以前一直無法舒坦的理解,MVC模式是怎樣實際應用到一個程序上的。
這兩天因為工作google出一幅圖,然后恍然大悟。
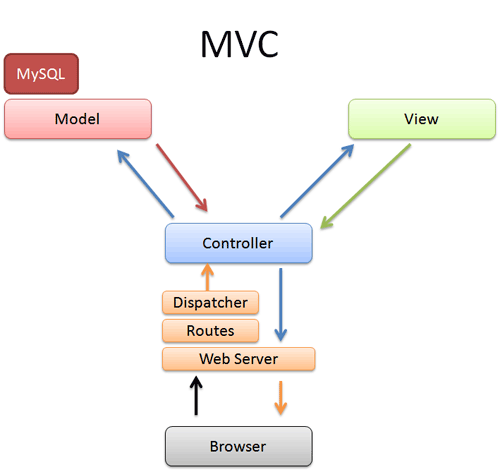
圖1.

問題就出在以前所看過的文章上根本沒有提過browser這層。導致我無法正確理解view的責任、controller的責任,以及兩者明明是分層的,為什么卻是循環依賴。
我將browser介入其中,重新思考MVC模式究竟如何部署到程序結構上。
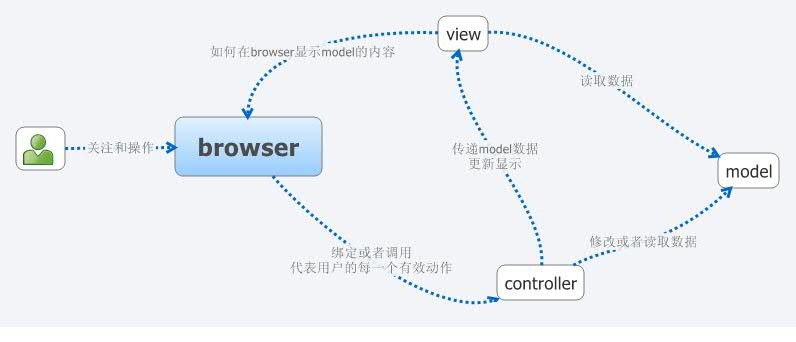
圖2.

計算機前的用戶,只會和browser打交道,也就是整個應用程序的界面部署,各種窗口,包括菜單、按鈕、子對話框等等。
我把整個界面部署的代碼,全部放置到browser模塊下。此時無需model、view、controller,僅有browser的代碼,我們就可以給用戶顯示這個界面。
接下來我引入model模塊,這個模塊的代碼和窗口無關、和控件無關、和HWND無關。就是一個后臺運行的東西,不需要面向任何用戶。
model包含了業務的本質數據結構和邏輯流程。
然后我引入view模塊,view模塊代碼的責任就是,如何利用browser顯示model的內容。
這個責任有兩個潛在意義:
1. browser模塊的代碼不會去訪問model模塊的內容,并顯示在browser相應的窗口上。
2. 在沒有controller的情況下——用戶不能操作程序界面上的任何菜單、按鈕,只能看不能摸,view模塊能夠在browser上給用戶顯示model的內容。
因此,view模塊在MVC模式中所能做的就是:
1. 訪問model模塊,獲取內容。
2. 訪問browser模塊,修改窗口。
最后引入controller模塊。
用戶在計算機前看著browser,瀏覽業務數據,他肯定會做一些操作,比如按下按鈕,選個菜單或者其他什么的。
用戶修改model模塊的每一個決定性操作,就映射在controller模塊的一個接口上。controller模塊的責任是,代表用戶的每一個動作,并分解為多個view做什么,model做什么的調用。這個動作必須有操作model或者view的代碼,不然這個動作放在browser模塊下就可以了。
現在合起來分析個例子,用戶通過browser向model添加一個任務。
按下確定按鈕后,browser讀取其他子窗口的輸入數據,當做參數傳遞給controller模塊對應的調用。
l controller模塊不會主動的從browser中的控件中讀取數據。如果用戶的動作足夠簡單,controller有可能就僅僅作為一個中間層調用model模塊。
controller模塊將用戶的動作分解為一些更細致的調用:
1. 讓model添加新任務。(不關心model怎么做)
2. 從model中獲取新任務的信息。
3. 將新任務的信息傳遞給view,讓他在browser顯示出來。(不關心view怎么做)
從controller的動作分解中可以看出:
l 和之前view直接訪問model獲取數據不一樣,這里controller從model獲取數據,并交給view。僅由controller訪問model是有好處的,使得view和model沒有了耦合。
l 這里有一個微妙的循環依賴關系,browser依賴于controller,controller依賴于view,view又依賴于browser。
l 解開這一依賴的方法1,提取一個view interface,讓controller依賴于他,而不是依賴于view。提取controller interface也是同理。
l 方法2,controller不依賴于view,讓view自己負責根據model的狀態改變顯示,即controller負責修改model,view負責讀取model。
l 不過,view和model之間通過controller傳遞數據是有好處的,除了耦合之外,另一個關鍵的地方是,可以在controller中過濾數據,而不用修改model。
l 這兩個方法沒有最好,只有根據具體的情況選擇最合適的做法。在程序足夠小的情況下,其實是不需要把模塊劃分得那么清楚的。
posted on 2009-01-15 14:01
黑色天使 閱讀(390)
評論(0) 編輯 收藏 引用 所屬分類:
設計模式