WPF學習之一:應用程序創建
從今天開始�,我將開始WPF的學習。
一���、WPF介紹
首先,我們來看看什么是WPF�?WPF是Windows Presetation Foundation的縮寫����,稱為窗口顯示基礎����。它被微軟作為下一代顯示系統隆重推出,其意義可想而知�。通過WPF����,我們可以創建獨立的Windows客戶端應用程序和基于瀏覽器的應用程序����。按照MSDN的介紹:WPF的核心是一個與分辨率無關并且基于向量的呈現引擎,旨在利用現在圖形硬件的優勢����。
二、創建WPF
上面已經介紹,WPF可以創建兩種應用程序����,那么下面����,我將分別介紹如何創建這兩種應用程序���。
我使用的開發工具是Visual Studio 2008英文版����,此文檔只是對自己學習的一個總結,并沒有作為教程而描述其它所有可能性的意向,因此如果由于您使用的是其它版本的IDE而造成圖片界面有所區別,敬請見諒。
1���、 創建獨立應用程序
1) 打開VS2008IDE,選擇FileàNewàProject,打開一個新建對話框����。我使用的是C#語言����,所以我選擇Visual C#下面的Windows節點中的WPF Application�。對話框右上角中存在一個.Net Framework版本選中,對于創建WPF應用程序,你可以選擇3.0或者3.5�,我這里使用默認選擇3.5���,并輸入解決方案名和項目名稱AloneApplication�。如下圖所示:

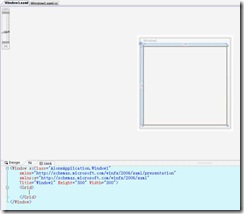
2) 創建應用程序后�,IDE默認給你創建了一個window。一個window有一個UI和Xaml組成。如下圖所示:

說明:Xaml是Extensible Application Markup Language的縮寫���,稱為擴展應用程序標記語言����,它是基于xml開發的。
3) 我從工具欄中拖出一個Button放置于窗口中���,并取名為”單擊”�,如下圖所示:

其對應的Xaml代碼如下圖所示:
<Window x:Class="AloneApplication.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Button Height="23" Margin="95,100,108,0" Name="button1" VerticalAlignment="Top" Click="button1_Click">單擊</Button>
</Grid>
</Window>
同時���,編寫該按鈕的單擊事件處理程序���,單擊后彈出一個對話框�,顯示”Hello Workd”。代碼如下:
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello World!");
}
4) 最后,保存���,并按F5運行,查看效果。

2���、 創建基于瀏覽器的應用程序
1) 它和創建獨立應用程序差不多,打開VS2008IDE,選擇FileàNewàProject����,打開一個新建對話框����。我使用的是C#語言���,所以我選擇Visual C#下面的Windows節點中的WPF Browser Application����。如下圖:

2) 創建應用程序后的界面和上面的獨立應用程序差不多,只是這里默認創建的是一個Page�。這里就不在重復講述添加Button及其事件處理程序的過程了����??匆韵沦N圖:


在Grid中添加的Button按鈕的Xaml語句為:
<Grid>
<Button Height="23" Margin="112,107,113,0" Name="button1" VerticalAlignment="Top" Click="button1_Click">單擊</Button>
</Grid>
其對應的事件處理程序代碼為:
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello World!");
}
3) 最后�,保存,并按鈕F5���,查看效果。

可以看到���,它是在一個瀏覽器中顯示。
4) 對于基于瀏覽器的應用程序�,它其實可以部署在服務端�,然后在客戶端通過瀏覽器訪問的方式�,下載應用程序,并運行����。
當你在客戶端瀏覽器中輸入如何地址:
 �,在客戶端瀏覽器中就會出現下面的下載頁面�,它會把服務端的應用程序下載到客戶端。
�,在客戶端瀏覽器中就會出現下面的下載頁面�,它會把服務端的應用程序下載到客戶端。

���,下載完成后,運行的結果和上面描述的情況相同����。那下載后���,它究竟保存在哪里呢����?我使用的是Vista����,我們可以通過如下地址找到C:\Users\Administrator\AppData\Local\Apps\2.0。其它系統可以目錄地址不相同����。但是你可以在C盤下通過搜索應用程序名稱找到下載目錄地址。
WPF學習之二:XAML學習
一���、 什么是XAML?
什么是XAML呢���?XAML是擴展應用程序標記語言(Extensible Application Markup Language),它是微軟基于XML開發的一種聲明式的用于創建UI的語言�。XAML一般都是定義.xaml后綴格式的文件中���。
二���、 XAML中的元素
XML中的每個通過尖括號括起來的標記都稱之為元素����,XAML是基于XML產生的,因此對于這些標記�,在XAML中也稱之為元素�。但是XAML中的元素種類有很多����,下面將分類闡述。下面先給出一段代碼���,然后針對這段代碼講述各種元素。
<Grid>
<Grid.Children>
<Button Height="23" HorizontalAlignment="Left" Margin="25,51,0,0" Name="button1" VerticalAlignment="Top" Width="75">
<Button.Background>
<SolidColorBrush Color="Blue"></SolidColorBrush>
</Button.Background>
<Button.Foreground>
<SolidColorBrush Color="Red"></SolidColorBrush>
</Button.Foreground>
<Button.Content>
Click
</Button.Content>
</Button>
</Grid.Children>
</Grid>
1���、對象元素
看上面的代碼例子,那幾個是對象元素呢����?<Grid>和<Button>都是對象元素�。在XAML中定義好了一些規則���,XAML中的一些元素對應了CLR中的類型(類或結構)���。比如<Grid>元素就對應了System.Windows.Controls.Grid類型���,當你通過XAML標記定義了<Grid></Grid>元素對的時候�,就相當于在后臺代碼中寫一個實例化Grid的代碼(Grid grid = new Grid();)�,這樣就能在程序運行時,實例化對象。
對象元素的實例都是通過調用對象元素對應的CLR類型的默認構造函數進行創建的���,因此類或結構如果需要作為對象元素,那么必須要有一個公開的默認構造函數。
2、屬性(Property)元素
屬性元素用于設置對象元素的屬性(Property)���。設置對象元素的屬性不是可以通過設置屬性(Attribute)值嗎?那為什么還需要屬性(Property)元素呢?這是因為簡單的屬性(Attribute)設置并不能滿足這個對象元素的屬性(Property)�。但是對于同時支持屬性(Attribute)語法和屬性(Property)元素語法的屬性����,我們可以選擇使用其中任何一種����。
屬性元素的語法為:<類型名稱.屬性>內容</類型名稱.屬性>。其中的內容就是作為屬性值的某個類型的實例。
在上面的代碼例子中:<Button.Background>�、<Button.Foreground>等都是屬性元素���,其中包括的<SolidColorBrush Color="Blue"></SolidColorBrush>就是一個類實例���。<Grid.Children>它也是屬性元素���,但這個屬性元素等到將集合對象元素的時候再來詳細講述�。
3���、集合對象元素
集合對象元素指的是這個元素是一個對象元素���,并且它對應的CLR類型是一個集合類型����。這種類型的對象元素可以被省略���。當你在標記代碼中使用了集合類型的屬性元素時���,XAML處理器會自動創建相應的集合類型實例���。根據MSDN說法�,在XAML中這種特意省略集合對象元素的這種語法被稱為”隱式集合語法”。
“隱式集合語法”適用于實現Ilist或Idictionary的類型����,或者適用于數組�。
在上面給出的代碼中����,在<Grid.Children>下面一層應該還存在一個<UIElementCollection>�,但是它可以省略���。此處不存在這個集合對象元素的另外一個原因是���,它不能存在���,因為這個類型不存在公開的默認構造函數�。
三、 XAML中的屬性
1、 屬性(Attribute)語法
CLR類型中的屬性(Property)在XAML標記語言中通常表示為屬性(Attribute)����。因此����,通過設置對象元素的屬性(Attribute)成為設置設置屬性(Property)值最為直接的方法�。
<Button Height="23" HorizontalAlignment="Left" Margin="25,51,0,0" Name="button1" VerticalAlignment="Top" Width="75">
如上面的代碼中���,設置了Height(高度)���、HorizontalAligment(水平對齊)等等屬性����。
2、 屬性(Property)元素語法
這個語法功能在上面的元素板塊已經講述����,此處便不做闡述了����。
3���、 集合屬性
這個屬性在上面集合對象元素處也已經講述�,此處也不做闡述了。
4�、 內容屬性
內容屬性是XAML提供的一個語言功能���,它可以將CLR類型中的任何一個屬性作為該類型實例的內容屬性����。設置內容屬性的方法是在類上設置ContentPropertyAttribute���。在標記中���,XAML內容屬性可以省略���。同時�,在標記中指定的任何子元素都將成為內容屬性的值���。
如上面代碼<Grid.Children>�,Children是Child從Panel中繼承獲得的,Panel將Children設置為其內容屬性。因此該屬性可以省略。
同時����,必須注意����,XAML內容屬性的值必須是連續的����,即它必須全部在該對象元素的其它屬性元素之前或之后指定。
5�、 附加屬性(Property)
XAML提供了一種語言功能����,它允許你在任何元素上指定某些屬性�,但是該屬性可以不在當前指定的元素上����。
按照MSDN說法�,附加屬性(Property)通常通過屬性(Attribute)語法來設置。其語法格式為所有者類型.屬性����。
看下面的代碼:
<DockPanel>
<Button DockPanel.Dock="Left" Height="23" Name="button1" Width="75">Button</Button>
</DockPanel>
上面的代碼中Button將被放置在DockPanel的左邊�。通過這種附加屬性就可以把子元素中設置其在父元素中的位置����。
6�、 依賴屬性(Dependency Property)
依賴屬性是XAML提供的一種很好的功能,它提供了一種方法,通過這種方法使我們可以通過其它輸入值來計算目標屬性值���。依賴屬性比較復雜,內容較多,下次再來詳述�。
四�、 XAML中的類型轉換(TypeConverter)
類型轉化其實不是在XAML中剛出現的���,在以前的版本中就已經有了���,那以前用于干什么呢���?最常用的屬性窗口���。屬性窗口的的屬性可不一定都是字符串�,有許多復雜的類型,但是它都可以把它顯示成字符串的形式,為什么?就是利用了類型轉換,在字符串和不同類型之間進行轉換。
其實現在的XAML屬性(Attribute)也是如此,并非所有的屬性值都是字符串����,但是通過類型轉換卻可以把它轉換成字符串���,方便顯示�。具體如何使用����,以后詳述。
五、標記擴展(MarkupExtensible)
為什么要提供標記擴展功能呢�?因為XAML需要一些標準功能或者默認行為無法滿足的功能�,比如屬性賦值����,它可能并不是直接賦一個字符串,而是要對已定義的對象的一個引用,由此便誕生了標記擴展���。
標記擴展的語法是使用”{}”����。
1、 特定于WPF的標記擴展
下面簡單列舉WPF中的重要標記擴展����。
StaticResource:通過引用已定義資源的值來為XAML屬性提供值����。
DynamicResource:通過將資源的引用推遲到運行時來為XAML屬性提供值�。動態資源引用強制來每次訪問此類資源時都進行重新訪問。
Binding:按引用于元素的數據上下文來為屬性提供數據綁定值�。
RelativeSource:在運行時����,為了可以在元素樹中定位若干可能關系的Binding提供源信息���。
TemplateBinding:提供數據模板綁定���。
2�、 XAML定義的標記擴展
x:Type:為所提供的類型提供Type對象。
x:Static:為屬性值提供已定義的靜態值����。該靜態值必須在引用之前定義����。
x:Null:將null指定為XAML屬性的值。
x:Array:為XAML中常規數組的創建提供支持���。
六、XAML命名空間
1���、系統命名空間映射
在每個通過VS進行創建的window或者page中����,都存在以下兩個命名空間。
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
第一個指的是WPF命名空間����,它包括了大部分的WPF類型����,并將其作為默認命名空間����。
第二個指的是XAML命名空間,它指的是XAML可擴展標記語言的命名空間����。
XAML是一個語言規范�,或者語言定義���。而WPF則是基于這種語言的一個實現���。
2�、映射自己的命名空間
其實,我們自已也可以把我們定義的類的命名空間映射到XAML中���。如下面所示:
xmlns:local="clr-namespace:WpfApplication1;assembly=WpfApplication1"
如果你映射的命名空間就在當前程序集內,則assembly可以省略�。
3���、 將CLR命名空間映射為XAML命名空間
上面說的系統命名空間其實它也有CLR命名空間�,只是它通過了一種方式把它進行了轉換���。它的方法就是使用XmlnsDefinitionAttribute����。通過多次指定這個屬性�,可以將多個CLR命名空間映射為XAML命名空間。
我們可以通過使用Reflector工具來查看PresentationFramework.dll����。用藍色框框圈起來的就是相應的映射關系�。
