列表視圖控件的作用,當然是可以做成一個個列表,不過,事先,我們來看看一個這種類型的視圖之一:
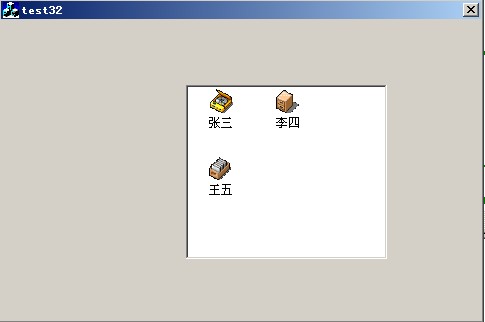
帶Icon的列表視圖:

此種帶有圖標的控件,還是比較實用的吧,好的,看看如何來做吧。
貼代碼:
 m_imagelist.Create(24,24,ILC_COLOR24|ILC_MASK,1,0);
m_imagelist.Create(24,24,ILC_COLOR24|ILC_MASK,1,0);
 m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON1));
m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON1));
 m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON2));
m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON2));
 m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON3));
m_imagelist.Add(AfxGetApp()->LoadIcon(IDI_ICON3));
 m_listctrl.SetImageList(&m_imagelist,LVSIL_NORMAL);
m_listctrl.SetImageList(&m_imagelist,LVSIL_NORMAL);
 m_listctrl.InsertItem(0,"張三",0);
m_listctrl.InsertItem(0,"張三",0);
 m_listctrl.InsertItem(1,"李四",1);
m_listctrl.InsertItem(1,"李四",1);
 m_listctrl.InsertItem(2,"王五",2);
m_listctrl.InsertItem(2,"王五",2);

看看,僅僅上面的幾個代碼,就可以實現功能了。
首先不還是創(chuàng)建一個imageList,好像只要使用到image列表,都需要創(chuàng)建,而過程就如上所示的了。
其次就是關聯,也就是上面的SetImageList了。
最后,當然是插入item 了。
注意此類的方法,添加成員,就直接調用了構造函數。于是不再需要Create函數了,此處之前就是顯示的調用了,造成了失敗。。。
其實我覺得,像這種常見的,記住如何去做,然后多做,或許才是比較重要的,之后再回頭看看書,功力將更進一步。之前茫然的看書,動手都不會,悔矣!!!
posted on 2010-02-08 14:30
deercoder 閱讀(716)
評論(0) 編輯 收藏 引用