隨著Internet的發展,越來越多的信息進入互聯網,信息的交換、檢索、保存及再利用等迫切的需求使HTML這種最常用的標記語言已越來越捉襟見肘。HTML將數據內容與表現融為一體,可修改性、數據可檢索性差,而XML借鑒了HTML與數據庫、程序語言的優點,將內容與表現分開,不僅使檢索更為方便,更主要的是用戶之間數據的交換更加方便,可重用性更強。
XML是一種元標記語言,沒有許多固定的標記,為WEB開發人員提供了更大的靈活性。當我們使用HTML時,標記只是簡單的表示內容的顯示形式,而與表示的內容沒有任何關聯,為文檔的進一步處理帶來極大的不便。比如要表示個人簡歷,用HTML的表示方式如下:
 <
HTML
>
<
HTML
>
 <
BODY
>
<
BODY
>
 <
TABLE?
border
=1?
cellspacing
=0
>
<
TABLE?
border
=1?
cellspacing
=0
>
 <
TH
>
姓名
<
TD
>
禹希初
<
TH
>
性別
<
TD
>
男
<
TH
>
生日
<
TD
>
1977.5
<
TH
>
姓名
<
TD
>
禹希初
<
TH
>
性別
<
TD
>
男
<
TH
>
生日
<
TD
>
1977.5
 <
TR
>
<
TR
>
 <
TH
>
技能
<
TD?
colspan
=5
>
數據庫設計與維護、WEB開發
<
TH
>
技能
<
TD?
colspan
=5
>
數據庫設計與維護、WEB開發
 </
TABLE
>
</
TABLE
>
 </
BODY
>
</
BODY
>
 </
HTML
>
</
HTML
>


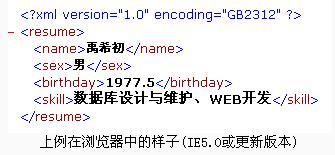
在這里,我們無法從標記TH、TD得知其內容表示什么,如果用XML,相應的文檔(文件名:個人簡歷.xml)就可寫成如下形式:
 <?
xml?version="1.0"?encoding="GB2312"
?>
<?
xml?version="1.0"?encoding="GB2312"
?>
 <
resume
>
<
resume
>
 <
name
>
禹希初
</
name
>
<
name
>
禹希初
</
name
>
 <
sex
>
男
</
sex
>
<
sex
>
男
</
sex
>
 <
birthday
>
1977.5
</
birthday
>
<
birthday
>
1977.5
</
birthday
>
 <
skill
>
數據庫設計與維護、WEB開發
</
skill
>
<
skill
>
數據庫設計與維護、WEB開發
</
skill
>
 </
resume
>
</
resume
>

說明:
version──規定了XML文檔的版本,此處只能是1.0;
encoding── 此處規定了XML文檔的編碼類型,此處取值為"GB2312",也就是"簡體中文"。
對比兩例,使用XML我們可以做到自定義標記,用標記表明內容的含義。這樣在Internet上交流資料時,為用計算機處理文檔提供了極大的方便,同時我們閱讀源文件時也不會被一大堆格式弄得暈頭轉向。
然而,由于XML并沒有為標記規定顯示方式,如果我們在游覽器中查看以上兩個文檔(建議使用IE5.0或更新版本),我們將看到xml文檔并沒有以諸如表格的方式來顯示。難道我們就不能像HTML一樣顯示文檔嗎?回答是否定的。以個人簡歷為例,需要另建一個格式文件說明各個標記的顯示方式,其內容如下(假設文件名為resume.css):
resume
{
?display
:
?block
;
}
name
{
?display
:
?block
;
?font-size
:
120%
;
}
sex
{
?display
:
block
;
?text-indent
:
2em
}
birthday
{
?display
:
block
;
?text-indent
:
2em
}
skill
{
?display
:
block
;
?text-indent
:
2em
}
說明:
以上均為CSS樣式,建議讀者參考有關資料熟悉CSS,在以后學習中必須用到,此處由于篇幅關系不作介紹。建立文件resume.css后,在個人簡歷.xml文件的第一行后添加以下文字:
 <?
xml-stylesheet?type="text/css"?href="resume.css"
?>
<?
xml-stylesheet?type="text/css"?href="resume.css"
?>

說明:
此處表示引用一個外部CSS樣式文件,其中type規定樣式類型(可取值為text/css或text/xsl),href規定文件路徑。
保存文件,再以IE5.0打開文件。怎么樣?格式有些不一樣吧。好象還不令人滿意,文檔內容是清晰了,但顯示效果比HTML編寫的文檔就差得多了,XML編寫的文檔就只能以這種方式顯示嗎?!
提示:
1. 為了更好的理解與掌握XML,建議大家熟悉HTML 4.0與CSS 2.0語法;掌握JavaScript、VBscript中至少一種;編程經驗、對數據庫理論與SQL的了解均能使大家在學習XML時獲益。
2. XML文檔中標記必須成對出現,如果是空標記也必須有前加"/"的同名標記結束,或使用此種文式<xml_mark/>表示空標記。
3. XML以及下面將要介紹的XSL文檔,屬性值必須用雙引號(")或單引號(’)括起來。
4. XML文檔必須是良構的(XSL文檔也是XML文檔中一種),也就是說標記必須有結束標記、標記可以嵌套但不可交叉,如:
<outer><inner></inner><inner/></outer>
是合法的,而下面的形式
<outer><inner></outer></inner>
則是錯誤的。如果XML文檔在瀏覽時出錯,多半是違反了上面提到的規則。