以前一直無(wú)法舒坦的理解,MVC模式是怎樣實(shí)際應(yīng)用到一個(gè)程序上的。
這兩天因?yàn)楣ぷ?/span>google出一幅圖,然后恍然大悟。
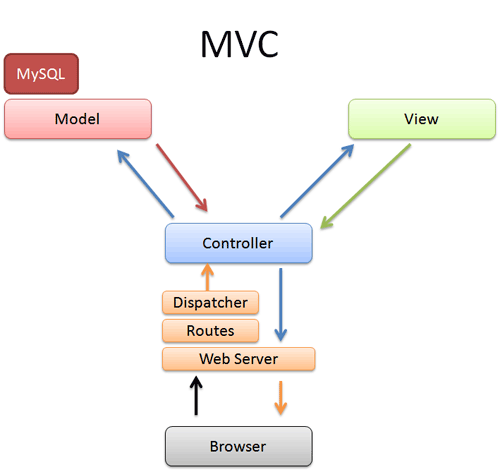
圖1.

問(wèn)題就出在以前所看過(guò)的文章上根本沒(méi)有提過(guò)browser這層。導(dǎo)致我無(wú)法正確理解view的責(zé)任、controller的責(zé)任,以及兩者明明是分層的,為什么卻是循環(huán)依賴。
我將browser介入其中,重新思考MVC模式究竟如何部署到程序結(jié)構(gòu)上。
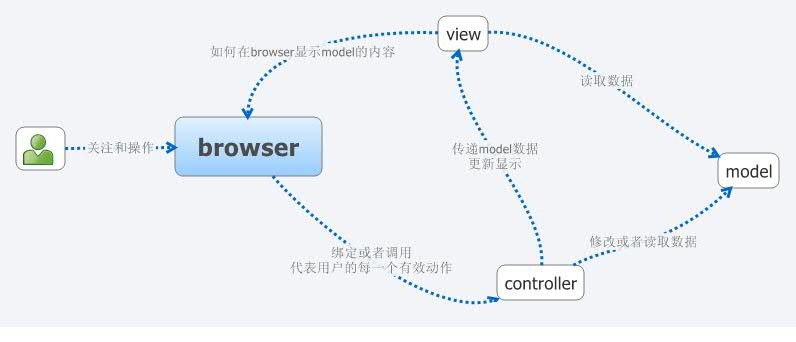
圖2.

計(jì)算機(jī)前的用戶,只會(huì)和browser打交道,也就是整個(gè)應(yīng)用程序的界面部署,各種窗口,包括菜單、按鈕、子對(duì)話框等等。
我把整個(gè)界面部署的代碼,全部放置到browser模塊下。此時(shí)無(wú)需model、view、controller,僅有browser的代碼,我們就可以給用戶顯示這個(gè)界面。
接下來(lái)我引入model模塊,這個(gè)模塊的代碼和窗口無(wú)關(guān)、和控件無(wú)關(guān)、和HWND無(wú)關(guān)。就是一個(gè)后臺(tái)運(yùn)行的東西,不需要面向任何用戶。
model包含了業(yè)務(wù)的本質(zhì)數(shù)據(jù)結(jié)構(gòu)和邏輯流程。
然后我引入view模塊,view模塊代碼的責(zé)任就是,如何利用browser顯示model的內(nèi)容。
這個(gè)責(zé)任有兩個(gè)潛在意義:
1. browser模塊的代碼不會(huì)去訪問(wèn)model模塊的內(nèi)容,并顯示在browser相應(yīng)的窗口上。
2. 在沒(méi)有controller的情況下——用戶不能操作程序界面上的任何菜單、按鈕,只能看不能摸,view模塊能夠在browser上給用戶顯示model的內(nèi)容。
因此,view模塊在MVC模式中所能做的就是:
1. 訪問(wèn)model模塊,獲取內(nèi)容。
2. 訪問(wèn)browser模塊,修改窗口。
最后引入controller模塊。
用戶在計(jì)算機(jī)前看著browser,瀏覽業(yè)務(wù)數(shù)據(jù),他肯定會(huì)做一些操作,比如按下按鈕,選個(gè)菜單或者其他什么的。
用戶修改model模塊的每一個(gè)決定性操作,就映射在controller模塊的一個(gè)接口上。controller模塊的責(zé)任是,代表用戶的每一個(gè)動(dòng)作,并分解為多個(gè)view做什么,model做什么的調(diào)用。這個(gè)動(dòng)作必須有操作model或者view的代碼,不然這個(gè)動(dòng)作放在browser模塊下就可以了。
現(xiàn)在合起來(lái)分析個(gè)例子,用戶通過(guò)browser向model添加一個(gè)任務(wù)。
按下確定按鈕后,browser讀取其他子窗口的輸入數(shù)據(jù),當(dāng)做參數(shù)傳遞給controller模塊對(duì)應(yīng)的調(diào)用。
l controller模塊不會(huì)主動(dòng)的從browser中的控件中讀取數(shù)據(jù)。如果用戶的動(dòng)作足夠簡(jiǎn)單,controller有可能就僅僅作為一個(gè)中間層調(diào)用model模塊。
controller模塊將用戶的動(dòng)作分解為一些更細(xì)致的調(diào)用:
1. 讓model添加新任務(wù)。(不關(guān)心model怎么做)
2. 從model中獲取新任務(wù)的信息。
3. 將新任務(wù)的信息傳遞給view,讓他在browser顯示出來(lái)。(不關(guān)心view怎么做)
從controller的動(dòng)作分解中可以看出:
l 和之前view直接訪問(wèn)model獲取數(shù)據(jù)不一樣,這里controller從model獲取數(shù)據(jù),并交給view。僅由controller訪問(wèn)model是有好處的,使得view和model沒(méi)有了耦合。
l 這里有一個(gè)微妙的循環(huán)依賴關(guān)系,browser依賴于controller,controller依賴于view,view又依賴于browser。
l 解開(kāi)這一依賴的方法1,提取一個(gè)view interface,讓controller依賴于他,而不是依賴于view。提取controller interface也是同理。
l 方法2,controller不依賴于view,讓view自己負(fù)責(zé)根據(jù)model的狀態(tài)改變顯示,即controller負(fù)責(zé)修改model,view負(fù)責(zé)讀取model。
l 不過(guò),view和model之間通過(guò)controller傳遞數(shù)據(jù)是有好處的,除了耦合之外,另一個(gè)關(guān)鍵的地方是,可以在controller中過(guò)濾數(shù)據(jù),而不用修改model。
l 這兩個(gè)方法沒(méi)有最好,只有根據(jù)具體的情況選擇最合適的做法。在程序足夠小的情況下,其實(shí)是不需要把模塊劃分得那么清楚的。
O(∩_∩)O
posted on 2009-01-13 20:36
LOGOS 閱讀(6779)
評(píng)論(10) 編輯 收藏 引用