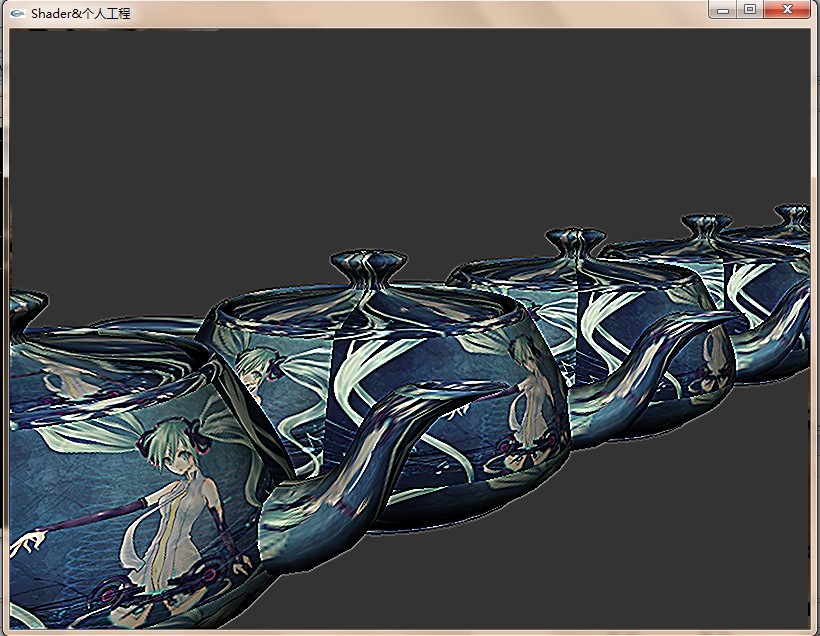
一種簡單的模糊,采用領域的顏色值的和然后取平均值:
 varying vec4 Color;
varying vec4 Color;
 uniform sampler2D tex;
uniform sampler2D tex;

 float arsampleat[4]=
float arsampleat[4]= {
{
 vec2(0.002,0.002),vec2(0.002,-0.002),vec2(-0.002,0.002),vec2(-0.002,-0.002)
vec2(0.002,0.002),vec2(0.002,-0.002),vec2(-0.002,0.002),vec2(-0.002,-0.002)
 };
};

 void main(void)
void main(void) {
{
 vec3 table = vec3(0.5,0.5,0.5);
vec3 table = vec3(0.5,0.5,0.5);
 vec4 tex_color;
vec4 tex_color;
 int i=0;
int i=0;

 for(i=0;i<=10;i++)
for(i=0;i<=10;i++) {
{
 tex_color = texture2D(tex, gl_TexCoord[0]+arsampleat[0]);
tex_color = texture2D(tex, gl_TexCoord[0]+arsampleat[0]);
 tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[1]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[1]);
 tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[2]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[2]);
 tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[3]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[3]);
 tex_color=tex_color/4.0;
tex_color=tex_color/4.0;
 }
}

 if(gl_TexCoord[0].x > 0.495 && gl_TexCoord[0].x < 0.505)
if(gl_TexCoord[0].x > 0.495 && gl_TexCoord[0].x < 0.505)


 {
{
 tex_color = vec4(1,0,0,0);
tex_color = vec4(1,0,0,0);
 }
}

 if(gl_TexCoord[0].x > 0.5)
if(gl_TexCoord[0].x > 0.5)


 {
{
 tex_color= texture2D( tex, gl_TexCoord[0].st);
tex_color= texture2D( tex, gl_TexCoord[0].st);
 }
}

 gl_FragColor = Color*tex_color;
gl_FragColor = Color*tex_color;
 }
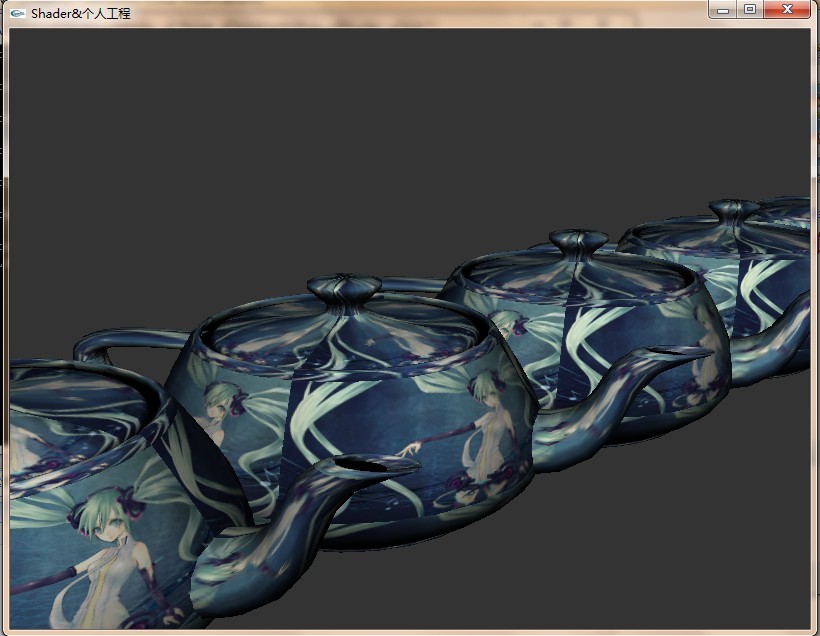
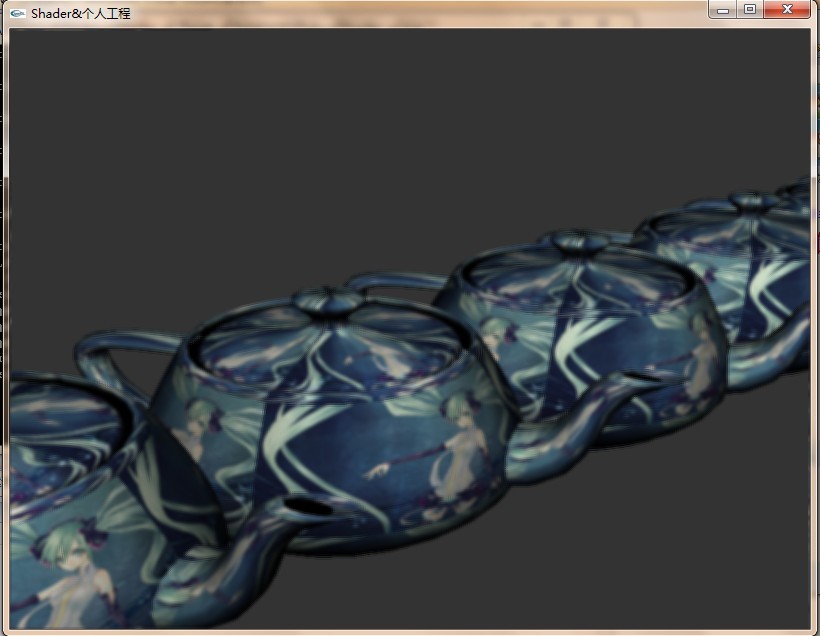
} 更好的效果是使用高斯函數來處理模糊,大體思路一般是使用渲染到紋理(RTT),正常繪制場景到FBO.tex中,然后傳給shader運用高斯模糊,橫向x方向上采樣處理一次,在這基礎之上,縱向y方向想采樣處理一次,得到模糊。
更好的效果是使用高斯函數來處理模糊,大體思路一般是使用渲染到紋理(RTT),正常繪制場景到FBO.tex中,然后傳給shader運用高斯模糊,橫向x方向上采樣處理一次,在這基礎之上,縱向y方向想采樣處理一次,得到模糊。
shader中對X方向處理: for(){ blur_tex+=texture2D(tex,(vec2(gl_Coord[0])+vec2(offset[i] ,0.0))/fbowidth *wight[i];}shader中對Y方向處理: for(){ blur_tex+=texture2D(tex,(vec2(gl_Coord[0])+vec2(0.0, offset[i] ))/fboheight *wight[i];
}
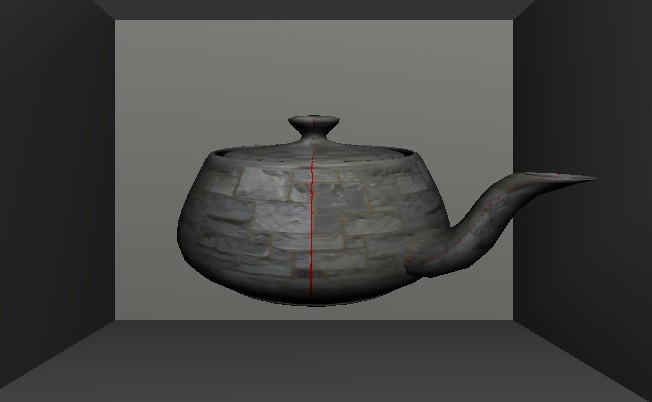
原始:

高斯模糊:

其他的幾種后處理,只需改變一下核函數即可。
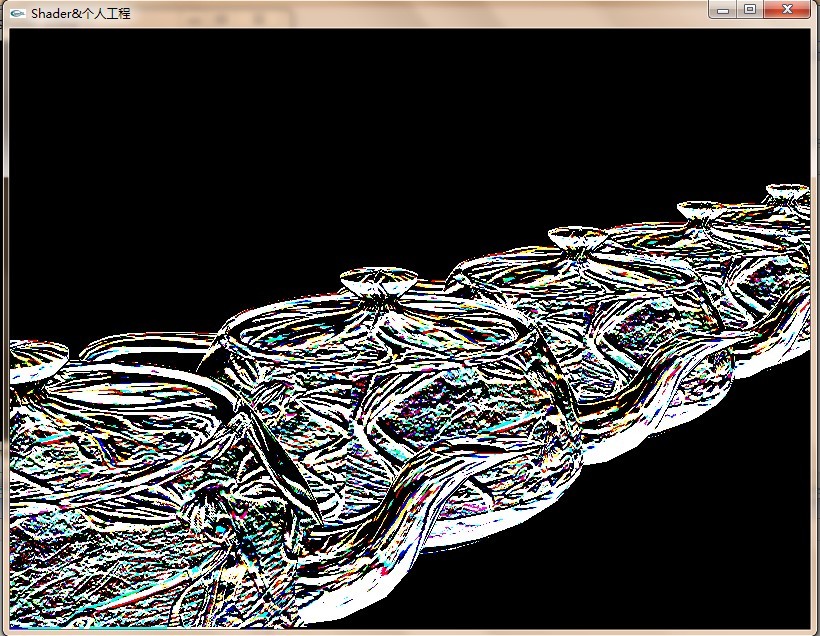
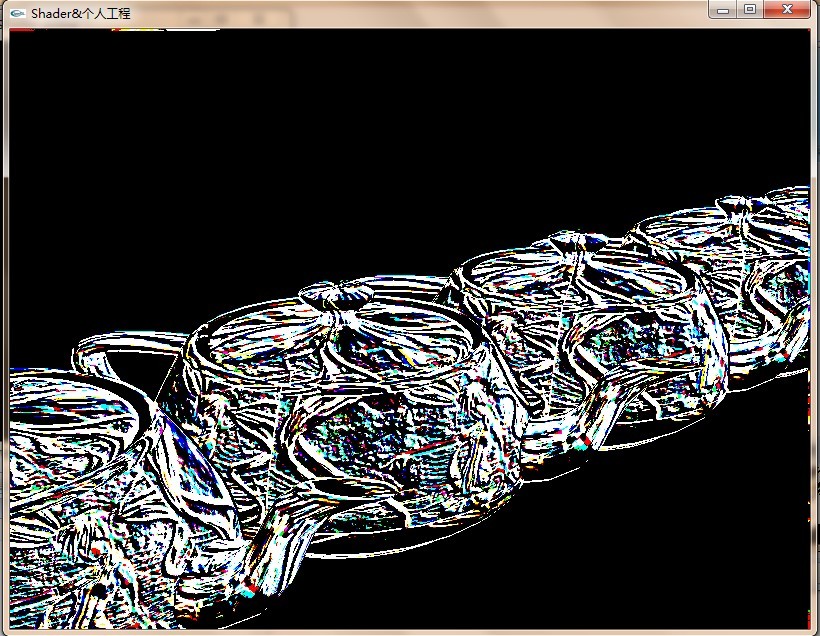
edge enhance:

Emboss

Sharpen: