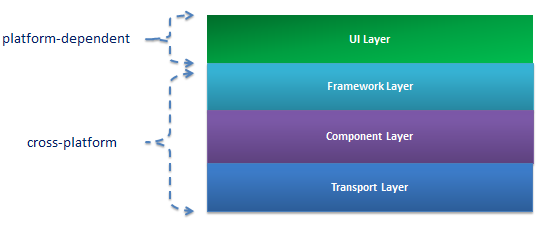
現代大型客戶端軟件,考慮到各種終端類型(Windows, Mac, ios, Android...),大部分采用分層設計,用C++封裝跨平臺的SDK/Framework, UI層采用各平臺Native語言實現(C++/Java/objective-c),典型的分層如下:

最近工作要對UI層進行重構,對UI層的設計進行了一些思考,UI層是客戶端直接和用戶交互的那層,它的好壞直接影響到整個 產品的用戶體驗, 重要性不言而喻。但是很多時候我們卻很難將這層代碼寫好,給用戶良好的用戶體驗, 主要下面一些因素:
(1)邏輯復雜性, 因為這層是整個客戶端所有feature的最終集成地
(2)各種屏幕尺寸的適配,這個Mobile上更明顯
(3)Accessibility的支持: tab導航,高對比,高DPI, 讀屏...
(4) 換膚和多語言
上面問題(2)(3)(4)都是和具體平臺系統相關的,這里我們重點關注如何解決問題(1), 也就是如何通過合理的設計降低UI層的復雜性, 因為UI層的代碼往往寫到最后變成了"一坨屎"。
其實UI層的設計已經有很多成熟的模式,我們依次看下:
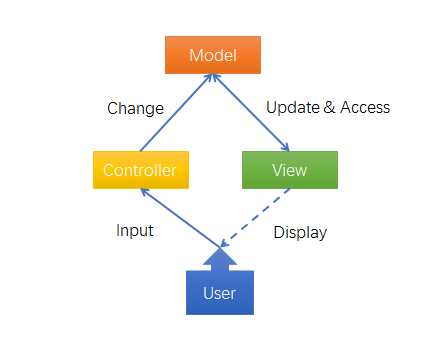
(1) Original MVC

這是最早的的MVC模式, 據說最早的計算機鼠標鍵盤不是直接關聯在view上的, 因此它們的輸入事件會先到達contorller端, 然后由controller去修改model, model再通知view更新數據(view更新時會從Model取數據)
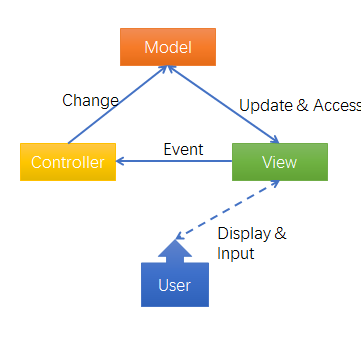
(2) Modern MVC

這是現在大家對MVC模式的理解,和上面的original MVC類似, 只不過鼠標鍵盤事件的輸入源轉成了View, 這也符合大家對窗口理解
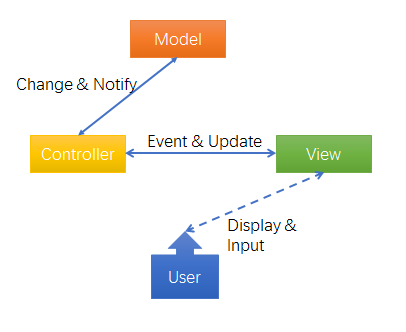
(3) MVP

MVP模式割斷了Model和View端的直接通訊,讓Controller(Presenter)當作中介者,View接收到鼠標鍵盤事件后通過event通知controller, controller把新數據更新到model, model數據更改后通知訂閱它事件的controller, controller再把新數據更新到view端
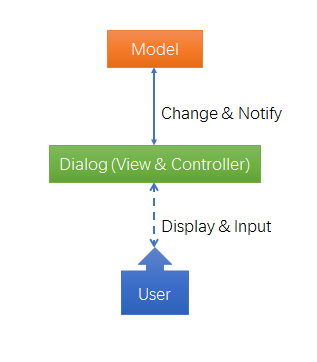
(4) Dialog MVP

這種方式是簡化版的MVP, 把View和Controller寫在一個dialog里面,雖然UI和邏輯寫在了一起,但是使用起來很簡單。
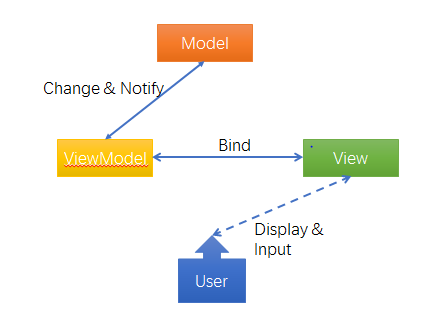
(5) MVVM

MVVM (Model-View-ViewModel) 是MVP的改進,它講Presenter改成了支持數據綁定的ViewModel, 這是WPF特有的一種數據模型,依賴語言和庫對數據綁定的支持。
通過觀察,我們發現上面無論那種模型,都有幾個基本概念:
a. View, 展示界面
b. Controller, 控制邏輯
c. Model, 廣域的model指的是領域建模的業務模型層,因為我們這里已經將業務模型封裝在了Framework(SDK)及其下層, 所以我們這里的model主要指的是UI層的一些數據模型。
我們發現每個view都有一個controller來控制它, 但是很多時候一個feature我們需要協調多個controller/view, 比如IM里收到一條消息, 你可能既要在消息窗口中顯示, 同時也要在右下角像QQ那樣出個提示, 另外可能還需要播放提示音, 這么多事情需要有人來協調, 所以我們需要引入Manager的概念, Manager以feature/模塊為劃分單位。
另外有些view可能會很復雜, 所以需要引入sub-view的概念, 也就是說一個復雜的view可能是一顆樹, 它由很多sub-view和, 甚至grandchild-view組成, 同時每個view/child-view/grandchild-view都有自己的controller來處理它的事件。
另外一個view是由多個控件元素(Element Control)組成,很多時候我們需要對控件元素進行定制, 我想這是大家知道的一個常識。
UI層基本的結構大概如下:

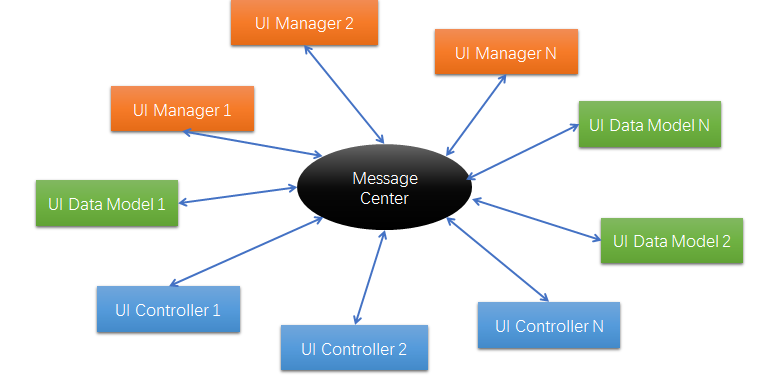
另外有些時候我們需要在Manager, Controller和Data Model之間進行一些事件廣播, 因此我們需要引入消息中心(message center)的概念。
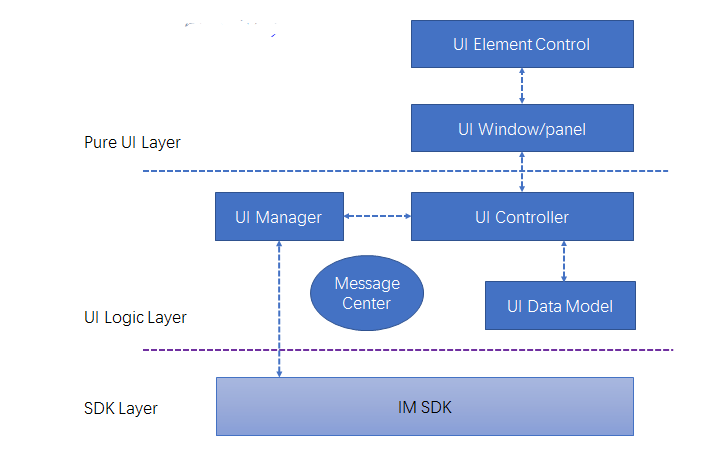
這樣最終的層次結構圖大概類似這樣:

我們看下各層的訪問規則:
UI Eelement Control, 是界面的基本組成元素, 它的事件會通知到自己的view (Windows/Panel);
UI View, 可以完全控制自己的Element control, 它收到控件事件后會通知到自己的 UI Controller;
UI Controller, 可以完全控制自己的UI View, 并且響應UI View的事件消息, UI Controller可以調用自己的UI Data model存儲數據, 也可以調用某個UI Manager的接口處理事件;
UI Manager, 和底層Framework/SDK打交道,可以完全控制controller, 也可以通過message center廣播重大事件;
我們可以看到, Manager->Controller->View->Eelement, 我們逐層都是基于類完全訪問, 反之則是基于接口事件消息, 這也符合設計中的單向依賴原則。
另外我們再說下UI Data Model的設計, UI Data Model實際上分成public和private兩種類型, 其中public的數據是共享的, 可能是多個controller/manager都要訪問的, private則是某個controller私有的數據。
這樣整個UI層的層次結構就很清楚了:
首先有個總的UI Manager, 它下面包含三種角色: UI Manager Manager, UI Controller Manager, UI Data Manager。
(1)UI Manager Manager根據feature/模塊分成多個子UI Manager, 子UI Manager根據需要也可以包含自己的子UI Manager;
(2)UI Controller Manager根據窗口數量管理多個窗口的UI Controller, 其中復雜窗口的UI Controller可能包含樹狀的子UI Controller;
(3)UI Data Manager根據數據類型,管理多個public/Share 的UI Data Model; private的UI Data Model是每個Controller私有的,外面沒法直接訪問,由它的controller暴露接口訪問。

另外對于復雜的UI, 我們可能還需要引入UI Layout Manager的角色, 因為復雜UI在不同的情況下整個UI layout會有巨大改變, 比如會議系統中共享桌面時你可能需要把整個主窗口隱藏,在單屏和雙屏時整個UI又完全不一樣, 所以我們需要借助UI Layout Manager協調多個窗口的顯示和隱藏。
最后我們總結下上面這種架構設計的優勢:
(1) 界面和邏輯的分離, view和controller可以由不同的人分別實現, 獨立變動
(2) 基于接口分層設計, 單向依賴且低耦合
(3) UI層數據類型的分類,共有共享的還是私有的
(4) 消息中心,同時支持同步/異步的消息廣播機制, Manager/Controller/Data Model可以各自訂閱自己感興趣的消息
(5)每個Manager主要關注自己的那塊feature, 單一職責