鏈接:
http://www.shnenglu.com/rise-worlds/archive/2009/04/22/80688.html
引言:
GameByro作為一款次世代引擎,使用了復雜的材質系統,用來滿足各種各樣的需求。材質代表了物體受到光照后所呈現出的質感,而這種質感在計算機圖形學中需要著色代碼來完成,所以當前流行的圖形引擎設計是使用被渲染對象的材質與shader相關聯,GameByro也不例外。GameByro的材質系統可以通過shade tree生成shader程序,增強了應用程序層對可編程渲染管線的控制能力。
渲染架構概覽:
在GameByro中,對象表面的色彩、紋理、光滑度、透明度、反射率、折射率、發光度等可視屬性與傳統的材質系統分離,獨立的成為了對象的渲染屬性(NiProperty),而材質(NiMaterial)僅用來對著色程序的封裝,這樣就實現了渲染數據和渲染方法的分離,降低了耦合性。如上所說的這些可視屬性在Gamebyro中會封裝成一個屬性對象,在應用程序中如果對對象掛載這個屬性對象,在GPU程序中就可以訪問這個屬性對象的值。渲染屬性對象可以在創建時指定其類型,如紋理、浮點、矩陣、向量或數組,此外一些全局性的對象也可以通過在Shader中用語意聲明為全局object對象,如燈光和攝影機等,這樣就可以以同樣的方式來訪問這些對象上的屬性。
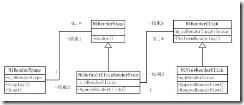
GameByro每一幀的渲染(NiRenderFrame)劃分為多個步驟(NiRenderStep),每個步驟又包含很多個批(NiRenderClick),NiRenderFrame封裝了上層對渲染系統調用的接口,而NiRenderClick則代表了圖形硬件的一次繪制操作(對渲染隊列中所有的對象的頂點緩存調用DrawPrimitive),當應用程序調用NiRenderFrame的Display接口時, NiRenderFrame會依次調用每一個NiRenderStep的Render()接口,NiRenderStep就會執行所有的NiRenderClick操作。
對于每個NiRenderClick來說,首先要設置視口和渲染目標,也就是渲染數據流的入口和出口。視口建立以后就可以通過關聯的攝影機對場景圖中的對象進行裁剪(默認的有視口裁剪和遮擋裁剪,此外還可以通過回調函數加入自己的裁剪方式),將未被裁剪的對象放入渲染隊列。然后Gambyro會根據材質來對渲染隊列中的對象進行排序,讓材質相同的對象處于相鄰位置,這樣可以減少切換shader的開銷。

如圖所示為幀渲染系統的結構圖(簡化版)
材質系統:
GameByro中的材質代表渲染對象所采用的方法。前面說過。紋理屬性包含了著色所需的原料,那么材質就指定了對這些原料的加工方法。基于當前可編程渲染管線設計,材質就成為連接對象與GPU程序的中間層,應用程序可以通過材質將shader應用于幾何體。
NiMaterial類是所有材質的基類,這個類通過一個Map來保存當前應用程序中所有NiMaterial的指針,當然這個Map是靜態也就是說相當于全局變量,通過static NiMaterial* NiMaterial:: GetMaterial(const NiFixedString& kName)接口對這個全局的Map進行訪問。也就是說,當前環境中所有的NiMaterial對象是通過NiMaterial類來管理的。此外NiMaterial類還通過靜態成員變量保存了一個工作路徑(即shader文件路徑),通過這個路徑加載shader文件。NiMaterial就像是一個中介,全權代理對對象的渲染工作。用戶可以通過重載NiMaterial來實現自己的渲染機制。每個NiMaterial都是全局性的,可以作用于多個甚至是所有的渲染對象,但一個渲染對象也可以擁有多個NiMaterial,但只能有一個處于激活狀態的NiMaterial。
NiMaterial的派生類NiFragmentMaterial提供了對可編程渲染管線完整的控制機制,內部保存了NiShader的哈希表、一個NiGPUProgramCache數組。并且NiFragmentMaterial會生成一個用來編譯GPU程序的shade tree(后面會有解釋)。這樣的話,每個NiFragmentMaterial可以對應多個shader程序,這樣就提供了一種機制,在運行時根據不同的運行環境和渲染對象不同的狀態,來選擇合適的shader程序。在NiRenderClick依次渲染可見集中的每個對象時,首先會判斷其是否需要被渲染的標記(flag),如果需要被渲染,則使用NiMaterial::IsShaderCurrent接口判斷當前shader(上一次渲染所使用的shader)是否有效,所謂有效就是仍然存在并且可以應用于本次的渲染對象,如果無效,則會調用NiMaterial::GetCurrentShader獲得shader,用于本次渲染。NiMaterial::GetCurrentShader會根據渲染對象的屬性和當前環境硬件條件來選擇合適的shader程序。當然,可以通過重載IsShaderCurrent和GetCurrentShader接口來指定自己的有效性判斷規則和如何選擇shader程序的方案。 NiFragmentMaterial提供了一套搭建shade tree的框架,用戶可以通過重載來搭建自己的shade tree,當然,如果不想通過shade tree的形式生成shader程序也可以,使用NiSingleShaderMaterial可以從文件生成shader程序。
Shade Tree:
什么是shade tree呢?我們通常編寫的shader代碼是線性執行的,即每個pass流程執行的是文本上定義好的shader流程,每一段shader功能模塊是按一定順序依次執行的。如果需要修改流程中的某一部分就需要更改相關的shader代碼并重新編譯。而shade tree將shader代碼以樹形結構組織起來,每一個shader代碼塊(一般是一個函數)都會被編譯成一個節點,通過定義輸入變量和輸出變量來提供數據流的入口和出口,這些節點的插入和刪除可以通過應用程序來控制,從而靈活的控制整個渲染過程。這樣shader程序中的一些核心模塊可以由美術通過工具生成,然后插入到shade tree中,只要輸入和輸出的接口不變,就無須修改其他代碼,從而降低了美術開發shader的門檻。
GameByro通過以下幾個類搭建shade tree:
l NiMaterialConfigurator:shade tree被封裝在這個對象中,Uniform constants被封裝在NiMaterialResource中,而NiMaterialNode封裝了相關的shader代碼,所有的資源和節點通過NiMaterialResourceBinding連接起來。當所有的連接都確立以后,NiMaterialConfigurator會調用Evaluate接口生成GPU程序和一個輸入Uniform資源的集合。
l NiMaterialFragmentNodes:這個類包含了一個shader代碼片段的集合,這些代碼片段為不同的平臺和編程語言所編寫。這就為shader程序員提供了更大的靈活性,用以控制他們的代碼在不同平臺和圖形硬件上的表現。例如:在高端平臺可以采用高級的shader model提供更好的效果,而在低端平臺上可以關閉一些特效來加快速度。
l NiMaterialNodeLibraries:這個類是一個NiMaterialNode的集合,其實也就是一個shader庫。它允許shade tree節點完全基于數據驅動。shader庫的生成可以通過兩種方式,解析XML文件或用XML文件生成C++代碼。GameByro提供了相關的解析器和代碼生成器。
l NiMaterialResources:shade tree中的Uniform constants,支持多種數據類型,包括Constant、Predefined、Attribute、Global、Object。
固定管線的渲染:
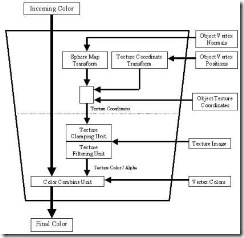
GameByro支持固定管線的渲染,其紋理混合過程如下。

固定管線的著色處理流程
上圖很清楚的顯示出了每個stage的操作,平行的表示兩張紋理的采樣是同時進行的,特定情況下右邊的紋理可能被忽略。
大部分情況下,應用程序不會使用上面所有的stage,開啟或者關閉那個stage可以由應用程序來指定。
以下為多重采樣的原理圖:

固定管線的紋理多重采樣
缺省的著色處理流程:
GameByro提供了一個默認的著色處理流程,封裝在NiMaterial的派生類NiStandardMaterial中,這個類執行類似于固定管線的流程,在不同階段將紋理采樣、并將采樣到的數據混合到最終的結果中去。
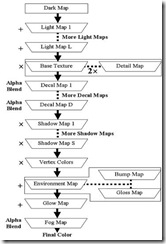
GameByro默認的材質系統的特性如下:
- Skinned and unskinned transformations. Skinned transformations can support up to 30 bones per draw call.
- Vertex colors
- Base maps
- Normal maps
- Parallax maps
- Dark maps
- Detail maps
- Bump environment maps
- Gloss maps
- Glow maps
- Decal maps (up to 3)
- Cubic and spherical environment maps
- Point/Spot/Directional/Ambient lights contributing to the diffuse, specular, and ambient color. Up to 8 total lights. Per-pixel or per-vertex.
- Projected light maps. Clipped or unclipped. (Up to 3)
- Projected shadow maps. Clipped or unclipped. (Up to 3)
- Texture transforms per map.
- Per-vertex fog
下圖顯示為不同的紋理、燈光、材質屬性的組合過程,不過需要注意的是,視差貼圖和凹凸貼圖屬于特殊的情況,它們僅僅影響到紋理采樣的UV坐標,而并非直接對最后的顏色值產生貢獻。視差貼圖會改變所有貼圖采樣的UV坐標,而凹凸貼圖僅對環境貼圖的UV產生影響。

以上流程完全由shade tree構建,NiStandardMaterial提供了大量的函數接口用于對每個流程的控制,用戶可以通過重載相關的接口,插入自己的shade tree節點,修改每一步的操作或處理過程。例如:
virtual bool HandleBaseMap(Context& kContext, NiMaterialResource* pkUVSet,
NiMaterialResource*& pkDiffuseColorAccum,
NiMaterialResource*& pkOpacity, bool bOpacityOnly);
當然,整個流程的順序和結構修改起來比較困難,如果有需要可以定制自己的材質系統,搭建自己的shade tree。
NiStandardMaterial提供了若干回調函數,這些函數可以動態的修改流程,分割PASS,對shader運行失敗進行容錯。
l SplitPerPixelLights/SplitPerVertexLights:這兩個函數分別作用于逐頂點光照和逐像素光 照,當物體所受的光源數量太多,超過了頂點或像素著色器的能力時,通過這些函數可以將失敗的pass分割成兩個,如果分割出的pass仍然不能執行,那么函數會被遞歸調用,直到每個pass只有一個光源為止。
l SplitTextureMaps:這個函數會把對紋理采樣的pass進行分割,當紋理查詢過多時,頂點或像素著色器就會過于復雜,這時就可能導致shader運行失敗。此函數只能迭代一次,生成一個額外的pass。
l DropParallaxMap:這個函數用來從幾何體上移除視差貼圖,且不產生額外的pass。
l DropParallaxMapThenSplitLights:這個函數首先調用DropParallaxMap移除視差貼圖,然后一直調用SplitPerPixelLights直到失敗為止。
NiMaterialInstance:
NiMaterial并不是直接與NiRenderObject相關聯,而是經過了NiMaterialIstance這個中間層,由它來代理將NiMaterial關聯到幾何體,它負責調用NiMaterial為NiRenderObject生成NiShader,通過改變NiMaterialIstance上的接口SetMaterialNeedsUpdate,可以決定每一幀NiRenderObject所使用的材質是否需要被更換,通過接口SetDefaultMaterialNeedsUpdateFlag,可以決定當前材質所需的數據(即當前渲染流程所需的數據)是否要被更新。這樣每個NiMaterialIstance只能被一個NiRenderObject所擁有,而多個NiMaterialIstance可以共享一個NiMaterial,這樣就減少了重復創建NiMaterial的時間和空間上的開銷,同時降低了渲染對象個材質之間的耦合度。
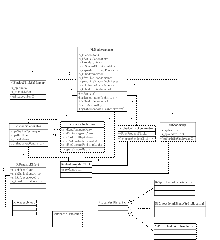
如下為材質系統的類結構簡化圖:

渲染屬性:
前面提到過,GameByro將渲染所需要加工的數據全部封裝在了NiProperty中,只要在shader中用指定的語法進行聲明,就可以訪問這些屬性的值。
目前引擎中已經定義了12種屬性,均派生自NiProperty,分別代表渲染數據的12種不同類型:
l NiAlphaProperty
l NiDitherProperty
l NiFogProperty
l NiMaterialProperty
l NiRendererSpecificProperty
l NiShadeProperty
l NiSpecularProperty
l NiStencilProperty
l NiTexturingProperty
l NiVertexColorProperty
l NiWireframeProperty
l NiZBufferProperty
用戶也可以自定義屬性類型,但所對應的數據類型要被shader語言所支持。
光照與陰影:
光照與陰影密不可分,因為陰影就是由光照產生的,前面在材質系統中已經提到過光照對著色的影響,這里重點闡述,GameByro是怎樣根據光源產生陰影的。由GameByro提供的陰影均基于ShadowMap技術,
但也提供了ShaowVolume的示例代碼。
Shadowing System是完全建立在幀渲染系統上的, 通過一個RenderClick生成ShadowMap,然后在正常渲染流程開始之前將ShadowMap更新到可見集內每一個渲染對象上。這樣當渲染對象使用NiStandardMaterial時就會根據光源的陰影技術來對ShadowMap進行采樣,并將結果與最終的輸出顏色按一定比例混合。
陰影系統由以下幾個類構成:
GameByro提供了三種類型的Shadow Write Materials,分別為NiPointShadowWriteMaterial、
NiDirectionalShadowWriteMaterial、NiSpotShadowWriteMaterial,適用于三種不同的光源類型。
- Shadow Technique:這個類封裝了陰影算法的細節,包括生成ShadowMap和使用ShadowMap投射陰影。
- Shadow Render Click: 這個類是一個生成ShadowMap的批,這個類的對象是由shadow click generator負責生成。
- Shadow Click Validator: Shadow Render Click:通過此類對象判斷接受陰影的幾何體對于shadow generator來說是否可見。
- Shadow Map: 每個ShadowMap對象包含一個作為陰影圖的紋理,shadowmap對象由shadowManager直接管理,每個shadowmap對象都被一個shadow generator引用。
- Shadow Cube Map: 同shadowmap作用相同,只是陰影圖的紋理類型為CubeMap。主要用于點光源生成的全方向陰影。
- Shadow Generator: 陰影生成器,每個ShadowGenerator都對應一個NiDyamicEffect(NiLight的基類),也就是為這個NiDyamicEffect代表的光源生成陰影, 生成陰影所采用的技術由對象引用的ShadowTechnique來決定。
- Shadow Click Generator: 生成ShadowMap的Shadow Render Click都由此類負責創建。這個類為每個ShadowGenerator指定ShadowMap,并負責每幀更新ShadowMap和ShadowMap所對應的變換矩陣。
- Shadow Manager:所有的ShadowMap、ShadowTechnique、ShadowGenerator、shadow render click對象都由ShadowManager統一管理,并負責使用一個shadow click generator 在每一幀生成一個shadow render click的列表。
陰影系統靜態結構如下:
 整個陰影渲染的流程大致如下:
整個陰影渲染的流程大致如下:
1. 在應用程序初始化階段,通過調用NiShadowManager的Initialize()接口實現對整個陰影系統的初始化,此時應用程序會注冊所有的ShadowTechnique,并初始化NiShadowClickGenerator。
2. 當我們創建一個NiLight以后,我們可以通過NiShadowManager為這個NiLight新建一個NiShadowGenerator,NiShadowGenerator會通過NiLight的類型來選擇合適的NiShadowTechnique,此時NiShadowManager會為新的NiShadowGenerator創建一個NiShadowRenderClick。
3. 當幀渲染系統啟動后,NiShadowRenderClick的PerformRendering()接口會被調用,此時NiShadowRenderClick會通過引用的NiGenerator獲得陰影生成的著色程序和所需的數據(例如深度偏移),同時通過NiGenerator引用的Camera獲得場景圖中的可見集。下一步就是對可見集中的渲染對象添加ShadowWriteMaterial并設為激活狀態,而ShadowWriteMaterial的類型是根據NiDyamicEffect的類型指定的。最后NiRenderClick就會啟動渲染流水線,將可見集中的對象的深度全部渲染到ShadowMap中。
4. 在第一個RenderClick中生成了ShadowMap,下面就要使用這些ShadowMap投射陰影。在每一幀開始之前,用戶還可以自己指定不接受陰影的節點,手動將其插入NiShadowGenerator::m_kUnaffectedReceiverList中。在渲染BackBuffer的RenderClick中,首先會對場景圖中的節點進行一次遍歷,將不受陰影的節點放入NiShadowGenerator:: m_kUnaffectedCasterList的列表。在對每個節點進行渲染時,會遍歷NiShadowManager中所有的NiShadowGenerator,判斷這些NiShadowGenerator是否對這個節點有影響,判斷的規則是此節點是否存在于UnaffectedReceiverList和UnaffectedCasterList這兩個鏈表中,如果存在于任何一個鏈表,則節點不受此NiShadowGenerator影響,如果受此NiShadowGenerator影響,那么就將該NiShadowGenerator上的ShadowMap和數據更新到節點上的渲染屬性中,NiStandardMaterial會根據這些數據選擇對ShadowMap采樣的方式,并將結果混合到最終的輸出顏色中。
值得注意的是,點光源的shadowMap默認的是采用CubeMap實現,用戶可以通過接口選擇不使用CubeMap實現,當采用CubeMap實現時,光源無法產生軟陰影。
渲染系統的擴展:
為了驗證GameByro渲染系統的擴展性,筆者嘗試著加入了一個后期處理特效Screen Space Ambient Occlusion(SSAO),即屏幕空間的遮蔽,由于僅僅為了熟悉GameByro的渲染流程,所以筆者并未對SSAO算法做深究,僅僅用了自己簡化的算法。
在渲染過程中先單獨使用一個RanderClick將場景中的深度渲染到一張紋理上,然后在渲染到后臺緩沖區的RenderClick中對深度紋理進行采樣,執行SSAO算法,將結果混合到最終的結果中。采樣點的偏移坐標是通過對一組隨機向量進行歸一化再乘以0~1之間的隨機數而生成的,即長度為0~1之間的隨機向量。
PS代碼如下:
float VerticalRange:GLOBAL; //控制XY方向采樣范圍變量,可以在應用程序層對其進行調整
float HorizontalRange:GLOBAL; //控制在Z方向采樣范圍的變量
float calAO(float2 texCoord,float dw, float dh ) //通過當前像素所標和偏移量計算AO
{
float2 coord = float2(texCoord.x + dw, texCoord.y + dh);
float4 CenterPos = tex2D(DepthSampler,texCoord);
float4 CurPos = tex2D(DepthSampler,coord);
float depthDiff = clamp(CenterPos.z - CurPos.z,0,VerticalRange);
float ao = depthDiff/length(CurPos.xyz - CenterPos.xyz);
return ao;
}
// Pixel shader
float4 PS_SSAO(VS_OUTPUT In) : COLOR
{
float2 texCoord = In.BaseTex;
float depth = tex2D(DepthSampler,texCoord).z;
float ao = 0.0;
float scale = HorizontalRange/depth; //因為采樣范圍會受深度影響,故除以此系數。
for(int i=0; i<32; ++i)
{
float2 offset = arrRandomPt[i].xy* scale;
ao += calAO(texCoord, offset.x, offset.y);
}
ao/=32;
float4 color = tex2D(BaseSampler,texCoord);
color.xyz *= (1.0 - ao);
return color;
}
最終實現效果如下:


SSAO生成的明暗圖 無SSAO材質
以下兩圖上圖為無SSAO效果,下圖為開啟SSAO后的效果。


總結:
GameByro的幀渲染系統是比較靈活,想加入自己的渲染流程是比較容易的,此外由于RenderTarget和RenderView都可以由用戶指定,所以想實現自己的shader效果不是很難。然而,NiStanderMaterial的shade tree比較復雜,總共高達6000行代碼以上,過程非常復雜,這就是說,如果想實現自己的材質處理流程也要付出相當大的工作量,陰影系統雖然實現了較低的耦合度,但是實現過于復雜,不夠簡潔高效。
作者:葉起漣漪