工作似乎走上正軌了,上周五的工作是做一個界面,用到QFrame和QPushButton,QFrame做主面板,QPushButton為其子控件,需要在主面板上貼背景圖片,還需要在QPushButton上貼上相應的圖標,弄了一天,再加上今天一小會,終于有一點點結果了 。
。
通過從Google上搜索各種方法(現(xiàn)在才知道Google比Baidu強大很多啊),最后都試了一些,主要有下面幾種方法:
1. QPalette的方法
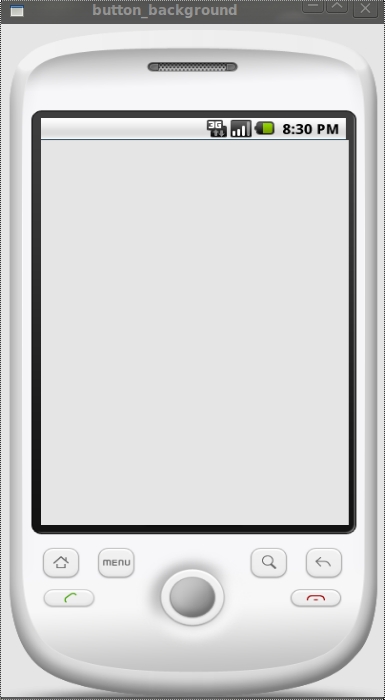
存在問題:圖片可以顯示出來,但是圖片大小不能和frame大小一致,顯示效果不好,具體怎樣調整大小,以后再補充,效果如下(設置了透明的,好像很漂亮~透明部分將我的桌面顯示出來了~_~):

2.setStyleSheet方法(非常好用的方法)

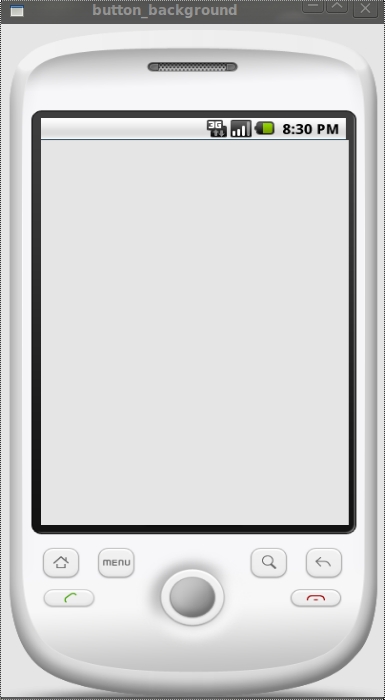
注意:很漂亮的效果吧~~注意代碼中紅線的部分噢,設置ObjectName后,才能保證setStyleSheet只作用在我們的frame上,不影響其子控件的背景設置。之所以用border-image而不用background-image,還是上面的問題,用background-image不能保證圖片大小和控件大小一致,圖片不能完全顯示,這個以后再補充了,現(xiàn)在還沒有找到方法。
3.paintEvent事件方法

注:跟前面一樣的效果吧,與前面的差別就是這個背景圖片不隨著窗口的大小而變化,因為它的固定大小被設置成(400,700)了。重寫QWidget的paintEvent事件,當控件發(fā)生重繪事件,比如show()時,系統(tǒng)就會自動調用paintEvent函數(shù)。
好了,上面是三種設置背景圖片的方法,下面我要說一個設置QPushButton的背景圖片的方法,用的是setIcon方法(其實QPushButton設置背景圖片也可以用前面三種方法的,不過現(xiàn)在這種Icon方法的看起來也不錯)

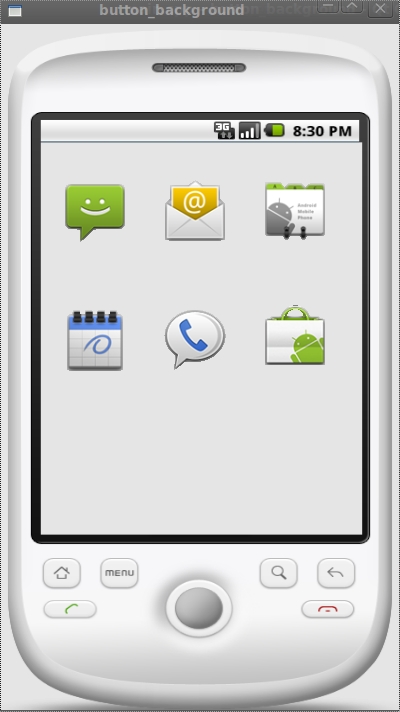
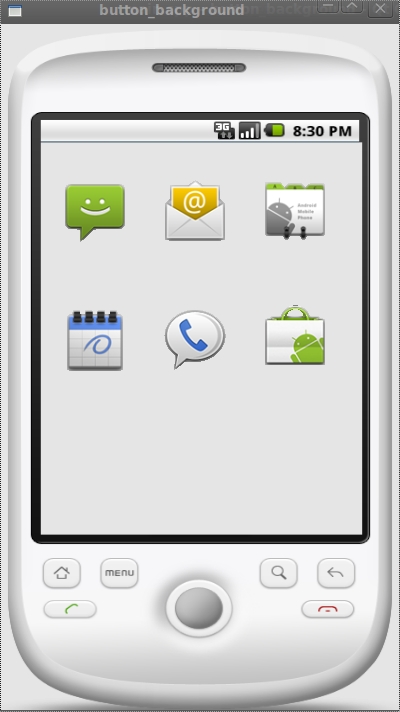
注:圖標效果不錯吧~_~
好了,今天就寫到這里,以后有新的內容再補充。
補充,這樣就可以讓圖片跟窗口一樣大小了。
 。
。通過從Google上搜索各種方法(現(xiàn)在才知道Google比Baidu強大很多啊),最后都試了一些,主要有下面幾種方法:
1. QPalette的方法
#include <QApplication>
#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
frame->resize(400,700);
QPixmap pixmap("images/frame.png");
QPalette palette;
palette.setBrush(frame->backgroundRole(),QBrush(pixmap));
frame->setPalette(palette);
frame->setMask(pixmap.mask()); //可以將圖片中透明部分顯示為透明的
frame->setAutoFillBackground(true);
frame->show();
return app.exec();
}
注意圖片路徑怎么表示,我的圖片放在該工程下的images文件夾中。#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
frame->resize(400,700);
QPixmap pixmap("images/frame.png");
QPalette palette;
palette.setBrush(frame->backgroundRole(),QBrush(pixmap));
frame->setPalette(palette);
frame->setMask(pixmap.mask()); //可以將圖片中透明部分顯示為透明的
frame->setAutoFillBackground(true);
frame->show();
return app.exec();
}
存在問題:圖片可以顯示出來,但是圖片大小不能和frame大小一致,顯示效果不好,具體怎樣調整大小,以后再補充,效果如下(設置了透明的,好像很漂亮~透明部分將我的桌面顯示出來了~_~):

2.setStyleSheet方法(非常好用的方法)
#include <QApplication>
#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
frame->setObjectName("myframe");
frame->resize(400,700);
frame->setStyleSheet("QFrame#myframe{border-image:url(images/frame.png)}" );
frame->show();
return app.exec();
}
效果如下:#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
frame->setObjectName("myframe");
frame->resize(400,700);
frame->setStyleSheet("QFrame#myframe{border-image:url(images/frame.png)}" );
frame->show();
return app.exec();
}

注意:很漂亮的效果吧~~注意代碼中紅線的部分噢,設置ObjectName后,才能保證setStyleSheet只作用在我們的frame上,不影響其子控件的背景設置。之所以用border-image而不用background-image,還是上面的問題,用background-image不能保證圖片大小和控件大小一致,圖片不能完全顯示,這個以后再補充了,現(xiàn)在還沒有找到方法。
3.paintEvent事件方法
//myframe.h文件
#ifndef MYFRAME_H
#define MYFRAME_H
#include <QWidget>
#include <QtGui>
class MyFrame : public QWidget
{
public:
MyFrame();
void paintEvent(QPaintEvent *event);
};
#endif // MYFRAME_H
//myframe.cpp文件
#include "myframe.h"
MyFrame::MyFrame()
{
}
void MyFrame::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(0,0,400,700,QPixmap("images/frame.png"));
}
//main.cpp文件
#include <QApplication>
#include <QtGui>
#include "myframe.h"
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
MyFrame *frame = new MyFrame;
frame->resize(400,700);
frame->show();
return app.exec();
}
效果如下:#ifndef MYFRAME_H
#define MYFRAME_H
#include <QWidget>
#include <QtGui>
class MyFrame : public QWidget
{
public:
MyFrame();
void paintEvent(QPaintEvent *event);
};
#endif // MYFRAME_H
//myframe.cpp文件
#include "myframe.h"
MyFrame::MyFrame()
{
}
void MyFrame::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(0,0,400,700,QPixmap("images/frame.png"));
}
//main.cpp文件
#include <QApplication>
#include <QtGui>
#include "myframe.h"
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
MyFrame *frame = new MyFrame;
frame->resize(400,700);
frame->show();
return app.exec();
}

注:跟前面一樣的效果吧,與前面的差別就是這個背景圖片不隨著窗口的大小而變化,因為它的固定大小被設置成(400,700)了。重寫QWidget的paintEvent事件,當控件發(fā)生重繪事件,比如show()時,系統(tǒng)就會自動調用paintEvent函數(shù)。
好了,上面是三種設置背景圖片的方法,下面我要說一個設置QPushButton的背景圖片的方法,用的是setIcon方法(其實QPushButton設置背景圖片也可以用前面三種方法的,不過現(xiàn)在這種Icon方法的看起來也不錯)
#include <QApplication>
#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
QPushButton * button0 = new QPushButton(frame);
QPushButton * button1 = new QPushButton(frame);
QPushButton * button2 = new QPushButton(frame);
QPushButton * button3 = new QPushButton(frame);
QPushButton * button4 = new QPushButton(frame);
QPushButton * button5 = new QPushButton(frame);
frame->setObjectName("myframe");
frame->resize(400,700);
frame->setStyleSheet("QFrame#myframe{border-image:url(images/frame.png)}" );
button0->setGeometry(60,150,68,68);
button1->setGeometry(160,150,68,68);
button2->setGeometry(260,150,68,68);
button3->setGeometry(60,280,68,68);
button4->setGeometry(160,280,68,68);
button5->setGeometry(260,280,68,68);
QIcon icon;
QPixmap pixmap0("images/SMS.png");
icon.addPixmap(pixmap0);
button0->setIcon(icon);
button0->setIconSize(QSize(68,68));
button0->setFixedSize(pixmap0.size());
button0->setMask(pixmap0.mask());
QPixmap pixmap1("images/EMail.png");
icon.addPixmap(pixmap1);
button1->setIcon(icon);
button1->setIconSize(QSize(68,68));
button1->setFixedSize(pixmap1.size());
button1->setMask(pixmap1.mask());
QPixmap pixmap2("images/Contacts.png");
icon.addPixmap(pixmap2);
button2->setIcon(icon);
button2->setIconSize(QSize(68,68));
button2->setFixedSize(pixmap2.size());
button2->setMask(pixmap2.mask());
QPixmap pixmap3("images/Calendar.png");
icon.addPixmap(pixmap3);
button3->setIcon(icon);
button3->setIconSize(QSize(68,68));
button3->setFixedSize(pixmap3.size());
button3->setMask(pixmap3.mask());
QPixmap pixmap4("images/GoogleVoice.png");
icon.addPixmap(pixmap4);
button4->setIcon(icon);
button4->setIconSize(QSize(68,68));
button4->setFixedSize(pixmap4.size());
button4->setMask(pixmap4.mask());
QPixmap pixmap5("images/AndroidMarket.png");
icon.addPixmap(pixmap5);
button5->setIcon(icon);
button5->setIconSize(QSize(68,68));
button5->setFixedSize(pixmap5.size());
button5->setMask(pixmap5.mask());
frame->show();
return app.exec();
}
效果如下:#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
QPushButton * button0 = new QPushButton(frame);
QPushButton * button1 = new QPushButton(frame);
QPushButton * button2 = new QPushButton(frame);
QPushButton * button3 = new QPushButton(frame);
QPushButton * button4 = new QPushButton(frame);
QPushButton * button5 = new QPushButton(frame);
frame->setObjectName("myframe");
frame->resize(400,700);
frame->setStyleSheet("QFrame#myframe{border-image:url(images/frame.png)}" );
button0->setGeometry(60,150,68,68);
button1->setGeometry(160,150,68,68);
button2->setGeometry(260,150,68,68);
button3->setGeometry(60,280,68,68);
button4->setGeometry(160,280,68,68);
button5->setGeometry(260,280,68,68);
QIcon icon;
QPixmap pixmap0("images/SMS.png");
icon.addPixmap(pixmap0);
button0->setIcon(icon);
button0->setIconSize(QSize(68,68));
button0->setFixedSize(pixmap0.size());
button0->setMask(pixmap0.mask());
QPixmap pixmap1("images/EMail.png");
icon.addPixmap(pixmap1);
button1->setIcon(icon);
button1->setIconSize(QSize(68,68));
button1->setFixedSize(pixmap1.size());
button1->setMask(pixmap1.mask());
QPixmap pixmap2("images/Contacts.png");
icon.addPixmap(pixmap2);
button2->setIcon(icon);
button2->setIconSize(QSize(68,68));
button2->setFixedSize(pixmap2.size());
button2->setMask(pixmap2.mask());
QPixmap pixmap3("images/Calendar.png");
icon.addPixmap(pixmap3);
button3->setIcon(icon);
button3->setIconSize(QSize(68,68));
button3->setFixedSize(pixmap3.size());
button3->setMask(pixmap3.mask());
QPixmap pixmap4("images/GoogleVoice.png");
icon.addPixmap(pixmap4);
button4->setIcon(icon);
button4->setIconSize(QSize(68,68));
button4->setFixedSize(pixmap4.size());
button4->setMask(pixmap4.mask());
QPixmap pixmap5("images/AndroidMarket.png");
icon.addPixmap(pixmap5);
button5->setIcon(icon);
button5->setIconSize(QSize(68,68));
button5->setFixedSize(pixmap5.size());
button5->setMask(pixmap5.mask());
frame->show();
return app.exec();
}

注:圖標效果不錯吧~_~
好了,今天就寫到這里,以后有新的內容再補充。
補充,這樣就可以讓圖片跟窗口一樣大小了。
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
frame->resize(400,700);
QImage image1;
image1.load("images/frame1.jpg");
QImage image2 = image1.scaled(400,700);
QPalette palette;
palette.setBrush(frame->backgroundRole(),QBrush(image2));
frame->setPalette(palette);
frame->setMask(pixmap.mask()); //可以將圖片中透明部分顯示為透明的
frame->setAutoFillBackground(true);
frame->show();
return app.exec();
}
{
QApplication app(argc,argv);
QFrame *frame = new QFrame;
frame->resize(400,700);
QImage image1;
image1.load("images/frame1.jpg");
QImage image2 = image1.scaled(400,700);
QPalette palette;
palette.setBrush(frame->backgroundRole(),QBrush(image2));
frame->setPalette(palette);
frame->setMask(pixmap.mask()); //可以將圖片中透明部分顯示為透明的
frame->setAutoFillBackground(true);
frame->show();
return app.exec();
}



