1.UI文件保存的設(shè)計缺陷
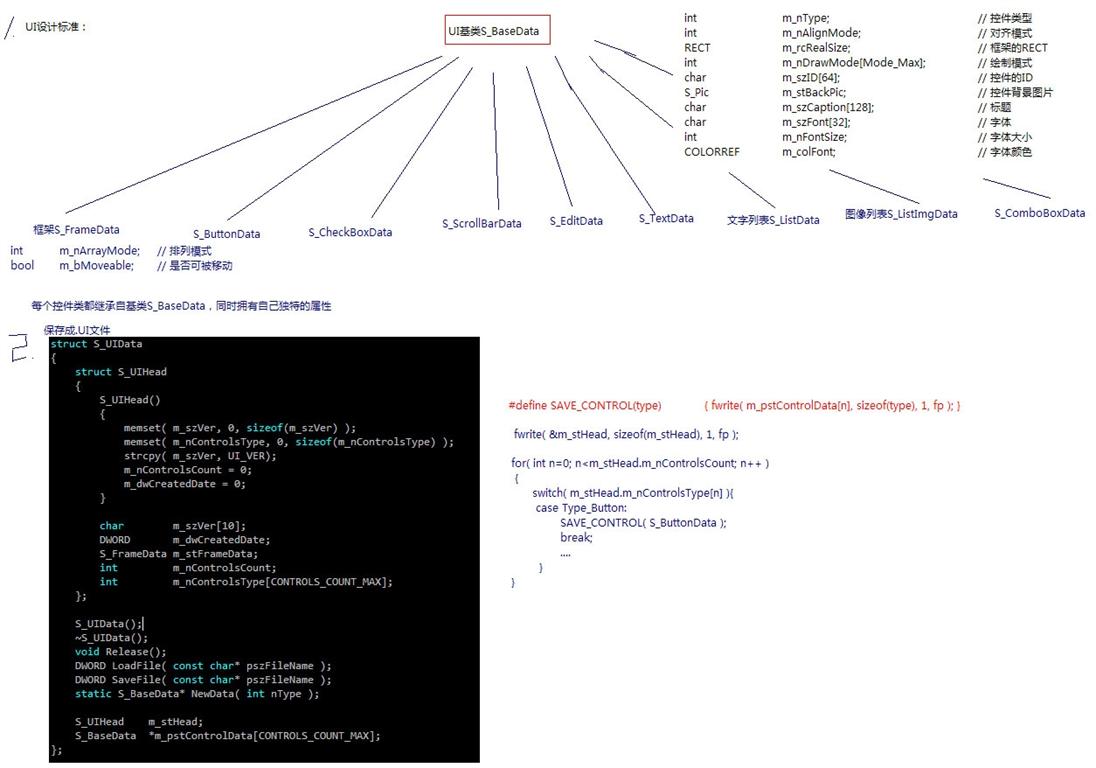
我們生成.UI文件來保存我們生成的控件數(shù)據(jù),下面是UI結(jié)構(gòu)設(shè)計圖

這樣的設(shè)計有缺陷:
以前UI控件最大數(shù)量定CONTROLS_COUNT_MAX= 64,因為m_ControlsType為固定數(shù)組,一旦控件數(shù)量超出64,我們就需要將以前的.UI文件轉(zhuǎn)換為現(xiàn)在的UI文件進(jìn)行版本兼容,而我們又不能具體確定好我們的控件上限是多少,每次版本兼容進(jìn)行的轉(zhuǎn)換相當(dāng)麻煩...
改進(jìn):設(shè)為容器,根據(jù)控件數(shù)量,動態(tài)讀取保存到.UI文件中
 struct S_UIData
struct S_UIData


 {
{
 struct S_UIHead
struct S_UIHead


 {
{
 S_UIHead()
S_UIHead()


 {
{
 memset( m_szVer, 0, sizeof(m_szVer) );
memset( m_szVer, 0, sizeof(m_szVer) );
 m_nControlsType.resize( CONTROLS_COUNT_MAX );
m_nControlsType.resize( CONTROLS_COUNT_MAX );
 memset( &m_nControlsType[0], 0, sizeof(m_nControlsType) );
memset( &m_nControlsType[0], 0, sizeof(m_nControlsType) );
 strcpy( m_szVer, UI_VER);
strcpy( m_szVer, UI_VER);
 m_nControlsCount = 0;
m_nControlsCount = 0;
 m_dwCreatedDate = 0;
m_dwCreatedDate = 0;
 }
}
 ~S_UIHead()
~S_UIHead()


 {
{
 m_nControlsType.clear();
m_nControlsType.clear();
 }
}

 char m_szVer[10];
char m_szVer[10];
 DWORD m_dwCreatedDate;
DWORD m_dwCreatedDate;
 S_FrameData m_stFrameData;
S_FrameData m_stFrameData;
 int m_nControlsCount;
int m_nControlsCount;
 //int m_nControlsType[CONTROLS_COUNT_MAX];
//int m_nControlsType[CONTROLS_COUNT_MAX];
 vector<int> m_nControlsType;
vector<int> m_nControlsType;
 };
};

 S_UIData();
S_UIData();
 ~S_UIData();
~S_UIData();
 void Release();
void Release();
 DWORD LoadOldFile( const char* pszFileName );
DWORD LoadOldFile( const char* pszFileName );
 DWORD LoadFile( const char* pszFileName );
DWORD LoadFile( const char* pszFileName );
 DWORD SaveFile( const char* pszFileName );
DWORD SaveFile( const char* pszFileName );
 static S_BaseData* NewData( int nType );
static S_BaseData* NewData( int nType );

 S_UIHead m_stHead;
S_UIHead m_stHead;
 //S_BaseData *m_pstControlData[CONTROLS_COUNT_MAX];
//S_BaseData *m_pstControlData[CONTROLS_COUNT_MAX];
 vector< S_BaseData* > m_pstControlData;
vector< S_BaseData* > m_pstControlData;
 };
};這個樣子,以后我們即使控件不夠用了,只需要更改一下上限CONTROLS_COUNT_MAX就OK,但是.UI文件我們卻不需要做版本轉(zhuǎn)換,因為.UI中的數(shù)據(jù)都是根據(jù)控件數(shù)量來讀取保存的 eg.10個控件,讀取10個類型和控件數(shù)據(jù)。
 DWORD S_UIData::LoadFile( const char* pszFileName )
DWORD S_UIData::LoadFile( const char* pszFileName )


 {
{
 guard(S_UIData::LoadFile);
guard(S_UIData::LoadFile);
 assert( pszFileName );
assert( pszFileName );
 assert( pszFileName[0] != 0 );
assert( pszFileName[0] != 0 );

 FILE *fp = fopen(pszFileName, "rb" );
FILE *fp = fopen(pszFileName, "rb" );
 if ( fp )
if ( fp )


 {
{
 for( int n=0; n<CONTROLS_COUNT_MAX; n++ )
for( int n=0; n<CONTROLS_COUNT_MAX; n++ )


 {
{
 if ( m_pstControlData[n] )
if ( m_pstControlData[n] )


 {
{
 delete m_pstControlData[n];
delete m_pstControlData[n];
 m_pstControlData[n] = NULL;
m_pstControlData[n] = NULL;
 }
}
 }
}

 fread( &m_stHead.m_szVer, sizeof(m_stHead.m_szVer), 1, fp );
fread( &m_stHead.m_szVer, sizeof(m_stHead.m_szVer), 1, fp );
 fread( &m_stHead.m_dwCreatedDate, sizeof( DWORD ) , 1, fp );
fread( &m_stHead.m_dwCreatedDate, sizeof( DWORD ) , 1, fp );
 fread( &m_stHead.m_stFrameData, sizeof( S_FrameData ) , 1, fp );
fread( &m_stHead.m_stFrameData, sizeof( S_FrameData ) , 1, fp );
 fread( &m_stHead.m_nControlsCount, sizeof( int ) , 1, fp );
fread( &m_stHead.m_nControlsCount, sizeof( int ) , 1, fp );
 fread( &m_stHead.m_nControlsType[0],sizeof(int)*m_stHead.m_nControlsCount,1,fp);
fread( &m_stHead.m_nControlsType[0],sizeof(int)*m_stHead.m_nControlsCount,1,fp);
 //fread( &m_stHead, sizeof(m_stHead), 1, fp );
//fread( &m_stHead, sizeof(m_stHead), 1, fp );

 if ( strcmp( m_stHead.m_szVer, UI_VER ) != 0 )
if ( strcmp( m_stHead.m_szVer, UI_VER ) != 0 )


 {
{
 fclose(fp);
fclose(fp);
 MessageBox( NULL, "讀取的*.UI文件版本不一樣!", "失敗", MB_OK );
MessageBox( NULL, "讀取的*.UI文件版本不一樣!", "失敗", MB_OK );
 return 0;
return 0;
 }
}

 assert( m_stHead.m_nControlsCount < CONTROLS_COUNT_MAX );
assert( m_stHead.m_nControlsCount < CONTROLS_COUNT_MAX );

 for( int n=0; n<m_stHead.m_nControlsCount; n++ )
for( int n=0; n<m_stHead.m_nControlsCount; n++ )


 {
{
 m_pstControlData[n] = NewData( m_stHead.m_nControlsType[n] );
m_pstControlData[n] = NewData( m_stHead.m_nControlsType[n] );
 switch( m_stHead.m_nControlsType[n] )
switch( m_stHead.m_nControlsType[n] )


 {
{
 case Type_Button:
case Type_Button:
 fread( m_pstControlData[n], sizeof(S_ButtonData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ButtonData), 1, fp );
 break;
break;
 case Type_CheckBox:
case Type_CheckBox:
 fread( m_pstControlData[n], sizeof(S_CheckBoxData), 1, fp );
fread( m_pstControlData[n], sizeof(S_CheckBoxData), 1, fp );
 break;
break;
 case Type_Edit:
case Type_Edit:
 fread( m_pstControlData[n], sizeof(S_EditData), 1, fp );
fread( m_pstControlData[n], sizeof(S_EditData), 1, fp );
 break;
break;
 case Type_Text:
case Type_Text:
 fread( m_pstControlData[n], sizeof(S_TextData), 1, fp );
fread( m_pstControlData[n], sizeof(S_TextData), 1, fp );
 break;
break;
 case Type_List:
case Type_List:
 fread( m_pstControlData[n], sizeof(S_ListData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ListData), 1, fp );
 break;
break;
 case Type_ListImg:
case Type_ListImg:
 fread( m_pstControlData[n], sizeof(S_ListImgData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ListImgData), 1, fp );
 break;
break;
 case Type_ScrollBar:
case Type_ScrollBar:
 fread( m_pstControlData[n], sizeof(S_ScrollBarData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ScrollBarData), 1, fp );
 break;
break;
 case Type_ScrollBarEx:
case Type_ScrollBarEx:
 fread( m_pstControlData[n], sizeof(S_ScrollBarExData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ScrollBarExData), 1, fp );
 break;
break;
 case Type_ComboBox:
case Type_ComboBox:
 fread( m_pstControlData[n], sizeof(S_ComboBoxData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ComboBoxData), 1, fp );
 break;
break;
 case Type_Picture:
case Type_Picture:
 fread( m_pstControlData[n], sizeof(S_PictureData), 1, fp );
fread( m_pstControlData[n], sizeof(S_PictureData), 1, fp );
 break;
break;
 case Type_Progress:
case Type_Progress:
 fread( m_pstControlData[n], sizeof(S_ProgressData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ProgressData), 1, fp );
 break;
break;
 case Type_Tab:
case Type_Tab:
 fread( m_pstControlData[n], sizeof(S_TabData), 1, fp );
fread( m_pstControlData[n], sizeof(S_TabData), 1, fp );
 break;
break;
 case Type_ListEx:
case Type_ListEx:
 fread( m_pstControlData[n], sizeof(S_ListExData), 1, fp );
fread( m_pstControlData[n], sizeof(S_ListExData), 1, fp );
 break;
break;
 default:
default:
 assert( false );
assert( false );
 break;
break;
 }
}
 }
}

 fclose(fp);
fclose(fp);
 return m_stHead.m_dwCreatedDate;
return m_stHead.m_dwCreatedDate;
 }
}
 return 0;
return 0;
 unguard;
unguard;
 }
}

 DWORD S_UIData::SaveFile( const char* pszFileName )
DWORD S_UIData::SaveFile( const char* pszFileName )


 {
{
 //time_t osBinaryTime; // C run-time time (defined in <time.h>)
//time_t osBinaryTime; // C run-time time (defined in <time.h>)
 //time( &osBinaryTime );
//time( &osBinaryTime );
 //m_stHead.m_dwCreatedDate = (DWORD)osBinaryTime;
//m_stHead.m_dwCreatedDate = (DWORD)osBinaryTime;
 assert( pszFileName );
assert( pszFileName );
 //
//
 DWORD dwVer = 0;
DWORD dwVer = 0;
 for( int n=0; n<m_stHead.m_nControlsCount; n++ )
for( int n=0; n<m_stHead.m_nControlsCount; n++ )


 {
{
 int nIdLength = strlen(m_pstControlData[n]->m_szID);
int nIdLength = strlen(m_pstControlData[n]->m_szID);
 assert( nIdLength > 0 );
assert( nIdLength > 0 );
 for( int i=0; i<nIdLength; i++ )
for( int i=0; i<nIdLength; i++ )


 {
{
 dwVer += m_pstControlData[n]->m_szID[i];
dwVer += m_pstControlData[n]->m_szID[i];
 }
}
 }
}
 dwVer = dwVer*m_stHead.m_nControlsCount + 1;
dwVer = dwVer*m_stHead.m_nControlsCount + 1;
 m_stHead.m_dwCreatedDate = dwVer;
m_stHead.m_dwCreatedDate = dwVer;

 FILE *fp = fopen( pszFileName, "w+b" );
FILE *fp = fopen( pszFileName, "w+b" );
 if ( fp )
if ( fp )


 {
{
 fwrite( &m_stHead.m_szVer, sizeof(m_stHead.m_szVer), 1, fp );
fwrite( &m_stHead.m_szVer, sizeof(m_stHead.m_szVer), 1, fp );
 fwrite( &m_stHead.m_dwCreatedDate, sizeof( m_stHead.m_dwCreatedDate ) , 1, fp );
fwrite( &m_stHead.m_dwCreatedDate, sizeof( m_stHead.m_dwCreatedDate ) , 1, fp );
 fwrite( &m_stHead.m_stFrameData, sizeof( m_stHead.m_stFrameData ) , 1, fp );
fwrite( &m_stHead.m_stFrameData, sizeof( m_stHead.m_stFrameData ) , 1, fp );
 fwrite( &m_stHead.m_nControlsCount, sizeof( m_stHead.m_nControlsCount ) , 1, fp );
fwrite( &m_stHead.m_nControlsCount, sizeof( m_stHead.m_nControlsCount ) , 1, fp );

 //fwrite( &m_stHead,
//fwrite( &m_stHead,
 // sizeof(m_stHead.m_szVer)+sizeof(m_stHead.m_dwCreatedDate)+sizeof(m_stHead.m_stFrameData)+sizeof(m_stHead.m_nControlsCount),
// sizeof(m_stHead.m_szVer)+sizeof(m_stHead.m_dwCreatedDate)+sizeof(m_stHead.m_stFrameData)+sizeof(m_stHead.m_nControlsCount),
 // 1, fp );
// 1, fp );

//按容器中的空間數(shù)量進(jìn)行讀取
 fwrite( &m_stHead.m_nControlsType[0],sizeof(int)*m_stHead.m_nControlsCount, 1, fp );
fwrite( &m_stHead.m_nControlsType[0],sizeof(int)*m_stHead.m_nControlsCount, 1, fp );


 for( int n=0; n<m_stHead.m_nControlsCount; n++ )
for( int n=0; n<m_stHead.m_nControlsCount; n++ )


 {
{
 switch( m_stHead.m_nControlsType[n] )
switch( m_stHead.m_nControlsType[n] )


 {
{
 case Type_Button:
case Type_Button:
 SAVE_CONTROL( S_ButtonData );
SAVE_CONTROL( S_ButtonData );
 break;
break;
 case Type_CheckBox:
case Type_CheckBox:
 SAVE_CONTROL( S_CheckBoxData );
SAVE_CONTROL( S_CheckBoxData );
 break;
break;
 case Type_Edit:
case Type_Edit:
 SAVE_CONTROL( S_EditData );
SAVE_CONTROL( S_EditData );
 break;
break;
 case Type_Text:
case Type_Text:
 SAVE_CONTROL( S_TextData );
SAVE_CONTROL( S_TextData );
 break;
break;
 case Type_List:
case Type_List:
 SAVE_CONTROL( S_ListData );
SAVE_CONTROL( S_ListData );
 break;
break;
 case Type_ListImg:
case Type_ListImg:
 SAVE_CONTROL( S_ListImgData );
SAVE_CONTROL( S_ListImgData );
 break;
break;
 case Type_ScrollBar:
case Type_ScrollBar:
 SAVE_CONTROL( S_ScrollBarData );
SAVE_CONTROL( S_ScrollBarData );
 break;
break;
 case Type_ScrollBarEx:
case Type_ScrollBarEx:
 SAVE_CONTROL( S_ScrollBarExData );
SAVE_CONTROL( S_ScrollBarExData );
 break;
break;
 case Type_ComboBox:
case Type_ComboBox:
 SAVE_CONTROL( S_ComboBoxData );
SAVE_CONTROL( S_ComboBoxData );
 break;
break;
 case Type_Picture:
case Type_Picture:
 SAVE_CONTROL( S_PictureData );
SAVE_CONTROL( S_PictureData );
 break;
break;
 case Type_Progress:
case Type_Progress:
 SAVE_CONTROL( S_ProgressData );
SAVE_CONTROL( S_ProgressData );
 break;
break;
 case Type_Tab:
case Type_Tab:
 SAVE_CONTROL( S_TabData );
SAVE_CONTROL( S_TabData );
 break;
break;
 case Type_ListEx:
case Type_ListEx:
 SAVE_CONTROL( S_ListExData );
SAVE_CONTROL( S_ListExData );
 break;
break;
 default:
default:
 assert(false);
assert(false);
 break;
break;
 }
}
 }
}
 fclose(fp);
fclose(fp);
 return dwVer;
return dwVer;
 }
}
 return 0;
return 0;
 }
}
最后需要注意的就是 字節(jié)對齊 問題
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2.UI整體設(shè)計思路
設(shè)計思路:我們游戲中的UI常劃分為常見UI模塊,如Friend面板,Property面板,Pack面板,Pet面板等等.
每個模塊中的單個UI也處理消息,渲染...
我們創(chuàng)建一個UIMgr來管理這些大的UI模塊(即UIFrame),每個UIFrame來管理大模塊中的單個小UI控件
然后在應(yīng)用程序中分別調(diào)用UIMgr來處理
一句話:app管理UIMgr,UIMgr管理UIFrame, UIFrame管理單個UI控件(UI_Object)
我們的應(yīng)用程序擁有主要函數(shù):
virtual HRESULT FrameMove(); //更新
virtual HRESULT Render(); //渲染
virtual LRESULT MsgProc( HWND hWnd, UINT msg, WPARAM wParam, LPARAM lParam );
分別調(diào)用 theUIMgr.FrameMove(), theUIMgr.Render(), theUIMgr().MsgProc(...)
theUIMgr是一個UIFrame的容器 vector<UIFrame*> vecFrame;
內(nèi)部調(diào)用UIFrame的消息處理
for( int i = 0; i < vecFrame.size(); i++ )
vecFrame[i]->FrameMove();
vecFrame[i]->Render();
vecFrame[i]->OnMouseMove(...);
vecFrame[i]->OnLButtonDown(...);
vecFrame[i]->MsgProc(...);
UIFrame是單個UI控件的容器 vector<UI_Object*> m_vecChild;
for( int i = 0; i < m_vecChild.size(); i++ )
m_vecChild[i]->FrameMove();
....
m_vecChild[i]->Render();
....
m_vecChild[i]->OnMouseMove(...);
所有的UI消息都能夠處理了,所有處理要依據(jù)先后關(guān)系,如一個面板消息被一個UI處理后,那么要返回true,
其他的UI將不會重復(fù)處理
問題是我們會將我們的UI做成一個UI 靜態(tài)庫,那么我們按鈕按下觸發(fā)的功能,無法提前設(shè)置好,
解決方法: 設(shè)置回調(diào)函數(shù)
eg:
CHR_UI_Frame下的回調(diào)函數(shù)接口
typedef bool (*funOnClick)( OUT CHR_UI_Object* pSender );
typedef bool (*funOnRBtnDown)( OUT CHR_UI_Object* pSender );
typedef bool (*funRun)(void);
typedef bool (*funRender)(void);
CHR_UI_Edit下的回調(diào)函數(shù)指針
typedef void (*funOnEnter)( OUT CHR_UI_Object* pSender, OUT const char *szData );
typedef void (*funOnTab)( OUT CHR_UI_Object* pSender, OUT const char* szData);
CHR_UI_Button下的函數(shù)接口
typedef bool (*funOnButtonClick)( OUT CHR_UI_Object* pSender );
...
在WM_LBUTTONUP中調(diào)用觸發(fā)
if ( m_pFunOnButtonClick ) //函數(shù)指針
{
if ( m_pFunOnButtonClick( this ) == false )
{
if ( m_pFather && strcmp( m_pstData->m_szID, "ID_BUTTON_CLOSE" ) == 0 )
{
m_pFather->SetVisable( false );
}
}
}
m_pID_BUTTON_SelectRole.SetButtonClickFunc( ID_BUTTON_SELECTROLEOnButtonDown );
posted on 2010-09-03 14:14
風(fēng)輕云淡 閱讀(589)
評論(0) 編輯 收藏 引用 所屬分類:
UI