在Direct3D中,顏色是使用RGB三部分來描述的。也就是說,我們要分別指定紅、綠和藍三種顏色的值。混合這三個顏色決定最終的顏色。利用這三種顏色我們能夠表現數萬種顏色。
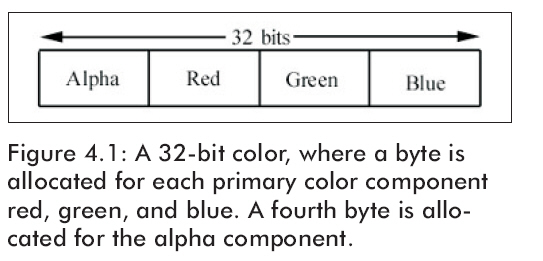
我們使用兩種不同的結構來存儲RGB數據。這第一種是D3DCOLOR,它實際上是一個DWORD類型即32位。在D3DCOLOR類型中的這些位按照8-bit被分為4個部分,每一部分存儲的是該色的亮度值。如圖4.1所示。

每種顏色占用內存的一個字節,各顏色亮度值的取值范圍是0-255。這個值越接近0就越暗,越接近255就越亮。
注意:現在不要管alpha部分;它被用在alpha混合中。
指定其中的每一部分并且把它放到D3DCOLOR中適當的位置需要使用到一些位操作。Direct3D為我們提供了一個完成這個任務的宏D3DCOLOR_ARGB.它使用包含每種顏色以及alpha位一共4個參數。每一個參數的取值必須在0-255之間,如:
|
D3DCOLOR brightRed =
D3DCOLOR_ARGB(255, 255, 0, 0);
D3DCOLOR someColor =
D3DCOLOR_ARGB(255, 144, 87, 201);
|
另外,我們也能使用D3DCOLOR_XRGB宏,它與剛才的宏類似只不過不必指定alpha部分;不過我們最好還是把alpha指定為0xff(255)。
|
#define
D3DCOLOR_XRGB(r,g,b) D3DCOLOR_ARGB(0xff,r,g,b)
|
在Direct3D中另外一種存儲顏色的結構是D3DCOLORVALUE。在這個結構中,我們分別使用一個浮點數來表示每一部分的亮度值。其取值范圍是0-1,0表示沒有亮度,1表示最大亮度。
|
typedef
struct _D3DCOLORVALUE {
float r; //
the red component, range 0.0-1.0
float g; //
the green component, range 0.0-1.0
float b; //
the blue component, range 0.0-1.0
float a; //
the alpha component, range 0.0-1.0
} D3DCOLORVALUE;
|
另外,我們能夠使用D3DXCOLOR結構,就象D3DCOLORVALUE包含同樣的數據成員一樣。同時提供有用的構造函數和重載操作符,這將讓顏色處理更容易。D3DXCOLOR的定義如下:
|
typedef
struct D3DXCOLOR
{
#ifdef __cplusplus
public:
D3DXCOLOR()
{}
D3DXCOLOR(
DWORD argb );
D3DXCOLOR(
CONST FLOAT * );
D3DXCOLOR(
CONST D3DXFLOAT16 * );
D3DXCOLOR(
CONST D3DCOLORVALUE& );
D3DXCOLOR(
FLOAT r, FLOAT g, FLOAT b, FLOAT a );
// casting
operator DWORD ()
const;
operator FLOAT* ();
operator CONST FLOAT* ()
const;
operator D3DCOLORVALUE* ();
operator CONST D3DCOLORVALUE* ()
const;
operator D3DCOLORVALUE& ();
operator CONST D3DCOLORVALUE& ()
const;
// assignment operators
D3DXCOLOR&
operator += ( CONST D3DXCOLOR& );
D3DXCOLOR&
operator -= ( CONST D3DXCOLOR& );
D3DXCOLOR&
operator *= ( FLOAT );
D3DXCOLOR&
operator /= ( FLOAT );
// unary operators
D3DXCOLOR
operator + ()
const;
D3DXCOLOR
operator - ()
const;
// binary operators
D3DXCOLOR
operator + ( CONST D3DXCOLOR& )
const;
D3DXCOLOR
operator - ( CONST D3DXCOLOR& )
const;
D3DXCOLOR
operator * ( FLOAT )
const;
D3DXCOLOR
operator / ( FLOAT )
const;
friend D3DXCOLOR
operator * (FLOAT, CONST D3DXCOLOR& );
BOOL
operator == ( CONST D3DXCOLOR& )
const;
BOOL
operator != ( CONST D3DXCOLOR& )
const;
#endif //__cplusplus
FLOAT r, g, b, a;
} D3DXCOLOR, *LPD3DXCOLOR;
|
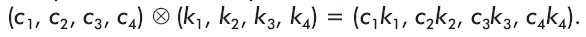
注意:D3DCOLORVALUE和D3DXCOLOR結構都有4個浮點數成員。這使我們的顏色處理符號能象4D向量一樣。顏色向量能被加,減以及縮放。另一方面點積和叉積不能用于顏色向量,但是顏色成員相乘是可以的。因此在D3DXCOLOR類中執行的乘法就是成員相乘。它的定義如下:

現在使用下面全局顏色常量更新我們的d3dUtility.h文件:
const D3DXCOLOR WHITE = D3DCOLOR_XRGB(255, 255, 255);
const D3DXCOLOR BLACK = D3DCOLOR_XRGB( 0, 0, 0);
const D3DXCOLOR RED = D3DCOLOR_XRGB(255, 0, 0);
const D3DXCOLOR GREEN = D3DCOLOR_XRGB( 0, 255, 0);
const D3DXCOLOR BLUE = D3DCOLOR_XRGB( 0, 0, 255);
const D3DXCOLOR YELLOW = D3DCOLOR_XRGB(255, 255, 0);
const D3DXCOLOR CYAN = D3DCOLOR_XRGB( 0, 255, 255);
const D3DXCOLOR MAGENTA = D3DCOLOR_XRGB(255, 0, 255);
圖元的顏色是由構成它的頂點的顏色決定的。因此,我們必須把一個顏色成員加入到我們的頂點數據結構中。注意D3DCOLORVALUE類型不能用在這里,因為Direct3D希望用一個32位的值來描述頂點的顏色。(通過使用頂點著色器我們能為頂點顏色使用4D顏色向量,它能提供一個128位的顏色。
class cColorVertex
{
public:
float m_x, m_y, m_z;
D3DCOLOR m_color;
cColorVertex() {}
cColorVertex(float x, float y, float z, D3DCOLOR color)
{
m_x = x;
m_y = y;
m_z = z;
m_color = color;
}
};
const DWORD COLOR_VERTEX_FVF = D3DFVF_XYZ | D3DFVF_DIFFUSE;
著色處理發生在光柵化和指定圖元上的頂點顏色怎樣被計算成像素顏色之間。目前這里有2種著色處理模式可用:平面著色(flat
shading)和高洛德著色(Gouraud
shading)。
平面著色,圖元像素的顏色是均勻的,且就是指定圖元第一個頂點的顏色。因此一旦三角形的第一個頂點被指定成紅色,那么它的其他三個頂點也將會是紅色。通過使用平面著色來為第二和第三個頂點著色。
|
ColorVertex t[3];
t[0]._color =
D3DCOLOR_X#ff0000;
t[1]._color =
D3DCOLOR_X#00ff00;
t[2]._color =
D3DCOLOR_X#0000ff;
|
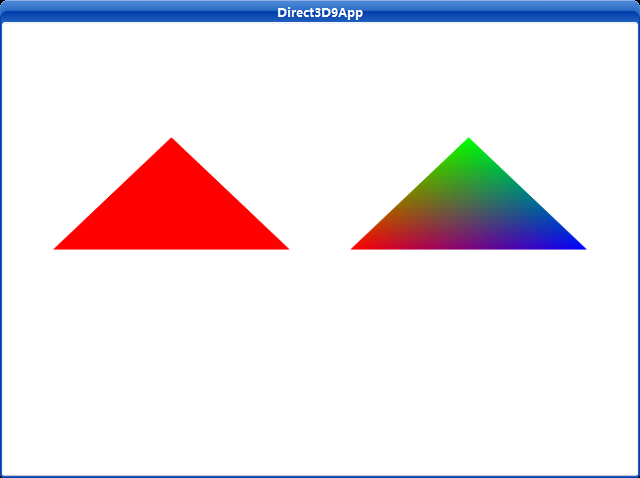
平面著色使物體呈現是斑駁的,因為沒有從一個顏色到另一個顏色的平滑過渡。一個更好的著色模式叫做高洛德著色(也被叫做平滑著色)。高洛德著色,圖元表面的顏色是由每個頂點通過線性插值來賦予。圖4.2顯示了分別使用平面著色和高洛德著色處理的紅色三角形。

圖4.2
就象Direct3D中很多東西一樣,著色處理模式是受Direct3D設置狀態決定的。
|
// set flat
shading
Device->SetRenderState(D3DRS_SHADEMODE, D3DSHADE_FLAT);
// set
Gouraud shading
Device->SetRenderState(D3DRS_SHADEMODE, D3DSHADE_GOURAUD);
|
4.4
實例程序:彩色三角形
這個實例程序展示了分別使用本章中的平面著色和高洛德著色處理的三角形。渲染出的圖片如圖4.2所示。
/**************************************************************************************
Renders two colored triangles, one shaded with flat shading and the other shaded
with Gouraud shading. Demontrates vertex colors and the shading render states.
**************************************************************************************/
#include "d3dUtility.h"
#pragma warning(disable : 4100)
class cColorVertex
{
public:
float m_x, m_y, m_z;
D3DCOLOR m_color;
cColorVertex() {}
cColorVertex(float x, float y, float z, D3DCOLOR color)
{
m_x = x;
m_y = y;
m_z = z;
m_color = color;
}
};
const DWORD COLOR_VERTEX_FVF = D3DFVF_XYZ | D3DFVF_DIFFUSE;
////////////////////////////////////////////////////////////////////////////////////////////////////
const int WIDTH = 640;
const int HEIGHT = 480;
D3DXMATRIX g_world_matrix;
IDirect3DDevice9* g_d3d_device = NULL;
IDirect3DVertexBuffer9* g_triangle_vb = NULL;
////////////////////////////////////////////////////////////////////////////////////////////////////
bool setup()
{
g_d3d_device->CreateVertexBuffer(3 * sizeof(cColorVertex), D3DUSAGE_WRITEONLY, COLOR_VERTEX_FVF,
D3DPOOL_MANAGED, &g_triangle_vb, NULL);
// fill the buffers with the triangle data
cColorVertex* vertices;
g_triangle_vb->Lock(0, 0, (void**)&vertices, 0);
vertices[0] = cColorVertex(-1.0f, 0.0f, 2.0f, D3DCOLOR_XRGB(255, 0, 0));
vertices[1] = cColorVertex( 0.0f, 1.0f, 2.0f, D3DCOLOR_XRGB(0, 255, 0));
vertices[2] = cColorVertex( 1.0f, 0.0f, 2.0f, D3DCOLOR_XRGB(0, 0, 255));
g_triangle_vb->Unlock();
// set the projection matrix
D3DXMATRIX proj;
D3DXMatrixPerspectiveFovLH(&proj, D3DX_PI * 0.5f, (float)WIDTH/HEIGHT, 1.0f, 1000.0f);
g_d3d_device->SetTransform(D3DTS_PROJECTION, &proj);
// turn off lighting
g_d3d_device->SetRenderState(D3DRS_LIGHTING, false);
return true;
}
void cleanup()
{
safe_release<IDirect3DVertexBuffer9*>(g_triangle_vb);
}
bool display(float time_delta)
{
g_d3d_device->Clear(0, NULL, D3DCLEAR_TARGET | D3DCLEAR_ZBUFFER, 0xffffffff, 1.0f, 0);
g_d3d_device->BeginScene();
g_d3d_device->SetStreamSource(0, g_triangle_vb, 0, sizeof(cColorVertex));
g_d3d_device->SetFVF(COLOR_VERTEX_FVF);
// draw the triangle to the left with flat shading
D3DXMatrixTranslation(&g_world_matrix, -1.25f, 0.0f, 0.0f);
g_d3d_device->SetTransform(D3DTS_WORLD, &g_world_matrix);
g_d3d_device->SetRenderState(D3DRS_SHADEMODE, D3DSHADE_FLAT);
g_d3d_device->DrawPrimitive(D3DPT_TRIANGLELIST, 0, 1);
// draw the triangle to the right with gouraud shading
D3DXMatrixTranslation(&g_world_matrix, 1.25f, 0.0f, 0.0f);
g_d3d_device->SetTransform(D3DTS_WORLD, &g_world_matrix);
g_d3d_device->SetRenderState(D3DRS_SHADEMODE, D3DSHADE_GOURAUD);
g_d3d_device->DrawPrimitive(D3DPT_TRIANGLELIST, 0, 1);
g_d3d_device->EndScene();
g_d3d_device->Present(NULL, NULL, NULL, NULL);
return true;
}
LRESULT CALLBACK wnd_proc(HWND hwnd, UINT msg, WPARAM word_param, LPARAM long_param)
{
switch(msg)
{
case WM_DESTROY:
PostQuitMessage(0);
break;
case WM_KEYDOWN:
if(word_param == VK_ESCAPE)
DestroyWindow(hwnd);
break;
}
return DefWindowProc(hwnd, msg, word_param, long_param);
}
int WINAPI WinMain(HINSTANCE inst, HINSTANCE, PSTR cmd_line, int cmd_show)
{
if(! init_d3d(inst, WIDTH, HEIGHT, true, D3DDEVTYPE_HAL, &g_d3d_device))
{
MessageBox(NULL, "init_d3d() - failed.", 0, MB_OK);
return 0;
}
if(! setup())
{
MessageBox(NULL, "Steup() - failed.", 0, MB_OK);
return 0;
}
enter_msg_loop(display);
cleanup();
g_d3d_device->Release();
return 0;
}
setup方法創建頂點緩存同時填充上帶顏色信息的三角形頂點數據。三角形的第一個頂點填充為全亮度紅色(255)第二個填充全亮度綠色(255),第三個填充全亮度藍色(255)。最后,在這個例子中我們屏蔽掉燈光。值得注意的是該例子使用的是一個新的ColorVertex結構,就象在4.2節中說明的一樣。
display函數使用不同的著色模式在兩個不同的地方分別繪制2個Triangle。每個三角形的位置由世界矩陣g_world_matrix來決定。
下載源程序