author:expter
date: 2010/07/31
上次寫的超鏈接是重寫了一個單獨的超鏈接控件,主要實現文本的鼠標事件和文本下劃線,靜態圖像的顯示,主要寫的渲染過程,這次為了解決動態圖片(比如gif有多幀實現的解決方案).
注:主要針對當前CEGUI的最新庫0.7.1。
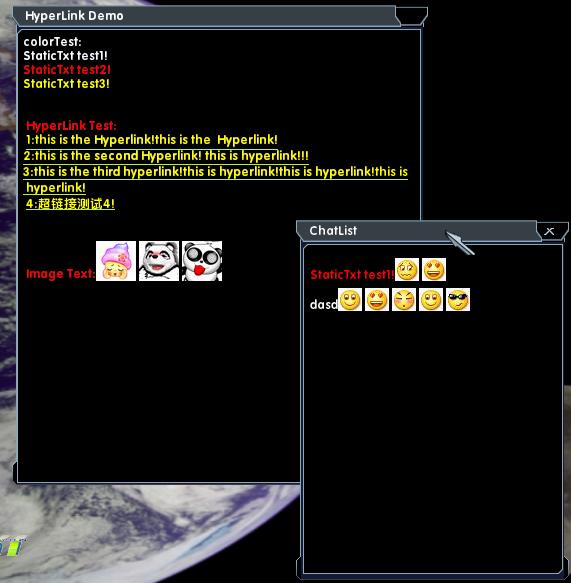
目的:在游戲聊天框中可能有一個聊天表情,次表情是動態的,需要顯示動態表情圖片,同時可能有超鏈接等功能,我們約定一種解析格式,然后輸入表情代碼或者超鏈接內容即可顯示我們需要的功能。
實現方式:
由于針對聊天窗口,所以這里聊天窗口內容采用CEGUI::ListBox,每條消息內容為ListBoxTextItem,由于ListBox有滾動horzScrollbar條,而一般聊天窗口沒有horzScrollbar此功能,所以假設一段話過長我們需要才分內容,可能一條消息包括多條ListBoxTextItem。每行里面可能有文本,表情,圖片,以及超鏈接等.
由于CEGUi不能直接解析Gif文件,我們需要把gif的每一幀全部到出來,然后實現一個當前表情anim控制類,表情管理變量,文件解析類TalkRenderedStringParser。
Anim主要記錄當前表情應該為那幀的哪張圖片。
表情管理主要記錄當前所有的動態表情,每幀時間到達的時候開始渲染。
TalkRenderedStringParser還是一個文本解析類。
簡單的ChatList的主要文本如下:
[C FFFF0000]StaticTxt test1![\\ 1] [\\ 3]
dasd[\\ 2] [\\ 3] [\\ 4] [\\ 1] [\\ 5]
其實是動態表情,只是切的圖片不能顯示了:
要實現一個與游戲相關的聊天窗口基本功能都具備了,這里包括實現超鏈接,表情圖片,圖片的功能。
然后只需要制定分頻道等功能分別顯示不同的聊天信息。

源碼功能上相對比較簡單,CEGUI庫做了相應的修改。