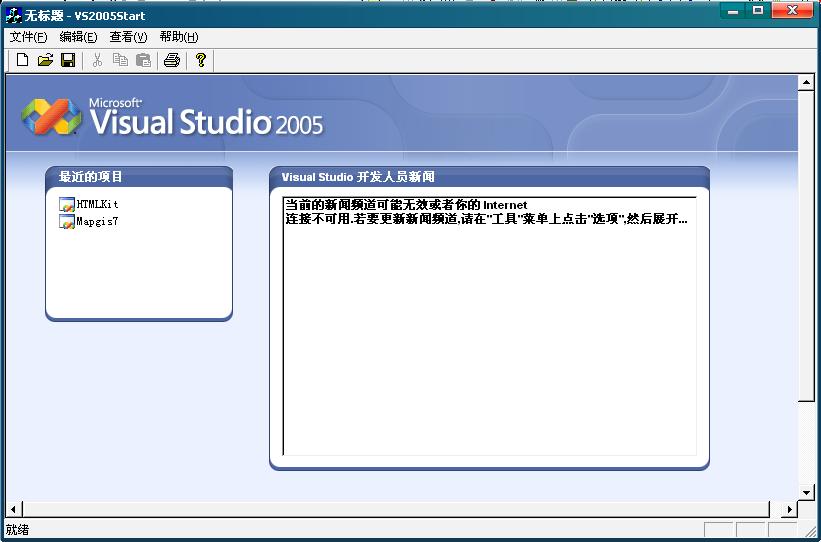
好的軟件有好的開始,微軟VS IDE的起始界面做的實在不錯,色調和布局都是很舒服,這里我動手實現了一個,下面是過程。
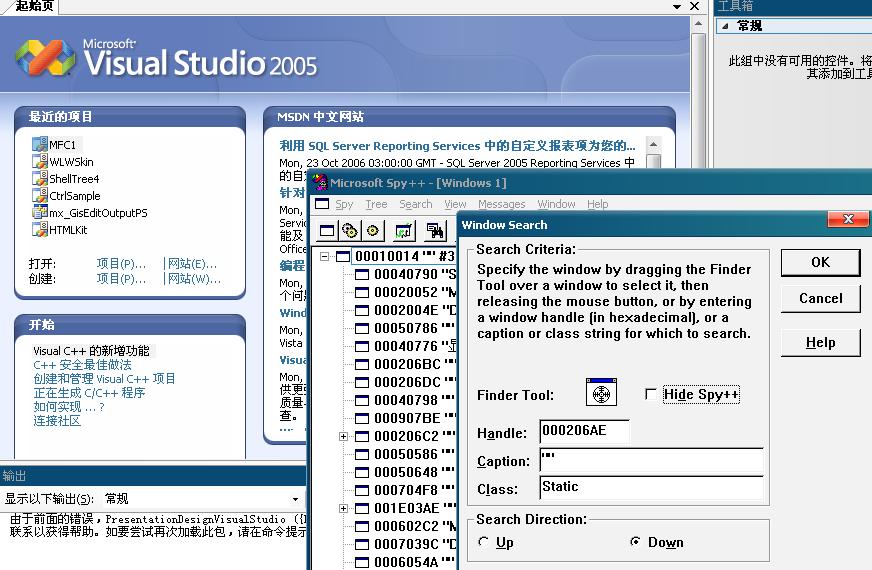
第一步:用spy++工具觀察VS IDE開始界面構成。

通過spy++,可以看到開始頁由一個大窗口,里面是位圖背景,在上面有一些靜態窗口,按鈕等,之間夾一個小視圖(例如最近的項目里面是一個listctrl)。基本就是這樣,實現思路就是用位圖貼在靜態小窗口構成一個小的欄,中間放一個小的主視圖,比如項目列表、msdn新聞等。
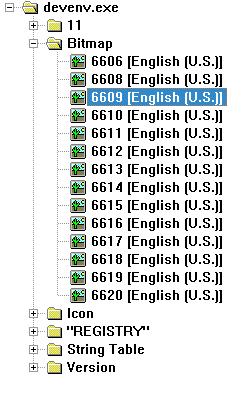
第二步:收集位圖素材。我沒有那么好的藝術細胞畫這么好的小圖片,所以只得偷vs的。由于使用vc6,所以下面全部基于vc6環境來說。用資源的方式打開vs ide執行文件(\Microsoft Visual Studio 8\Common7\IDE\devenv.exe),可以看到位圖資源基本全是起始頁的。

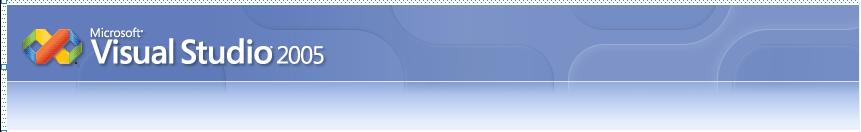
第三步:實現思路確定。有一些問題,里面的圖片好像沒有主界面那么大的位圖,頭部好像不是太符合尺寸:

這下我的思路是先用背景色繪制窗口,然后貼圖。背景色可以用取色工具獲取,我用firework里面的工具。
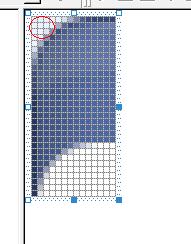
還有一個問題就是小欄位圖的四角有顏色:

貼到主窗口上去會留下與環境不相稱的一點點多余的角,這里我在網上搜到一篇mask位圖的文章,基于此,把位圖四角的淡白色去掉。
還有就是中間的位圖太小:

我準備采取重復繪制來填滿一定長度,注意水平方向和垂直方向稍有不同,所以實現的時候要進行判斷。
這樣基本敲打實現方法,接著就動手實現。
第四步:開工。vc6建立一個單文檔基于formview的程序。
工序一:繪制背景
對話框的背景顏色可以通過重載OnCtlColor來實現,而不是OnEraseBackground。
 HBRUSH?CVS2005StartView::OnCtlColor(CDC*?pDC,?CWnd*?pWnd,?UINT?nCtlColor)?
HBRUSH?CVS2005StartView::OnCtlColor(CDC*?pDC,?CWnd*?pWnd,?UINT?nCtlColor)?


 {
{
 ????HBRUSH?hbr?=?CFormView::OnCtlColor(pDC,?pWnd,?nCtlColor);
????HBRUSH?hbr?=?CFormView::OnCtlColor(pDC,?pWnd,?nCtlColor);
 ????
????
 ????//?TODO:?Change?any?attributes?of?the?DC?here
????//?TODO:?Change?any?attributes?of?the?DC?here
 ????if(nCtlColor?==?CTLCOLOR_DLG)
????if(nCtlColor?==?CTLCOLOR_DLG)

 ????
???? {
{
 ????????return?m_bkBrush;
????????return?m_bkBrush;
 ????}
????}
 ????//?TODO:?Return?a?different?brush?if?the?default?is?not?desired
????//?TODO:?Return?a?different?brush?if?the?default?is?not?desired
 ????return?hbr;
????return?hbr;
 }
}上面只修改對話框背景,所以進行了判斷,m_bkBrush就是背景畫刷。
工序二:貼圖,在OnPaint里面繪制Visual studio的大位圖。
 void?CVS2005StartView::OnPaint()?
void?CVS2005StartView::OnPaint()?


 {
{
 ????CPaintDC?dc(this);?//?device?context?for?painting
????CPaintDC?dc(this);?//?device?context?for?painting
 ????
????
 ????//?TODO:?Add?your?message?handler?code?here
????//?TODO:?Add?your?message?handler?code?here
 ????CDC????????????memDC;
????CDC????????????memDC;
 ????HBITMAP????????hOldBmp????????=?NULL;
????HBITMAP????????hOldBmp????????=?NULL;
 ????BITMAP????????bmp;
????BITMAP????????bmp;
 ????memDC.CreateCompatibleDC(&dc);
????memDC.CreateCompatibleDC(&dc);
 ????hOldBmp?=?(HBITMAP)memDC.SelectObject(&m_bmpHeader);
????hOldBmp?=?(HBITMAP)memDC.SelectObject(&m_bmpHeader);
 ????m_bmpHeader.GetBitmap(&bmp);
????m_bmpHeader.GetBitmap(&bmp);
 ????BitBlt(dc,?0,?0,?bmp.bmWidth,?bmp.bmHeight,?memDC,?0,?0,?SRCCOPY);
????BitBlt(dc,?0,?0,?bmp.bmWidth,?bmp.bmHeight,?memDC,?0,?0,?SRCCOPY);
 ????memDC.SelectObject(hOldBmp);
????memDC.SelectObject(hOldBmp);
 ????//?Do?not?call?CFormView::OnPaint()?for?painting?messages
????//?Do?not?call?CFormView::OnPaint()?for?painting?messages
 }
}這樣就所有存托背景,下面開始實現每個小欄目。實現一個就ok,思路都是一樣的。
工序三:實現繪制位圖的靜態窗口。從CStatic派生CBmpStatic類來實現繪制位圖功能。考慮到上面提及的情況,函數接口如下:
 ????void????SetBitmap(UINT?nBmpID,?BOOL?bHorzStretch=TRUE);
????void????SetBitmap(UINT?nBmpID,?BOOL?bHorzStretch=TRUE);
 ????void????SetTitle(CString?strTitle);
????void????SetTitle(CString?strTitle);

實現如下:
 void?CBmpStatic::OnPaint()?
void?CBmpStatic::OnPaint()?


 {
{
 ????CPaintDC?dc(this);?//?device?context?for?painting
????CPaintDC?dc(this);?//?device?context?for?painting
 ????
????
 ????//?TODO:?Add?your?message?handler?code?here
????//?TODO:?Add?your?message?handler?code?here
 ????CDC????????????srcDC;
????CDC????????????srcDC;
 ????CDC????????????mskDC;
????CDC????????????mskDC;
 ????CBitmap????????mskBmp;
????CBitmap????????mskBmp;
 ????BITMAP????????bmp;
????BITMAP????????bmp;
 ????srcDC.CreateCompatibleDC(&dc);
????srcDC.CreateCompatibleDC(&dc);
 ????mskDC.CreateCompatibleDC(&dc);
????mskDC.CreateCompatibleDC(&dc);
 ????m_bmpBack.GetBitmap(&bmp);
????m_bmpBack.GetBitmap(&bmp);

 ????mskBmp.CreateBitmap(bmp.bmWidth,?bmp.bmHeight,?0,?1,?NULL);
????mskBmp.CreateBitmap(bmp.bmWidth,?bmp.bmHeight,?0,?1,?NULL);
 ????srcDC.SelectObject(&m_bmpBack);
????srcDC.SelectObject(&m_bmpBack);

 ????srcDC.SetBkColor(RGB(0xEB,?0xF1,?0xFE));
????srcDC.SetBkColor(RGB(0xEB,?0xF1,?0xFE));
 ????mskDC.SelectObject(mskBmp);
????mskDC.SelectObject(mskBmp);
 ????mskDC.BitBlt(0,?0,?bmp.bmWidth,?bmp.bmHeight,?&srcDC,?0,?0,?SRCCOPY);
????mskDC.BitBlt(0,?0,?bmp.bmWidth,?bmp.bmHeight,?&srcDC,?0,?0,?SRCCOPY);

 ????srcDC.SetBkColor(RGB(255,255,255));
????srcDC.SetBkColor(RGB(255,255,255));
 ????srcDC.SetTextColor(RGB(0,0,0));
????srcDC.SetTextColor(RGB(0,0,0));

 ????LONG????lXStart????????=?0;
????LONG????lXStart????????=?0;
 ????LONG????lXEnd????????=?bmp.bmWidth;
????LONG????lXEnd????????=?bmp.bmWidth;
 ????LONG????lYStart????????=?0;
????LONG????lYStart????????=?0;
 ????LONG????lYEnd????????=?bmp.bmHeight;
????LONG????lYEnd????????=?bmp.bmHeight;
 ????CRect????rc;
????CRect????rc;
 ????GetClientRect(&rc);
????GetClientRect(&rc);
 ????if(m_bHorzStretch)
????if(m_bHorzStretch)

 ????
???? {
{
 ????????while(lXStart?<=?rc.Width())
????????while(lXStart?<=?rc.Width())

 ????????
???????? {
{
 ????????????if(lXEnd?>?rc.Width())
????????????if(lXEnd?>?rc.Width())

 ????????????
???????????? {
{
 ????????????????lXEnd?=?rc.Width();
????????????????lXEnd?=?rc.Width();
 ????????????}
????????????}
 ????????????dc.BitBlt(lXStart,0,?lXEnd-lXStart,?bmp.bmHeight,?&srcDC,?0,?0,?SRCINVERT);
????????????dc.BitBlt(lXStart,0,?lXEnd-lXStart,?bmp.bmHeight,?&srcDC,?0,?0,?SRCINVERT);
 ????????????dc.SetBkColor(RGB(255,255,255));
????????????dc.SetBkColor(RGB(255,255,255));
 ????????????dc.BitBlt(lXStart,?0,?lXEnd-lXStart,?bmp.bmHeight,?&mskDC,?0,?0,?SRCAND);
????????????dc.BitBlt(lXStart,?0,?lXEnd-lXStart,?bmp.bmHeight,?&mskDC,?0,?0,?SRCAND);
 ????????????dc.BitBlt(lXStart,?0,?lXEnd-lXStart,?bmp.bmHeight,?&srcDC,?0,?0,?SRCINVERT);
????????????dc.BitBlt(lXStart,?0,?lXEnd-lXStart,?bmp.bmHeight,?&srcDC,?0,?0,?SRCINVERT);
 ????????????lXStart?+=?bmp.bmWidth;
????????????lXStart?+=?bmp.bmWidth;
 ????????????lXEnd?+=?bmp.bmWidth;
????????????lXEnd?+=?bmp.bmWidth;
 ????????}
????????}
 ????}
????}
 ????else
????else

 ????
???? {
{
 ????????while(lYStart?<=?rc.Height())
????????while(lYStart?<=?rc.Height())

 ????????
???????? {
{
 ????????????if(lYEnd?>?rc.Height())
????????????if(lYEnd?>?rc.Height())

 ????????????
???????????? {
{
 ????????????????lYEnd?=?rc.Height();
????????????????lYEnd?=?rc.Height();
 ????????????}
????????????}
 ????????????dc.BitBlt(0,lYStart,?bmp.bmWidth,?lYEnd-lYStart,?&srcDC,?0,?0,?SRCINVERT);
????????????dc.BitBlt(0,lYStart,?bmp.bmWidth,?lYEnd-lYStart,?&srcDC,?0,?0,?SRCINVERT);
 ????????????dc.SetBkColor(RGB(255,255,255));
????????????dc.SetBkColor(RGB(255,255,255));
 ????????????dc.BitBlt(0,lYStart,?bmp.bmWidth,?lYEnd-lYStart,?&mskDC,?0,?0,?SRCAND);
????????????dc.BitBlt(0,lYStart,?bmp.bmWidth,?lYEnd-lYStart,?&mskDC,?0,?0,?SRCAND);
 ????????????dc.BitBlt(0,lYStart,?bmp.bmWidth,?lYEnd-lYStart,?&srcDC,?0,?0,?SRCINVERT);
????????????dc.BitBlt(0,lYStart,?bmp.bmWidth,?lYEnd-lYStart,?&srcDC,?0,?0,?SRCINVERT);
 ????????????lYStart?+=?bmp.bmHeight;
????????????lYStart?+=?bmp.bmHeight;
 ????????????lYEnd?+=?bmp.bmHeight;
????????????lYEnd?+=?bmp.bmHeight;
 ????????}
????????}
 ????}
????}
 ????srcDC.DeleteDC();
????srcDC.DeleteDC();
 ????mskDC.DeleteDC();
????mskDC.DeleteDC();

 ????if(!m_strTitle.IsEmpty())
????if(!m_strTitle.IsEmpty())

 ????
???? {
{
 ????????dc.SelectObject(m_ftTitle);
????????dc.SelectObject(m_ftTitle);
 ????????dc.SetTextColor(RGB(255,?255,?255));
????????dc.SetTextColor(RGB(255,?255,?255));
 ????????dc.SetBkMode(TRANSPARENT);
????????dc.SetBkMode(TRANSPARENT);
 ????????dc.TextOut(0,?4,?m_strTitle);
????????dc.TextOut(0,?4,?m_strTitle);
 ????}
????}
 }
}


 void?CBmpStatic::SetBitmap(UINT?nBmpID,?BOOL?bHorzStretch)
void?CBmpStatic::SetBitmap(UINT?nBmpID,?BOOL?bHorzStretch)


 {
{
 ????if(m_bmpBack.GetSafeHandle())
????if(m_bmpBack.GetSafeHandle())

 ????
???? {
{
 ????????m_bmpBack.DeleteObject();
????????m_bmpBack.DeleteObject();
 ????}
????}
 ????m_bmpBack.LoadBitmap(nBmpID);
????m_bmpBack.LoadBitmap(nBmpID);
 ????m_bHorzStretch?=?bHorzStretch;
????m_bHorzStretch?=?bHorzStretch;
 }
}

 void?CBmpStatic::SetTitle(CString?strTitle)
void?CBmpStatic::SetTitle(CString?strTitle)


 {
{
 ????m_strTitle?=?strTitle;
????m_strTitle?=?strTitle;
 }
}好了,有了顯示位圖的窗口,下面我們就來擺出一個欄目(最近的項目)。
工序四:擺置窗口,實現欄目。這個是細致活,先把中間的小主視圖控件擺上,然后四周放置8個static,基本如下(可能需要根據顯示結果來適當調整)。

然后為每個static控件關聯一個CBmpStatic,并設置位圖和顯示文本。
 void?CVS2005StartView::OnInitialUpdate()
void?CVS2005StartView::OnInitialUpdate()


 {
{
 ????CFormView::OnInitialUpdate();
????CFormView::OnInitialUpdate();
 ????GetParentFrame()->RecalcLayout();
????GetParentFrame()->RecalcLayout();
 ????ResizeParentToFit();
????ResizeParentToFit();

 ????m_wndPrjUpLeft.SetBitmap(6609);
????m_wndPrjUpLeft.SetBitmap(6609);
 ????m_wndPrjUpMiddle.SetBitmap(6610);
????m_wndPrjUpMiddle.SetBitmap(6610);
 ????m_wndPrjUpMiddle.SetTitle(_T("最近的項目"));
????m_wndPrjUpMiddle.SetTitle(_T("最近的項目"));
 ????m_wndPrjUpRight.SetBitmap(6611);
????m_wndPrjUpRight.SetBitmap(6611);
 ????m_wndMiddleLeft.SetBitmap(6612,?FALSE);
????m_wndMiddleLeft.SetBitmap(6612,?FALSE);
 ????m_wndMiddleRight.SetBitmap(6613,?FALSE);
????m_wndMiddleRight.SetBitmap(6613,?FALSE);
 ????m_wndBottomLeft.SetBitmap(6614);
????m_wndBottomLeft.SetBitmap(6614);
 ????m_wndBottomMiddle.SetBitmap(6615);
????m_wndBottomMiddle.SetBitmap(6615);
 ????m_wndBottomRight.SetBitmap(6616);
????m_wndBottomRight.SetBitmap(6616);

 ????m_imgProject.Create(16,?16,?ILC_COLOR8|ILC_MASK,?2,?0);
????m_imgProject.Create(16,?16,?ILC_COLOR8|ILC_MASK,?2,?0);
 ????m_imgProject.Add(AfxGetApp()->LoadIcon(MAKEINTRESOURCE(6826)));
????m_imgProject.Add(AfxGetApp()->LoadIcon(MAKEINTRESOURCE(6826)));
 ????m_wndPrjList.SetImageList(&m_imgProject,?LVSIL_SMALL);
????m_wndPrjList.SetImageList(&m_imgProject,?LVSIL_SMALL);
 ????m_wndPrjList.InsertItem(0,?_T("HTMLKit"),?0);
????m_wndPrjList.InsertItem(0,?_T("HTMLKit"),?0);
 ????m_wndPrjList.InsertItem(1,?_T("Mapgis7"),?0);
????m_wndPrjList.InsertItem(1,?_T("Mapgis7"),?0);


 ????m_wndNewsUpLeft.SetBitmap(6609);
????m_wndNewsUpLeft.SetBitmap(6609);
 ????m_wndNewsUpMiddle.SetBitmap(6610);
????m_wndNewsUpMiddle.SetBitmap(6610);
 ????m_wndNewsUpMiddle.SetTitle(_T("Visual?Studio?開發人員新聞"));
????m_wndNewsUpMiddle.SetTitle(_T("Visual?Studio?開發人員新聞"));
 ????m_wndNewsUpRight.SetBitmap(6611);
????m_wndNewsUpRight.SetBitmap(6611);
 ????m_wndNewsMiddleLeft.SetBitmap(6612,?FALSE);
????m_wndNewsMiddleLeft.SetBitmap(6612,?FALSE);
 ????m_wndNewsMiddleRight.SetBitmap(6613,?FALSE);
????m_wndNewsMiddleRight.SetBitmap(6613,?FALSE);
 ????m_wndNewsBottomLeft.SetBitmap(6614);
????m_wndNewsBottomLeft.SetBitmap(6614);
 ????m_wndNewsBottomMiddle.SetBitmap(6615);
????m_wndNewsBottomMiddle.SetBitmap(6615);
 ????m_wndNewsBottomRight.SetBitmap(6616);
????m_wndNewsBottomRight.SetBitmap(6616);

 ????m_wndNewsInfo.SetFont(&m_ftNewInfo);
????m_wndNewsInfo.SetFont(&m_ftNewInfo);
 ????m_wndNewsInfo.AddString(_T("當前的新聞頻道可能無效或者你的?Internet"));
????m_wndNewsInfo.AddString(_T("當前的新聞頻道可能無效或者你的?Internet"));
 ????m_wndNewsInfo.AddString(_T("連接不可用.若要更新新聞頻道,請在\"工具\"菜單上點擊\"選項\",然后展開
????m_wndNewsInfo.AddString(_T("連接不可用.若要更新新聞頻道,請在\"工具\"菜單上點擊\"選項\",然后展開 "));
"));
 }
}?
好了,下面來看看我們的窗口。

花費半天時間,只是圖實現,封裝性不是很好。
總結:
看過很多漂亮的界面,qq、泡泡堂登錄界面等,思路差不多,都是基于貼圖來做的,包括游戲的實現方式也差不多。界面的美觀其實主要靠藝術家,包括圖片效果以及窗口布局。
不足:
1、沒有使用雙緩存,拖動的時候背景有閃爍。
2、滾動條滑動的時候有問題,暫時沒時間處理。
3、代碼凌亂,不曉得資源句柄有沒有釋放干凈。
4、開發新聞那個listbox是自繪的,可以通過spy++看到,我沒時間做。
還有。。。
代碼下載
posted on 2006-11-16 20:39
萬連文 閱讀(3100)
評論(3) 編輯 收藏 引用 所屬分類:
MFC