清源游民 gameogre@gmail.com
Delegate 類
概念
與MVC模式不同,model/view結構沒有用于與用戶交互的完全獨立的組件。一般來講, view負責把數據展示
給用戶,也處理用戶的輸入。為了獲得更多的靈性性,交互通過delegagte執行。它既提供輸入功能又負責渲染view中的每個數據項。 控制delegates的標準接口在QAbstractItemDelegate類中定義。Delegates通過實現paint()和sizeHint()以達到渲染內容的目的。然而,簡單的基于widget的delegates,可以從QItemDelegate子類化,而不是QAbstractItemDelegate,這樣可以使用它提供的上述函數的缺省實現。delegate可以使用widget來處理編輯過程,也可以直接對事件進行處理。
使用現成的delegate
Qt提供的標準views都使用QItemDelegate的實例來提供編輯功能。它以普通的風格來為每個標準view渲染數據項。這些標準的views包括:QListView,QTableView,QTreeView。所有標準的角色都通過標準views包含的缺省delegate進行處理。一個view使用的delegate可以用itemDelegate()函數取得,而setItemDelegate() 函數可以安裝一個定制delegate。
一個簡單的delegate
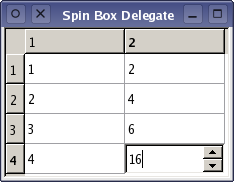
這個delegate使用QSpinBox來提供編輯功能。它主要想用于顯示整數的models上。盡管我們已經建立了一個基于整數的table model,但我們也可以使用QStandardItemModel,因為delegate可以控制數據的錄入。我們又建了一個table view來顯示model的內容,用我們定制的delegate來編輯。

我們從QItemDelegate子類化,這樣可以利用它缺省實現的顯示功能。當然我們必需提供函數來管理用于編輯的widget:
class SpinBoxDelegate : public QItemDelegate
{
Q_OBJECT
public:
SpinBoxDelegate(QObject *parent = 0);
QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option,
const QModelIndex &index) const;
void setEditorData(QWidget *editor, const QModelIndex &index) const;
void setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const;
void updateEditorGeometry(QWidget *editor,
const QStyleOptionViewItem &option, const QModelIndex &index) const;
};
需要注意的是,當一個delegate創建時,不需要安裝一個widget,只有在真正需要時才創建這個用于編輯的widget。
提供編輯器
在這個例子中,當table view需要提供一個編輯器時,它要求delegate提供一個可用于編輯的widget,它應該適用于當前正被修改的數據項。這正是createEditor()函數應該實現的:
QWidget *SpinBoxDelegate::createEditor(QWidget *parent,
const QStyleOptionViewItem &/* option */,
const QModelIndex &/* index */) const
{
QSpinBox *editor = new QSpinBox(parent);
editor->setMinimum(0);
editor->setMaximum(100);
return editor;
}
我們不需要跟蹤這個widget的指針,因為view會在不需要時銷毀這個widget。我們也給編輯安裝了delegate缺省的事件過濾器,這提供了用戶期望的標準編輯快捷鍵。view通過我們定義相應的函數來保證編輯器的數據與幾何布局被正確的設置。我們也可以根據不同的model index來創建不同的編輯器,比如,我們有一列整數,一列字符串,我們可以根據哪種列被編輯來創建一個QSpinBox或是QLineEdit。delegate必需提供一個函數把model中的數據拷貝到編輯器中。
void SpinBoxDelegate::setEditorData(QWidget *editor,
const QModelIndex &index) const
{
int value = index.model()->data(index, Qt::DisplayRole).toInt();
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
spinBox->setValue(value);
}
向model提交數據
這需要我們實現另外一個函數setModelData():
void SpinBoxDelegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
spinBox->interpretText();
int value = spinBox->value();
model->setData(index, value);
}
標準的QItemDelegate類當它完成編輯時會發射closeEditor()信號來通知view。view保證編輯器widget關閉與銷毀。本例中我們只提供簡單的編輯功能,因此不需要發送個信號。
更新編輯器幾何布局
delegate負責管理編輯器的幾何布局。這些幾何布局信息在編輯創建時或view的尺寸位置發生改變時,
都應當被提供。幸運的是,view通過一個view option可以提供這些必要的信息。
void SpinBoxDelegate::updateEditorGeometry(QWidget *editor,
const QStyleOptionViewItem &option, const QModelIndex &/* index */) const
{
editor->setGeometry(option.rect);
}
編輯提示
編輯完成后,delegate會給別的組件提供有關于編輯處理結果的提示,也提供用于后續編輯操作的一些提示。
這可以通過發射帶有某種hint的closeEditor()信號完成。這些信號會被安裝在spin box上的缺省的QItemDelegate事件過濾器捕獲。對這個缺省的事件過濾來講,當用戶按下回車鍵,delegate會對model中的數據進行提交,并關閉spin box。
我們可以安裝自己的事件過濾器以迎合我們的需要,例如,我們可以發射帶有EditNextItem hint的
closeEditor()信號來實現自動開始編輯view中的下一項。
posted on 2007-06-19 17:37
清源游民 閱讀(6927)
評論(0) 編輯 收藏 引用 所屬分類:
Qt