網站最基本的東西是什么?
網站最基本的東西是什么?
——內容?SEO(搜索引擎優化)?UE(用戶體驗)?都不對!是速度!
內容再豐富的網站,如果慢到無法訪問也是毫無意義的; SEO做的再好的網站,如果搜索蜘蛛抓不到也是白搭; UE設計的再人性化的網站,如果用戶連看都看不到也是空談。
所以網頁的效率絕對是最值得關注的方面。如何才能提高一個網頁的效率呢?Steve Souders(Steve Souders的資料http://www.oreillynet.com/pub/au/2951)提出的提高網頁效率的14條準則,而這些準則也將是我們下篇中介紹到的YSlow工具的理論基礎:
· Make Fewer HTTP Requests
· Use a Content Delivery Network
· Add an Expires Header
· Gzip Components
· Put CSS at the Top
· Move Scripts to the Bottom
· Avoid CSS Expressions
· Make JavaScript and CSS External
· Reduce DNS Lookups
· Minify JavaScript
· Avoid Redirects
· Remove Duplicate Scripts
· Configure ETags
· Make Ajax Cacheable
這里我們將逐一的講解這些準則,對其中開發者密切相關的準則我將詳細講解。小弟個人技術實在有限,錯誤和無知在所難免,還請高人指點。
第一條:Make Fewer HTTP Requests 盡可能的減少HTTP的Request請求數。
80%的用戶響應時間都是浪費在前端。而這些時間主要又是因為下載圖片、樣式表、JavaScript腳本、flash等文件造成的。減少這些資源文件的Request請求數將是提高網頁顯示效率的重點。
這里好像有個矛盾,就是如果我減少了很多的圖片,樣式,腳本或者flash,那么網頁豈不是光禿禿的,那多難看呢?其實這是一個誤解。我們只是說盡量的減少,并沒有說完全不能使用。減少這些文件的Request請求數,當然也有一些技巧和建議的:
1:用一個大圖片代替多個小圖片。
這的確有點顛覆傳統的思維了。以前我們一直以為多個小圖片的下載速度之和會小于一個大圖片的下載速度。但是現在利用httpwatch工具的對多個頁面進行分析后的結果表明事實并不是這樣。
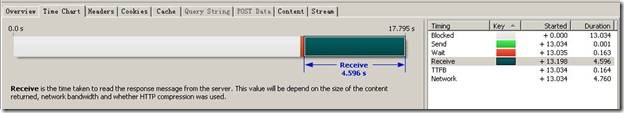
第一張圖是一個大小為40528bytes的337*191px的大圖片的分析結果。
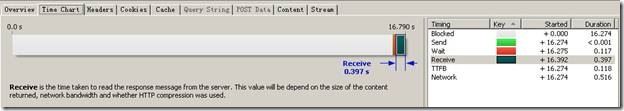
第二張圖是一個大小為13883bytes的280*90px的小圖片的分析結果。

一個大小為40528bytes的337*191px的大圖片的分析結果(點擊圖片可以查看完整大圖片)

一個大小為13883bytes的280*90px的小圖片的分析結果(點擊圖片可以查看完整大圖片)
第一張大圖片花費時間為:
Blocked:13.034s
Send:0.001s
Wait:0.163s
Receive:4.596s
TTFB:0.164s
NetWork:4.760s
功耗時:17.795s
真正用于傳輸大文件花費的時間為Reveive時間,即4.596s,多數的時間是用來檢索緩存和確定鏈接是否有效的Blocked時間,供花費13.034s,占總時間的73.2%。
第二張小圖片花費時間為:
Blocked:16.274s
Send:小于0.001s
Wait:0.117s
Receive:0.397s
TTFB:0.118s
NetWork:0.516s
功耗時:16.790s
真正用于傳輸文件的花費時間是Reveive時間,即0.397s,這的確要比剛才大文件的4.596s小很多。但是他的Blocked時間為16.274s,占總時間的97%。
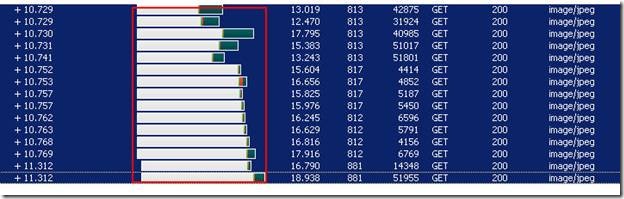
如果這些數據還不夠說服你的話,讓我們看看下面這張圖。這里列出了某個網頁中所有圖片中的花費時間示意圖。當然,里面的圖片有大有小,規格不一。

大約80%以上的時間是用來檢索緩存和確定鏈接是否有效的Blocked時間。
其中藏青色的為傳輸文件花費的Reveive時間,而前面白色的為檢索緩存和確認鏈接是否有效的Blocked時間。鐵一樣的事實告訴我們:
§ 大文件和小文件下載所需時間的確是不同的,差異的絕對值不大。而且下載所需時間占總耗費時間比例很小。
§ 大約80%以上的時間是用來檢索緩存和確定鏈接是否有效的Blocked時間。無論文件大小,這個時間的花費大致是相同的。而且所占總耗費時間的比例是極大的。
§ 一個100k的大圖片總耗費時間絕對大于4個25k的小圖片的總耗費時間。而且主要差別就是4個小圖片的Blocked時間絕對大于1個大圖片的Blocked時間。
所以如果可能還是使用大圖片來替代過多的瑣碎的小圖片吧。這也是為什么翻轉門的效率要高于圖片替換實現的滑動門的原因。
但是,請注意:也不能用太大的單張圖片,因為那樣會影響到用戶體驗。例如個幾兆的背景圖片的使用絕對不是一個好主意。
2:合并你的css文件。

圖:合并與融合
我以前犯了一個錯誤,你在看我《樣式表的組織與規劃》的系列文章中會知道。當時,我為了方便組織和規劃樣式表,將用于不同用途的樣式表文件分離開來,形成不同的css文件。然后在頁面中根據需要引用多個css文件。根據“盡可能的減少HTTP的Request請求數”準則我們知道,那樣的確是不合理的,因為那樣會產生更多的HTTP的Request請求數。從而降低網頁的效率。所以,從提高網頁效率的角度上而言,我們還是應該將所有的css寫在同一個css文件中。但是問題又來了。那么怎么來很好的組織和規劃樣式表呢?這的確是個矛盾。我現在的做法是采用兩套版本。編輯版和發布版。編輯版仍然使用多個css文件以便于規劃和組織。而等到發布的時候,再將多個css文件合并到一個文件中去,從而達到減少HTTPRequest請求數的目的。
3:合并你的javascript文件。
原因和處理方法同上,不再贅言。
第二條:Use a Content Delivery Network 使用CDN
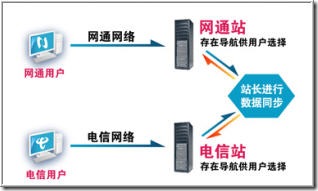
這個看上去好像很深奧的樣子,但是只要結合中國的網絡特色,這個便不難理解了。“北方服務器”、“南方服務器”、“電信服務器”、“網通服務器”……這些詞聽起來是那么熟悉和壓抑。如果,一個北京的電信用戶試圖從廣東的網通服務器上打開一個類似《壁紙合集》帖子的網頁時,你就能很深刻的理解。
鑒于這個不是我們開發人員力所能及的準則,所以這里也就不多言了。

圖:這個圖也算有點中國特色了
第三條:Add an Expires Header 添加周期頭
這個也并非開發人員來控制,而是網站服務器管理員的職責。所以,如果作為開發人員的你不了解和明白也沒有關系。還是把這個準則告訴公司的網站服務器管理員。
第四條:Gzip Components 啟用Gzip壓縮
這個大家應該比較熟悉。Gzip的思想就是把文件先在服務器端進行壓縮,然后再傳輸。這對于體積較大的純文字型的文件有特效。鑒于這也并非開發人員,而是網站服務器管理員的工作范疇,這里就不詳細講解了。如果你對此感興趣,可以資訊貴公司的網站服務器管理人員。
第五條:Put CSS at the Top 把CSS樣式放在頁面的上方。
無論是HTML還是XHTML還是CSS都是解釋型的語言,而非編譯型的。所以CSS到上方的話,那么瀏覽器解析結構的時候,就已經可以對頁面進行渲染。這樣就不會出現,頁面結構光禿禿的先出來,然后CSS渲染,頁面又突然華麗起來,這樣太具有“戲劇性”的頁面瀏覽體驗了。
第六條:Move Scripts to the Bottom 將腳本放在底部
原因同第五條一樣。只是腳本一般是用來于用戶交互的。所以如果頁面還沒有出來,用戶連頁面都不知道什么樣子,那談交互簡直就是扯談。所以,腳本和CSS正好相反,腳本應該放在頁面的底部。
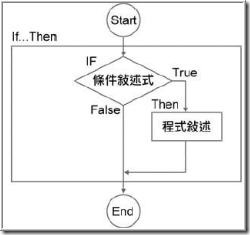
第七條:Avoid CSS Expressions 避免使用CSS中的Expressions

圖:CSS中的Expressions其實也是一種if判斷
首先有必要先說明一下CSS Expressions是什么一個東西。其實它就像其它語言中的if……else……語句。這樣在CSS中就可以進行簡單的邏輯判斷了。舉個簡單的例子——
<style>
input{background-color:expression((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
</style>
<INPUT TYPE="text" NAME="">
<INPUT TYPE="text" NAME="" readonly="true">
這樣css就可以根結一些情況分別使用不同的樣式了。如果你對這個感興趣可以到我的博客上閱讀相關的文章—— 《CSS中的expression系列文章》。但是CSS中Expressions 的代價卻是極高的。當你的頁面需要根據判斷來渲染效果的元素很多的時候,那么你的瀏覽器將長期處于假死狀態,從而給用戶帶來極差的用戶體驗。
第八條:Make JavaScript and CSS External 將javascript和css獨立成外部文件
這一條好像和第一條有點矛盾。的確,如果從HTTP的request請求數來講的話,這樣做的確是降低了效率。但是之所以這么做,是因為另外一個重要的考慮因素——緩存。因為外部的引用文件會被瀏覽器緩存,所以如果javascript和css體積較大的時候,我們將它們獨立成外部文件。這樣當用戶只要瀏覽一次以后,這些體積較大的js和css文件就能被緩存起來,從而極高地提高用戶再次訪問時的效率。
第九條:Reduce DNS Lookups 減少DNS查詢
DNS域名解析系統。大家都知道我們之所以能記住那么多的網址,是因為我們記住的都是單詞,而非http://202.153.125.45這樣的東西,而幫我們把那些單詞和202.153.125.45這樣的ip地址聯系起來的就是DNS。那這一條對我們到底有什么真正意義上的指導意義呢?其實有兩條:
1:如果不是必須,請不要把網站放到兩臺服務器上。
2:網頁中的圖片、css文件、js文件、flash文件等等,不要太多的分散在不同的網絡空間中。這就是為什么那種只發一個網站中的壁紙圖片的帖子,要比壁紙圖片來源于不同網站的帖子顯示要快得多的原因。
第十條:Minify JavaScript and CSS 減少JavaScript和CSS文件的體積
這點很好理解。在你的最終發布版本中把沒有必要的空行、空格和注釋全部去掉。顯然手工去處理效率太低,好在網上到處都是用于壓縮這些東西的工具。壓縮JavaScript代碼體積的工具隨處可見,我便不再列舉了,這里我只提供一個用于壓縮css代碼體積的在線工具網站——http://www.cssdrive.com/index.php/main/csscompressor
它提供了多種壓縮方式,可以適應多種要求。
第十一條:Avoid Redirects 避免跳轉
我只從網頁開發人員的角度來解讀此條。那么我們可以解讀到什么東西呢?2點——
1:“此域名已過期,5秒鐘以后,頁面將跳轉到http://www.xxxxxx.com/index.html頁面”,這句話看起來的確很熟悉。但是,我就奇怪了,為什么不直接鏈接到那個頁面呢?
2:一些鏈接地址請更明確的寫出來。例如:將http://justinyoung.cnblogs.com/ 寫成http://justinyoung.cnblogs.com (注意最后面一個“/”符號)。的確,這兩個網址都能訪問到我的博客,但是,事實上,它們是有區別的。http://justinyoung.cnblogs.com 的結果是個301響應,它會被重新指向http://justinyoung.cnblogs.com/ 。但是顯然,中間多浪費了一些時間。
第十二條 Remove Duplicate Scripts 移除重復的腳本

圖:對重復說“不!”
這個準則的道理很淺顯,但是真正在工作中,很多人卻因為“項目時間緊”、“太累了”、“初期沒有規劃好”……這樣的理由搪塞過去了。你,的確可以找很多的理由不去處理這些多余重復的腳本代碼,如果你的網站不需要更高的效率和后期維護的話。
也正是這點,我提醒大家一些,一些javascript框架、javascript包一定要慎用。至少要問一下:用了這個js kit 到底給我們多少方便,提高了多少工作效率。然后,再與它因為多余的、重復的代碼帶來的負面效果比較一下。
第十三條:Configure ETags 配置你的實體標簽
首先來講講什么是Etag吧。Etag(Entity tags )實體標簽。這個tag和你在網上經常看到的標簽云那種tag有點區別。這個Etag不是給用戶用的,而是給瀏覽器緩存用的。Etag是服務器告訴瀏覽器緩存,緩存中的內容是否已經發生變化的一種機制。通過Etag,瀏覽器就可以知道現在的緩存中的內容是不是最新的,需不需要重新從服務器上重新下載。這和“Last-Modified”的概念有點類似。很遺憾作為網頁開發人員對此無能為力。他依然是網站服務器人員的工作范疇。如果,你對此有興趣,可以咨詢貴公司的網站服務器管理員。
第十四條:Make Ajax Cacheable 上面的準則也適用Ajax

圖:Ajax的使用要恰當
現在的Ajax好像有點被神話了,好像網頁只要Ajax了,那么就不存在效率問題了。其實這是一種誤解。拙劣的使用Ajax不會讓你的網頁效率更高,反而會降低你的網頁效率。Ajax的確是個好東西,但是請不要過分的神話它。使用Ajax的時候也要考慮上面的那些準則。
后記:
當然,上面的這些也只是供你參考的理論上的準則。具體的情況還是要具體的去對待。理論和準則只是用來指導現實工作的,卻是萬萬不可死記硬套。