1гҖҒRendering.RawAPI.GDIеQ?/span>http://www.gaclib.net/Demos/Rendering.RawAPI.GDI/Demo.htmlеQ?/span>
2гҖҒRendering.RawAPI.Direct2DеQ?/span>http://www.gaclib.net/Demos/Rendering.RawAPI.Direct2D/Demo.htmlеQ?/span>
з”ЧғәҺҳqҷдёӨдёӘDemoеҫҲеғҸеQҢиҖҢдё”Direct2Dзҡ„жҜ”иҫғеӨҚжқӮпјҢжүҖд»ҘжҲ‘еңЁиҝҷйҮҢд»ӢҫlҚдёҖдёӢиҝҷдёӘDirect2Dзҡ„demoгҖ?/span>
еңЁDemoйҮҢйқўеҸҜд»ҘзңӢеҲ°еQҢжҲ‘们еҸҜд»ҘдӢЙз”ЁGuiGDIElementжҲ–иҖ…GuiDirect2DElementжқҘиҝӣиЎҢжүӢе·Ҙзҡ„ҫlҳеӣҫж“ҚдҪңгҖӮиҝҷдёӨдёӘElementзҡ„дӢЙз”ЁжңүйҷҗеҲ¶гҖӮеҪ“GacUIдҪҝз”ЁGDIҫlҳеӣҫеQҲSetupWindowsGDIRendererеQүзҡ„ж—¶еҖҷжүҚеҸҜд»ҘдҪҝз”ЁGuiGDIElementеQҢеҜ№дәҺDirect2Dд№ҹжҳҜдёҖж пLҡ„гҖӮеңЁдҪҝз”Ёе®ғ们ҳqӣиЎҢҫlҳеӣҫзҡ„ж—¶еҖҷпјҢеқҗж Үз”Ёзҡ„жҳҜзӘ—еҸЈзҡ„еқҗж ҮгҖӮдҪҶжҳҜGacUIдјҡеңЁҫlҳеҲ¶зҡ„ж—¶еҖҷе…ҲеҠ е…ҘдёҖдёӘclipеQҢиҝҷж дhҲ‘们еңЁҫlҳеҲ¶зҡ„ж—¶еҖҷе°ұҪҺ—з»ҳеҲ¶еҮәдәҶиҫ№з•ҢпјҢд№ҹдёҚдјҡжңүд»ЦMҪ•дёҚеҘҪзҡ„еӘ„е“ҚгҖӮиҖҢдё”ҳqҷдёӘclipзҡ„зҹ©еҪўиҢғеӣҙдјҡеңЁжёІжҹ“дәӢ件и§ҰеҸ‘зҡ„ж—¶еҖҷз»ҷеҮәгҖӮеңЁҳqҷйҮҢжҲ‘们е…ҲжқҘзңӢдёҖдёӢDirect2Dзҡ„demoгҖ?/span>
йҰ–е…ҲеQҢж•ҙдёӘзЁӢеәҸзҡ„жЎҶжһ¶жҳҜиҝҷж ·еӯҗзҡ„пјҡ
#include "..\..\Public\Source\GacUI.h"
#include <math.h>
#include <Windows.h>
int CALLBACK WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int CmdShow)
{
// SetupWindowsDirect2DRenderer() is required for GuiDirect2DElement
return SetupWindowsDirect2DRenderer();
}
class Direct2DWindow : public GuiWindow
{
protected:
// arguments.rt is ID2D1RenderTarget.
void element_Rendering(GuiGraphicsComposition* sender, GuiDirect2DElementEventArgs& arguments)
{
}
// The render target is going to be destroyed, any binded resources should be released.
void element_BeforeRenderTargetChanged(GuiGraphicsComposition* sender, GuiDirect2DElementEventArgs& arguments)
{
}
// The new render target is prepared, any binded resources are allowed to recreate now.
void element_AfterRenderTargetChanged(GuiGraphicsComposition* sender, GuiDirect2DElementEventArgs& arguments)
{
}
public:
Direct2DWindow()
:GuiWindow(GetCurrentTheme()->CreateWindowStyle())
{
SetText(L"Rendering.RawAPI.Direct2D");
SetClientSize(Size(640, 480));
GetBoundsComposition()->SetPreferredMinSize(Size(640, 480));
MoveToScreenCenter();
{
GuiDirect2DElement* element=GuiDirect2DElement::Create();
element->Rendering.AttachMethod(this, &Direct2DWindow::element_Rendering);
element->BeforeRenderTargetChanged.AttachMethod(this, &Direct2DWindow::element_BeforeRenderTargetChanged);
element->AfterRenderTargetChanged.AttachMethod(this, &Direct2DWindow::element_AfterRenderTargetChanged);
GuiBoundsComposition* composition=new GuiBoundsComposition;
composition->SetAlignmentToParent(Margin(0, 0, 0, 0));
composition->SetOwnedElement(element);
GetContainerComposition()->AddChild(composition);
}
}
};
void GuiMain()
{
Direct2DWindow window;
GetApplication()->Run(&window);
}
еңЁжһ„йҖ еҮҪж•°йҮҢйқўпјҢжҲ‘们еҲӣеҫҸдәҶдёҖдёӘGuiDirect2DElementеQҢ然еҗҺжҠҠе®ғж”ҫҳqӣдёҖдёӘдјҡиҮӘеҠЁе……ж»Ўж•ҙдёӘҪH—еҸЈзҡ„compositionйҮҢйқўгҖӮ然еҗҺжҲ‘们йңҖиҰҒзӣ‘еҗ¬дёүдёӘдәӢд»УһјҲGDIеҸӘжңүдёҖдёӘпјҢһ®ұжҳҜRenderingеQүпјҡ
1гҖҒRenderingгҖӮиҝҷдёӘдәӢ件еңЁҪH—еҸЈиў«з»ҳеҲ¶зҡ„ж—¶еҖҷи°ғз”ЁгҖӮGacUIжүҚз”ЁдәҶдёҖдёӘдҪҺеҠҹиҖ—зҡ„ж–ТҺі•и®©зЁӢеәҸдёҚж–ӯзҡ„ҫlҳеҲ¶иҮӘе·ұеQҢжүҖд»ҘжҲ‘们еЖҲдёҚйңҖиҰҒжӢ…еҝ?#8220;еҰӮдҪ•еҲдh–°ҪH—еҸЈ”зҡ„иҝҷдёӘй—®йўҳгҖ?br />2гҖҒBeforeRenderTargetChangedгҖӮеңЁҳqҷдёӘж—¶еҖҷжҲ‘们иҰҒжё…зҗҶжҺүжҲ‘们еҲӣе»әеҮәжқҘзҡ„иө„жәҗеQҢиӯ¬еҰӮиҜҙз”ХdҲ·Ҫ{үзӯүгҖ?br />3гҖҒAfterRenderTargetChangedгҖӮеңЁҳqҷдёӘж—¶еҖҷжҲ‘们иҰҒе»әз«ӢдёҖдәӣз»ҳеӣҫиө„жәҗпјҢиӯ¬еҰӮиҜҙз”»еҲпLӯүҪ{үгҖ?/font>
дёЮZ»Җд№ҲдёӢйқўдёӨдёӘеҮҪж•°йӮЈд№ҲиӣӢз–је‘ўеQҹеӣ дёәDirect2Dзҡ„зұ»дјјз”»еҲҜӮҝҷж пLҡ„дёңиҘҝеQҢжҳҜеҝ…йЎ»и·ҹдёҖдёӘID2D1RenderTargetҫl‘е®ҡеңЁдёҖиөпLҡ„еQҢдёҚеҗҢзҡ„render targetд№Ӣй—ҙзҡ„з”»еҲ·дёҚиғҪе…ұдә«гҖӮиҖҢдё”йӮЈдёӘеҸҜжҖңзҡ„render targetҳqҳжңүеҸҜиғҪдјҡеӨұж•ҲпјҢҳqҷдёӘж—¶еҖҷGacUIһ®ЮpҰҒйҮҚж–°еҲӣеҫҸ他们гҖӮжүҖд»Ҙж— и®әеҰӮдҪ•пјҢйғҪеҝ…ҷеИқӣ‘еҗ¬иҝҷдёүдёӘеҜ№иұЎеQҢйҷӨйқһжҲ‘们еҸӘз”ЁGuiDirect2DElementжқҘжёІжҹ“ж–Үеӯ—пјҲеӣ дШ“ж–Үеӯ—зӣёе…ізҡ„иө„жәҗжҳҜIDWriteFactoryжҺ§еҲ¶зҡ„пјҢи·ҹrender targetж— е…іеQүгҖ?/font>
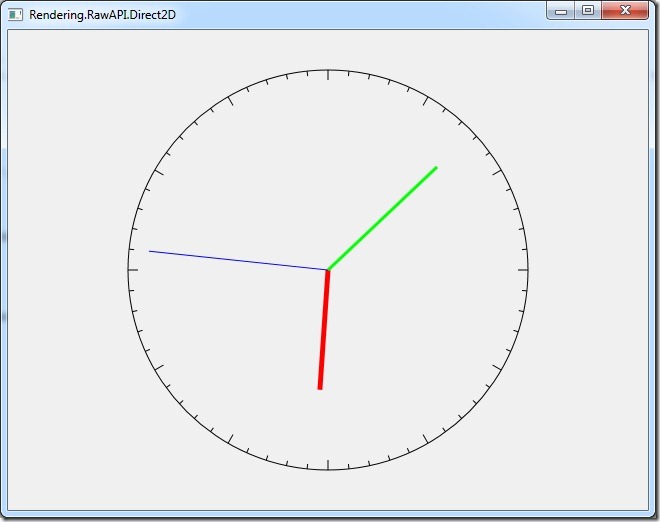
еңЁиҝҷдёӘDemoйҮҢйқўеQҢжҲ‘们иҰҒз”Иқҡ„жҳҜдёҖдёӘдјҡеҠЁзҡ„й’ҹгҖӮеңЁҳqҷдёӘй’ҹйҮҢйқўжҲ‘们иҰҒҫlҳеҲ¶4ҝUҚзәҝеҪўпјҡиҫТҺЎҶгҖҒж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’ҲгҖӮеӣ жӯӨжҲ‘们йңҖиҰ?дёӘдёҚеҗҢзҡ„ID2D1SolidColorBrushгҖӮз”ұдәҺж“ҚдҪңCOMеҜ№иұЎзҡ„ж—¶еҖҷжҖ»иҰҒеҺ»и®°еҫ—ж“ҚдҪңйӮЈдёӘеј•з”Ёи®Ўж•ҺНјҢзү№еҲ«зҡ„йә»зғҰпјҢиҖҢдё”ҳqҳе®№жҳ“еҝҳжҺүгҖӮжүҖд»ҘжҲ‘зү№ең°дёәеӨ§е®¶жҸҗдҫӣдәҶдёҖдёӘеҸ«еҒҡComPtrзҡ„дёңиҘСқҖӮжүҖд»ҘжҲ‘们е°ұеҸҜд»Ҙҳqҷд№ҲеЈ°жҳҺгҖҒеҲӣе»әе’ҢйҮҠж”ҫ他们еQ?/font>
ComPtr<ID2D1SolidColorBrush> borderBrush;
ComPtr<ID2D1SolidColorBrush> secondBrush;
ComPtr<ID2D1SolidColorBrush> minuteBrush;
ComPtr<ID2D1SolidColorBrush> hourBrush;
// The render target is going to be destroyed, any binded resources should be released.
void element_BeforeRenderTargetChanged(GuiGraphicsComposition* sender, GuiDirect2DElementEventArgs& arguments)
{
borderBrush=0;
secondBrush=0;
minuteBrush=0;
hourBrush=0;
}
// The new render target is prepared, any binded resources are allowed to recreate now.
void element_AfterRenderTargetChanged(GuiGraphicsComposition* sender, GuiDirect2DElementEventArgs& arguments)
{
ID2D1SolidColorBrush* brush;
{
brush=0;
arguments.rt->CreateSolidColorBrush(D2D1::ColorF(0.0f, 0.0f, 0.0f), D2D1::BrushProperties(), &brush);
borderBrush=brush;
}
{
brush=0;
arguments.rt->CreateSolidColorBrush(D2D1::ColorF(0.0f, 0.0f, 1.0f), D2D1::BrushProperties(), &brush);
secondBrush=brush;
}
{
brush=0;
arguments.rt->CreateSolidColorBrush(D2D1::ColorF(0.0f, 1.0f, 0.0f), D2D1::BrushProperties(), &brush);
minuteBrush=brush;
}
{
brush=0;
arguments.rt->CreateSolidColorBrush(D2D1::ColorF(1.0f, 0.0f, 0.0f), D2D1::BrushProperties(), &brush);
hourBrush=brush;
}
}
жғӣ_ҝ…еӨ§е®¶йғҪеә”иҜҘзңӢжё…жҘҡдәҶгҖӮBeforeе’ҢAfterдәӢдҡgйҮҢйқўеQҢGacUIйғҪдјҡжҸҗдҫӣз”ЁжқҘҫlҳеӣҫзҡ„ID2D1RenderTargetеQҢиҝҷдёӘж—¶еҖҷеҝ…ҷеАLӯЈјӢ®зҡ„еҲӣеҫҸе’ҢйҮҠж”ҫиө„жәҗгҖӮеҸӘиҰҒиҝҷдәӣиө„жәҗйғҪе»әз«ӢдәҶи“vжқҘпјҢйӮЈд№Ҳеү©дёӢзҡ„е°ұеҸӘжңүжҠҠдёҖдёӘж—¶й’ҹз”»еҮәжқҘдәҶгҖӮз”»дёҖдёӘж—¶й’ҹиҝҳжҳҜеҫҲе®ТҺҳ“зҡ„пјҢеҸӘйңҖиҰҒйӮЈд№ҲеҮ иЎҢд»Јз Ғе°ұиЎҢдәҶеQ?/font>
static const int Radius=200;
static const int LongScale=10;
static const int ShortScale=5;
static const int SecondLength=180;
static const int MinuteLength=150;
static const int HourLength=120;
float GetAngle(float second)
{
return (second-15.0f)*3.1416f/30.0f;
}
void DrawLine(ID2D1RenderTarget* rt, ComPtr<ID2D1SolidColorBrush> brush, float angle, int width, int startLength, int endLength, int x, int y)
{
float s=sin(angle);
float c=cos(angle);
float x1=(c*startLength)+(float)(x+Radius);
float y1=(s*startLength)+(float)(y+Radius);
float x2=(c*endLength)+(float)(x+Radius);
float y2=(s*endLength)+(float)(y+Radius);
rt->DrawLine(D2D1::Point2F(x1, y1), D2D1::Point2F(x2, y2), brush.Obj(), (float)width);
}
// arguments.rt is ID2D1RenderTarget.
void element_Rendering(GuiGraphicsComposition* sender, GuiDirect2DElementEventArgs& arguments)
{
int w=arguments.bounds.Width();
int h=arguments.bounds.Height();
int x=arguments.bounds.Left()+(w-Radius*2)/2;
int y=arguments.bounds.Left()+(h-Radius*2)/2;
arguments.rt->DrawEllipse(D2D1::Ellipse(D2D1::Point2F((float)(x+Radius), (float)(y+Radius)), (float)Radius, (float)Radius), borderBrush.Obj());
for(int i=0;i<60;i++)
{
int scale=i%5==0?LongScale:ShortScale;
float angle=GetAngle((float)i);
DrawLine(arguments.rt, borderBrush, angle, 1, Radius-scale, Radius, x, y);
}
DateTime dt=DateTime::LocalTime();
{
float angle=GetAngle(dt.hour*5+dt.minute/12.0f+dt.second/720.0f);
DrawLine(arguments.rt, hourBrush, angle, 5, 0, HourLength, x, y);
}
{
float angle=GetAngle(dt.minute+dt.second/60.0f);
DrawLine(arguments.rt, minuteBrush, angle, 3, 0, MinuteLength, x, y);
}
{
float angle=GetAngle((float)dt.second);
DrawLine(arguments.rt, secondBrush, angle, 1, 0, SecondLength, x, y);
}
}
然еҗҺжҲ‘们һ®ЮpҺ·еҫ—дәҶдёӢеӣҫеQҡпјҲLiveWriteзңҹжҳҜеӨӘеҘҪдәҶпјҢcppblogзҡ„еӮ»йҖјзј–иҫ‘еҷЁжҜҸж¬ЎжҸ’е…Ҙеӣ„ЎүҮйғҪдјҡжҸ’е…ҘеҲоCёҖдёӘиҜЎејӮзҡ„дҪҚзҪ®дёӯеҺ»еQ?/font>
ҳqҷж ·жҲ‘们һ®ұе®ҢжҲҗдәҶдёҖдёӘж—¶й’ҹзҡ„еҲ¶дҪңдәҶпјҢиҖҢдё”д№ҹеӯҰдјҡдәҶеҰӮдҪ•еңЁGacUIйҮҢйқўзӣҙжҺҘдҪҝз”ЁGDIе’ҢDirect2DҫlҳеӣҫдәҶгҖ?/font>
йҰ–е…ҲжҳҜеҲӣе»әIDWriteTextFormat:
2 IDWriteTextFormat* format=0;
3 HRESULT hr=dwriteFactory->CreateTextFormat(
4 fontProperties.fontFamily.Buffer(),
5 NULL,
6 (fontProperties.bold?DWRITE_FONT_WEIGHT_BOLD:DWRITE_FONT_WEIGHT_NORMAL),
7 (fontProperties.italic?DWRITE_FONT_STYLE_ITALIC:DWRITE_FONT_STYLE_NORMAL),
8 DWRITE_FONT_STRETCH_NORMAL,
9 (FLOAT)fontProperties.size,
10 L"",
11 &format);
12 if(!FAILED(hr))
13 {
14 format->SetWordWrapping(DWRITE_WORD_WRAPPING_NO_WRAP);
15 return format;
16 }
17 else
18 {
19 return 0;
20 }
fontPropertiesжҳҜжҲ‘иҮӘе®ҡд№үзҡ„дёҖдёӘз»“жһ„е°ұдёҚз”ЁеҺИқ®Ўе®ғдәҶеQҢеҸӮиҖғMSDNһ®ЮqҹҘйҒ“CreateTextFormatеҰӮдҪ•дҪҝз”ЁдәҶгҖӮе…¶дёӯfontProperties.fontFamilyжҳҜеӯ—дҪ“зҡ„еҗҚеӯ—гҖӮ然еҗҺIDWriteTextFormatһ®ұжү®жј”зқҖGDIзҡ?#8220;еӯ—дҪ“еҜ№иұЎ”зҡ„и§’иүФҢјҢеҸҜд»Ҙз”ЁID2D1RenderTargetҳqӣиЎҢҫlҳеҲ¶гҖӮID2D1RenderTargetйҷӨдәҶз”ЁIDWriteTextFormatеҪ“еӯ—дҪ“д»ҘеӨ–пјҢҳqҳеҸҜд»Ҙз”ЁIDWriteTextLayoutеҪ?#8220;ж·ХdҠ еӨҡдҪҷдҝЎжҒҜзҡ„жӣҙеӨҚжқӮзҡ„еӯ—дҪ?#8221;гҖӮжөӢйҮҸж–Үеӯ—зҡ„е…ій”®жӯЈжҳҜеңЁиҝҷйҮҢгҖ?br />
жҺҘдёӢжқҘжҲ‘们еҖҹеҠ©IDWriteTextFormatжқҘеҲӣе»әIDWriteTextLayoutеQ?/p>
2 HRESULT hr=GetDirectWriteFactory()->CreateTextLayout(
3 oldText.Buffer(),
4 oldText.Length(),
5 textFormat,
6 0,
7 0,
8 &textLayout);
9 if(!FAILED(hr))
10 {
11 DWRITE_TEXT_METRICS metrics;
12 hr=textLayout->GetMetrics(&metrics);
13 if(!FAILED(hr))
14 {
15 minSize=Size((int)ceil(metrics.widthIncludingTrailingWhitespace), (int)ceil(metrics.height));
16 }
17 textLayout->Release();
18 return;
19 }
ҳqҷйҮҢзңӢminSizeһ®ЮqҹҘйҒ“еҰӮдҪ•жөӢйҮҸж–Үеӯ—зҡ„еӯ—дҪ“дәҶгҖ?br />
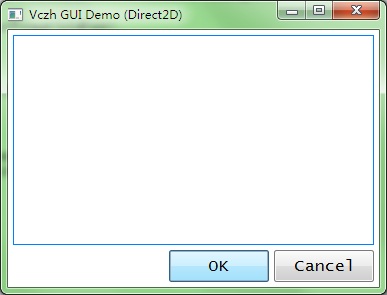
еңЁиҝҷйҮҢж”ҫдёҖеј жҡӮж—¶зҡ„еӣ„ЎүҮгҖӮжҲ‘жҠ„дәҶWPFзҡ„йӮЈҝUҚж–№жі•пјҢд»ҺеёғеұҖе’Ңз»ҳеӣ‘Ц…ғзҙ зӣҙжҺҘејҖе§ӢеҸҜд»Ҙжһ„йҖ GUIеQҢеӣ жӯӨжј”ҪCЮZәҶеҰӮдҪ•дҪҝз”ЁҳqҷдәӣдёңиҘҝжқҘеҲӣйҖ дёҖдёӘWin7зҡ„жҢүй’®пјҲеёҰеҠЁз”Иқҡ„е“Ұпјүжү“ејҖVczh Library++3.0еQҢдёӢиҪҪд»Јз ҒеЖҲжү“ејҖCandidate\GUI\GuiDemo\GuiDemo.slnеQҢжҢүF5һ®ұеҸҜд»ҘзңӢеҲоCәҶж•ҲжһңдәҶпјҡ
ҳqҷдёҖдёӘжҳҜDirect2DжёІжҹ“зҡ„з»“жһңпјҲжҲ‘еңЁе·ҘзЁӢж–ҮдҡgжҢҮе®ҡдәҶDXSDKзҡ„з»қеҜ№иө\еҫ„пјҢеҰӮжһңдҪ 们е®үиЈ…зҡ„ең°ж–№дёҚеҗҢж”№жҺүе®ғж—ўеҸҜҫ~–иҜ‘дәҶпјүгҖӮжҢүй’®еҹәжң¬дёҠи·ҹwin7зҡ„ж•ҲжһңдёҖж‘жҖёҖж шPјҢдҪҶжҳҜҳqҷйҮҢдҪҝз”ЁDirect2DҳqӣиЎҢжёІжҹ“гҖӮеҪ“жҢүй’®һ®әеҜёеҸҳеҢ–зҡ„ж—¶еҖҷпјҢйӮЈдёӘеӨҚжқӮзҡ„иҫ№жЎҶе’ҢйҮҢйқўзҡ„дёӨдёӘжёҗеҸҳе’Ңж–Үеӯ—йғҪеҸҜд»ҘиҮӘеҠЁеҜ№йҪ?#8212;—дҪҶжҳҜҳqҷеЖҲдёҚжҳҜhard codeзҡ„пјҢиҖҢжҳҜGUIзҡ?#8220;еёғеұҖеҠҹиғҪ”еҸҜд»Ҙй…ҚзҪ®жҲҗиҝҷдёӘж ·еӯҗгҖӮеғҸҳqҷдёӨдёӘжҢүй’®дёҖзӣҙеӨ„дәҺеҸідёӢи§’д№ҹжҳҜ“еёғеұҖеҠҹиғҪ”еҸҜд»ҘжҸҗдҫӣзҡ„еҠҹиғҪгҖӮеӨ§е®¶еҸҜд»ҘзҗҶи§ЈдШ“ҳqҷдёңиҘҝзұ»дјйgәҺC#зҡ„TableLayoutPanelгҖ?br />
зҺ°еңЁеҲҡеҲҡеҒҡеҘҪдәҶжҢүй’?#8212;—и·ҹWPFдёҖж ·еҸҜд»ҘжӣҙжҚўtemplateеQҢдёҚҳqҮеӣ дёәеҸҚжӯЈжІЎдәәйңҖиҰҒеҠЁжҖҒжӣҙжҚўtemplateжүҖд»ҘжҲ‘жҠҠtemplateеҶҷеңЁдәҶжһ„йҖ еҮҪж•°йҮҢйқўпјҢеӣ жӯӨжҚўиӮӨҳqҷз§ҚдәӢжғ…һ®ұеҸҳеҫ—зӣёеҪ“з®ҖеҚ•дәҶ——еҸӘиҰҒз”ЁеёғеұҖеҠҹиғҪи·ҹеӣҫе…ғжӢјеҮ‘жҲҗдёҖдёӘеӨҚжқӮзҡ„еӣ‘ЦЕһеQҢ然еҗҺе®һзҺ°еҗ„дёӘжҺ§д»¶жүҖ规е®ҡзҡ?#8220;templateжҺҘеҸЈ”е“Қеә”еӨ–и§ӮжҺ§еҲ¶зҡ„ж¶ҲжҒҜе°ұиЎҢдәҶеQҢеҶ…ҫ|®еҠЁз”АL”ҜжҢҒпјҲҳqҷдёӘиҰҒиҝҗиЎҢзҡ„ж—¶еҖҷжүҚиғҪи§ӮеҜҹеҲ°еQүгҖ?br />
дёЮZәҶж–№дҫҝеQҢжҲ‘еңЁе·ҘҪEӢйҮҢйқўйҷӨдәҶDebugе’ҢReleaseд»ҘеӨ–ҳqҳеҠ е…ҘдәҶDebugDirect2Dе’ҢReleaseDirect2DдёӨдёӘй…ҚзҪ®еQҢеҸҜд»ҘиҮӘз”ұеҲҮжҚўи§ӮзңӢdemoгҖ?br />
ҫlҳеӣҫзҡ„и®ҫеӨҮеҪ“然жҳҜйңҖиҰҒеҸҜеҲҮжҚўзҡ„пјҢдәҺжҳҜз”ЁbridgeжЁЎејҸе®ҡд№үдәҶеӨ§йҮҸзҡ„жҺҘеҸЈеQҢиҝҷдәӣжҺҘеҸЈз”ЁжқҘеҲӣе»әз”»ҪW”гҖҒз”»еҲ—чҖҒеӯ—дҪ“е’Ңеӣ‘ЦЕһеQҢ然еҗҺеӣҫеҪўз”Ёж ‘зҡ„еҪўејҸҫl„з»ҮиөдhқҘеQҢжңҖеҗҺж”ҫеҲоCёҖеқ—и·ҹҪH—еҸЈй“ҫжҺҘзҡ„з”»жқҝдёҠйқўпјҢжңүйңҖиҰҒзҡ„ж—¶еҖҷиҮӘеҠЁз»ҳеҲ¶гҖӮдШ“дәҶжңҖеҝ«йҖҹең°ејҖе§Ӣе·ҘдҪңпјҢжҲ‘е®һзҺоCәҶдёҖдёӘGDIзҡ„з»ҳеӣҫи®ҫеӨҮпјҢд»ҘеҗҺжңүз©әеҶҚеҒҡDirectXзҡ„гҖӮдҪҶжҳҜжҲ‘们зҹҘйҒ“GDIеҜ№alphaзҡ„ж”ҜжҢҒжҳҜеҫҲејұзҡ„пјҢеҸӘжңүдёҖдёӘеҸ«alphablendзҡ„APIз”ЁжқҘиҙҙbitmapеQҢеӣ жӯӨдШ“дәҶи®©з”ХdҲ·е’Ңз”»ҪW”йғҪиғҪеӨҹж”ҜжҢҒalphaжёҗеҸҳгҖҒalphaдҪҚеӣҫе’ҢalphaйўңиүІеQҢеҒҡдәҶеҫҲеӨҡзҡ„е·ҘдҪңгҖ?nbsp; йҳ…иҜ»е…Ёж–Ү
ҳqҷдёӘж–ТҺі•жҳҜеңЁиҖғе®ҢиҜ•еӣһе®ҝиҲҚзҡ„иө\дёҠжғіеҲ°зҡ„еQҢйҖӮз”Ёдә?Dдё?DгҖӮдё»иҰҒжғіжі•жҳҜҳqҷж ·зҡ„гҖӮз»ҷе®ҡдёӨдёӘеҮ дҪ•еӣҫеҪўAгҖҒBеQҢжҠҠAе’ҢBйғҪеҲҶжҲҗгҖҺеҶ…гҖҺгҖҒгҖҺеӨ–гҖҸдёӨйғЁеҲҶгҖӮAзҡ„гҖҺеҶ…гҖҸе°ұжҳҜеӨ„дәҺBеҶ…йғЁзҡ„йғЁеҲҶгҖӮдәҺжҳҜAе’ҢBһ®ұеҸҳжҲҗдәҶAеҶ…гҖҒAеӨ–гҖҒBеҶ…гҖҒBеӨ–гҖӮ然еҗҺе°ұжңүеҰӮдёӢе…¬ејҸпјҡ
В·A and B=AеӨ?BеӨ?
В·A sub B=AеӨ?BеҶ?
В·A or B=AеҶ?BеҶ?
В·A xor B=AеӨ?BеӨ?AеҶ?BеҶ?
ҳqҷз§Қж•°жҚ®ҫl“жһ„жҳҜдШ“дәҶж»Ўӯ‘ӣ_ҰӮдёӢз®—жі•пјҡдёҖдёӘAзӮ№еңЁеӣ‘ЦЕһеҶ?==>ҳqҮиҝҷдёӘзӮ№зҡ„зӣҙҫUҝдәӨеӣ‘ЦЕһдёҺзӮ№йӣҶPеQҢе…¶дёӯ|{Pi|Pi<=A}|е’Ң|{Pi|Pi>=A}|йғҪжҳҜеҘҮж•°гҖӮжіЁж„ҸжҲ‘们дӢЙз”Ёзҡ„жҳ?=е’?=еQҢиҝҷж пLҡ„иҜқдёӨдёӘйӣҶеҗҲзҡ„ж•°йҮҸзҡ„еҘҮеҒ¶жҖ§йғҪжҳҜдёҖиҮҙзҡ„гҖӮиҝҷдёӘз®—жі•ж— и®?DгҖ?DеӨҡиҫ№еҪўиҝҳжҳ?DеӨҡйқўдҪ“йғҪиғҪйҖӮз”ЁеQҢе°ұҪҺ—жҳҜҳqҷдёӘеӣ‘ЦЕһжңүеӯ”еQҲ镶еөҢпјүд№ҹеҸҜд»ҘпјҢиҖҢдё”и·ҹеҮ№еҮжҖҪ“ж— е…ігҖӮиҝҷдёӘз®—жі•еҸӘжңүдёҖҝUҚжғ…еҶү|ҳҜдёҚиғҪз”Ёзҡ„еQҡе°ұжҳҜиҮӘе·Юp·ҹиҮӘе·ұжңүдәӨеҸүпјҢиӯ¬еҰӮжҲ‘д»¬д№ жғҜзҡ?жқЎзӣҙҫUҝжһ„жҲҗдә”и§’жҳҹзҡ„з”»жі•гҖӮиҝҷ йҳ…иҜ»е…Ёж–Ү
2еQҡи§ЈеҶӣ_Өҡиҫ№еЕһзҡ„еёғһ®”иҝҗҪҺ—пјҢжңүеЖҲйӣҶгҖҒдәӨйӣҶе’ҢдҪҷйӣҶҪ{?br>
3еQҡдӢЙз”?ејҖеҸ‘з”»ҪW?br>
4еQҡејҖеҸ‘з”»еҲ·еҹәјӢҖеQҢе®һзҺ°Color MatrixгҖҒVertex TransformationеҸҠеӨҡиҫ№еЕһжёІжҹ“
5еQҡеӣҫеғҸе·Ҙе…?
жңүдәҶҳqҷдёӘҪҺ—жі•д№ӢеҗҺжҲ‘е°ұеҸҜд»ҘжҠҠиҙқеЎһе°”жӣІзәҝиҪ¬жҚўжҲҗеҜҶеәҰеҲҡеҘҪзҡ„жҠҳзәҝдәҶгҖӮиҝҷжүҚжҳҜжңҖҫlҲзӣ®зҡ„гҖ?nbsp; йҳ…иҜ»е…Ёж–Ү
еңЁжӯӨиҙҙеҮәд»Јз Ғе’Ңж•ҲжһңеӣҫеQҢдёҚдҪңиҝҮеӨҡи§ЈйҮҠгҖӮзҶҹжӮүWin32APIдёӯзҡ„GDIйғЁеҲҶзҡ„жңӢеҸӢ们еҸҜд»ҘеҫҲе®№жҳ“зңӢжҮӮгҖ?
ж•Ҳжһңеӣҫпјҡ
жҸҗеҸ–зҡ„иҪ®е»“пјҡҫUўиүІе’Ңй»‘иүІдШ“зӣҙзәҝеQҢи“қиүІдШ“еӣӣж¬ЎиҙқеЎһһ®”жӣІҫUСқҖӮе…¶дёӯдёҠйқўжҳҜе…ҲTextOutеҗҺиҮӘе·Юq”»еQҢдёӢйқўжҳҜе…ҲиҮӘе·Юq”»еҗҺTextOutгҖӮеӣӣӢЖЎиҙқеЎһе°”жӣІзәҝиҪ¬жҚўжҲҗдёүӢЖЎиҙқеЎһе°”жӣІзәҝд№ӢеҗҺдҪҝз”ЁPolyBezierҫlҳеҲ¶гҖ?
д»Јз ҒеQ?
д»Јз ҒдҪҝз”Ёзҡ„жЎҶжһ¶жҳҜжҲ‘иҮӘе·ұеҜ’еҒҮж— иҒҠзҡ„ж—¶еҖҷе°ҒиЈ…APIзҡ„з»“жһңпјҢжҡӮж—¶жңүзӘ—еҸЈгҖҒиҸңеҚ•гҖҒз»„еҗҲй”®д»ҘеҸҠиҸңеҚ•еQҢйҷ„еёҰGDIгҖӮдәӢ件иҮӘе·ұеј„дәҶдёҖдёӘи·ҹC#е·®дёҚеӨҡзҡ„еҸҜд»ҘеҗҢж—¶BindеҫҲеӨҡдёҚеҗҢҝUҚзұ»еҮҪж•°зҡ„дёңиҘСқҖӮдёҚҳqҮиҝҷдёӘдёҚжҳҜйҮҚзӮҸVҖӮйңҖиҰҒйҮҚзӮҡwҳ…иҜИқҡ„жҳҜеҰӮдҪ•дӢЙз”ЁGetGlyphOutlineгҖ?
dtofһ®ҶdoubleиҪ¬жҚўжҲҗFIXEDеQҢftodзӣёеҸҚгҖ?
GetPointҳqӣиЎҢзӮ№зҡ„еҸҳжҚўеQҢдё»иҰҒжҳҜеӣ дШ“з”Хdӯ—ҪWҰзҡ„ж—¶еҖҷйңҖиҰҒеҒҸҝU…RҖ?
DrawCurveҫlҳеҲ¶иҫТҺЎҶгҖ?nbsp; йҳ…иҜ»е…Ёж–Ү