|
|
Posted on 2010-01-13 22:34 劍孤寒 閱讀(1734) 評論(10) 編輯 收藏 引用 所屬分類: Galaxy2D 游戲引擎教程

前面兩個教程只是簡單的在屏幕上畫了個方塊,這一節(jié)里我們將學習一些有趣的東西:精靈和動畫。
打開上一個教程的工程,將main.cpp修改為以下內容:
 #include "ggefw/ggefw.h" #include "ggefw/ggefw.h"
 #include "ggebase.h" #include "ggebase.h"
 #include "ggesprite.h" #include "ggesprite.h"
 #include "ggeanimation.h" #include "ggeanimation.h"
 #include "ggetexture.h" #include "ggetexture.h"
 using namespace gge; using namespace gge;

 class CGameMain:public ggeApplication class CGameMain:public ggeApplication
   { {
 public: public:
 CGameMain() CGameMain()
   { {
 m_curTex = 0; m_curTex = 0;
 m_curSpr = 0; m_curSpr = 0;

 m_aniTex = 0; m_aniTex = 0;
 m_downAni = 0; m_downAni = 0;
 m_upAni = 0; m_upAni = 0;

 m_dir = 0; m_dir = 0;
 m_scale = 1.0f; m_scale = 1.0f;
 m_scaleDt = 0.4f; m_scaleDt = 0.4f;
 } }

 //系統(tǒng)設置 //系統(tǒng)設置
 void OnConfig() void OnConfig()
   { {
 System_SetState(GGE_TITLE, "Galaxy2D Game Engine - 精靈和動畫"); System_SetState(GGE_TITLE, "Galaxy2D Game Engine - 精靈和動畫");
 } }

 //刷新 //刷新
 void OnUpdate(float dt) void OnUpdate(float dt)
   { {
 //刷新動畫 //刷新動畫
 m_downAni->Update(dt); m_downAni->Update(dt);
 m_upAni->Update(dt); m_upAni->Update(dt);

 m_dir += dt; m_dir += dt;
 if (m_scale > 1.5f) if (m_scale > 1.5f)
   { {
 m_scale = 1.5f; m_scale = 1.5f;
 m_scaleDt = -m_scaleDt; m_scaleDt = -m_scaleDt;
 } }
 else if (m_scale < 0.5f) else if (m_scale < 0.5f)
   { {
 m_scale = 0.5f; m_scale = 0.5f;
 m_scaleDt = -m_scaleDt; m_scaleDt = -m_scaleDt;
 }; };

 m_scale += m_scaleDt * dt; m_scale += m_scaleDt * dt;
 } }

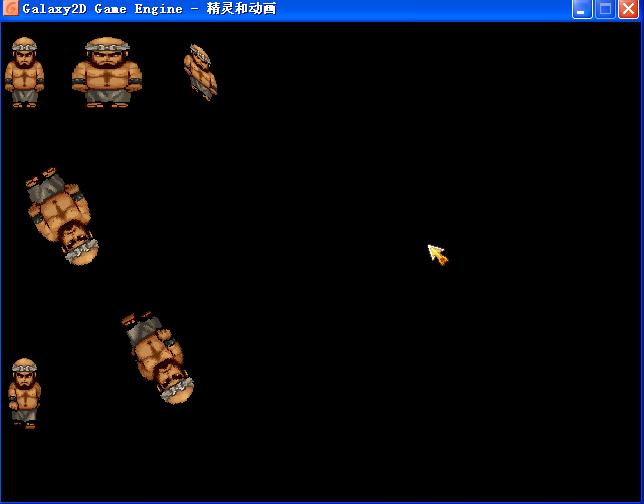
 //渲染 //渲染
 void OnRender() void OnRender()
   { {
 //清屏 //清屏
 Graph_Clear(); Graph_Clear();

 //繪制精靈 //繪制精靈
 m_picSpr->Render(0, 0); m_picSpr->Render(0, 0);
 m_picSpr->RenderStretch(64, 0, 150, 96); m_picSpr->RenderStretch(64, 0, 150, 96);
 m_picSpr->Render4V(180, 0, 220, 32, 180, 64, 220, 96); m_picSpr->Render4V(180, 0, 220, 32, 180, 64, 220, 96);
 m_picSpr->SetHotSpot(24, 48); m_picSpr->SetHotSpot(24, 48);
 m_picSpr->RenderEx(64, 200, m_dir, m_scale); m_picSpr->RenderEx(64, 200, m_dir, m_scale);
 m_picSpr->SetHotSpot(0, 0); m_picSpr->SetHotSpot(0, 0);

 //播放動畫 //播放動畫
 m_downAni->Render(0, 320); m_downAni->Render(0, 320);
 m_downAni->SetHotSpot(24, 48); m_downAni->SetHotSpot(24, 48);
 m_downAni->RenderEx(160, 340, m_dir, m_scale); m_downAni->RenderEx(160, 340, m_dir, m_scale);
 m_downAni->SetHotSpot(0, 0); m_downAni->SetHotSpot(0, 0);
 } }

 //初始化 //初始化
 bool OnInitiate() bool OnInitiate()
   { {
 //設置光標 //設置光標
 m_curTex = Texture_Load("cursor.png"); m_curTex = Texture_Load("cursor.png");
 if (!m_curTex) return false; if (!m_curTex) return false;
 m_curSpr = Sprite_Create(m_curTex); m_curSpr = Sprite_Create(m_curTex);
 if (!m_curSpr) return false; if (!m_curSpr) return false;
 SetCursor(m_curSpr); SetCursor(m_curSpr);

 m_aniTex = Texture_Load("ani.png"); m_aniTex = Texture_Load("ani.png");
 if (!m_aniTex) return false; if (!m_aniTex) return false;

 //創(chuàng)建精靈 //創(chuàng)建精靈
 m_picSpr = Sprite_Create(m_aniTex, 0, 0, 48, 96); m_picSpr = Sprite_Create(m_aniTex, 0, 0, 48, 96);
 if (!m_picSpr) return false; if (!m_picSpr) return false;

 //創(chuàng)建動畫 //創(chuàng)建動畫
 m_downAni = Animation_Create(m_aniTex, 4, 4, 48, 96); m_downAni = Animation_Create(m_aniTex, 4, 4, 48, 96);
 if (!m_downAni) return false; if (!m_downAni) return false;
 m_upAni = Animation_Create(m_aniTex, 4, 4, 48, 96, 0, 192); m_upAni = Animation_Create(m_aniTex, 4, 4, 48, 96, 0, 192);
 if (!m_upAni) return false; if (!m_upAni) return false;

 //可以把一個動畫的內部精靈指針設為光標以實現(xiàn)動畫光標 //可以把一個動畫的內部精靈指針設為光標以實現(xiàn)動畫光標
 //SetCursor(m_downAni->GetSprite()); //SetCursor(m_downAni->GetSprite());

 //開始播放動畫 //開始播放動畫
 m_downAni->Play(); m_downAni->Play();
 m_upAni->Play(); m_upAni->Play();

 return true; return true;
 } }

 //釋放資源 //釋放資源
 void OnRelease() void OnRelease()
   { {
 SAFE_RELEASE(m_curSpr); SAFE_RELEASE(m_curSpr);
 SAFE_RELEASE(m_curTex); SAFE_RELEASE(m_curTex);

 SAFE_RELEASE(m_aniTex); SAFE_RELEASE(m_aniTex);
 SAFE_RELEASE(m_downAni); SAFE_RELEASE(m_downAni);
 SAFE_RELEASE(m_upAni); SAFE_RELEASE(m_upAni);
 } }

 private: private:
 ggeTexture *m_curTex; ggeTexture *m_curTex;
 ggeSprite *m_curSpr; ggeSprite *m_curSpr;

 ggeSprite *m_picSpr; ggeSprite *m_picSpr;

 ggeTexture *m_aniTex; ggeTexture *m_aniTex;
 ggeAnimation *m_downAni; ggeAnimation *m_downAni;
 ggeAnimation *m_upAni; ggeAnimation *m_upAni;

 float m_dir; float m_dir;
 float m_scale; float m_scale;
 float m_scaleDt; float m_scaleDt;
 }; };

 int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
   { {
 CGameMain GameMain; CGameMain GameMain;
 GameMain.Start(); GameMain.Start();

 return 0; return 0;
 } }

這里新增了兩個函數(shù):OnInitiate()/OnRelease()。OnInitiate()用于游戲啟動時做一些初始化的工作,比如載入貼圖、創(chuàng)建精靈和動畫等,OnInitiate()函數(shù)的返回值是bool類型的,這意味著可以返回一個值告訴游戲框架初始化是否成功,如果初始化失敗游戲程序會自動退出。OnRelease()則用于做一些清理的工作,比如釋放前面載入的貼圖等。只要在程序里提供了OnInitiate()/OnRelease()這兩個函數(shù),它們將會在適當?shù)臅r機由游戲框架自動調用,不用關心時序問題。
載入一個貼圖只需簡單的調用Texture_Load()函數(shù)并傳入文件名就可以了,如果有ColorKey也可在后面指定,我們這里用的貼圖已經(jīng)帶有Alpha通道了,所以直接載入就可以了,貼圖載入后可以被多個精靈或動畫復用。
m_aniTex = Texture_Load("ani.png");
精靈用于把一個貼圖畫到屏幕上,可以在創(chuàng)建精靈時就設置好將會把貼圖的哪一部分畫到屏幕上,也可以僅僅給它一個貼圖指針,在后面的程序里去改變它的貼圖區(qū)域,在這里我們采用創(chuàng)建的時候就設置的方法,“0, 0, 48, 96”這一串數(shù)值告訴精靈要將貼圖上從(0, 0)開始,寬度為48高度為96的區(qū)域畫到屏幕上。
m_picSpr = Sprite_Create(m_aniTex, 0, 0, 48, 96);
動畫與精靈類似,只是多了幀數(shù)和fps的設置。這里第二個參數(shù)表示這個動畫共有4幀,第三個參數(shù)表示每秒播放4幀。后面四個參數(shù)設置了第一幀的貼圖范圍,后面幀的貼圖范圍將根據(jù)這個來計算,計算方法為:將前一幀貼圖范圍先向右移一個寬度,如果超出貼圖總寬度則下移一個高度并將橫坐標設為0,所以要做一個動畫用的貼圖只需將序列幀從左至右,從上至下排列就可以了。需要注意的是動畫創(chuàng)建好后是不會自動播放的,如果要讓動畫動起來必須手動調用動畫的Play()函數(shù),并在每幀刷新時調用動畫的Update()函數(shù)。
m_upAni = Animation_Create(m_aniTex, 4, 4, 48, 96, 0, 192);
m_ upAni ->Play();
m_upAni->Update(dt);
在OnInitiate()函數(shù)里調用了一個SetCursor()函數(shù),這個函數(shù)用于設置游戲鼠標,接收的參數(shù)是一個精靈指針,這樣我們也可以把一個動畫的精靈指針傳進去,以實現(xiàn)動畫鼠標,有興趣可以刪掉“SetCursor(m_downAni->GetSprite())”前面的注釋符號看看效果:)。
OnRender()里的東西就沒啥好說的了,無非就是用各種方式把精靈和動畫畫到屏幕上,相關函數(shù)說明可以查看Galaxy2D游戲引擎的文檔。好了,這一節(jié)就先到這里,下回見:)

Feedback
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2011-09-01 19:59 by
謝謝您對字體問題的回答,這個例子中的光標設置好像在3.6版本也找不到了,也是被哪個類包含了嗎。
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2011-09-02 08:54 by
這個功能被移除了,原因是在后來的使用過程中發(fā)現(xiàn)這個功能用處并不大,如果你需要這個功能,可以手動創(chuàng)建一個ggeSprit,在繪制函數(shù)的最后用Input_GetMousePosX()/Input_GetMousePosY()函數(shù)獲取鼠標當前坐標,然后調用ggeSprit的Render()函數(shù)畫上去就可以了。如果你有多個光標資源,不想人肉管理,也可以使用ggeResManager來管理,在ggeResManager釋放時,這些光標資源也會被自動釋放。
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2011-09-02 19:29 by
感謝回復,請問Galaxy現(xiàn)在支持flash嗎,祝Galaxy引擎越來越強大
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2011-09-03 15:01 by
呵呵,謝謝,因為工作比較忙,業(yè)余時間比較少,所以Galaxy2D引擎更新會比較慢,以后會做到怎樣也不好說,但至少這個引擎我會一直做下去的,不會像其他很多免費引擎一樣,做著做著就沒人維護了。
Galaxy2D引擎現(xiàn)在還不支持Flash,之前有試過一下整合Flash進來,以替代現(xiàn)有的GUI系統(tǒng),但發(fā)現(xiàn)會有很多問題,最大的問題是幀率太低,因為除非引擎從底層支持Flash,否則要在引擎里使用Flash,唯一的辦法就是先把Flash畫到內存里,再從內存復制到紋理上,這個步驟是非常慢的,但是要從底層支持Flash,工作量非常大,我一個人業(yè)余時間弄,可能幾年都弄不完。
如果你非常需要這個功能,又不怕幀率低的話,可以到網(wǎng)上搜索HGE播放Flash的代碼,稍作修改就可以在Galaxy2D引擎里使用了。
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2011-09-04 19:37 by
感謝您的回復,通過使用這個引擎,也學會了不少東西,會一直支持引擎開發(fā)的。
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 [未登錄] 回復 更多評論
2015-10-14 19:52 by
檢驗輸入語句:
if(Input_IsMouseUp(VK_LBUTTON))
看起來應該是檢驗鼠標左鍵抬起,實際上是鼠標右鍵抬起觸發(fā)。Input_IsMouseDown(VK_LBUTTON)我這邊也是右鍵。
請核實一下,謝謝!
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 [未登錄] 回復 更多評論
2015-10-14 20:01 by
我用的是win7 64 + vc2010。
這個應該是winuser.h的問題,與g2d無關。不過總是很郁悶的,難道和XP不兼容嗎?
先百度去了
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2015-10-15 18:33 by
@shepherd
你應該用 GGEK_LBUTTON 而不是 VK_LBUTTON
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 [未登錄] 回復 更多評論
2015-10-16 20:00 by
感謝解答!代碼已修正!
現(xiàn)在是SAFE_RELEASE這個宏未找到定義。應該#include哪個文件?
# re: Galaxy2D游戲引擎教程3 - 精靈和動畫 回復 更多評論
2015-10-17 18:05 by
@shepherd
這個宏已改名成:GGE_RELEASE 了
|