許多自然現象是由很多小的小顆粒組成的,它們有相似的行為。(例如,雪花落下,閃爍的火焰,沖出槍管的“子彈”),粒子系統用來模擬這種現象。
14.1
粒子和點精靈(Point Sprite)
粒子是一個很小的對象,它通常用來模擬數學中的一個點。點元是用來顯示粒子的很好的方案,可是點元被光柵化成一個簡單的像素。這沒給我們多少靈活性,因為我們想有各種大小不同的粒子,并且把整個紋理平滑映射到這些粒子上。在Direct3D
8.0以前,因為點元方法的局限性而完全不使用他們。代替的方法是程序員將使用公告板去顯示粒子,一個板是一個方格,世界矩陣用它來確定方向,使它總是朝向照相機。
Direct3D 8.0引入一個特殊的點元叫點精靈,多數時候被應用在粒子系統中。與一般的點元不同的是,點精靈有紋理映射并能改變大小。與公告板不同的是,能用一個簡單的點描述一個點精靈,節省內存和處理時間,因為我們只是必須保存和處理一個點,而公告板則是四個。
14.1.1
結構的格式
我們使用下面的頂點結構來描述粒子的位置和顏色:
struct sParticle
{
D3DXVECTOR3 position;
D3DCOLOR color;
};
const DWORD PARTICLE_FVF = D3DFVF_XYZ | D3DFVF_DIFFUSE;
這個結構只保存粒子的位置和顏色,這取決于你程序的需要,你能夠用同樣的結構去保存一套紋理坐標。
增加一個浮點變量給Particle結構去指定粒子的大小是可能的。我們必須增加一個D3DFVF_PSIZE標記給我們的靈活的頂點格式,以反映這個變化。每個粒子維護自己的大小很有用,因為它允許我們以具體情況指定并改變粒子的大小。可是,大多數的圖形卡不支持控制粒子的大小,因此我們不使用它。(檢查D3DFVFCAPS_PSIZE在D3
DCAPS9結構的FVFCaps成員)代替的方法是用渲染狀態(render
states)去控制粒子的大小,就像你很快看到的,有尺寸成員的頂點結構的例子:
|
strict
Particle
{
D3DXVECTOR3 _position;
D3DCOLOR _color;
float _size;
static const DWORD FVF;
};
const
DWORD Particle::FVF = D3DFVF XYZ | D3DFVF DIFFUSE | D3DFVF_PSIZE;
|
注意:通過vertex shader,能夠獲取每個粒子的大小,即使你的硬件不支持D3DFVFCAPS_PSIZE。
14.1.2點精靈(Point
Sprite)渲染狀態
點精靈的行為大部分由渲染狀態(render states)來控制,現在讓我們來看一下這些渲染狀態:
D3DRS_POINTSPRITEENABLE—A
Boolean value. The default value is false.
True表示將當前的紋理全部映射到點精靈上。
False
表示用指定的紋理坐標映射到點精靈的點(圖素)上。
_device->SetRenderState(D3DRS_POINTSPRITEENABLE, true);
- D3DRS_POINTSPRITEENABLE
- bool value. When TRUE, texture coordinates of
point primitives are set so that full textures are mapped on each point.
When FALSE, the vertex texture coordinates are used for the entire point.
The default value is FALSE. You can achieve DirectX 7 style single-pixel
points by setting D3DRS_POINTSCALEENABLE to FALSE and D3DRS_POINTSIZE to
1.0, which are the default values.
D3DRS_POINTSCALEENABLE—A
Boolean value. The default value is false.
True表示用視圖空間單位來解釋點的大小。視圖空間單位的3D空間點在照相機中,點精靈將會自動縮放,這取決到它有多遠,
像其他對象一樣,離照相機近的粒子比離照相機遠的粒子要大。
False
表示點的大小將用屏幕空間單位來解釋。屏幕空間單位是屏幕上的像素單位。.
因此如果你指定false, 例如,
設置點精靈的尺寸為3, 則點精靈在屏幕區域中的尺寸為3×3像素。.
_device->SetRenderState(D3DRS_POINTSCALEENABLE, true);
- D3DRS_POINTSCALEENABLE
- bool value that controls computation of size for
point primitives. When TRUE, the point size is interpreted as a camera space
value and is scaled by the distance function and the frustum to viewport
y-axis scaling to compute the final screen-space.
D3DRS_POINTSIZE—表示點精靈的尺寸.
這個值可以任意指定視圖空間或屏幕空間的點精靈的尺寸, 取決于D3DRS_POINTSCALEENABLE狀態如何設置.
下面的代碼段設置點的尺寸為2.5個單位。:
_device->SetRenderState(
D3DRS_POINTSIZE, float_to_dword(2.5f) );
- D3DRS_POINTSIZE
- A float value that specifies the size to use for
point size computation in cases where point size is not specified for each
vertex. This value is not used when the vertex contains point size. This
value is in screen space units if D3DRS_POINTSCALEENABLE is FALSE; otherwise
this value is in world space units. The default value is the value a driver
returns. If a driver returns 0 or 1, the default value is 64, which allows
software point size emulation. Because the
IDirect3DDevice9::SetRenderState method accepts DWORD values, your
application must cast a variable that contains the value, as shown in the
following code example.
m_pDevice9->SetRenderState(D3DRS_POINTSIZE, *((DWORD*)&pointSize));
DWORD float_to_dword(float f)
{
return *((DWORD*)&f);
}
D3DRS_POINTSIZE_MIN—表示點精靈的最小尺寸。例子,將設置最小值為0.2:
_device->SetRenderState(D3DRS_POINTSIZE_MIN,
float_to_dword(0.2f));
- D3DRS_POINTSIZE_MIN
- A float value that specifies the minimum size of
point primitives. Point primitives are clamped to this size during
rendering. Setting this to values smaller than 1.0 results in points
dropping out when the point does not cover a pixel center and antialiasing
is disabled or being rendered with reduced intensity when antialiasing is
enabled. The default value is 1.0f. The range for this value is greater than
or equal to 0.0f. Because the IDirect3DDevice9::SetRenderState method
accepts DWORD values, your application must cast a variable that contains
the value, as shown in the following code example.
m_pDevice9->SetRenderState(D3DRS_POINTSIZE_MIN, *((DWORD*)&pointSizeMin));
D3DRS_POINTSIZE_MAX—表示點精靈的最大尺寸。例子,將設置最大值為5.0:
_device->SetRenderState(D3DRS_POINTSIZE_MAX,
float_to_dword(5.0f));
- D3DRS_POINTSIZE_MAX
- A float value that specifies the maximum size to
which point sprites will be clamped. The value must be less than or equal to
the MaxPointSize member of D3DCAPS9 and greater than or equal to
D3DRS_POINTSIZE_MIN. The default value is 64.0. Because the
IDirect3DDevice9::SetRenderState method accepts DWORD values, your
application must cast a variable that contains the value, as shown in the
following code example.
m_pDevice9->SetRenderState(D3DRS_PONTSIZE_MAX, *((DWORD*)&pointSizeMax));
D3DRS_POINTSCALE_A, D3DRS_POINTSCALE_B,
D3DRS_POINTSCALE_C—這3個常量表示如何根據距離控制點精靈的尺寸—這個距離是點精靈到照相機的距離。
- D3DRS_POINTSCALE_A
- A float value that controls for distance-based
size attenuation for point primitives. Active only when
D3DRS_POINTSCALEENABLE is TRUE. The default value is 1.0f. The range for
this value is greater than or equal to 0.0f. Because the
IDirect3DDevice9::SetRenderState method accepts DWORD values, your
application must cast a variable that contains the value, as shown in
the following code example.
m_pDevice9->SetRenderState(D3DRS_POINTSCALE_A, *((DWORD*)&pointScaleA));
- D3DRS_POINTSCALE_B
- A float value that controls for distance-based
size attenuation for point primitives. Active only when
D3DRS_POINTSCALEENABLE is TRUE. The default value is 0.0f. The range for
this value is greater than or equal to 0.0f. Because the
IDirect3DDevice9::SetRenderState method accepts DWORD values, your
application must cast a variable that contains the value, as shown in
the following code example.
m_pDevice9->SetRenderState(D3DRS_POINTSCALE_B, *((DWORD*)&pointScaleB));
- D3DRS_POINTSCALE_C
- A float value that controls for distance-based
size attenuation for point primitives. Active only when
D3DRS_POINTSCALEENABLE is TRUE. The default value is 0.0f. The range for
this value is greater than or equal to 0.0f. Because the
IDirect3DDevice9::SetRenderState method accepts DWORD values, your
application must cast a variable that contains the value, as shown in
the following code example.
m_pDevice9->SetRenderState(D3DRS_POINTSCALE_C, *((DWORD*)&pointScaleC));
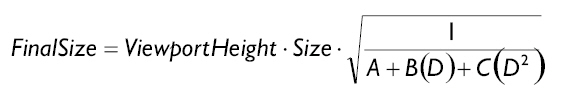
D3D用以下的公式去計算點精靈的最終尺寸,這取決于距離和這3個常量。
-

-
其中:
FinalSize:距離計算后,點精靈的最后尺寸。
ViewportHeight:視口的高度。
Size:分別為D3DRS_POINTSCALE_A,
D3DRS_POINTSCALE_B, and
D3DRS_POINTSCALE_C值。
D:在視圖空間中點精靈與照相機的距離。因為照相機被放置在視圖空間中的原點,這個值是: ,也是點精靈所在的位置。
,也是點精靈所在的位置。
下面代碼設置點精靈的距離常量,因此遠處的點精靈將變小。
|
_device->SetRenderState(D3DRS_POINTSCALE_A, float_to_dword(0.0f));
_device->SetRenderState(D3DRS_POINTSCALE_B, float_to_dword(0.0f));
_device->SetRenderState(D3DRS_POINTSCALE_C, float_to_dword(1.0f));
|
14.1.3
粒子和他們的屬性
一個粒子系統是由除了位置、顏色以外的更多的屬性組成,例如,一個粒子有速度。然而,這些額外的屬性對于渲染粒子來說不是必須的。因此,我們在單獨的結構中保存渲染粒子所必須的數據和屬性。當我們創建、顯示或更新粒子時,我們使用屬性來工作。當我們準備渲染時,我們從sParticle(粒子)結構中COPY位置和顏色。
對于我們模擬的具體粒子系統,粒子的屬性也是不同的。因此我們能夠歸納一些通用的屬性,大多數系統用不上這么多,一些系統需要的屬性這里可能還沒有。
struct sParticleAttribute
{
sParticleAttribute()
{
life_time = 0.0f;
age = 0.0f;
is_alive = true;
}
D3DXVECTOR3 position;
D3DXVECTOR3 velocity;
D3DXVECTOR3 acceleration;
float life_time; // how long the particle lives for before dying
float age; // current age of the particle
D3DXCOLOR color; // current color of the particle
D3DXCOLOR color_fade; // how the color fades with respect to time
bool is_alive;
};
position—粒子在世界空間中的位置
velocity—粒子的速度,每秒多少個單位。
acceleration—粒子的加速度,
每秒多少個單位。
life_time—粒子的生命周期.
例如,當一個時間段后,我們可以殺死一個激光柱的粒子.
age—粒子的當前年齡。
color—粒子的顏色。
color_fade—粒子隨時間的變化而褪去的顏色。
is_alive—True
表示粒子活著;false
表示粒子死了。