演示了如何實現一個可以拖動的panel。步驟就是,在一個普通panel對象添加一個IDraggablePanel組件,進行一些設置后,再在該panel節點下添加一些content,如UISprite,UILabel(可以加多一層UIGrid來自動對齊),這些content對象必須賦予一個組件UIDragPanelContents,和box Collider, 前者是NGUI可拖動面板相關的必要組件,添加即可,不需要設置;后者是用來觸發事件的,如果不添加collider,按住這個content(可能是一張圖片)會無法進行整個Panel的移動,而我們需要的是,再Panel的裁剪范圍里的可見對象,按住它后可以移動整個面板(非常常見的一種功能吧)。
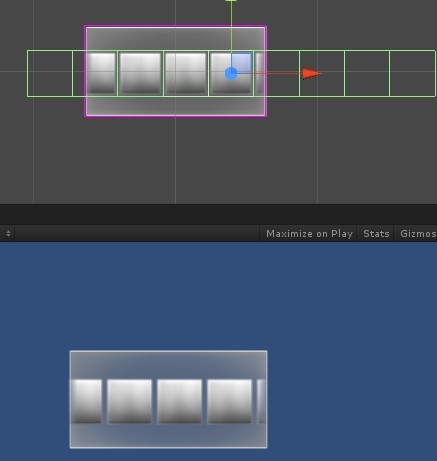
以上功能的實現還是比較容易的,稍微熟悉NGUI的人都可以按這個步驟做出來。但是會出現一個問題,當一個content移出panel裁剪邊界后,它仍然處于可響應狀態,盡管它已經被裁減、已經隱形了。原因就是,這個content的box collider仍然是active的。雖然看不到該對象,但組件是激活狀態的。

(綠色框就是box collider,那些出界了的、隱形了的方塊仍然是可以被點到的)
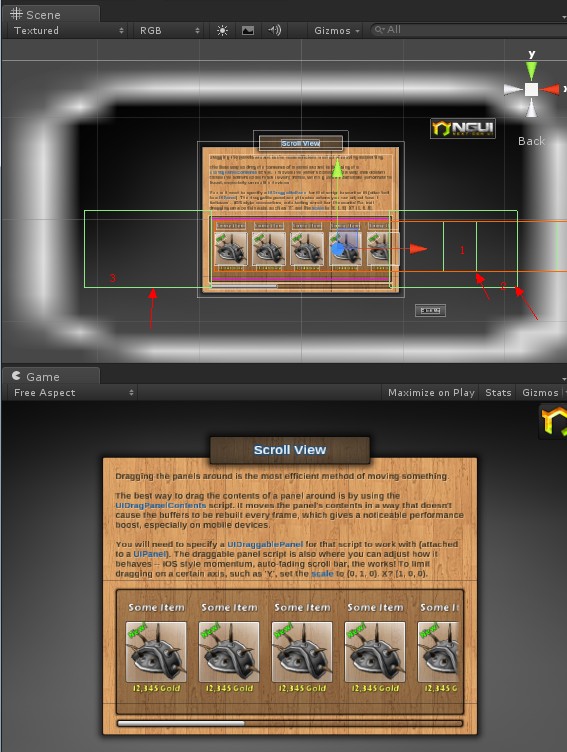
NGUI的這個example對此的解決方案是,在這個panel的軸向上的兩個端點處,加了兩個空的gameobject,并添加box collider,來遮擋本來出界了的content。

(2把1給擋住了= =)
這真是尼瑪的坑爹啊!!!!
難道要每實現一個draggable panel都要在兩端加這么一個玩意?而且這兩個box collider可能會擋到其他控件。實在是不可取。
不考慮NGUI這個坑爹的方法,第一種解決方案是:
panel里的content出界后,disable掉它的box collider。這個方案也有問題,因為有可能一個content面積巨大,盡管它的一大片面積已經移出邊界了,但是還有相當一部分面積還在panel里面。這時候我們需要的效果是,按住剩余的可見的那部分,還是可以拖動整個面板的,同時那部分出界的透明的,不可以觸發拖動效果。
進一步考慮是,讓box collider可以自適應,當content它的一部分出界后,box collider變形,只跟content的可見部分匹配。
這個也許可以實現,但要做很多編碼工作,而且可能會影響性能。
博主稍微研究了下draggable panel的相關源代碼后,還是覺得這個自適應的擴展腳本很不好編寫。
第二種方案:
苦逼了一段時間后,發現其實可以不需要這種所謂自適應的box collider,可以換一種方法實現這種拖動panel功能:
1.保留panel里的各個子對象的UIDrag Panel Contents組件,刪除它的box collider組件。
2.在draggable panel同層次創建一個空的gameobject,給它增加一個box collider,大小和位置,和draggable panel 的大小和位置對應(就是說,這個game object就是該panel的觸發框了)
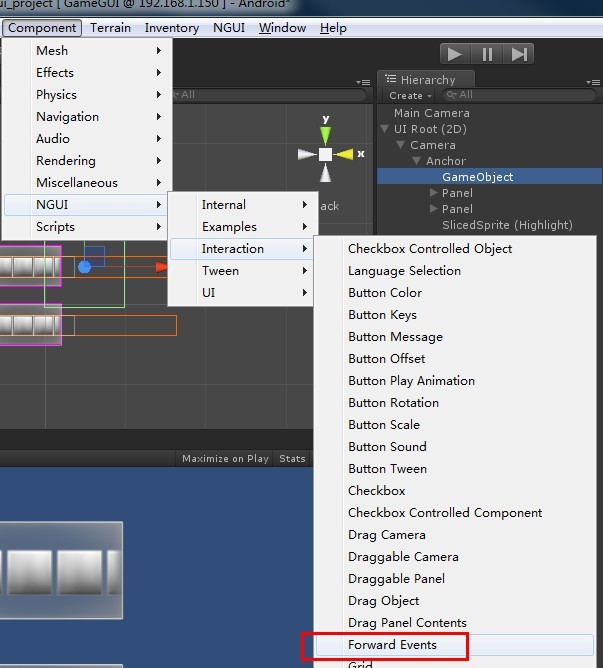
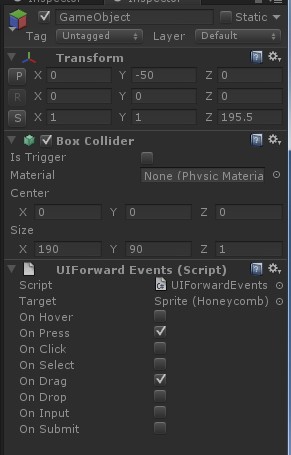
3.關鍵!在該gameobject添加一個組件:NGUI里的UIForward Events

設置target為目標draggable panel里的任意一個content對象,事件為onPress onDrag

這樣,這個新的外部box collider會接收到點擊事件,并調用target的回調函數去處理該事件。出來的效果就是,只要在這個新的box collider內的拖曳事件都會正常地觸發。
but,這樣還是有問題,就是說當這個panel的各個content對象是可以被點擊,觸發某類事件的時候(比如是一堆Button),就點不到啦。
所以這個解決方案只能解決content是普通靜態對象的時候。比如content是一個或多個UILabel,用來展示一些游戲信息。
第三種方案:
這個方案是應付上文說的content是可點選對象的情況的。為了保留各個content的box collider組件,可以采取分頁的方式,即這個draggable panel是分頁的,當你拖曳結束的時候,panel會自動適配到某一頁,而不會說停留在頁與頁的中間。這樣,只要當觸屏事件結束的時候,判斷出當前所屬的是哪一頁,然后把除了該頁面外的所有content對象的box collider控件都disable掉,而當前頁的就enable, 這樣就行了。
另外樓主也擴展了NGUI,實現了一個分頁腳本,只需要拖到panel對象就可以自動應用上滑頁效果了。不過等把這三種方案實現了,再開源出來。
————————————————
目前博主就做到這個程度,這第二個方案確實解決了一部分問題,目前還是夠用的。
等以后發現完美解決方案的時候再更新。