在網上關于窗口視覺效果,有2個問題被問得最多:
第一個是如何讓窗口邊框有陰影效果?
第二個是如何讓窗口控件有半透明效果?
對于第一個問題,我們的答案是用雙層窗口模擬或是用Layered Window。
在XP下可以直接在注冊窗口類時用CS_DROPSHADOW風格,系統就會自動讓你的窗口附加上陰影效果,實際上系統也是通過雙層窗口來實現的;當然我們也可以用自己的窗口來模擬陰影效果,只要讓陰影窗口永遠跟隨我們的目標窗口就可以了。
如果用Layered Window, 我們只要一個窗口,通過讓窗口支持Alpha通道,最后UpdateLayeredWindow, 即可實現陰影效果。
對于第二個問題,我們通常的答案是用雙層窗體或是DirectUI。
因為Windows繪畫是以DC為單位,而主窗口和內部控件是居于不同的DC, 所以他們不能半透明融合在一起。
另外只有Pop up的窗口才能支持Layered Window,所以只有Pop up的窗口才能實現半透明效果,所以我們通常用雙層窗口來模擬控件的半透明,也就是說窗口上面的控件其實是通過一個Pop up窗口模擬出來的。所以用這種方式實現控件的半透明效果,性能比較差,也只能實現一些簡單的界面。
還有一種控件半透明的方式是用DirectUI,所有的窗口控件都通過在主窗口上繪畫模擬出來,實現半透明效果自然也很容易了。
所以既要實現窗口的陰影效果,又要讓內部控件半透明,最終極的方式還是用WS_EX_LAYERED風格的DirectUI窗口。
其實另外還有一種既不用DirectUI,也不用雙層窗口,也能實現控件半透明的方法。
該方法的關鍵是控件在Paint自己時,首先向主窗口詢問,獲取主窗口上控件所在區域的背景圖,然后控件先將此背景畫到自己的DC上,然后在再畫自己,這樣可以讓控件看起來像是直接畫在主窗口上一樣。
當然該方法也只能針對一些簡單的UI,如果子窗口層次很多,或是控件個數很多,都會有性能影響。
核心代碼如下:
HBRUSH AtlGetBackgroundBrush(HWND hWnd, HWND hwndParent)
{
CWindow wnd = hWnd;
CWindow wndParent = hwndParent;
CClientDC dcParent = wndParent;
CRect rcParent;
wndParent.GetWindowRect(&rcParent);
CDC dcCompat1;
dcCompat1.CreateCompatibleDC(dcParent);
CBitmap bmpCompat1;
bmpCompat1.CreateCompatibleBitmap(dcParent, rcParent.Width(), rcParent.Height());
HBITMAP hOldBmp1 = dcCompat1.SelectBitmap(bmpCompat1);
wndParent.SendMessage(WM_PRINTCLIENT, (WPARAM) (HDC) dcCompat1, (LPARAM)(PRF_ERASEBKGND | PRF_CLIENT | PRF_NONCLIENT));
CRect rcWin;
wnd.GetWindowRect(&rcWin);
CDC dcCompat2;
dcCompat2.CreateCompatibleDC();
CBitmap bmpCompat2;
bmpCompat2.CreateCompatibleBitmap(dcCompat1, rcWin.Width(), rcWin.Height());
HBITMAP hOldBmp2 = dcCompat2.SelectBitmap(bmpCompat2);
CRect rcSnap = rcWin;
::MapWindowPoints(NULL, wndParent, (LPPOINT) (LPRECT) &rcSnap, 2);
dcCompat2.BitBlt(0, 0, rcWin.Width(), rcWin.Height(), dcCompat1, rcSnap.left, rcSnap.top, SRCCOPY);
HBRUSH hBrush = ::CreatePatternBrush(bmpCompat2);
dcCompat1.SelectBitmap(hOldBmp1);
dcCompat2.SelectBitmap(hOldBmp2);
return hBrush;
}
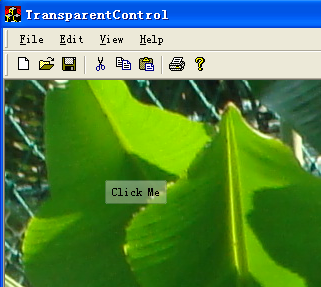
下面是一個簡單的Demo:

Demo源代碼:
TransparentControl Demo注:Demo上的文字因為是直接用GDI畫的,所以沒有支持Alpha通道
posted on 2012-08-23 00:38
Richard Wei 閱讀(7397)
評論(4) 編輯 收藏 引用 所屬分類:
windows desktop