Nginx開發第三方模塊實例
Ø 序言
Nginx是一個極具擴展性的服務器,這顯著體現在對第三方模塊的支持,開發者能夠將自己開發的模塊,按照nginx既有的規則,完美地融合進http框架中,以實現開發者定制功能的作用。
這篇文章主要用于結合如何開發一個簡單的第三方模塊,目標人群為想了解nginx開發第三方模塊的同學,文章內容主要包括三個部分,如何將HTTP模塊嵌入nginx和如何開發第三方模塊以及一個例子。
Ø 如何將HTTP模塊嵌入nginx
Nginx目前來說提供了二種方式,config文件+configure 腳本,手動方式,后面手動方式是更加復雜的,且容易出錯,在常規的nginx開發中,基本上都是用config文件+configure腳本方式比較多。接下來分別介紹這兩種方式。
1) Config文件+configure腳本
l Config文件
這個是指提供config文件,并且在文件里面給出三個配置項,就可以達到效果。這三個配置項是指:
A. Ngx_addon_name:就是自己要開發的這個模塊名字。
B. Nginx模塊名:這有點像設置環境變量啥的,首先要知道自己開發啥模塊,nginx對應的模塊有,$HTTP_MODULES(常規的http模塊), $HTTP_FILTER_MODULES(HTTP過濾模塊),$HTTP_HEAD_FILTER_MODULES(HTTP 頭部過濾模塊), $CORE_MODULES(nginx的核心模塊),$EVENT_MODULES(nginx的事件模塊)等,然后在后面添加你所要添加的模塊名字,以空格隔開,比如這次我們開發添加的模塊:
HTTP_MODULES = “$HTTP_MODULES ngx_http_helloworld_module”
C. NGX_ADDON_SRCS:這個顧名思義,就是指定新添加文件的路徑,不過這個都是相對路徑,因為在configure的時候就指定了上層路徑,比如--add-modules=PATH。
比如我們這次開發要添加的源文件:
NGX_ADDON_SRCS = “$NGX_ADDON_SRCS $ngx_addon_dir/ngx_http_helloworld_module.c”
l Configure腳本
這里需要用- -add-module=PATH將第三方模塊的路徑加入,
比如configure - -add-module=~/ngx_3rd_modules/
那我們能分析下這背后做了什么呢?我們從下面兩個部分來展開說明
a) Auto/modules
這個主要是說明將定制的第三方模塊添加到生成的ngx_modules.c里面。
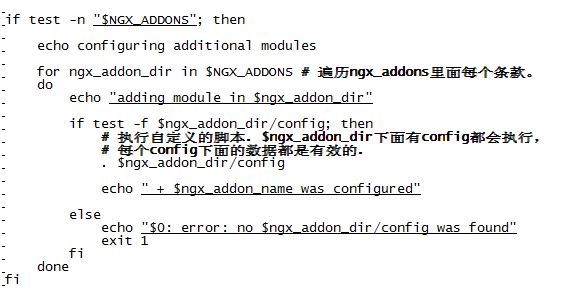
a) 指定模塊下面的配置文件.

b) 生成模塊信息
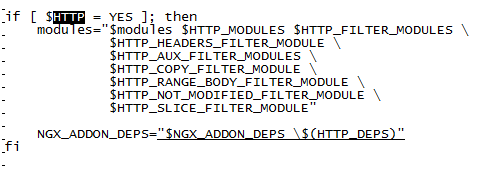
一、生成模塊數組
根據需要開啟的模塊加載對應的模塊,下面是開啟http模塊后的所需要的模塊

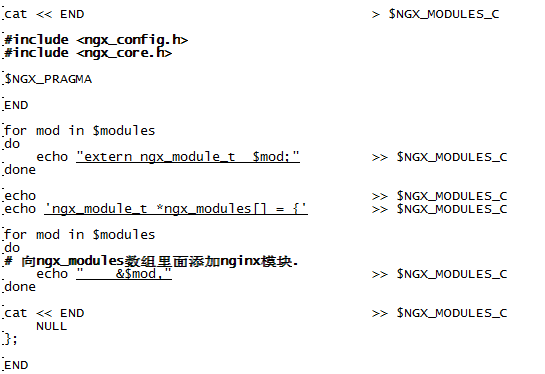
二、生成ngx_modules.c文件

b) Auto/make
顯而易見,這個就是負責編譯相關的模塊。
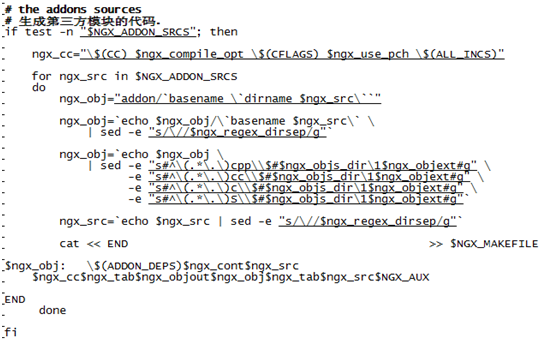
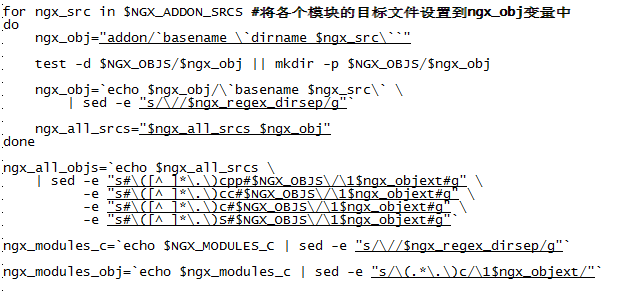
1) 生成第三方源碼

2) 生成鏈接代碼,并將目標文件,庫文件鏈接成二進制程序


2) 手動方式
分兩步來做,第一,修改obj/ngx_modules.c, 在里面增加對應的第三方模塊,第二,修改obj/Makefile,在里面增加第三方模塊的編譯,這種直接修改的方法不太可取,易出錯,一般都是用上面的第二種方法。
Ø 開發第三方模塊注意事項
首先,要確定針對那個模塊進行開發,nginx的模塊是有順序性的,比如: HTTP_MODULES = “$HTTP_MODULES ngx_http_helloworld_module”
其次,因為nginx是異步非阻塞的,在編制代碼時,一定要注意不能阻塞nginx進程.
Ø 示例
見附件/Files/jolleydtan/test.zip
參考:
深入理解nginx.