最近學習狀態不佳,感覺什么都想做卻什么也做不下去,浮躁之極。大的庫一下子研究不下來,索性找一下小庫來看看。
游戲里面一般都涉及到文本、壓縮、圖像、腳本的概念,為了將來有機會研究游戲所以先下手這些小庫,不求甚解只求用好。
先從字體著手,FreeType字體作為一種字體文件編程開發包,廣泛易用在游戲里面。網上漢語資料比較少,只能看它的faq。翻譯了部分如下:
FreeType 2 Library
FAQ
(當前下載地址:
http://sourceforge.net/project/showfiles.php?group_id=3157
版本
2.2.1
)
1、?
FreeType2
是什么?
它是一個為各種應用程序提供通用的字體文件訪問的軟件包。尤其值得注意的以下特性:
l????????
提供統一的字體文件訪問接口。支持位圖和向量格式,包括
TrueType
、
OpenType
、
Typel
、
CID
、
CFF
、
Windows FON/FNT
、
X11 PCF
。
l????????
提供高效反走樣的基于
256
灰度級的位圖字形的生產。
l????????
模塊清晰,每種字體格式對于一個模塊。類庫的構建可以按照你需要支持的格式進行裁減以減小代碼尺寸。(最小的反走樣
FreeType
庫
<30Kb
)
2、?
FreeType2
能做什么?
FT2
已經易用于許多領域。例如:
l????????
圖形子系統和文本顯示庫
l????????
文本排版(布局、分頁、渲染)
l????????
字體識別和轉換工具
一般來說,該庫使得你能輕松的操縱字體文件。
3、?
FreeType2
不能做什么?
FT2
并不包含大量豐富的高級特性,它只定位于出色的字體服務。也就是說下面的一些特性
FT2
類庫并不直接提供支持,然而你可以以它為基礎在上層進行實現:
l????????
任意表面的文字渲染
FT2
不是圖形庫所以它僅支持兩種象素格式的文本渲染:
1-bit
的單色位圖和
8-bit
的灰度象素。
如果你需要繪制其它格式的表面(例如
24-bit RGB
象素),你就得選擇其它你喜愛的圖形庫來做。
注意:為了渲染向量輪廓文本而不是放走樣的象素,應用程序可以提供自己的渲染回調以繪制或者直接組合反走樣文本到任意目標表面。
l????????
文本緩存
每次從字體中請求文本圖象,
FT2
都要解析字體文件
/
流相關部分,通過它的字體格式進行解釋。對于某些特殊格式可能會很慢包括像
TrueType
(或者
Type1
)這樣的向量字體。
注意:自從
2.0.1
版本開始
FT2
提供了一個
beta
版本的緩存子系統。當然你還是可以寫自己的緩存來滿足某種特殊需求。
l????????
文本布局
不支持文本布局操作。高級操作例如文本替換、字距調整、兩端調整等都不屬于字體服務本身職責。
4、?
FreeType2
可移植性?
FT2
源碼可移植性很好由于以下原因:
l????????
代碼書寫遵循
ANSI C
標準
l????????
對于各種編譯警告我們都謹慎的避免。當前代碼在很多編譯器上編譯通過且沒有產生一條警告。
l????????
庫沒有使用任何硬編碼,是嵌入式系統開發的一個好的選擇。(例如它能夠直接在
ROM
中運行)
同時,我們盡最大努力確保庫的高效、緊湊和友好性。
5、?
FreeType2
與
FreeType1.x
的區別?
最大的區別就是:
l????????
FT1
僅支持
TrueType
格式,而
FT2
支持很多格式。
l????????
FT2 APIs
比
FT1 APIs
簡單且強大。
l????????
FT1
包括
OpenType
文本布局處理擴展,而
FT2
中則不包括而是移到獨立的工程里面――
FreeType Layout
。(
FT
布局目前無法獲取)
6、?
FreeType2
是否兼容
FreeType 1.x
?
FreeType2
不直接兼容
FreeType 1.x
,但是我們可以提供一個二進制兼容層使得應用程序重鏈接到新版本。我們最終放棄了這種想法因為兩個版本可以共存在一個系統中。(沒有命名沖突)
FT2 API
比
1.x
簡單且強大,所以我們鼓勵你采用新版本,這樣可以使你減少很多不必要的工作。
7、?
是否可以使用
FreeType2
編輯字體或者創建新字體?
答案是明確的:不可以。因為該庫設計明確,用較少代碼和內存讀取字體文件。所以我們不打算以任何方式在字體引擎里面支持編輯或者創建功能,因為這樣將導致整個代碼重寫。這并不意味我們將來不會引入字體編輯
/
創建功能庫,這取決于需求(或者說有多少人愿意為此買單)。
在我們正式發布前不要在這方面進行揣測,對我們而言這個項目存在其他一些更重要的部分需要解決(像文字布局、文本緩存)。
編譯
&
配置
1、?
如何編譯
FreeType2
庫?
可以采取多種編譯方式,在
freetype2/docs/build
下有詳細說明文檔。
這里介紹最簡單的基于
VS IDE
的編譯方式。
freetype\builds\win32\visualc
下有
VC6
和
VC7.1
的工作區文件。
VC6
打開后直接編譯,有幾個警告。
光看或許無法到感性認識,于是來兩個demo。網上比較少,我是參考nehe教程寫的。總體來說會簡單使用了,如果想深入了解怕是非看他的document不可。
簡單使用示例
 FT_Library????pFTLib????????
=
?NULL;
FT_Library????pFTLib????????
=
?NULL;
 ????FT_Face????????pFTFace????????
=
?NULL;
????FT_Face????????pFTFace????????
=
?NULL;
 ????FT_Error????error????????
=
?
0
;
????FT_Error????error????????
=
?
0
;
 ????
//
?Init?FreeType?Lib?to?manage?memory
????
//
?Init?FreeType?Lib?to?manage?memory
 ????error?
=
?FT_Init_FreeType(
&
pFTLib);
????error?
=
?FT_Init_FreeType(
&
pFTLib);
 ????
if
(error)
????
if
(error)

 ????
????
 {
{
 ????????pFTLib?
=
?
0
;
????????pFTLib?
=
?
0
;
 ????????printf(
"
There?is?some?error?when?Init?Library
????????printf(
"
There?is?some?error?when?Init?Library "
);
"
);
 ????????
return
?
-
1
;
????????
return
?
-
1
;
 ????}
????}

 ????
//
?create?font?face?from?font?file
????
//
?create?font?face?from?font?file
 ????error?
=
?FT_New_Face(pFTLib,?
"
C:\\WINDOWS\\Fonts\\arial.ttf
"
,?
0
,?
&
pFTFace);
????error?
=
?FT_New_Face(pFTLib,?
"
C:\\WINDOWS\\Fonts\\arial.ttf
"
,?
0
,?
&
pFTFace);
 ????
if
(
!
error)
????
if
(
!
error)

 ????
????
 {
{
 ????????FT_Set_Char_Size(pFTFace,?
16
<<
6
,?
16
<<
6
,?
300
,?
300
);
????????FT_Set_Char_Size(pFTFace,?
16
<<
6
,?
16
<<
6
,?
300
,?
300
);
 ????????FT_Glyph????glyph;
????????FT_Glyph????glyph;
 ????????
//
?load?glyph?'C'
????????
//
?load?glyph?'C'
 ????????FT_Load_Glyph(pFTFace,?FT_Get_Char_Index(pFTFace,?
67
),?FT_LOAD_DEFAULT);
????????FT_Load_Glyph(pFTFace,?FT_Get_Char_Index(pFTFace,?
67
),?FT_LOAD_DEFAULT);
 ????????error?
=
?FT_Get_Glyph(pFTFace
->
glyph,?
&
glyph);
????????error?
=
?FT_Get_Glyph(pFTFace
->
glyph,?
&
glyph);
 ????????
if
(
!
error)
????????
if
(
!
error)

 ????????
????????
 {
{
 ????????????
//
?convert?glyph?to?bitmap?with?256?gray
????????????
//
?convert?glyph?to?bitmap?with?256?gray
 ????????????FT_Glyph_To_Bitmap(
&
glyph,?ft_render_mode_normal,?
0
,?
1
);
????????????FT_Glyph_To_Bitmap(
&
glyph,?ft_render_mode_normal,?
0
,?
1
);
 ????????????FT_BitmapGlyph????bitmap_glyph?
=
?(FT_BitmapGlyph)glyph;
????????????FT_BitmapGlyph????bitmap_glyph?
=
?(FT_BitmapGlyph)glyph;
 ????????????FT_Bitmap
&
????bitmap?
=
?bitmap_glyph
->
bitmap;
????????????FT_Bitmap
&
????bitmap?
=
?bitmap_glyph
->
bitmap;
 ????????????
for
(
int
?i
=
0
;?i
<
bitmap.rows;?
++
i)
????????????
for
(
int
?i
=
0
;?i
<
bitmap.rows;?
++
i)

 ????????????
????????????
 {
{
 ????????????????
for
(
int
?j
=
0
;?j
<
bitmap.width;?
++
j)
????????????????
for
(
int
?j
=
0
;?j
<
bitmap.width;?
++
j)

 ????????????????
????????????????
 {
{
 ????????????????????
//
?if?it?has?gray>0?we?set?show?it?as?1,?o?otherwise
????????????????????
//
?if?it?has?gray>0?we?set?show?it?as?1,?o?otherwise
 ????????????????????printf(
"
%d
"
,?bitmap.buffer[i
*
bitmap.width
+
j]
?
1
:
0
);
????????????????????printf(
"
%d
"
,?bitmap.buffer[i
*
bitmap.width
+
j]
?
1
:
0
);
 ????????????????}
????????????????}
 ????????????????printf(
"
\n
"
);
????????????????printf(
"
\n
"
);
 ????????????}
????????????}
 ????????????
//
?free?glyph
????????????
//
?free?glyph
 ????????????FT_Done_Glyph(glyph);
????????????FT_Done_Glyph(glyph);
 ????????????glyph?
=
?NULL;
????????????glyph?
=
?NULL;
 ????????}
????????}
 ????????
//
?free?face
????????
//
?free?face
 ????????FT_Done_Face(pFTFace);
????????FT_Done_Face(pFTFace);
 ????????pFTFace?
=
?NULL;
????????pFTFace?
=
?NULL;
 ????}
????}

 ????
//
?free?FreeType?Lib
????
//
?free?FreeType?Lib
 ????FT_Done_FreeType(pFTLib);
????FT_Done_FreeType(pFTLib);
 ????pFTLib?
=
?NULL;
????pFTLib?
=
?NULL;
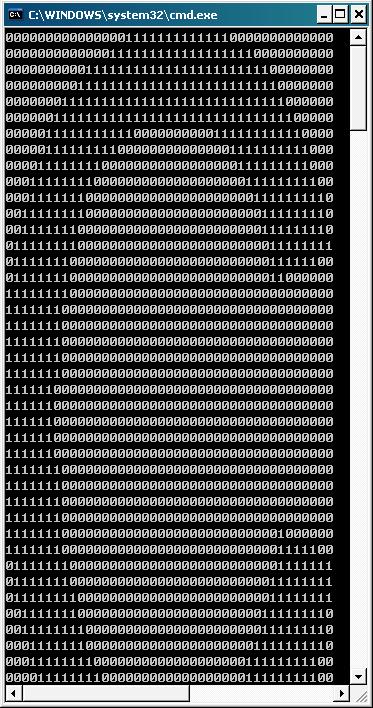
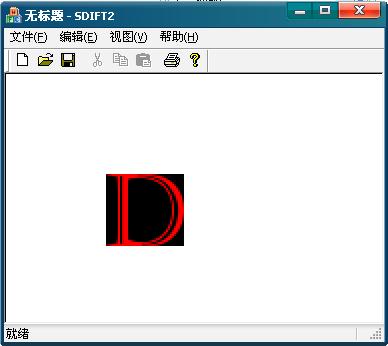
截圖:

導出的文字C

示例下載
目前還不知道如何顯示漢字。
posted on 2006-11-08 14:05
萬連文 閱讀(16157)
評論(27) 編輯 收藏 引用 所屬分類:
亂七八糟