清源游民
gameogre@gmail.com
Graphics View 坐標系統
Graphics View基于笛卡爾坐標系。item在場景中的位置與幾何形狀通過x,y坐標表示。當使用未經變形的視圖來觀察場景時,場景中的一個單位等于屏幕上的一個像素。在Graphics View中有三個有效的坐標系統:Item坐標系,場景坐標系,視圖坐標系。為了簡化你的實現,Graphics View提供了方便的函數,允許三個坐標系之間相互映射。
當渲染時,Graphics View的場景坐標對應于QPainter的邏輯坐標,視圖坐標與設備坐標相同。

Item坐標
Items位于它們自己的坐標系中。它的坐標都以點(0,0)為中心點,這也是所有變換的中心點。在item坐標系中的幾何圖元,經常被稱為item點,item線,item矩形。當創建一個定制的item,item坐標是所需要考慮的。QGraphicsScene與QGraphicsView可以為你執行所有轉換,這使得實現定制的item變得容易。舉例來說,假如你收到鼠標按或是拖進入事件,事件的位置以item坐標的形式給出。QGraphicsItem::contain()虛函數,當某個點的位置在你的item范圍內時,返回true,否則返回false。這個點參數使用item坐標,相似地,item的包圍矩形與形狀也使用item坐標。
Item位置指的是item的中心點在它父親的坐標系中的坐標。以這種思想來看,場景指的就是那些祖先最少的item的“父親”。最上級的Item位置就是在場景中的位置。
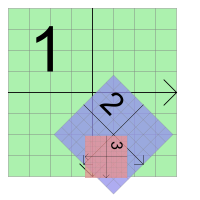
子坐標與父坐標之間是相關的,假如孩子未經變換,子坐標與父坐標之間的差值等于在父坐標系下,父item與子item之間的距離。例如,假如一個未經變換的子item位置與其父item的中心重合,那么這兩個item的坐標系統完全相同。如果孩子的位置是(10,0),那么孩子坐標系中的(0,10)點,對應于父坐標系中的(10,10)點。
因為item的位置與變換是相對于父item的,子item的坐標不會被父親的變換影響,盡管父item的變換隱含地對子item做了變換。在上面的例子中,即使父item旋轉,縮放,子item的(0,10)點依然對應于父item的(10,10)點。然而,相對于場景來講,子item會遵循父item的變換。假如父item被縮放(2X,2X),子item的位置在場景中的坐標是(20,0),它的(10,0)點則與場景中的(40,0)對應 。除了QGraphicsItem::pos(),QGraphicsItem的函數以Item坐標工作,如一個item's包圍矩形總是以item坐標的形式給出。
場景坐標
場景坐標系統描述了每個最頂級item的位置,也是從視圖向場景投遞場景事件的基礎。場景中的每個item有場景位置與包圍矩形(QGraphicsItem::scenePos(),QGraphicsItem::sceneBoundingRect()), 另外,它有自己本地item位置與包圍矩形。場景位置描述了item在場景坐標下的位置,它的場景包圍矩形則用于QGraphicsScene決定場景中哪塊區域發生了變化。場景中的變化通過QGraphicsScene::changed()信號來通知,它的參數是場景矩形列表。
視圖坐標
視圖坐標是widget的坐標,視圖坐標中每個單位對應一個像素。這種坐標的特殊之處在于它是相對于widget或是視口的,不會被所觀察的場景所影響。QGraphicsView的視口的左上角總是(0,0),右下角總是(視口寬,視口高)。所有的鼠標事件與拖拽事件,最初以視圖坐標表示,就應該把這些坐標映射到場景坐標以便與item交互。
坐標映射
經常,處理場景中item時,在場景與item之間,item與item之間,視圖與場景之間進行坐標映射,形狀映射是非常有用的。舉例來講,當你在QGraphicsView的視口中點擊鼠標時,你應該通過調用QGraphicsView::mapToScence()與QGraphicsScene::itemAt()來獲知光標下是場景中的哪個item。假如你想獲知一個item位于視口中的什么位置,你應該先在item上調用QGraphicsItem::mapToScene(),然后調用QGraphicsView::mapFromScene()。最后,假如你想在一個視圖橢圓中有哪些items,你應該把QPainterPath傳遞到mapToScene(),然后再把映射后的路徑傳遞到QGraphicsScene::items()。
你可以調用QGraphicsItem::mapToScene()與QGraphicsItem::mapFromScene()在item與場景之間進行坐標與形狀的映射。也可以在item與其父item之間通過QGraphicsItem::mapToParent()與QGraphicsItem::mapFromItem()進行映射。所有映射函數可以包括點,矩形,多邊形,路徑。視圖與場景之間的映射也與此類似。對于從視圖與item之間的映射,你應該首先映射到場景,然后再從場景向item進行映射。
posted on 2007-09-26 23:57
清源游民 閱讀(4740)
評論(0) 編輯 收藏 引用 所屬分類:
Qt