stratagus的ai規則:
stratagus這個高仿war2的程序會分時間段來調用ai的處理函數。它的ai規則主要是用一些ai函數來定義,
比如說某方電腦可以定義對應的ai規則函數,記得是通過類似aidefine, aineed, aiwait, aiattack的函數進行ai規則的定義,比如說aineed 兵種 個數,然后aiwait會陰塞直到程序ai處理到達條件才繼續執行后面的ai規則函數,這就可以非常方便的定義各種電腦的ai行為,比如說生產出aineed一些農民,然后等待,夠出就會aineed兵營之類,等待夠了就aineed多少個兵,aiattack開始嘗試出兵攻擊玩家.
另外這個游戲的迷霧作法是以地圖塊記錄陣營迷霧表,地圖塊的unit進出會進行刷新,而迷霧簡單地用預處理好的迷霧圖塊(作法跟地表紋理一樣的)進行拼接渲染,這種作法跟當前war3的作法基本一致,只是war3的迷霧圖塊是實時更新的,迷霧可以動態圓滑過渡(在之前一文章分析過了),而這個迷霧圖則只能按格子跳動,不能圓滑漸變。
另外存下一下以前的跟蹤流程,以備用。
stratagus流程
一。 腳本Start Game按鈕調用 RunMap(mapname)中執行程序中StartMap(map)
二。 程序中CreateGame后GameMainLoop中游戲循環處理.
//---------------------------------------------------------------------------
一。祥細:
1. 腳本初始:
程序通過加載stratagus.lua進行初始設置, 并裝載其它腳本,通過
DefineUnitType(..)來定義各種類型unit的屬性
2. 渲染初始:
InitVideo()
3. 聲音初始:
InitSound() && InitMusic()
4. 加載字體:
LoadFonts()
5. 顯示splash:
ShowTitleScreens
6. 單位管理器初始:
UnitManager.Init(); // Units memory management
7. 界面加載:
PreMenuSetup(); // Load everything needed for menus
8. 界面:
在MenuLoop()中加載guichan.lua,這會運行RunProgramStartMenu() //如果是編輯器則是另一函數
創建WarMenu界面,上面Single Player Game按鈕綁定RunSinglePlayerGameMenu()函數,
響應后里面再創建另一個WarMenu界面,并綁定Start Game函數為
RunMap(mapname),該函數會調用InitGameVariables遍歷調用初始化函數表InitFuncs[]()中每個函數.
最后調用程序的StartMap(map)游戲開始
//---------------------------------------------------------------------------
二。祥細:
1. CreateGame中:
a. 迷霧初始
InitVisionTable
b. .smp地圖初始:
執行.smp地圖(lua文件來的, 就兩行調用DefinePlayerTypes()定義PlayerType和PresentMap()函數設置地圖信息)
DefinePlayerTypes("person","nobody","nobody","nobody","nobody","person") //neutral||computer||person||nobody||rescue-passive||rescue-active
PresentMap("Mysterious Dragon Isle", 2, 128, 128, 1)
c. 玩家初始:
遍歷16個玩家進行CreatePlayer創建(從Player[]取出), ThisPlayer=Players[NetLocalPlayerNumber];
應用上述b中設置的PlayerType進行team設置(中立=0,電腦=1,玩家=2+i, PlayerRescuePassive及PlayerRescueActive=2+i,)
b. InitUnitTypes
初始type->BuildingRules, type->stats[player](stats->Costs,stats->Variables)
c. .sms地圖加載:
執行.sms地圖(lua文件來的),其中
用類似以下方法設置幾個玩家資源等信息(如下第一個參數0表示玩家號, 本地圖有0-5個玩家)
SetStartView(0, 80, 30)
SetPlayerData(0, "Resources", "gold", 2000)
SetPlayerData(0, "Resources", "wood", 1500)
SetPlayerData(0, "Resources", "oil", 1000)
SetPlayerData(0, "RaceName", "orc")
SetAiType(0, "wc2-air-attack")
SetStartView(1, 0, 0)
SetPlayerData(1, "Resources", "gold", 2000)
...
然后LoadTileModels("scripts/tilesets/wasteland.lua")(這個函數同等于直接執行lua腳本)
在wasteland.lua中執行了DefineTileset(...)來設置一堆地形中各圖塊資源位置
并調用BuildTilesetTables()程序進行處理, 接著調用 Load("scripts/scripts.lua")這個會據當前玩家的playertype來調用不同的ui.lua(human/org)
之后是一堆
SetTile(32, 0, 0, 0)
SetTile(35, 1, 0, 0)
...
作用是HP for walls/ Wood Regeneration
最后是通過
unit = CreateUnit("unit-oil-patch", 15, {7, 5})
這個會據第一個參數來找到對應的type并創建出unit對象,然后刷新unit所處在地塊的UnitFieldFlags用于尋路,
以及MapMarkUnitSight刷新視野, 視野的做法有點怪,他是根據角色視野來刷新地塊MapField->Visible[屬方]是否可見,
然后再從unit所在位置的地塊的visible[]來刷新unit->visible[屬方],刷新時判斷
上次和今次變化,從而得知unit是不是從屬方player視野中進出.
SetResourcesHeld(unit, 20000)
unit = CreateUnit("unit-gold-mine", 15, {66, 6})
SetResourcesHeld(unit, 35000)
...
來創建一些資源
d. Map.Init();這個只調用了InitFogOfWar()
e. PlayersInitAi()
遍歷16方玩家,產生查詢對應aitype信息(有aiscript函數)設置給PlayerAi對象,并將對象綁定給該玩家.
f. InitTriggers()
用于注冊條件函數以及要執行的函數。當前調用SinglePlayerTriggers()腳本函數,只注冊了勝利或失敗條件函數及對應執行處理函數
g. InitPathfinder()
2. GameMainLoop中:
主要是分時段來執行ai處理函數等,具體不寫了。。。
posted @
2011-06-24 16:40 flipcode 閱讀(469) |
評論 (0) |
編輯 收藏之前臨時看了下mygui,發一下跟蹤的信息,以備參考:
一。 創建每個widget, 用所得皮膚進行初始化,
一個皮膚可以由子皮膚以及子控件組合成。
1. 創建皮膚對應的一個貼圖并創建皮膚下所有子皮膚(存入mSubSkinChildo數組中, 它們都是使用此相同貼圖),并加到mSubSkinChild以及mDrawItems中。
2. 然后設置該皮膚對應的屬性值。
3. 創建該皮膚所有子控件(存入widget中的mWidgetChildSkin數組中)
二。將所創建的控件加入到對應的layernode中:
LayerManager::getInstance().attachToLayerNode(_layer, widget);
其中會遍歷widget中所有mDrawItems(子皮膚),加到對應的layernode中,
當前子皮膚(SubSkin)使用該widget中的mTexture來創建mRenderItem(在layernode中有映射表按textrue來歸類, 其中文字放入mFirstRenderItems,其它放入mSecondRenderItems)
而mRenderItem中也有一個mDrawItems數組,用來存入SubSkin的. 同時mRenderItem中有mVertexBuffer,當渲染時,會遍歷所有mDrawItems,將它們收集到mVertexBuffer中進行批次渲染.
三。渲染:
遍歷所有mLayerNodes進行渲染
1. 遍歷mFirstRenderItems和mSecondRenderItems中所有RenderItem進行渲染
在RenderItem中遍歷mDrawItems,調用其doRender()方法,將頂點渲染到mVertexBuffer中.
2. 渲染mChildItems中所有
四。 關于文字的渲染:
simpletext是一個renderitem
simpletext從edittext中派生
edittext::updateRawData會使用mTextView生成貼圖uv等數據
每個RenderItem提供一個vertext buf,供其中的數據進行填充批次渲染
文字的渲染由于是一次讀入的(老外就是不考慮中文),如果中文修改范圍直接用的話則加載時必定卡。。。
而且中文字多,一般不好全部一次存入貼圖中,只能使用貼圖緩存方式處理。
posted @
2011-06-24 15:47 flipcode 閱讀(1096) |
評論 (0) |
編輯 收藏
2d游戲中可以做到局部更新,3d游戲中這種處理已經絕跡了,最近還是嘗試弄了下,
3d游戲中界面的局部更新問題
要在3d游戲中使用界面系統的局部更新,需要先準備一塊畫布,然后界面局部更新時刷新到這塊畫布上,這樣每幀只畫畫布
雖然之前有想過這樣的方法,但一直沒去弄過,最近弄了下,碰到的問題在于使用的帶透明信息的文字渲染上, 如下:
最近有人再次討論了這個問題,為了說明這個問題我又重新整理了下,新整理如下:
3d游戲中界面臟矩形碰到的alpha排序問題:
3d游戲中界面臟矩形碰到的alpha排序問題:
界面是一張半透明底圖,上面畫一些半透明的字,
這里測試我們假設只用一個顏色分量(值范圍為0-255)
如下:
scene = 100; // 場景,
tex = 150; // 貼圖
text = 200; // 文字
a1 = 0.2f; // 貼圖alpha
a2 = 0.3f; // 文字alpha
下面對正常渲染方式和臟矩形渲染方式分別測試結果:
【法一】。正常順序渲染方法:
dest = (scene*(1-a1)+tex*a1)*(1-a2)+text*a2
= (100*0.2+150*0.8)*0.3+200*0.7
=42+140
=182
【法二】。臟矩形的渲染到貼圖方法:
目標貼圖rt清為全黑0,alpha為1
1. 先將tex渲染到目標貼圖
clr1 = rt*(1-a1)+tex*a1
= tex*a1
= 30
alpha = a1
= 0.2f
2. 然后再渲染文字:
clr2 = clr1*(1-a2)+text*a2
= 30*0.7f+200*0.3f
= 81
alpha = alpha * a2
= 0.2*0.3
= 0.6
3. 最后將其和場景混合:
dest = scene*(1-alpha) + clr2*alpha
=100*0.4 + 81*0.6
=40+48.6
=88.6
posted @
2011-06-24 11:51 flipcode 閱讀(271) |
評論 (0) |
編輯 收藏
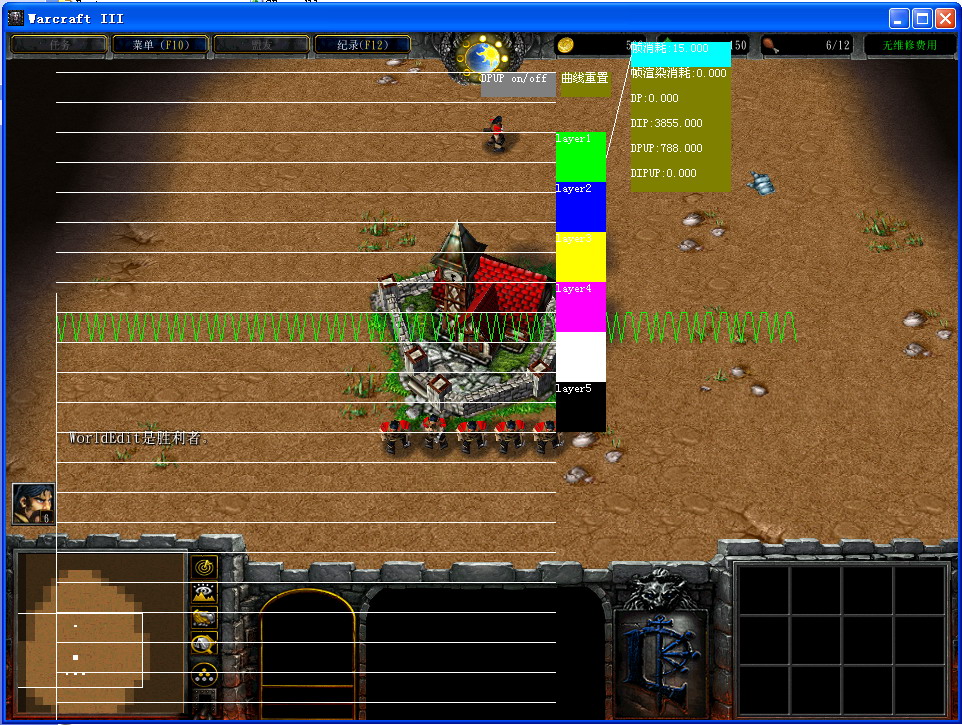
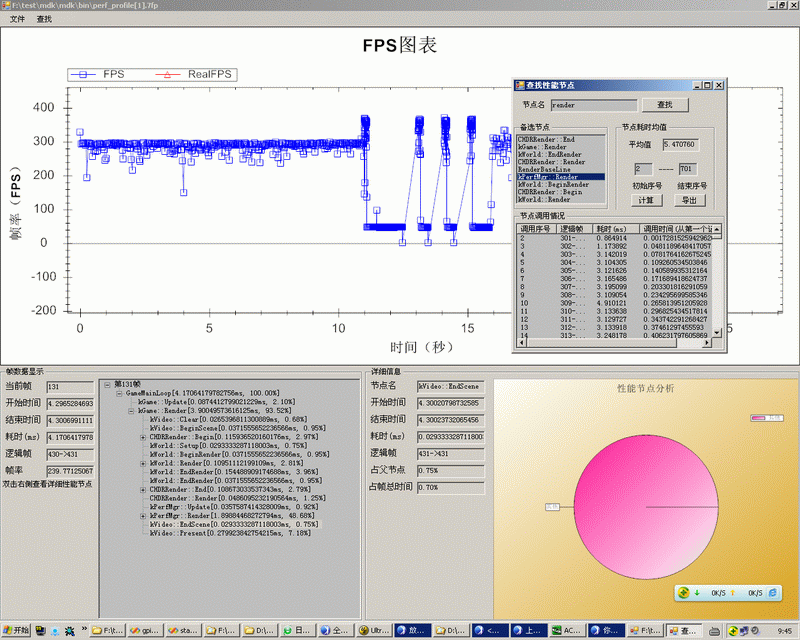
最近為公司寫了個性能優化曲線工具, 可配置,如圖:

查了下war3場景同屏面數在4000-10000面左右, 可以看到單機下war3穩定限幀在15到16毫秒(也即60幀左右), 以下是一個簡陋版本載圖:

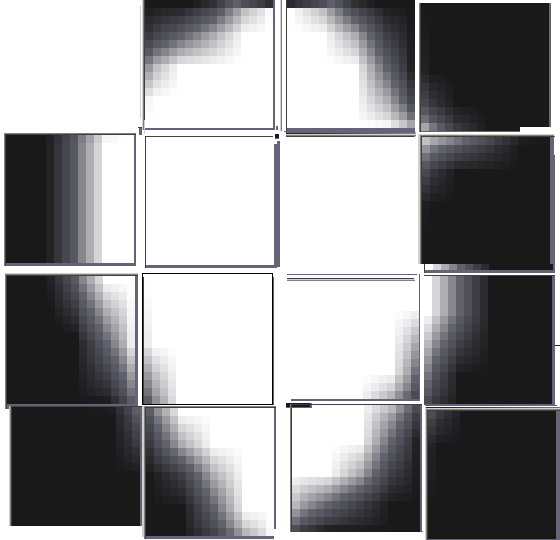
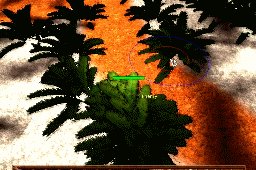
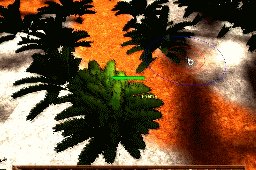
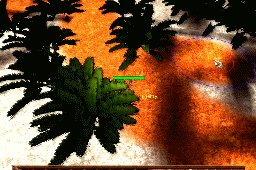
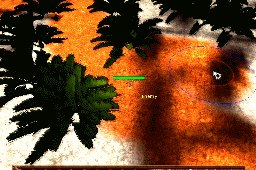
同時發現war3的迷霧似乎4格一個16*16像素的動態圖(樹陰影也動態做到上面), 例如:64*64大小地圖分成8*8個fog塊,
下圖是我載了些圖手動還原迷霧大致如下:

另外三國的曲線(部分渲染消耗,每一格為1ms, 測試機器比較爛,是集成顯卡)

另外show下山邊為公司寫的靜態性能分析工具, 用在cpu的消耗測試還是比較有用的,當然渲染消耗由于涉汲runtime/driver的緩存以及gpu處理等原

因是測試不準的.
posted @
2011-06-24 09:09 flipcode 閱讀(203) |
評論 (0) |
編輯 收藏
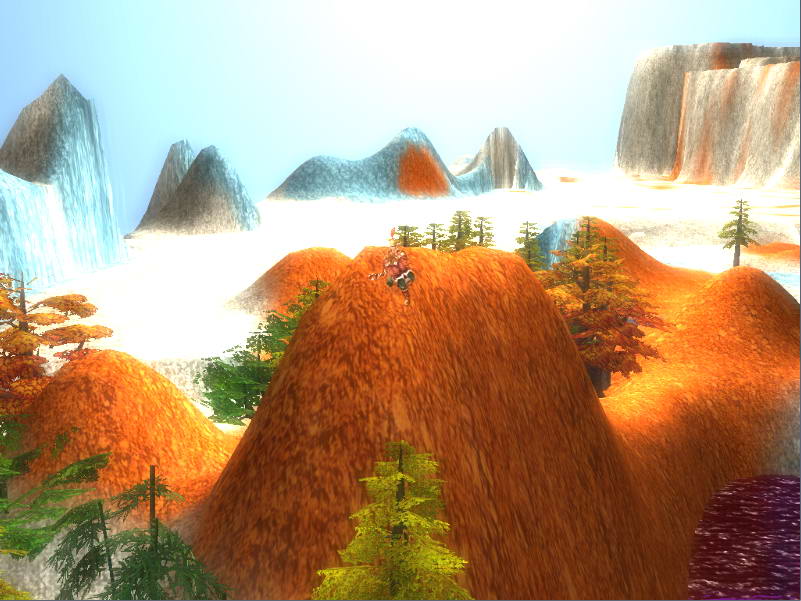
,另外難得今天有空又擺弄了下以前寫的地形引擎,順手載一下圖:




posted @
2011-06-18 19:28 flipcode 閱讀(194) |
評論 (0) |
編輯 收藏一。世界分布:
map中最多有64*64個block(即block[4096])
每個block對應一個terrain(大小約為533*533)分成16*16個tile(即tile[256], 每個tile大小約為33*33)
最后每個tile分成8*8個CELL(大小為4*4左右),每個CELL中間附帶一個點,用于
在渲染時,如果是在tilelod內則這個8*8個cell中間加一個點細分繪制,否則不用繪制這細分的三角形.
二。Tile渲染:
每個tile最多可存4層地表紋理,
當渲染tile時,看有幾層地表就設置對應的不同層的shader,并賦與對應地表貼圖以及對應一張alpha map進行渲染
求出地表base位置到角色位置距離,看是否超出tile的lod距離,超出則用粗格子,否則用細格子進行繪制。
posted @
2010-12-27 09:13 flipcode 閱讀(286) |
評論 (0) |
編輯 收藏
小場景測試:反折射水,實時陰影,高光+泛光,splatting地表

posted @
2010-12-26 00:11 flipcode 閱讀(161) |
評論 (0) |
編輯 收藏
男人撐過10秒minigame游戲...,周五晚上一時興致幾個小時弄的測試程序
地表刷:

posted @
2010-12-16 22:29 flipcode 閱讀(214) |
評論 (0) |
編輯 收藏//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
// UI的渲染:
// flipcode@msn.com
//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
一。批次渲染:
1. 在界面上的3d模型渲染及特效需要每幀渲染到貼圖上再當UI來畫,否則將會打亂渲染狀態
2. 控件及文字按渲染順序生成z值,然后將不透明的按貼圖打包,先批次畫不透明的控件和文字,再關掉z write按排序畫非透明控件和文字.
優化方案:
由于透明的控件和文字很可能沒法批次畫(除非它們順序畫時都在同一貼圖上),所以約定所有控件和文字只用alpha test方式
而不能用alpha blend方式,也就是說控件和文字只能用colorkey(為了效率忍痛去掉類freetype用alpha blend產生的一些自然過渡的效果)
并且盡量讓所有控件所用圖片都作成一兩張圖上。(文字則是程序為每種字體創建大概兩張貼圖cache, 并先緩存一些最常用的字)
二。去掉UI重疊部份的渲染:
1. 合并所有控件矩形ui_rect為一個全局多邊形集g_merge_rgn(并集)
2. 從上往下順序將所有控件矩形ui_rect與g_merge_rgn分別作交集測試, 成功則將交集存回UI控件ui_render_rect_rgn,
并且如果控件為非透明(控件已在上述“批次渲染”約定為非透明但可有colorkey)時將全局g_merge_rgn減去該ui_render_rect_rgn交集
3. 從下往上順序遍歷所有所有控件并用控件自己的矩形ui_render_rect_rgn畫出控件
三。臟矩形渲染:
有了上述的"去掉UI重疊部份的渲染", 這步就容易了,只要在渲染時判斷一下該控件是否更新過, 如果更新過則將更新過的rect與該ui_render_rect_rgn交集出新的rgn來畫.
四。關于渲染可能出現的邊線問題:
一般是紋理在縮放過渡時使用linear采樣方式而控件使用UV尋址貼圖中小格子塊產生的(可在作圖時將格子塊象素外擴一圈,或者程序將UV內縮一圈來處理)
五。最后提下,要先渲染UI,再渲染場景,這樣來避免無效的ps, 另外UI固定部分在渲染場景時可用viewport去掉。
//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
// 關于漢字輸入相關:
// flipcode@msn.com
//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
一。創建dialog模式設備:
為了不用自己渲染輸入法框,也只好犧牲點性能,使用這種非真正獨占的模式的設備。
二。接收輸入漢字
1。可以直接使用windows消息的WM_CHAR,漢字高位是大于127的(有符號char<0)自己處理判斷組合一下即可。
2。也可以使用IME的來處理
三。漢字長度
漢字有等寬字和非等寬字(普遍),非等寬字計算長度比較麻煩,需從頭遍歷。。。
四。非unicode漢字的截斷處理
這個也比較麻煩,需從頭遍歷,如果使用unicode就沒這個問題
五。漢字的顯示
需要貼圖緩存,再批次顯示
六。表情符號混顯:
關于表符號混顯問題主要有兩點,一個是排版(具體處理就略過了),一個是表情動畫處理
表情動畫可以簡單的使用cximage讀取解開各幀再整合到一張紋理上,按幀播放顯示。
七。輸入法定位:
由于輸入法的處理一般是在消息回調函數里得到目標wnd句柄,然后定位到這個wnd位置上,如果游戲中不使用windows控件的話,輸入法沒法自動定位到自定義的。只能靠用戶自己拖動。有一個簡單的處理是創建一個不用于顯示的假控件在對應位置讓輸入法得以定位。。。(魔域這個網游真的很邪惡,里面全部使用mfc控件,只是渲染使用directx來接管。。。)
八。輸入法充許與關閉:
估計很多人會碰到這個問題,就是只在輸入框打開時才充許有輸入法,如下處理
m_hImc = ImmAssociateContext(hWnd, NULL); 來關閉,再使用ImmAssociateContext(hWnd, m_hImc); 來打開
本文來自CSDN博客,轉載請標明出處:http://blog.csdn.net/flipcode/archive/2009/06/22/4287894.aspx
posted @
2010-11-03 23:15 flipcode 閱讀(266) |
評論 (0) |
編輯 收藏hon的歷史:
http://zh.wikipedia.org/wiki/S2_Games
S2 Games是一個專注開發電腦游戲的游戲開發機構,由Marc "Maliken" DeForest投資,設在加利福尼亞的
Rohnert Park。他們的第一作Savage: The Battle for Newerth于2003年夏天發行,是歷史上第一個RTTS——
即時戰略射擊游戲。續作 Savage 2: A Tortured Soul,2008年1月16日首先放出Windows版本。最新作品
Heroes of Newerth是一個仿照魔獸爭霸III著名場景DotA制作的游戲。
引擎:
Silverback
K2
大事記
2004,3個S2 Games成員離開并成立Offset Software
2006,S2 Games把與零售版本相同的Savage: The Battle for Newerth在自己網站上免費釋放
2008,年初S2 Games發布Savage 2: A Tortured Soul;年末設立帳號制度,出現免費帳號
2009,beta測試Heroes of Newerth
2009,啟動與Mod DB協作的活動
關于Offset Software
http://www.j2megame.org/index.php/content/view/1230/121.html
Intel收購游戲廠商Offset Software
2008-02-27
我們目前見到的畫面驚人的游戲引擎中,除了Epic的“虛幻引擎3”,還有就是Crytek的“Cryengine 2”
,實際上還有一家公司也曾經宣布過自己有畫面驚人的游戲引擎,并在當時引起了不小的爭論。這家公司就是
Offset Software。目前,在Offset Software公司的官方主頁上,已經正式公布了他們已被Intel收購的消息
。
2005年左右,Offset Software曾公布過他們獨自研發的“Offset Engine”引擎,在當時不但光影效果驚
人,再加上支持圖形化的使用界面、64位HDR光影特性以及其他先進技術,確實營造出了不錯的效果。而且通
過“Offset Engine”非常直觀化的操作界面,使用者不需要掌握復雜的程序語言,僅需鼠標就可以開啟多種
特效,使得游戲開發的過程過程變得異常簡便。
而《Project offset》則是他們近期開發的具有奇幻背景的FPS游戲,據悉Intel收購Offset Software極
有可能是為了強化自家的3D技術,以期提高將來Intel顯卡的游戲性能。
關于《Project offset》:
http://pc.yezizhu.com/news/200903/8035_2.shtml
奇幻FPS《project offset》展示精彩物理效果發表時間:2009-03-28 作者:abao 來源:未知查看熱點評論
Offset Software史詩式奇幻FPS新作《project offset》在此次GDC會展中公開了一段視頻演示,名字命
為“Meteor”(流星),展示了精彩的物理效果。該作有可能將會是PC獨占,因為已經被Intel收購用來展示
Larrabee,不過目前還未確認是否取消Xbox 360版本。
hon初步分析(flipcode@msn.com)
一。物件
1.紋理:
a. 一般是兩層貼圖:
第一層是物件的基本貼圖(256*256),第二層各種物件總是相同的一個奇怪的縷空黑白圖(256*256),
中間是個黑色形狀圖塊(對應的alpha全白,其它全灰).
b. 另外有些是3層貼圖:
第一層是物件的基本貼圖(256*256),第二層各種物件總是相同的一個奇怪的縷空黑白圖(256*256),
第3層是個team color圖(黑白圖,白色部分混上顏色)
c. 此外有些物件帶光暈面片(用貼圖*頂點色渲染)
例如: 塔邊上有一個個發亮星星/光暈(就是一個個面片,然后用星狀顏色圖/中間發亮的黑白圖來跟面片頂點
色相乘)
2. 面數:
建筑600左右面(一個dip畫完,其它一些發光面片再另外按貼圖一起畫)
3. 渲染:
物件并不批次渲染,只是按貼圖排序渲染。(但是看到物件上的發亮相同貼圖的面片會合成一個批次,這可能是
美術直接作成一個mesh的)
另外hon的懸崖是直接使用地面網格做的,懸崖對應地表格子可以水平移動并同時拉高,貼圖使用懸崖貼圖,這樣看起來也還可以。
好處是跟地表一致,渲染處理過渡自然,省面數。
二。角色:
1.紋理:
一般是兩張紋理,一張是物體本色圖,另一張是team color圖(黑白圖,白色部分混上顏色)
另外在高效果顯示時,會有法線圖。
2. 面數:
兵800左右面(一個dip畫完)
英雄1200左右(一次dip畫完, 包括手上武器)
3. 渲染:
物件并不批次渲染,只是按貼圖排序渲染。
低效果時只是受漫射光,環境光,平行光影響, 如下:
clr=貼圖顏色*頂點色*光照(光照=ambient+dot(N.L)*suncolor);
高效果時會用法線圖進行光照運算,同時有高光計算.
另外高效果時似乎還有點光源支持以及一個云貼圖,自遮擋陰影?沒具體分析.
對于team color是這樣的:
貼圖顏色 = 原圖色 * (teamcolor圖*teamcolor)
即SetTexture( Texture0 = 原圖色, Texture1 =teamcolor圖); 然后只draw一次完成.
以上看來hon的角色非常簡單,是只有一個帶骨架的模型,不可換裝.
三。陰影:
使用shadowmap動態陰影,在我機器上(ati hd3200集成顯卡)比較消耗,打開時fps30-40, 關閉時60-70
四。地表:
1. 紋理:
地表貼圖,最高時使用512*512,32bit,mip為9級
2. 渲染:
地表分批次渲染,每次最大不超過1089個頂點, 每批次對應兩層紋理,通過頂點alpha混合過渡(頂點比較密)
五。界面:
1. 紋理:
血條的貼圖由黑底,紅條,黃條,綠條組成
2.渲染:
血條的渲染,先畫黑底框,再畫紅條,然后畫黃條,最后畫綠條.當血漸漸少了,紅黃綠3個條同時由右向左縮
小(紅黃綠alpha漸少,紅少得快,黃其次,紅不變或少得慢), 黑框保持不縮放。
注:hon的這個血條并不批次渲染,而是每次渲染一個血條的一層.由底向上渲染,渲染完再換一個血條渲染.
渲染完所有血條之后,這才開始渲染普通界面。(alpah blend方式下使用貼圖*頂點顏色渲染)
六。后期處理:
后期渲染,使用全屏泛光,類似nvglow,只是不指定物件alpha通道渲染,而是全屏泛光.
渲染順序, 先物件,再地表,然后是后期處理
本文來自CSDN博客,轉載請標明出處:http://blog.csdn.net/flipcode/archive/2010/04/06/5453714.aspx
posted @
2010-11-03 23:14 flipcode 閱讀(441) |
評論 (0) |
編輯 收藏