RenderTarget完成后,開始模擬OGRE的Compositor。
OGRE的Compositor其實就是用于解決繪制PostEffect的,簡單的說,就是一種RenderTarget的流程控制腳本
這是OGRE compositor文件的片段
compositor Bloom
{ technique
{ // Temporary textures
texture rt_output target_width target_height PF_R8G8B8
texture rt0 target_width_scaled 0.25 target_height_scaled 0.25 PF_R8G8B8
texture rt1 target_width_scaled 0.25 target_height_scaled 0.25 PF_R8G8B8
target rt_output
{ // Render output from previous compositor (or original scene)
input previous
}
target rt0
{ // Start with clear texture
input none
// Horizontal blur pass
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BrightPass2
input 0 rt_output
}
}
target rt1
{ // Start with clear texture
input none
// Horizontal blur pass
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BlurV
input 0 rt0
}
}
target rt0
{ // Start with clear texture
input none
// Horizontal blur pass
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BlurH
input 0 rt1
}
}
target_output
{ // Start with clear output
input none
// Draw a fullscreen quad
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BloomBlend2
input 0 rt_output
input 1 rt0
}
}
}
}
大概我們知道,一個Compositor分為資源定義與繪制步驟(target xxx)
而一個繪制步驟又分別定義:
1. (輸入)繪制的是什么東西?
2. (效果)繪制成什么樣子?
3. (輸出)往哪里繪制?
輸出方式在這個例子有2種:紋理(RT)和屏幕
輸入方式有2中:紋理及場景
我們可以使用一個回調來對一個繪制步驟提供繪制輸入
繪制效果就是一大堆的Shader,這些shader都是基于一個quad來做的,也就是一個矩形,使用變換后的頂點和一個紋理坐標作為頂點定義
不過這里是不需要做vertexshader的,僅僅ps足矣。
繪制的最后,是將前面繪制的RT(紋理)混合起來
當然,如果步驟比較多和復雜時,RT之間跟寄存器一樣,可以反復使用

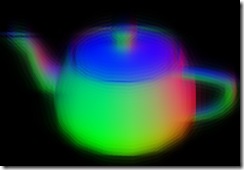
顯示茶壺法線的場景加上 Blur 的PostEffect
<?xml version="1.0" encoding="gb2312" ?>
<Compositor name = "bloom" >
<Resource>
<RenderTarget name ="rt_source" size="screenquad" />
<RenderTarget name ="rt0" size="screenquad" />
<RenderTarget name ="rt1" size="screenquad" />
</Resource>
<Step target="rt_source">
<Geometry type ="callback" callback = "rt_input"/>
</Step>
<Step target="rt0">
<Geometry type = "screenquad"/>
<Effect name ="material\blurH.xml">
<Texture name ="mTexture" value ="rt_source" />
</Effect>
</Step>
<Step target="rt1">
<Geometry type = "screenquad"/>
<Effect name ="material\blurV.xml">
<Texture name ="mTexture" value ="rt_source" />
</Effect>
</Step>
<Step>
<Geometry type = "screenquad"/>
<Effect name ="material\combine.xml">
<Texture name ="mTexture1" value ="rt0" />
<Texture name ="mTexture2" value ="rt1" />
</Effect>
</Step>
</Compositor>
這是我的引擎里的Compositor腳本,還在慢慢加強功能,希望能有一天達到OGRE的Compositor功能