VS2010的SP1引入了IIS Express支持,這是值得高興的事情……因為自帶的ASP.net Development Server只能單站點運行、不能設置虛擬目錄、多少個項目就會出現多少個等等等等巴拉巴拉,我對它恨之入骨,總之,很長一段時間內我進行開發實際上都是用IIS的。但是用IIS有不方便的地方,就是必須開啟IIS Admin服務,而且VS必須以管理員模式運行才能正常打開項目和調試。每次都以管理員模式啟動已經比較麻煩了,比較郁悶的是,以管理員模式啟動的vs處于特權狀態,所以程序間的文件拖放就失效了……換句話說,如果我想從資源管理器中直接拖一個文件到vs中打開,就辦不到了。
所以對IIS Express一直是比較期待的。
本文包含內容:
- 關于IIS Express的介紹
- IIS Express的配置文件中網站的配置
- 如何在VS2010中配置IIS Express
- 如何避免需要管理員身份啟動IIS Express
- IIS Express比較有用的命令行參數
1.關于IIS Express的介紹
Scottgu 在 這篇文章 中介紹了伴隨著ASP.net MVC 3而來的新東西,其中就包含IIS Express 7.5,介紹如下:
- 輕量,易于安裝,安裝包不到5M;
- 從VS中啟動、調試應用程序不需要管理員身份;
- 帶有完整的WEB服務器功能支持——支持SSL、URL回寫以及其它IIS7.x的模塊
- 和IIS7.x完全一致的web.config配置模型
- 可以和IIS、ASP.net Development Server 同時安裝,沒有任何沖突
- 支持XP及更高的操作系統,在所有的系統上都提供IIS7.x一致的開發功能
關于IIS Express常規的安裝、使用,相關介紹的文章比較多,我就不多說了。這里說說沒怎么見人提的地方。
2.關于配置文件
默認情況下IIS Express使用的配置文件位于“我的文檔”中,路徑如下:“我的文檔\IIS Express\Config”。其中,applicationhost.config 是核心的配置文件,它用于承載站點的定義、應用程序和應用程序池以及整個WEB服務器的配置。由于是放在我的文檔中的,所以修改它不需要管理員權限,意味著可以直接修改。在修改后,下次啟動應用程序就會起效。
在applicationhost.config內容中,<system.applicationHost> 用于定義網站和應用程序池。默認情況下,其內容如下:
- <system.applicationHost>
- <applicationPools>
- <add name="Clr4IntegratedAppPool" managedRuntimeVersion="v4.0" managedPipelineMode="Integrated" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="Clr4ClassicAppPool" managedRuntimeVersion="v4.0" managedPipelineMode="Classic" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="Clr2IntegratedAppPool" managedRuntimeVersion="v2.0" managedPipelineMode="Integrated" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="Clr2ClassicAppPool" managedRuntimeVersion="v2.0" managedPipelineMode="Classic" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="UnmanagedClassicAppPool" managedRuntimeVersion="" managedPipelineMode="Classic" autoStart="true"/>
- <applicationPoolDefaults managedRuntimeLoader="v4.0">
- <processModel />
- </applicationPoolDefaults>
- </applicationPools>
- <!--
- The <listenerAdapters> section defines the protocols with which the
- Windows Process Activation Service (WAS) binds.
- -->
- <listenerAdapters>
- <add name="http" />
- </listenerAdapters>
- <sites>
- <site name="WebSite1" id="1" serverAutoStart="true">
- <application path="/">
- <virtualDirectory path="/" physicalPath="%IIS_SITES_HOME%\WebSite1" />
- </application>
- <bindings>
- <binding protocol="http" bindingInformation=":8080:localhost" />
- </bindings>
- </site>
- <applicationDefaults applicationPool="Clr4IntegratedAppPool" />
- <virtualDirectoryDefaults allowSubDirConfig="true" />
- </sites>
- <webLimits />
- </system.applicationHost>
IIS Express 內建了五個應用程序池,分別對應.Net 2.0/4.0的集成/經典模式、以及一個非托管程序池。默認的程序池版本有 <spplicationPoolDefaults> 節來配置。<sites> 節用于配置網站。網站的默認應用程序池和虛擬目錄默認配置由 <applicationDefaults> 和 <virtualDirectoryDefaults> 節點配置。以上的節點默認情況下我們并不需要太多關注,因為大多數情況下我們需要關注的只有 <sites> 下的 <site> 節點,這里保存了網站、應用程序的定義,才是我們需要真正關心的。
①.每個 <site> 就是一個網站。
這和IIS中的網站是一樣的概念。serverAutoStart 設置了是否隨著 IIS Express的啟動而自動啟動。如果設置為true,那么每次 IIS Express 啟動都會自動加載(如果沒有指定網站的話),否則只有以指定特定網站的模式運行時才會加載。
使用IIS Express加載特定網站的語法是: IISExpress.exe /site:<站點名>
②.<site> 下的<bindings>設置了這個站點的綁定信息。
節點下的每個<binding>都是一個端口綁定信息。典型的綁定配置如下:<binding protocol="http" bindingInformation="*:8080:localhost" />
protocol 指定了綁定的協議類型(IIS Express內建了 HTTP 和 HTTPS兩種協議支持),而“*:8080:localhost”則指定的綁定的具體信息,它有三個部分組成:“綁定的IP:端口:主機名”。默認情況下,綁定到任何本地IP、非保留端口、綁定到localhost。注意這個localhost,有講究,特定情況下可能會導致你很困惑,請參考本文后面的內容。
③.<application> 這個節設置了網站的應用程序
每個網站都需要至少一個映射路徑為“/”應用程序(它映射到根目錄)。除此之外,你可以繼續添加并行的不同路徑的 <application> ,這就類似于IIS中的網站里配置的應用程序。
例如,在FishSite這個網站中,我需要添加一個單獨的應用程序,映射到根目錄下的fish目錄,那么我就可以這樣配置:
- <site name="FishSite" id="2">
- <application path="/" applicationPool="Clr2IntegratedAppPool">
- <virtualDirectory path="/" physicalPath="<網站的根目錄>" />
- </application>
- <application path="/fish" applicationPool="Clr2IntegratedAppPool">
- <virtualDirectory path="/" physicalPath="<此應用程序的根目錄>" />
- <virtualDirectory path="/content/" physicalPath="</fish/content/ 目錄對應的虛擬目錄>" />
- </application>
- <bindings>
- <binding protocol="http" bindingInformation="*:5000:localhost" />
- </bindings>
- </site>
在<site>中,只有 path="/" 這個應用程序是必須的(不能缺少),其它都是可以任意添加的。
④.<virtualDirectory> 設置了目錄的映射信息
參見上面展示的代碼。在每個<application>節下,必須至少存在一個 path="/" 的 virtualDirectory,它代表了這個目錄映射的位置。除此之外,可以手動添加多個映射的路徑不同的虛擬目錄。
3.關于虛擬目錄的支持
IIS Express支持虛擬目錄,這是對我來說很重要的一個改進,因為實際的項目中經常有很多目錄是共享的,比如上傳目錄、配置文件目錄等等,在ASP.net Development Server中這些都是辦不到的。
IIS Express的站點模型和IIS是一致的,最基本的是站點,站點下可以區分應用程序、虛擬目錄。
配置文件中如何手動創建它們,請參考上節中的介紹自行創建。在VS中如何創建呢?
①,將使用IIS或ASP.net Development Server的項目遷移到IIS Express上
注意:你需要安裝 VS2010 SP1來讓VS2010支持IIS Express。
在“解決方案管理器”中右擊網站項目,并選擇“使用IIS Express….”即可:

VS會使用一個新的默認端口在IIS Express中創建網站。
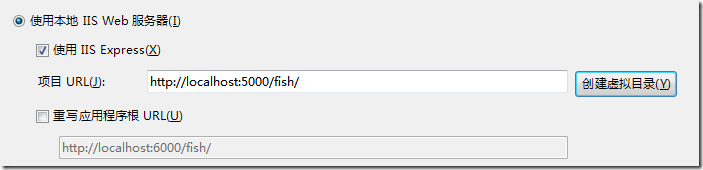
②,如果你想要將當前項目作為一個虛擬目錄映射到現有的某個站點或新網站的根目錄下,那么推薦在項目屬性中更改(項目屬性-WEB):

輸入完成后,直接點擊“創建虛擬目錄”即可完成轉換操作。VS將會自動在本機的IIS Express中完成配置。
③,如果想映射到一個本地目錄(比如資源共享,上傳目錄等)到IIS Express承載網站的應用程序下
那么可以參考上面介紹的配置文件手動更改。貌似IIS Express 中的 appcmd 也可以更改,不過個人覺得這類簡單的配置,直接編輯就搞定了,用 appcmd 的話還需要先去學習怎么用它,怪麻煩的。
例子可以參考前面相關的內容。
4.關于管理員身份啟動
IIS Express設計是為了避免需要管理員權限就能完成大部分操作的。但是個別情況下它會要需要管理員權限才能運行(我當時在這里就栽了跟頭,研究了N久)。這類的限制包括:
- 綁定到了保留的端口(通常位于1024以下的端口,如80、88、443等);
- 沒有綁定localhost,而是綁定了域名或其它內容;
- 使用了HTTPS,但是端口不在44300-44399范圍內;
- 使用了自己的SSL證書的HTTPS。
①,使用了保留的端口
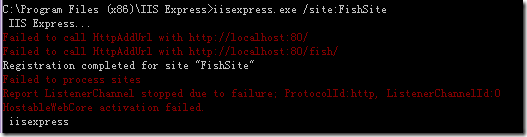
通常操作系統的HTTP.sys(網絡內核)將1024以下的端口設計為保留端口,如果IIS Express需要綁定到這些端口,則需要它擁有管理員權限,否則就會失敗。錯誤類似這樣:

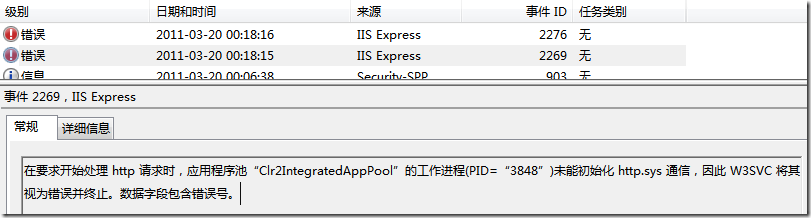
反映到系統的日志中,就是這樣的錯誤:

要解決這個問題,很簡單,只要將端口綁定到非保留端口即可(大于1024),或使用管理員身份啟動它備注1。
②,綁定了其它域名
默認情況下,IIS Express只能綁定到 localhost。如果需要綁定到具體的域名供外部訪問而又沒有解決方案,那么就會遭遇到失敗的問題。
要解決,也很簡單——就是使用管理員身份啟動它備注1。
③,使用了HTTPS,但是端口不在 44300-44399之內
IIS Express用于承載HTTPS站點測試時,端口會限制在44300-44399之內,這同樣是操作系統的限制。如果超過了這個范圍,則需要以管理員身份啟動它才能正常工作備注1。
④,使用了自己的SSL證書的HTTPS
IIS Express默認會安裝一個測試的自簽名證書用于開發,這允許開發人員在沒有SSL證書的情況下進行開發。但是如果站點使用了自己的SSL證書,則會導致IIS Express需要管理員身份才能啟動備注1。
5.關于命令行啟動選項
①,使用自己的config文件
默認情況下IIS Express會使用在“我的文檔”中保存的 applicationhost.config。但是如果我們以命令行模式啟動它,則可以指定配置文件的路徑。
命令行是: iisexpress /config:<配置文件路徑>
對于團隊開發,這會比較有用,比如創建全局的config簽入到源代碼管理中,這樣能同步全局的服務器目錄結構配置(當然,如果小項目或者沒有目錄映射的話就沒多大意義了)。啟動IIS Express使用此命令行啟動,就省去了每次牽出項目還得配置IIS Express的麻煩(同時,開發服務器的配置可以直接保存到項目中,也就避免了每個人的開發服務器可能有差別)。
這種情況下,調試可以使用VS的“附加到進程”來完成。
②,啟動一個臨時網站
有些情況下,我們需要啟動一個臨時的網站(比如快速創建一個臨時服務器等),便可以用類似的命令行來創建:
iisexpress /path:<網站目錄> /port:<端口> /clr:<CLR版本,V2.0|V4.0>
iis express會復制一份配置文件到臨時目錄,并變更其中的站點信息后再啟動,因此不會影響到本機已經配置的網站。
6.結束語
IIS Express的出現讓我著實高興了一番,相比 ASP.net Development Server的過于簡單、使用IIS每次都要以管理員身份啟動VS來說,IIS Express給我們提供了一個很好的折衷方案。
雖然接受它需要花點兒功夫 :-)
備注1:可以使用 netsh (vista或win7/2008) 或 httpcfg 來更改系統注冊表的配置,請參考:http://learn.iis.net/page.aspx/1005/handling-url-binding-failures-in-iis-express/
備注2:更多的關于不使用管理員身份運行 IIS Express的信息,請參考:http://learn.iis.net/page.aspx/1003/running-iis-express-without-administrative-privileges/
備注3:更多的關于命令行運行 IIS Express的信息,請參考:http://learn.iis.net/page.aspx/870/running-iis-express-from-the-command-line/
備注4:更多的關于IIS Express托盤圖標的信息,請參考:http://learn.iis.net/page.aspx/869/using-the-windows-system-tray-to-manage-websites-and-applications/