游戲中的傷害值敵人傷害值,傷害數字飄飄悠悠最后消失  ,我們將起歸納到Effect中,猶如粒子一樣,有時間生命,資源如下:
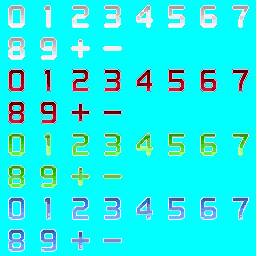
,我們將起歸納到Effect中,猶如粒子一樣,有時間生命,資源如下:

我們根據不同的傷害選擇不同的顏色,英雄對敵人傷害白色,怪物對英雄傷害紅色….我們主要確定在屏幕的鼠標位置確定好我們的傷害數值的UV坐標,如我們隊怪物傷害為59,分別將數字5和數字9作為粒子特效,出現消失
我們功過函數DrawNumberCharBitmap來確定每位數字的UV坐標




 struct SChar
struct SChar



 {
{

 char c; // 字母
char c; // 字母

 int x, y; // 位置
int x, y; // 位置

 int bottom; // 底部參考坐標
int bottom; // 底部參考坐標

 int nWidth, nHeight; // 大小
int nWidth, nHeight; // 大小

 DWORD dwBornTime; // 出生時間
DWORD dwBornTime; // 出生時間

 DWORD dwLife; // 生命
DWORD dwLife; // 生命

 float alpha;
float alpha;



 };
};



 enum
enum



 {
{

 eMiss,
eMiss,

 eNumberBlue,
eNumberBlue,

 eNumberRed,
eNumberRed,

 eNumberGreen,
eNumberGreen,

 eNumberYellow,
eNumberYellow,

 }
}

 struct SParticle
struct SParticle



 {
{

 int nType; //特效類型
int nType; //特效類型

 int nStartX, nStartY;
int nStartX, nStartY;

 int x, y;
int x, y;

 int nWidth, nHeight;
int nWidth, nHeight;

 int nSrcWidth, nSrcHeight;
int nSrcWidth, nSrcHeight;

 DWORD dwColor;
DWORD dwColor;

 DWORD dwStartTime;
DWORD dwStartTime;

 DWORD dwLastUpdateTime;
DWORD dwLastUpdateTime;

 DWORD dwLife; //粒子存在時間
DWORD dwLife; //粒子存在時間

 int nNumber; //將數值記錄下來,eg:59傷害
int nNumber; //將數值記錄下來,eg:59傷害

 int nNumChar; //傷害數字長度
int nNumChar; //傷害數字長度

 SChar chars[eMaxChar]; //每位值都作為一個單獨的粒子
SChar chars[eMaxChar]; //每位值都作為一個單獨的粒子

 };
};



 for( int nChar = 0; nChar < pParticle->nNumChar; nChar++ ) //數字長度
for( int nChar = 0; nChar < pParticle->nNumChar; nChar++ ) //數字長度



 {
{

 SChar* pChar = &pParticle->chars[nChar];
SChar* pChar = &pParticle->chars[nChar];




 DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] );
DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] );

 }
}



 //確定UV坐標
//確定UV坐標

 void DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] )
void DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] )



 {
{

 static POINT index[10] =
static POINT index[10] =



 {
{

 0, 0,
0, 0,

 0, 1,
0, 1,

 0, 2,
0, 2,

 0, 3,
0, 3,



 0, 4,
0, 4,

 0, 5,
0, 5,

 0, 6,
0, 6,

 0, 7,
0, 7,



 1, 0,
1, 0,

 1, 1,
1, 1,

 };
};



 RECT rect;
RECT rect;

 rect.left = x;
rect.left = x;

 rect.top = y;
rect.top = y;

 rect.right = x+w;
rect.right = x+w;

 rect.bottom = y+h;
rect.bottom = y+h;

 //
//

 float sdv = 1.0f / 4 * start_line;
float sdv = 1.0f / 4 * start_line;

 float du = 1.0f/8;
float du = 1.0f/8;

 float dv = 1.0f/8;
float dv = 1.0f/8;

 int row = index[nNumber].x;
int row = index[nNumber].x;

 int col = index[nNumber].y;
int col = index[nNumber].y;



 float z = 0.0f;
float z = 0.0f;



 vertex[0].p = D3DXVECTOR4( rect.left, rect.bottom, z, 1 );
vertex[0].p = D3DXVECTOR4( rect.left, rect.bottom, z, 1 );

 vertex[0].color = color;
vertex[0].color = color;

 vertex[0].u = du*col;
vertex[0].u = du*col;

 vertex[0].v = sdv + dv*row+dv;
vertex[0].v = sdv + dv*row+dv;



 vertex[1].p = D3DXVECTOR4( rect.left, rect.top, z, 1 );
vertex[1].p = D3DXVECTOR4( rect.left, rect.top, z, 1 );

 vertex[1].color = color;
vertex[1].color = color;

 vertex[1].u = du*col;
vertex[1].u = du*col;

 vertex[1].v = sdv + dv*row;
vertex[1].v = sdv + dv*row;



 vertex[2].p = D3DXVECTOR4( rect.right, rect.bottom, z, 1 );
vertex[2].p = D3DXVECTOR4( rect.right, rect.bottom, z, 1 );

 vertex[2].color = color;
vertex[2].color = color;

 vertex[2].u = du*col+du;
vertex[2].u = du*col+du;

 vertex[2].v = sdv + dv*row+dv;
vertex[2].v = sdv + dv*row+dv;



 vertex[3].p = D3DXVECTOR4( rect.right, rect.top, z, 1 );
vertex[3].p = D3DXVECTOR4( rect.right, rect.top, z, 1 );

 vertex[3].color = color;
vertex[3].color = color;

 vertex[3].u = du*col+du;
vertex[3].u = du*col+du;

 vertex[3].v = sdv + dv*row;
vertex[3].v = sdv + dv*row;



 }
}

posted on 2010-07-20 15:01
風輕云淡 閱讀(1048)
評論(0) 編輯 收藏 引用 所屬分類:
GameDevelop