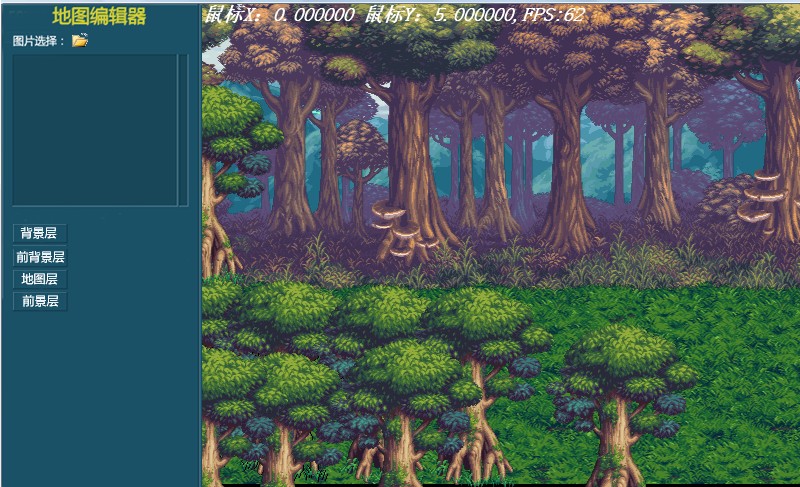
象DNF~冒險島等地圖他們都有很多層的地圖層并且移動速度不同~那么是如何實現的呢?下面我給大家講解一下具體實現原理,我做的是一個地圖編輯器,不過原理是一樣的

首先我們應該知道我們的這個游戲有幾層我們先創建一個枚舉類型
 enum MAPTYPE
enum MAPTYPE


 {
{
 ForeGround ,//前景層
ForeGround ,//前景層
 Ground,//地圖層
Ground,//地圖層
 BackGround,//背景層
BackGround,//背景層
 FundusGround,//背景最后層
FundusGround,//背景最后層
 };
};
然后創建一個基類我們這里就叫做CMap
 class CMap
class CMap


 {
{
 public:
public:
 CMap(float _x,float _y,const int _ID,bool _bCheck = true);
CMap(float _x,float _y,const int _ID,bool _bCheck = true);
 virtual ~CMap();
virtual ~CMap();
 void GameLogic(float _dt);//游戲主邏輯函數
void GameLogic(float _dt);//游戲主邏輯函數
 void GameRender(); //游戲主渲染函數
void GameRender(); //游戲主渲染函數
 void GameInit(); //游戲初始化函數
void GameInit(); //游戲初始化函數
 void GameReleaser(); //游戲釋放函數
void GameReleaser(); //游戲釋放函數
 virtual bool CheckActive()= 0; //子對象碰撞檢測
virtual bool CheckActive()= 0; //子對象碰撞檢測
 virtual bool ShowActive() = 0; //子對象是否顯示
virtual bool ShowActive() = 0; //子對象是否顯示
 virtual void Logic(float _dt) = 0; //子對象邏輯
virtual void Logic(float _dt) = 0; //子對象邏輯
 virtual void Render() = 0; //子對象渲染
virtual void Render() = 0; //子對象渲染
 STRMAP StrMap; //地圖屬性
STRMAP StrMap; //地圖屬性
 protected:
protected:
 int ID;
int ID;
 float PosX,PosY; //對象位置
float PosX,PosY; //對象位置
 static HGE* g_pHGE; //HGE指針
static HGE* g_pHGE; //HGE指針
 int Width,Height; //對象寬和高度
int Width,Height; //對象寬和高度
 static float StrWidth,StrHeight; //當前卷動寬度
static float StrWidth,StrHeight; //當前卷動寬度
 static float ForeWidth,ForeHeight; //前景層卷動寬和高度
static float ForeWidth,ForeHeight; //前景層卷動寬和高度
 static float FundusWidth,FundusHeight;//最后一層背景卷動寬度和高度
static float FundusWidth,FundusHeight;//最后一層背景卷動寬度和高度
 static float BackWidth,BackHeight;//背景卷動寬度和高度
static float BackWidth,BackHeight;//背景卷動寬度和高度
 static float Speed;//卷動速度
static float Speed;//卷動速度
 };
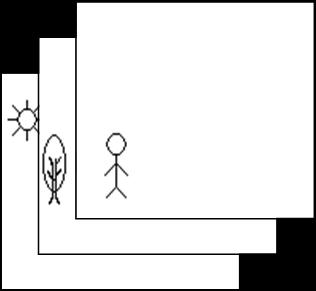
}; 從這里我們可以看到有3個卷動坐標,我們可以認為有3個視圖窗口,
可以看圖理解

我們可以通過CMap的派生類來創建地圖對象然后通過一個鏈表來管理這些對象
但是雖然我們有3個視圖但是我們要統一他們的坐標~也就是我們最后看到的屏幕左上的坐標,當然也許你創建的地圖有2級緩存~有可能左上并不是0,0點。自已定義了;
我們在派生類里可以定義一個變量float x,float y;來存放這個對象的左上角坐標;
通過枚舉在我們創建這個地圖對象的時候給它賦值不同的視圖坐標~就是我們先前定義的那3個視圖坐標~
這樣就實現了多卷軸視差效果~