
2020年3月27日



深度霧可以在后期處理通過深度圖反算得到世界坐標(biāo), 然后再用位置減去水平面位置,再除霧距得到霧化比進(jìn)行處理。
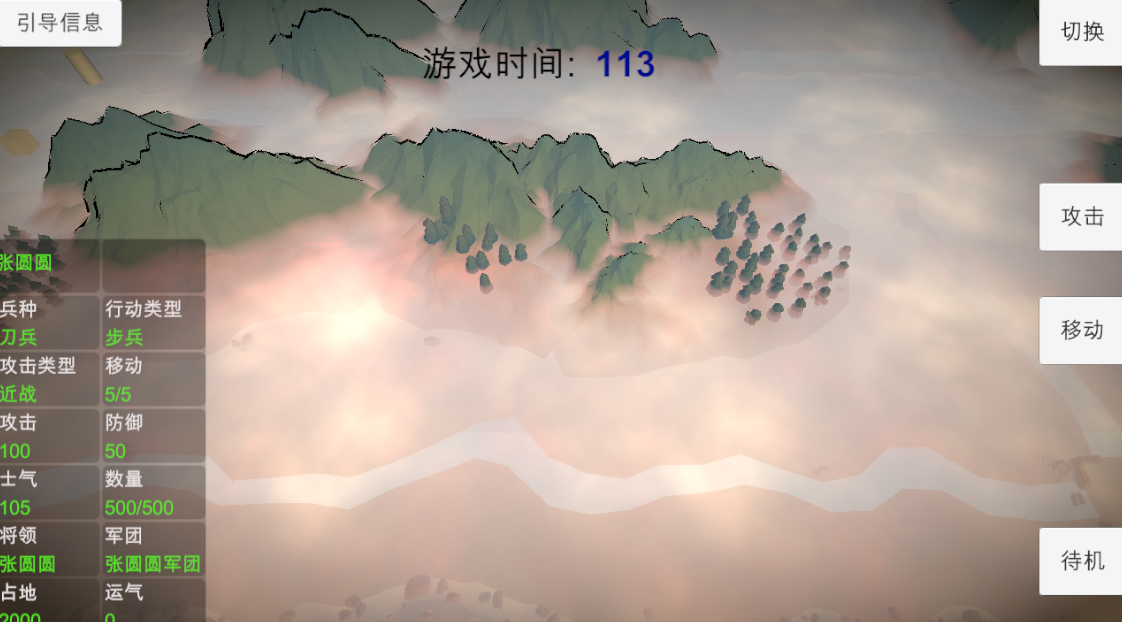
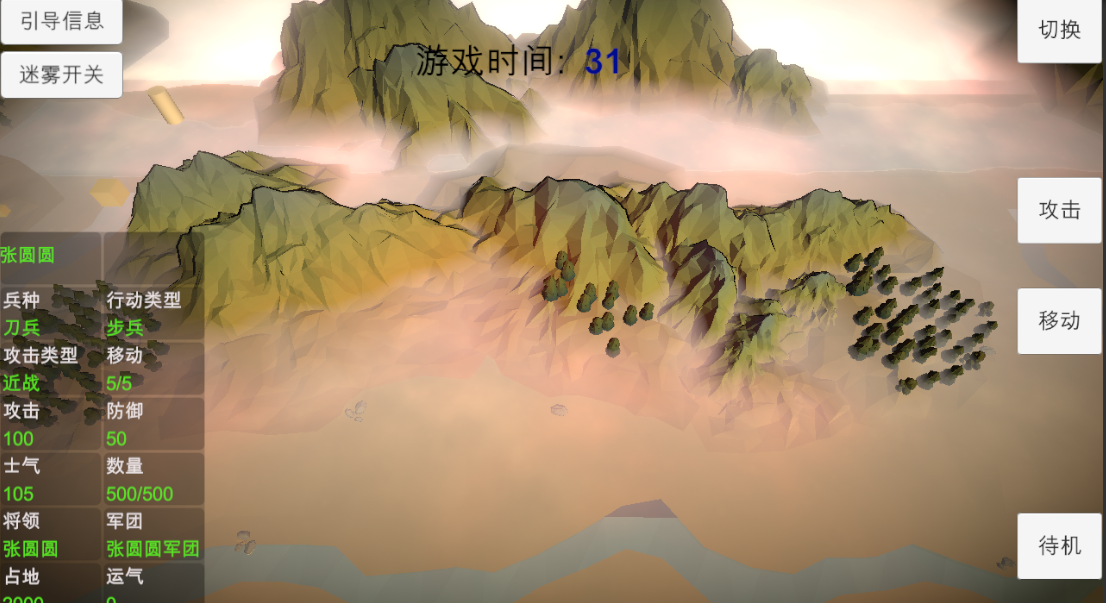
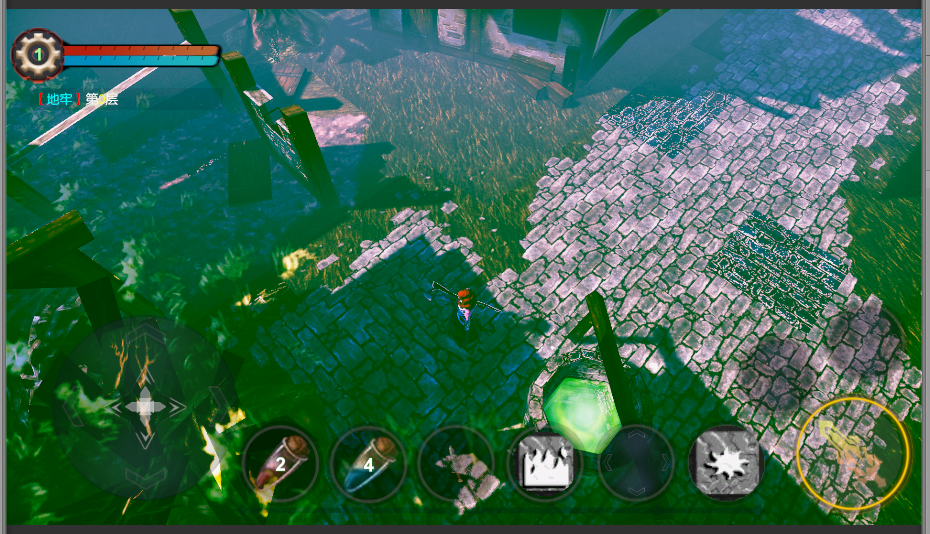
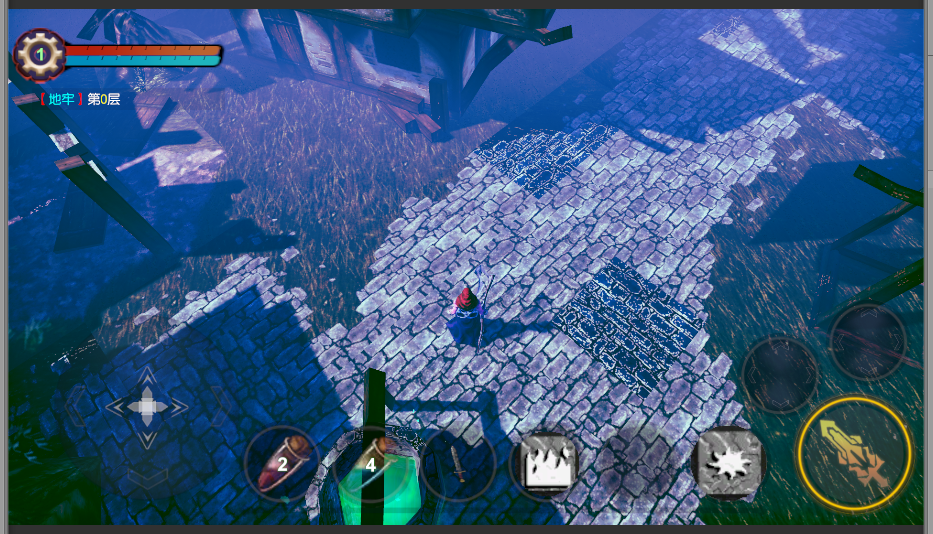
不用后期也可以,直接擺放渲染平面,然后在shader中用當(dāng)前平面深度減去深度圖深度,再除霧距得到霧化比進(jìn)行處理。上圖就是這種方式實現(xiàn)的載圖,對應(yīng)shader如下:
void vertexDataFunc( inout appdata_full v, out Input o )
{
UNITY_INITIALIZE_OUTPUT( Input, o );
UNITY_TRANSFER_DITHER_CROSSFADE( o, v.vertex );
float2 tex_pos;
tex_pos.x = v.vertex.x;
tex_pos.y = v.vertex.z;
float rnd = sin(_Time.y*0.01f) + cos(_Time.y*0.01f)*10;
o.wavecoord = float4(tex_pos + rnd, tex_pos*2.0 + rnd);
}
void surf( Input i , inout SurfaceOutputStandard o )
{
//UNITY_APPLY_DITHER_CROSSFADE(i);
float _ScrollSpeed = 0.7f;
fixed scrollValue = fixed2(_ScrollSpeed * sin(_Time.y), _ScrollSpeed * sin(_Time.y));
fixed4 c = tex2D(_MainTex, i.wavecoord.xy);
o.Albedo = c.rgb * _FogColor.rgb;
o.Emission = _FogColor.rgb;
float4 ase_screenPos = float4( i.screenPos.xyz , i.screenPos.w + 0.00000001 );
float eyeDepth = LinearEyeDepth(UNITY_SAMPLE_DEPTH(tex2Dproj(_CameraDepthTexture,UNITY_PROJ_COORD(ase_screenPos))));
float clampResult = clamp((abs((
eyeDepth
- ase_screenPos.w)) * (0.1f+ _FogIntensity * 0.4f)), 0, _FogMaxIntensity);
o.Alpha = clampResult;
}
另外迷霧太大,無法看清游戲,可以讓相機(jī)拉遠(yuǎn)顯示迷霧,靠近則讓迷霧變淡處理,簡單地將_FogMaxIntensity修改下即可:
_FogMaxIntensity = _FogMaxIntensity * pow(ase_screenPos.w * 0.01f, 3);
posted @
2020-03-27 18:07 flipcode 閱讀(531) |
評論 (0) |
編輯 收藏

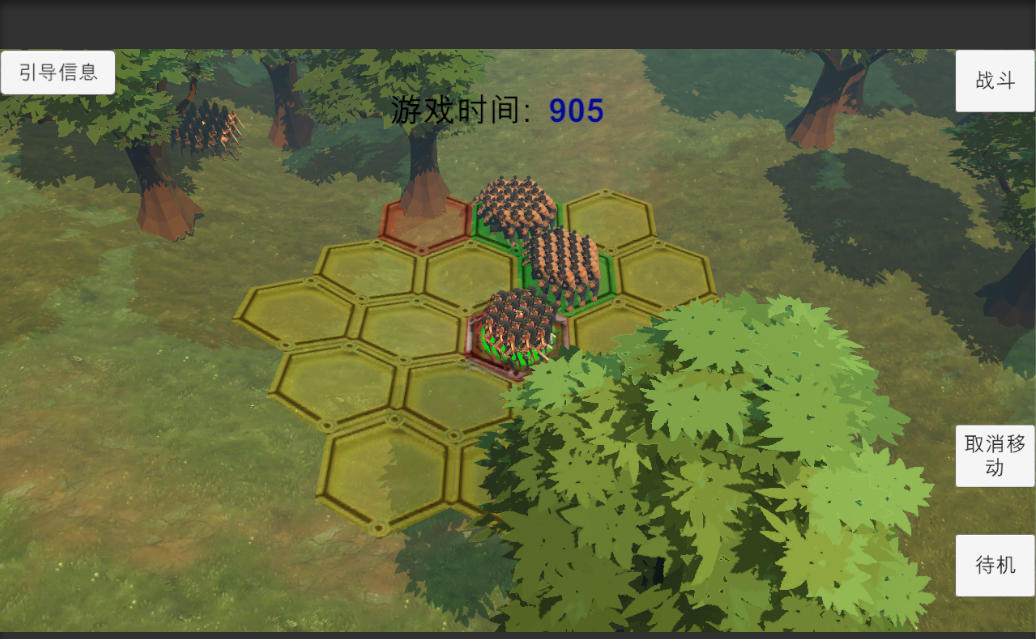
2020年3月26日

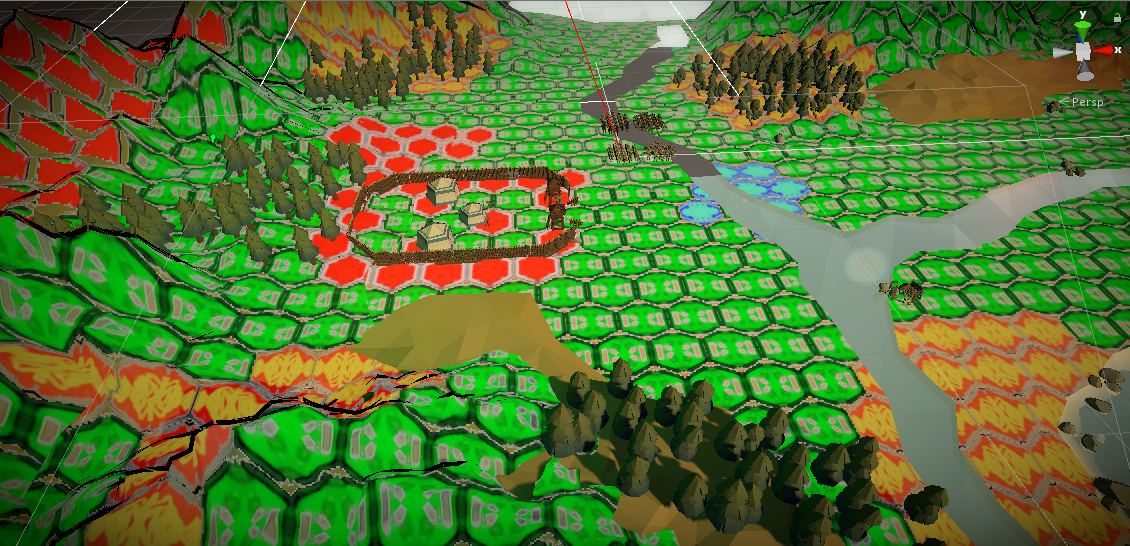
有很多實現(xiàn)方案, 有人會想著用貼花去做,其實很沒必要,一種廉價又簡單的方式可以實現(xiàn):將ps當(dāng)前位置轉(zhuǎn)換到hexagon的uv空間再采樣hexagon貼圖即可, 即在地表繪制的ps中(或在后處理里),取得(或通過深度求得)世界位置并減去當(dāng)前位置所在格子中心點的世界位置,得到相對格子的偏移,然后再轉(zhuǎn)為uv坐標(biāo)。那么hexagon的屬性怎么得到?用另一張point貼圖在cpu中修改后傳入給shader即可(以上圖片中所示就是我用的這種方式實現(xiàn)的樣例)。
posted @
2020-03-26 20:55 flipcode 閱讀(293) |
評論 (0) |
編輯 收藏
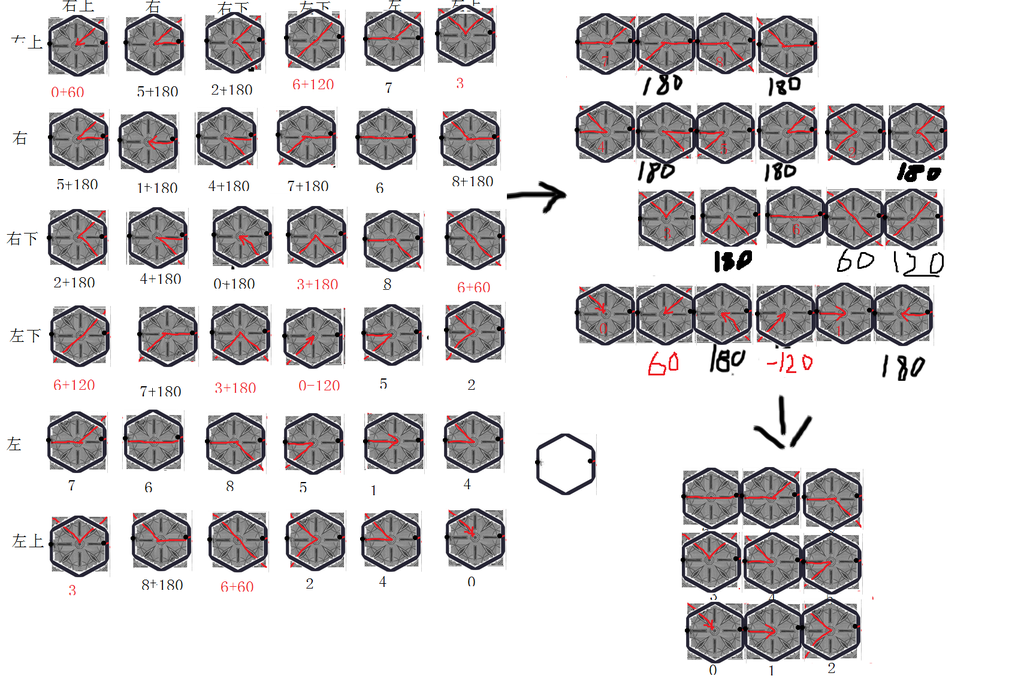
三國志14在尋路時可以顯示出所行走路徑,思考了下,可以用以下方式做到:

實現(xiàn)方式:
// uv=x,y, rotation = z
public static readonly kPathArrow[,] combineType =
{
// 右上,右上 右, 右下, 左下, 左, 左上
{new kPathArrow(0, 60), new kPathArrow(5, 180), new kPathArrow(2, 180), new kPathArrow(6, 120), new kPathArrow(7, 0), new kPathArrow(3, 0)},
// 右
{new kPathArrow(5, 180), new kPathArrow(1, 180), new kPathArrow(4, 180), new kPathArrow(7, 180), new kPathArrow(6, 0), new kPathArrow(8, 180)},
// 右下
{new kPathArrow(2, 180), new kPathArrow(4, 180), new kPathArrow(0, 180), new kPathArrow(3, 180), new kPathArrow(8, 0), new kPathArrow(6, 60)},
// 左下
{new kPathArrow(6, 120), new kPathArrow(7, 180), new kPathArrow(3, 180), new kPathArrow(0, -120), new kPathArrow(5, 0), new kPathArrow(2, 0)},
// 左
{new kPathArrow(7, 0), new kPathArrow(6, 0), new kPathArrow(8, 0), new kPathArrow(5, 0), new kPathArrow(1, 0), new kPathArrow(4, 0)},
// 左上
{new kPathArrow(3, 0), new kPathArrow(8, 180), new kPathArrow(6, 60), new kPathArrow(2, 0), new kPathArrow(4, 0), new kPathArrow(0, 0)},
};
private Vector3 RotVertex(Vector3 point, float rot)
{
Vector3 pos = point;
float cs = Mathf.Cos(rot);
float sn = Mathf.Sin(rot);
pos.x = point.x * cs + point.z * sn;
pos.z = -point.x * sn + point.z * cs;
return pos;
}
//----------------------------------------------------------------------------------------------
public void AddPathTile(int x, int z, int idx)
{
int enterDir = idx / (int)kHexGrid.HexDirection.MAX;
int outDir = idx % (int)kHexGrid.HexDirection.MAX;
kPathArrow pathArrow = combineType[enterDir, outDir];
int rowUV = pathArrow.idx / 3;
int colUV = pathArrow.idx % 3;
float rot = pathArrow.angle * Mathf.PI/180.0f;
Vector3 center = kHexGrid.ToWorldPos(x, z);
Vector2 centerUV = new Vector2(0.5f, 0.5f);
Vector2 uvStart = new Vector2(colUV * 1 / 3.0f, rowUV * 1 / 3.0f);
for (kHexGrid.HexDirection dir = kHexGrid.HexDirection.NE; dir <= kHexGrid.HexDirection.NW; dir++)
{
Vector3 v1 = center + new Vector3(0,0.01f,0);
Vector3 v2 = kHexGrid.cornerPos[(int)dir] + new Vector3(0, 0.01f, 0);
Vector3 v3 = kHexGrid.cornerPos[(int)dir + 1] + new Vector3(0, 0.01f, 0);
if (rot > 0.0001f || rot < -0.0001f)
{
v2 = RotVertex(v2, rot);
v3 = RotVertex(v3, rot);
}
AddTriangle(v1, center + v2, center + v3,
uvStart + centerUV * 1/3.0f, uvStart + kHexGrid.cornerUV[(int)dir] * 1 / 3.0f, uvStart + kHexGrid.cornerUV[(int)dir + 1] * 1 / 3.0f,
Color.white);
}
}
丑圖效果:

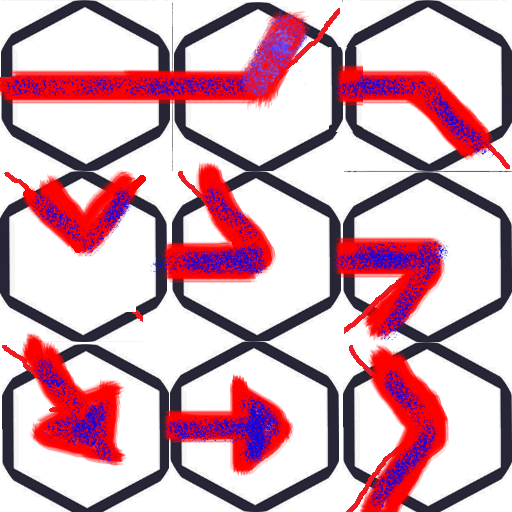
所用貼圖

posted @
2020-03-26 20:33 flipcode 閱讀(317) |
評論 (0) |
編輯 收藏

2020年1月3日
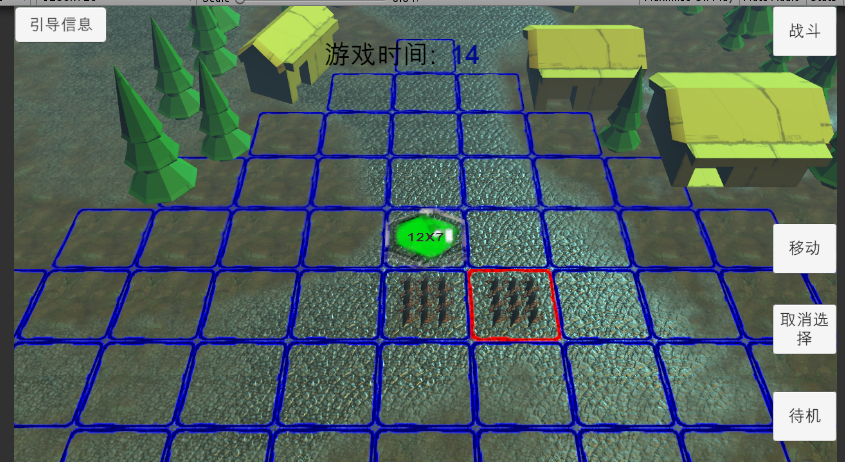
unity slg的方形和六邊形測試, 其中主要是坐標(biāo)轉(zhuǎn)換,下面是我自己想出來的一種比較簡便高效的處理方法,實現(xiàn)方法如下:
// 記錄下: 這是我看圖總結(jié)出的比較簡便的算法:)(flipcode@qq.com):
// 注意,傳入的xWorld要/edgeLength
public static Vector2 ToHexGrid(float xWorld, float yWorld)
{
float edgeLength = 1;
float halfGridWidth = edgeLength * 0.866025404f;
int iGY = (int)(yWorld / (1.5 * edgeLength));
bool odd = ((iGY & 1) != 0);
// 奇:
if (odd)
{
xWorld -= halfGridWidth;
}
int iGX = (int)(xWorld / (2 * halfGridWidth));
// 得到格子左下角坐標(biāo):
float OGX = iGX * (2 * halfGridWidth);
float OGY = iGY * (1.5f * edgeLength);
float refX = OGX + halfGridWidth;
float refY = OGY + edgeLength * 0.5f;
// 可能不在本格子內(nèi)(因為可能位置在格格子下方的左下角或右下角):
bool bOutProbably = yWorld < refY;
if (bOutProbably)
{
// 得到Hex中心往下半個外邊長的位置:
float dx = Mathf.Abs(xWorld - refX) * (0.5f * edgeLength / halfGridWidth); // 乘( ../.. )使其變成正方形再來判斷
float dy = Mathf.Abs(yWorld - refY);
float dt = dx + dy;
// 在左半邊:
if (xWorld < refX)
{
// 不在本格子,而是在左下角:
if (dt > edgeLength * 0.5f)
{
iGY--; // 不管奇偶,下部都要y--
// 如果是偶數(shù)的左下,還要將x--
if (false == odd)
{
iGX--;
}
}
}
// 在右半邊
else
{
// 不在本格子, 而是在右下角:
if (dt > edgeLength * 0.5f)
{
iGY--; // 不管奇偶,下部都要y--
// 如果是奇數(shù)的右下,還要將x++
if (odd)
{
iGX++;
}
}
}
}
return new Vector2(iGX, iGY);
}
public static Vector3 ToWorldPos(int iGX, int iGY)
{
bool odd = ((iGY & 1) != 0);
// 得到格子左下角坐標(biāo):
float OGX = iGX * (2 * halfGridWidth);
float OGY = iGY * (1.5f * edgeLength);
// 奇數(shù)行要右移半個寬度:
if (odd)
{
OGX += halfGridWidth;
}
// 偏移轉(zhuǎn)到格子中心位置:
Vector3 pos = new Vector3(OGX + halfGridWidth, 0, OGY + edgeLength);
return pos;\
}
下面是我畫的圖,非常丑,將就看

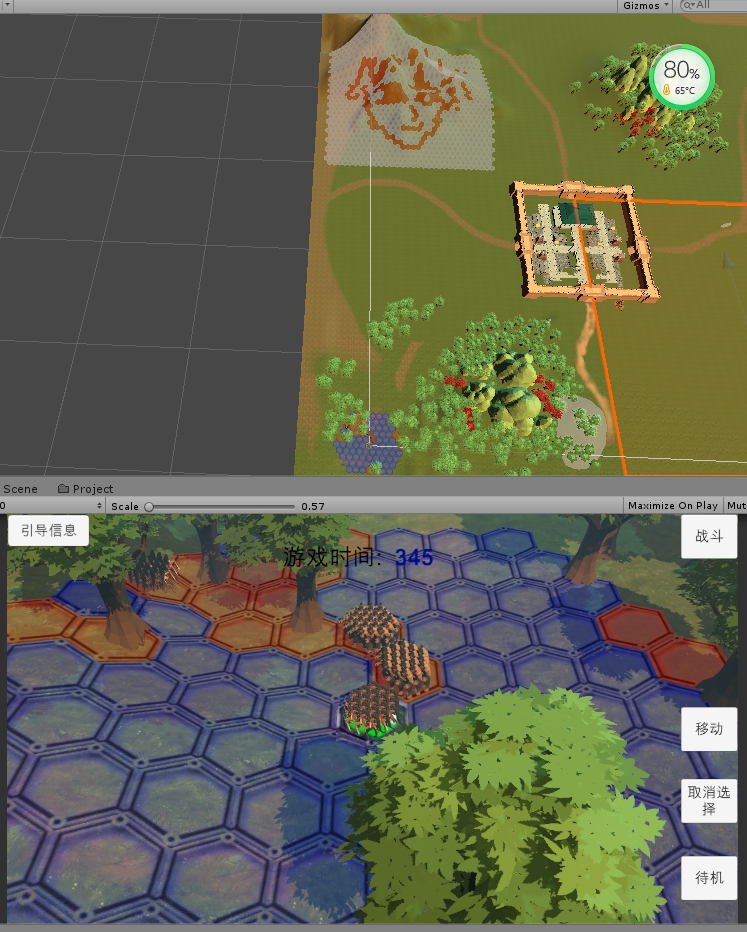
b附上測試圖,已帶ai移動攻擊, 不過圖看不到:



posted @
2020-01-03 18:09 flipcode 閱讀(1397) |
評論 (0) |
編輯 收藏
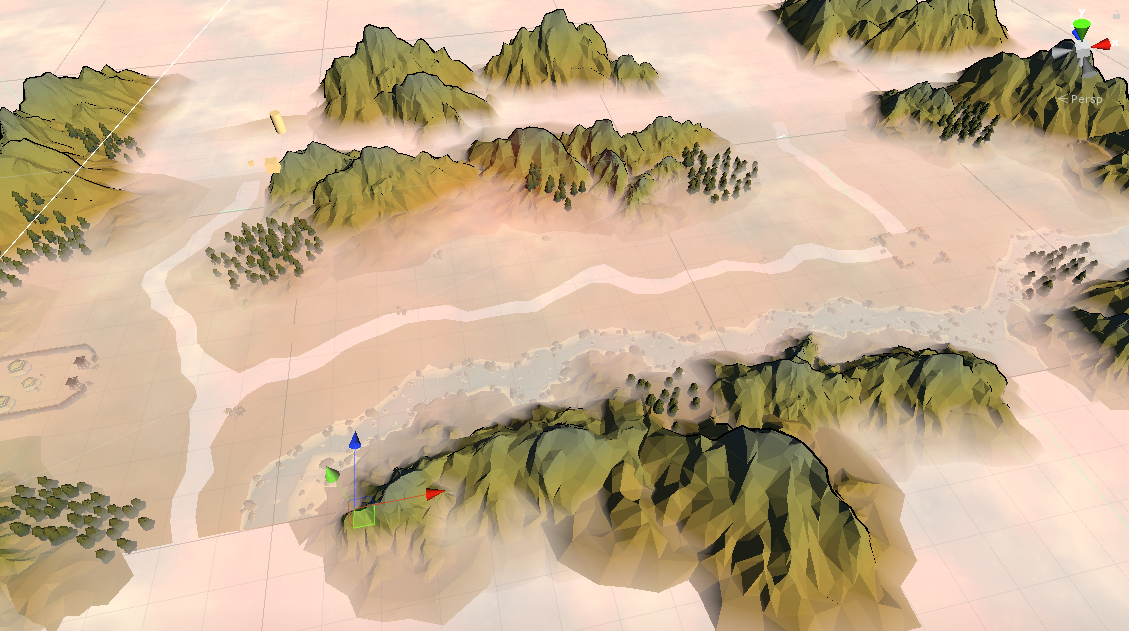
將我的u3d demo改用輕量管線來弄了下,加了點后期處理




posted @
2020-01-03 18:01 flipcode 閱讀(324) |
評論 (0) |
編輯 收藏