2.3.5光照(Lighting)
光照定義在世界坐標系中,但必須變換到視圖坐標系才可使用。視圖坐標系中光源給物體施加的光照大大增加了場景中物體的真實性。
2.3.6裁剪(Clipping)
我們刪除那些超出了可視體范圍的幾何圖形的過程就叫做裁剪。這會出現三種情況:
完全包含——三角形完全在可視體內,這會保持不變,并進入下一級。
完全在外——三角形完全在可視體外部,這將被刪除。
部分在內(部分在外)——三角形一部分在可視體內,一部分在可視體外,則三角形將被分成兩部分,可視體內的部分被保留,可視體之外的則被刪除。
圖2.13展示了上面三種情況:

2.3.7投影(Projection)
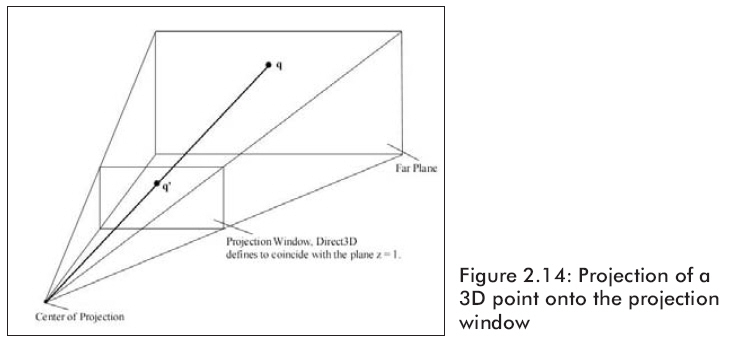
視圖坐標系的主要任務就是將3D場景轉化為2D圖像表示。這種從n維轉換成n-1維的過程就叫做投影。投影的方法有很多種,但是我們只對一種特殊的投影感興趣,那就是透視投影。因為透視投影可以使離照相機越遠的物體投影到屏幕上后就越小,這可以使我們把3D場景更真實的轉化為2D圖像。圖2.14展示了一個3D空間中的點是如何通過透視投影到投影窗口上去的。

投影變換的實質就是定義可視體,并將可視體內的幾何圖形投影到投影窗口上去。投影矩陣的計算太復雜了,這里我們不會給出推導過程,而是使用如下的Direct3D函數通過給出平截頭體的參數來求出投影矩陣。
|
D3DXMATRIX
*D3DXMatrixPerspectiveFovLH(
D3DXMATRIX* pOut,
//
返回的投影矩陣
FLOAT fovY,
//
用弧度表示的視野角度vertical
field of view angle in radians
FLOAT Aspect,
//
寬高比
FLOAT zn,
//
前裁剪面距離
FLOAT zf
//
后裁剪面距離
);
|
(fovY定義鏡頭垂直觀察范圍,以弧度為單位。對于這個參數,下面是我的理解:如果定義為D3DX_PI/2(90度角),那么就是表示以攝像機的觀察方向為平分線,上方45度角和下方45度角就是攝像機所能看到的垂直范圍了。嗯,可以想象一下自己的眼睛,如果可以把自己眼睛的fovY值設為D3DX_PI(180度角),那么我們就可以不用抬頭就看得見頭頂的東西了。如果設為2
x D3DX_PI的話。。。我先編譯一下試試(building…)。哈哈,結果啥也看不見。很難想象如果自己能同時看到所有方向的物體,那么將是一個怎樣的畫面啊)
如圖2.15所示視錐的描述參數。

Aspect參數為投影平面的寬高比例值,由于最后都為轉換到屏幕上,所以這個比例一般設為屏幕分辨率的寬和高的比值。如果投影窗口是個正方形,而我們的顯示屏一般都是長方形的,這樣轉換后就會引起拉伸變形。
aspectRation = screenWidth / screenHeight
我們還是通過調用IDirect3DDevice9::SetTranform方法來進行投影變換,當然,要把第一個投影類型的參數設為D3DTS_PROJECTION。下面的例子基于一個90度視角、前裁剪面距離為1、后裁剪面距離為1000的平截頭體創建投影矩陣:
|
D3DXMATRIX proj;
D3DXMatrixPerspectiveFovLH(&proj, PI * 0.5f, (float)width
/ (float)height, 1.0, 1000.0f);
Device->SetTransform(D3DTS_PROJECTION, &proj);
|
2.3.8視口變換(Viewport
Transform)
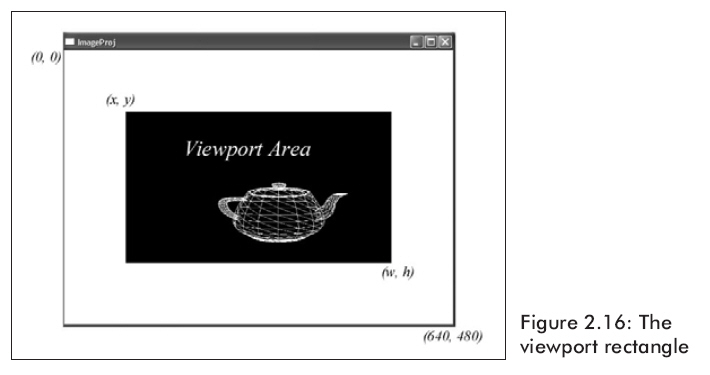
視口變換主要是轉換投影窗口到顯示屏幕上。通常一個游戲的視口就是整個顯示屏,但是當我們以窗口模式運行的時候,也有可能只占屏幕的一部分或在客戶區內。視口矩形是由它所在窗口的坐標系來描述的,如圖2.16。

在Direct3D中,視口矩形通過D3DVIEWPORT9結構來表示。它的定義如下:
|
typedef
struct _D3DVIEWPORT9 {
DWORD X;
DWORD Y;
DWORD Width;
DWORD Height;
DWORD MinZ;
DWORD MaxZ;
} D3DVIEWPORT9;
|
前四個參數定義了視口矩形與其所在窗口的關系。MinZ成員指定最小深度緩沖值,MaxZ指定最大深度緩沖值。Direct3D使用的深度緩沖的范圍是0~1,所以如果不想做什么特殊效果的話,將它們分別設成相應的值就可以了。
一旦我們填充完D3DVIEWPORT9結構后,就可以如下設視口:
|
D3DVIEWPORT9 vp{ 0, 0, 640,
480, 0, 1 };
Device->SetViewport(&vp);
|
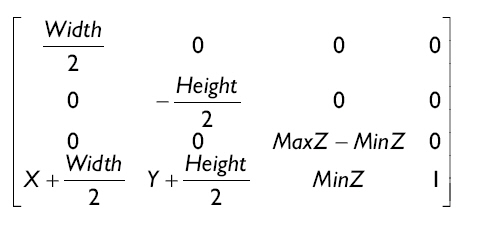
這樣,Direct3D就會自動為我們處理視口變換。現在還是給出視口變換矩陣作為參考:

2.3.9光柵化(Rasterization)
在把三角形每個頂點轉換到屏幕上以后,我們就畫了一個2D三角形。光柵化是計算需要顯示的每個三角形中每個點顏色值(如圖2.17)。

光柵化過程是非常繁重的計算,它應該通過硬件圖形處理來完成。它的處理結果就是把2D圖象顯示在顯示器上。