演示了如何實(shí)現(xiàn)一個(gè)可以拖動(dòng)的panel。步驟就是,在一個(gè)普通panel對(duì)象添加一個(gè)IDraggablePanel組件,進(jìn)行一些設(shè)置后,再在該panel節(jié)點(diǎn)下添加一些content,如UISprite,UILabel(可以加多一層UIGrid來自動(dòng)對(duì)齊),這些content對(duì)象必須賦予一個(gè)組件UIDragPanelContents,和box Collider, 前者是NGUI可拖動(dòng)面板相關(guān)的必要組件,添加即可,不需要設(shè)置;后者是用來觸發(fā)事件的,如果不添加collider,按住這個(gè)content(可能是一張圖片)會(huì)無法進(jìn)行整個(gè)Panel的移動(dòng),而我們需要的是,再Panel的裁剪范圍里的可見對(duì)象,按住它后可以移動(dòng)整個(gè)面板(非常常見的一種功能吧)。
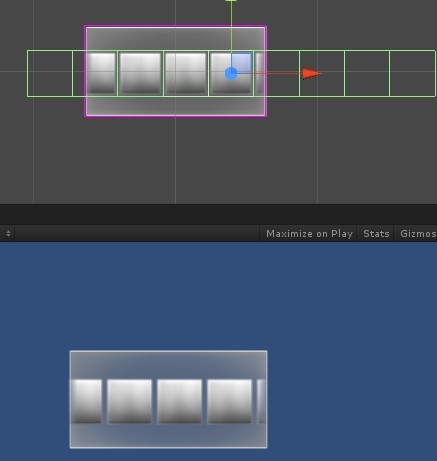
以上功能的實(shí)現(xiàn)還是比較容易的,稍微熟悉NGUI的人都可以按這個(gè)步驟做出來。但是會(huì)出現(xiàn)一個(gè)問題,當(dāng)一個(gè)content移出panel裁剪邊界后,它仍然處于可響應(yīng)狀態(tài),盡管它已經(jīng)被裁減、已經(jīng)隱形了。原因就是,這個(gè)content的box collider仍然是active的。雖然看不到該對(duì)象,但組件是激活狀態(tài)的。

(綠色框就是box collider,那些出界了的、隱形了的方塊仍然是可以被點(diǎn)到的)
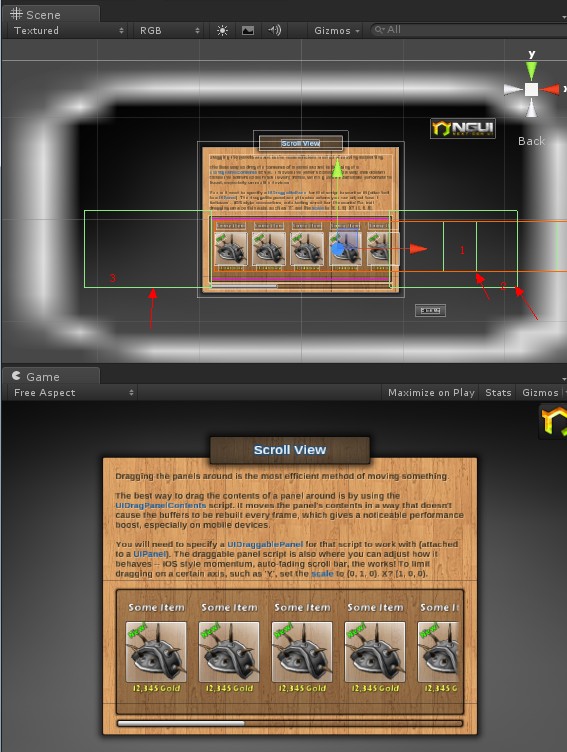
NGUI的這個(gè)example對(duì)此的解決方案是,在這個(gè)panel的軸向上的兩個(gè)端點(diǎn)處,加了兩個(gè)空的gameobject,并添加box collider,來遮擋本來出界了的content。

(2把1給擋住了= =)
這真是尼瑪?shù)目拥。。。。?br />
難道要每實(shí)現(xiàn)一個(gè)draggable panel都要在兩端加這么一個(gè)玩意?而且這兩個(gè)box collider可能會(huì)擋到其他控件。實(shí)在是不可取。
不考慮NGUI這個(gè)坑爹的方法,第一種解決方案是:
panel里的content出界后,disable掉它的box collider。這個(gè)方案也有問題,因?yàn)橛锌赡芤粋€(gè)content面積巨大,盡管它的一大片面積已經(jīng)移出邊界了,但是還有相當(dāng)一部分面積還在panel里面。這時(shí)候我們需要的效果是,按住剩余的可見的那部分,還是可以拖動(dòng)整個(gè)面板的,同時(shí)那部分出界的透明的,不可以觸發(fā)拖動(dòng)效果。
進(jìn)一步考慮是,讓box collider可以自適應(yīng),當(dāng)content它的一部分出界后,box collider變形,只跟content的可見部分匹配。
這個(gè)也許可以實(shí)現(xiàn),但要做很多編碼工作,而且可能會(huì)影響性能。
博主稍微研究了下draggable panel的相關(guān)源代碼后,還是覺得這個(gè)自適應(yīng)的擴(kuò)展腳本很不好編寫。
第二種方案:
苦逼了一段時(shí)間后,發(fā)現(xiàn)其實(shí)可以不需要這種所謂自適應(yīng)的box collider,可以換一種方法實(shí)現(xiàn)這種拖動(dòng)panel功能:
1.保留panel里的各個(gè)子對(duì)象的UIDrag Panel Contents組件,刪除它的box collider組件。
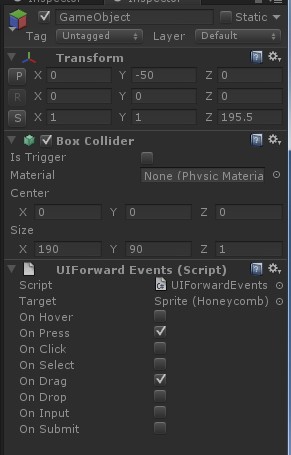
2.在draggable panel同層次創(chuàng)建一個(gè)空的gameobject,給它增加一個(gè)box collider,大小和位置,和draggable panel 的大小和位置對(duì)應(yīng)(就是說,這個(gè)game object就是該panel的觸發(fā)框了)
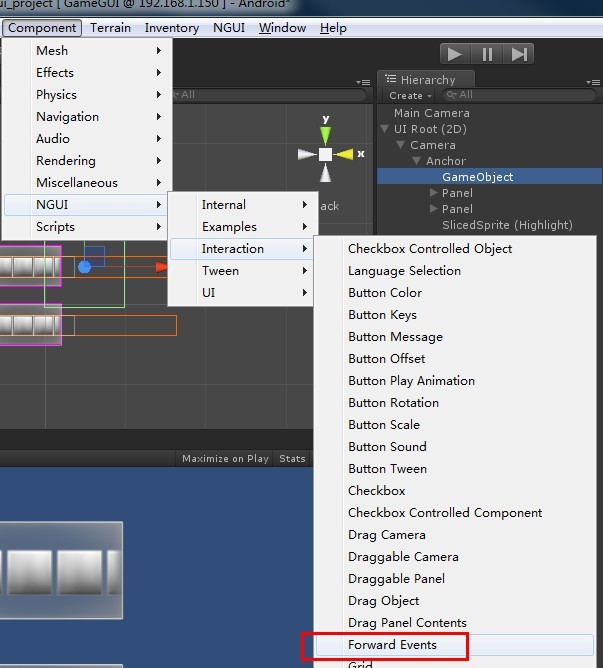
3.關(guān)鍵!在該gameobject添加一個(gè)組件:NGUI里的UIForward Events

設(shè)置target為目標(biāo)draggable panel里的任意一個(gè)content對(duì)象,事件為onPress onDrag

這樣,這個(gè)新的外部box collider會(huì)接收到點(diǎn)擊事件,并調(diào)用target的回調(diào)函數(shù)去處理該事件。出來的效果就是,只要在這個(gè)新的box collider內(nèi)的拖曳事件都會(huì)正常地觸發(fā)。
but,這樣還是有問題,就是說當(dāng)這個(gè)panel的各個(gè)content對(duì)象是可以被點(diǎn)擊,觸發(fā)某類事件的時(shí)候(比如是一堆Button),就點(diǎn)不到啦。
所以這個(gè)解決方案只能解決content是普通靜態(tài)對(duì)象的時(shí)候。比如content是一個(gè)或多個(gè)UILabel,用來展示一些游戲信息。
第三種方案:
這個(gè)方案是應(yīng)付上文說的content是可點(diǎn)選對(duì)象的情況的。為了保留各個(gè)content的box collider組件,可以采取分頁(yè)的方式,即這個(gè)draggable panel是分頁(yè)的,當(dāng)你拖曳結(jié)束的時(shí)候,panel會(huì)自動(dòng)適配到某一頁(yè),而不會(huì)說停留在頁(yè)與頁(yè)的中間。這樣,只要當(dāng)觸屏事件結(jié)束的時(shí)候,判斷出當(dāng)前所屬的是哪一頁(yè),然后把除了該頁(yè)面外的所有content對(duì)象的box collider控件都disable掉,而當(dāng)前頁(yè)的就enable, 這樣就行了。
另外樓主也擴(kuò)展了NGUI,實(shí)現(xiàn)了一個(gè)分頁(yè)腳本,只需要拖到panel對(duì)象就可以自動(dòng)應(yīng)用上滑頁(yè)效果了。不過等把這三種方案實(shí)現(xiàn)了,再開源出來。
————————————————
目前博主就做到這個(gè)程度,這第二個(gè)方案確實(shí)解決了一部分問題,目前還是夠用的。
等以后發(fā)現(xiàn)完美解決方案的時(shí)候再更新。