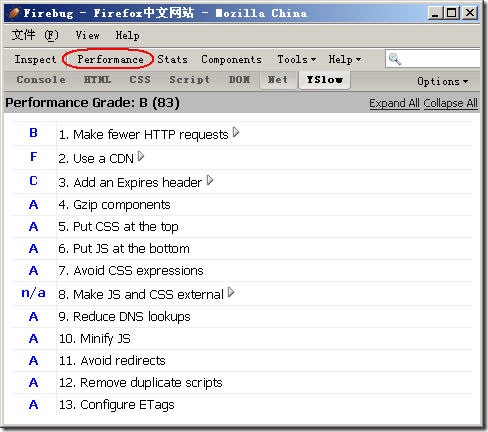
YSlow便開始分析此頁的效率,并從13個最影響網頁效率的方面給出評估(如圖4)。

圖4:YSlow給出的本頁面效率評估
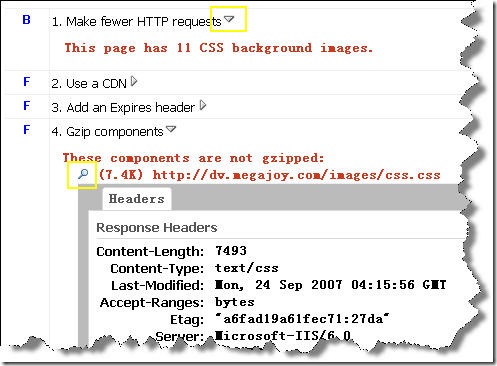
可以看出來,YSlow評估的依據就是我們在 《如何提高網頁的效率(上篇)——提高網頁效率的14條準則》中提到的前面13條。前面藍色的字母表示這一條準則的得分。A最高。點擊右面的三角形可以得到更多的信息和建議,有些信息里面還有“放大鏡” 圖標,點擊也將展示更為詳細的信息和建議。(如圖5所示)

圖5:YSlow可以給出每條準則的詳細評估信息和建議
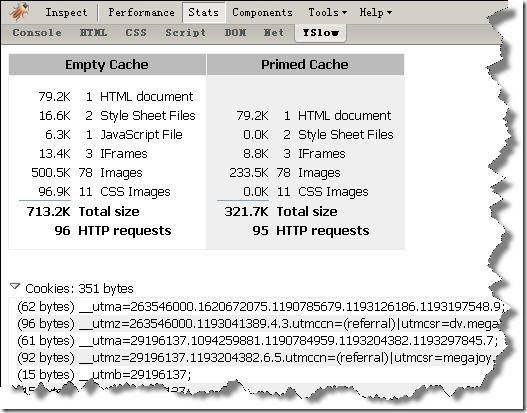
點擊【Stats】菜單
這個視圖會告訴你頁面的總體統計信息。包括頁面大小、css樣式表大小、腳本文件大小、總體圖片大小、flash文件大小和css中用到的圖片文件大小。還會告訴你,哪些東西被緩存了,緩存了多少等等。

圖6:【Stats】視圖信息
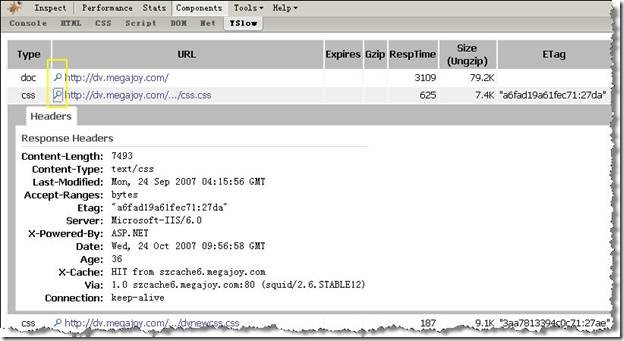
點擊【Components】菜單
這個視圖是一個頁面所有部件的信息列表。從中我們可以得知每個部件的各種詳細信息。如:類型、URL、Expires數據、狀態、大小、讀取時間、ETag信息等等。通過對這個列表的分析,我們就可以知道到底是什么東西最耗費我們的資源,從而有針對性的進行優化。

圖7:【Components】視圖信息,點擊“放大鏡”圖標我們可以知道更詳細的信息(點擊小圖查看完整大圖)
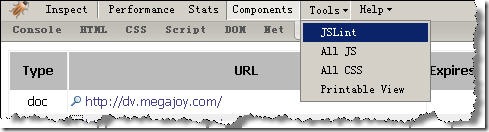
點擊【Tools】菜單
【Tools】菜單包含4個子菜單,就是4個實用工具。【JSLine】工具會生成JSLine報表,報表是對本網頁中JS腳本的分析報告,包含錯誤和建議。【ALL JS】工具,將生成本頁面所有腳本代碼便于閱讀和打印的報表頁面。【ALL CSS】工具,將生成本頁面所有CSS樣式表代碼便于閱讀和打印的報表頁面。【Printable View】將【Performance】和【Stats】視圖中的信息生成一份更適合閱讀和打印的報表頁面。

圖8:【Tools】菜單,包含了4個子菜單
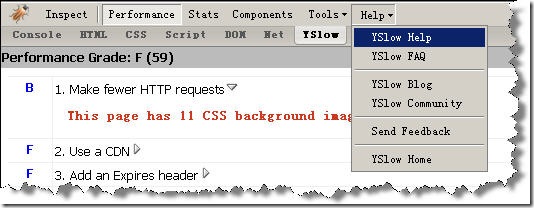
點擊【Help】菜單
【Help】主要是些常用的幫助途徑的入口。從這里你可以很方面的訪問YSlow的官方網絡和博客。如果你還對YSlow的使用有什么疑惑的話,那么在這里你將獲得滿意的解答。

圖8:【Help】菜單是些常用的幫助入口